Kolor tła i tekstu to kluczowy element na każdej stronie internetowej. Złe założenia mogą potem być przyczyną wielu problemów. Warto więc poświęcić czas na wybór najlepszego schematu kolorów.
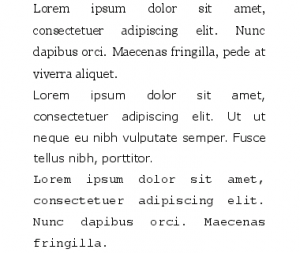
Kilkanaście lat temu, gdy na monitorach komputerów królowały tekstowe konsole, najczęściej spotykanym zestawem kolorów był szary lub zielonkawy tekst na czarnym tle. Pierwsze strony WWW często nawiązywały do tej kolorystyki (niektóre nadal to robią). Nie było to najszczęśliwsze rozwiązanie, gdyż układ odwrotny, czyli jasne tło i ciemny tekst, jest bardziej czytelny i łatwiejszy do złożenia, zwłaszcza przy wykorzystaniu stylów CSS (ilustracja 1).
Kontrast to podstawa
Projektując layout strony należy zdawać sobie sprawę z tego, że użytkownik może używać innego kroju pisma niż my. Z kolei jego przeglądarka nie zawsze w pełni obsługuje standardy, a stary monitor jest rozregulowany. Niestety, w takim przypadku nie mamy dużego wpływu na końcowy wygląd strony. Musimy więc zaprojektować go tak, aby był on czytelny dla większości internautów.
Warto pamiętać o kilku rzeczach. Po pierwsze, większość użytkowników używa matryc LCD, które są zwykle dużo jaśniejsze niż typowe monitory CRT. W związku z tym układ czarny ({stala}#000000{/stala}) tekst na białym ({stala}#FFFFFF{/stala}) tle może się okazać zbyt kontrastowy i męczyć oczy. Zamiast tego można zastosować na przykład szare, jasnoniebieskie czy beżowe tło.
Jest to dobre rozwiązanie, ale w branży internetowej duże znaczenie ma moda. Popularne od dłuższego czasu serwisy utrzymane w duchu web 2.0 mają zwykle czyste, białe tło. W tej sytuacji najprostszym rozwiązaniem jest zwiększenie jasności tekstu. Zamiast czarnego warto zastosować ciemnoszary ({stala}#222222{/stala}, {stala}#333333{/stala} itp.).
Zabieg taki stosowany jest przez większość dużych portali, np. gazeta.pl ({stala}#2a2a2a{/stala}) czy yahoo.com ({stala}#333333{/stala}). Dzięki zastosowaniu tej sztuczki, tekst jest nadal ciemny i czytelny, ale nie kontrastuje tak mocno z tłem i dzięki temu wzrok nie męczy się przy dłuższym czytaniu.
Ważne i ważniejsze
Manipulowanie kolorem i jasnością daje olbrzymie możliwości. Pomaga we wskazywaniu najważniejszych elementów użytkownikom. I na odwrót. Informacje w stopce, podpisy pod zdjęciami, data i autor artykułu itd. są elementami ważnymi, ale nie na tyle, żeby odwracać uwagę czytelnika od głównego tekstu.
W związku z tym można jeszcze bardziej zwiększyć jasność drugorzędnych napisów – przydadzą się do tego odcienie szarego, takie jak {stala}#666666{/stala} czy {stala}#555555{/stala}. Z jednej strony tekst taki nie odciąga uwagi czytelnika, a z drugiej jednak pozostaje wystarczająco ciemny, żeby pozostać widocznym nawet na monitorach z niskim kontrastem.
Co z kolorem?
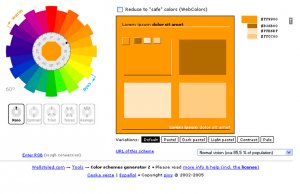
Oczywiście jeden kolor nie wystarczy. Najlepszym wyjściem jest skorzystanie z gotowych palet, takich jak np. te z witryny colourlovers (http://www.colourlovers.com/) lub tzw. koła kolorów (http://www.wellstyled.com/tools/colorscheme2/index-en.html). Poza barwą mamy tu również do czynienia z kontrastem kolorów. Tak jak poprzednio, zbyt duży kontrast będzie raził i odwracał uwagę czytelnika. Z kolei za niski sprawi, że tekst pozostanie nieczytelny.
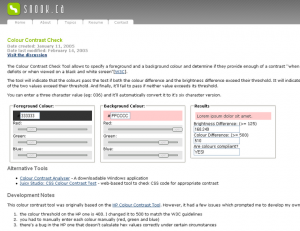
W dobraniu najlepszych wartości pomoże darmowe narzędzie Colour Contrast Check,sprawdzające kontrast (http://www.snook.ca/technical/colour_contrast/colour.html). Jego obsługa jest prosta – podajemy kolor tekstu i kolor tła, a skrypt oblicza różnicę w jasności i kolorystyce wybranych parametrów. Następnie informuje, czy takie zestawienie jest czytelne.
Skrypt opiera się na wytycznych konsorcjum W3C dotyczących jasności i kontrastu (http://www.w3.org/TR/AERT#color-contrast). Analizując badania na temat ludzkiego oka ustalono, że na jasność największy wpływ ma ilość niebieskiej składowej w użytych kolorach, a na kontrast wszystkie trzy składowe wpływają tak samo.
Oznacza to, że użyty na białym tle kolor zielony ({stala}#00FF00{/stala}) sprawdzi się znacznie gorzej niż np