W artykule nauczymy się przygotowywać loga (w formie szerokich banerów) na strony WWW: o stałej szerokości, z tłem wypełniającym całe okno przeglądarki oraz z ilustracją powielaną dowolną ilość razy.
W ćwiczeniach wykorzystamy m.in. narzędzie do pobierania koloru, przycisk do zamiany koloru pierwszoplanowego i koloru tła, wypełnianie gradientem oraz odbijanie warstwy lub zaznaczenia.
Witryna Autokomis
{tlo_1}
Krok 1
Tworzymy nowy obraz o wymiarach 800 x 187 pikseli. Do obrazu wklejamy wycięte zdjęcie samochodu.
{/tlo}
{tlo_0}
Krok 2
Warstwę z samochodem powielamy trzykrotnie. Otrzymane cztery samochody skalujemy do malejących rozmiarów i przesuwamy na prawą stronę.
{/tlo}
{tlo_1}
Krok 3
Wykorzystując narzędzie do pobierania z obrazu koloru, pobieramy dwa odcienie koloru niebieskiego z dowolnego samochodu. Najpierw wybieramy warstwę aktywną (narzędzie do pobierania koloru działa w odniesieniu do aktywnej warstwy!). Pobieramy kolor.
Następnie zamieniamy kolor tła i kolor pierwszoplanowy (skrót klawiszowy X), po czym pobieramy drugi z kolorów. Gdy oba kolory są ustalone, tworzymy nową warstwę i wypełniamy ją gradientem liniowym.
{/tlo}
{tlo_0}
Krok 4
Dodajemy do obrazu warstwę białą i umieszczamy na niej napis Bryka.
{/tlo}
{tlo_1}
Krok 5
Warstwę białą z czarnym napisem rozmywamy algorytmem Gaussa o parametrach 5, 5 (Filtry | Rozmycie | Rozmycie Gaussa).
{/tlo}
{tlo_0}
Krok 6
Na warstwie zawierającej gradient wytłaczamy rozmyty napis Bryka. Warstwą aktywną powinien być gradient. Wykonujemy filtr Filtry | Odwzorowania | Mapowanie wypukłości.
{/tlo}
{tlo_1}
Krok 7
Tekst Bryka wypełniamy gradientem liniowym o odwrotnym kierunku.
{/tlo}
{tlo_0}
Krok 8
Wytłoczony napis Bryka wyraźnie odróżnia się teraz od tła.
{/tlo}
{tlo_1}
Krok 9
Dodajemy jeszcze jeden napis oraz czarne prostokąty przysłaniające obszar pod samochodami.
{/tlo}
{tlo_0}
Krok 10
Włączamy widoczność odpowiednich warstw. Baner jest skończony.
{/tlo}
Witryna HTML
{tlo_1}
Krok 1
W narzędziówce podwójnie klikamy narzędzie Wypełnienie gradientem koloru. Ujrzymy okno dialogowe umożliwiające ustalenie właściwości gradientu. Z listy dostępnych gradientów wybieramy gradient o nazwie Horizon 2.
{/tlo}
{tlo_0}
Krok 2
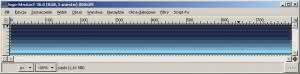
Gradientem tym wypełniamy obraz o wymiarach 800 x 89.
{/tlo}
{tlo_1}
Krok 3
Do obrazu dodajemy nową przezroczystą warstwę. Na warstwie tej umieszczamy poziomą siatkę. Wykorzystujemy do tego filtr Filtry | Renderowanie | Deseń | Siatka.
{/tlo}
{tlo_0}
Krok 4
Zmieniamy przezroczystość warstwy na 40% oraz rodzaj krycia (oznaczony jako Tryb w oknie warstw) na Wydobycie ziarna.
{/tlo}{tlo_1}
Krok 5
Dodajemy do obrazu niebieski napis HTML.
{/tlo}
{tlo_0}
Krok 6
Dodajemy jeszcze napis HTML w kolorze białym.
{/tlo}
{tlo_1}
Krok 7
Napis niebieski umieszczamy powyżej białego. Tekst biały przesuwamy o jeden piksel do dołu i o dwa piksele w prawo (wykorzystujemy do tego narzędzie do przesuwania warstw oraz klawisze strzałek na klawiaturze).
{/tlo}
{tlo_0}
Krok 8
Teraz z listy dostępnych warstw wybieramy warstwę z niebieskim napisem HTML. Zaznaczamy nieprzezroczyste piksele niebieskiego napisu: w oknie warstw klikamy warstwę z niebieskim napisem prawym przyciskiem myszy; z menu kontekstowego wybieramy operację Kanał alfa na zaznaczenie.
Otrzymamy zaznaczenie odpowiadające niebieskiemu napisowi. Zaznaczenie powiększamy o kilka pikseli (Zaznaczenie | Powiększ), po czym rozmywamy (Zaznaczenie | Zaokrąglij). Tak otrzymane zaznaczenie wypełniamy czarnym kolorem na nowej, przezroczystej warstwie.
{/tlo}
{tlo_1}
Krok 9
Obraz zawiera trzy warstwy z napisem HTML: niebieską, białą oraz czarne rozmycie.
{/tlo}
{tlo_0}
Krok 10
Włączamy widoczność warstwy z gradientem oraz warstwy z siatką. Baner jest skończony.
{/tlo}
{tlo_1}
Krok 11
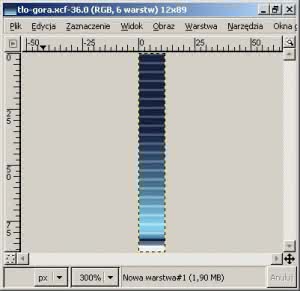
Ostatnim krokiem jest przygotowanie obrazów tła. Z otrzymanego banera wycinamy plasterek o szerokości kilku pikseli i pełnej wysokości (z obszaru leżącego poza napisem HTML).
Zaznaczamy odpowiedni prostokąt, po czym wykonujemy operację Skopiuj widoczne oraz Wklej jako nowy. Otrzymany obraz zapisujemy do pliku tlo-gora.png.
{/tlo}
{tlo_0}
Krok 12
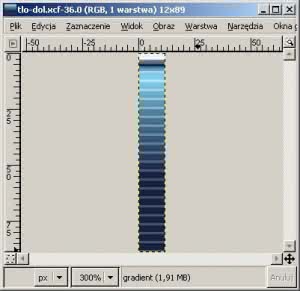
Górne tło odbijamy w pionie i zapisujemy do pliku tlo-dol.png.
{/tlo}
{tlo_1}
Krok 13
W podobny sposób wykonujemy ćwiczenia zatytułowane Bazy danych, CSS, GIMP, JavaScript, PHP.
{/tlo}
Witryna firmy Talar
{tlo_1}
Krok 1
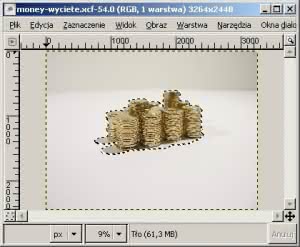
Rozpoczynamy od przygotowania tła. Z ilustracji przedstawiającej monety wycinamy interesujący fragment.
{/tlo}
{tlo_0}
Krok 2
Wycięte monety wklejamy kilkakrotnie do nowego, białego obrazu. Każdą wklejoną kupkę monet umieszczamy na osobnej warstwie. Warstwy układamy tak, by granica pomiędzy poszczególnymi kupkami monet była niewidoczna.
{/tlo}
{tlo_1}
Krok 3
Przygotowujemy tło, które będzie powielane w nieskończoność. Długą kupkę monet rozcinamy na dwa fragmenty A oraz B. Fragment A przesuwamy na prawo, fragment B na lewo.
Fragmenty nasuwamy na siebie tak, by otrzymać obraz o wymaganej szerokości (np. 800 pikseli). Środek obrazu musi dawać efekt płynnego przejścia z fragmentu A na B.
{/tlo}
{tlo_0}
Krok 4
Otrzymany obraz może być przyklejany do siebie dowolną liczbę razy, dając efekt nieskończonej kupki monet. Obraz zapisujemy do pliku tlo-gora.png.
{/tlo}
{tlo_1}
Krok 5
Plik tlo-gora.png kopiujemy. Przystępujemy do wykonania banera, ale zachowujemy niezmienione tło. W witrynie będą potrzebne zarówno tło, jak i baner. W banerze na tle umieszczamy napisy Talar usługi finansowe.
{/tlo}
{tlo_0}
Krok 6
Dodajemy dwie nowe warstwy: jedną z białym prostokątem, drugą z czarną obwódką.
{/tlo}
{tlo_1}
Krok 7
Zmniejszamy krycie warstwy z białym prostokątem.
{/tlo}
{tlo_0}
Krok 8
Dodajemy podobny prostokąt z obwódką, przeznaczony na opcje witryny.
{/tlo}
{tlo_1}
Krok 9
Wprowadzamy nazwy opcji.
{/tlo}
{tlo_0}
Krok 10
Na zakończenie dodajemy czarne prostokąty, które posłużą do wykonania efektu rollover.
{/tlo}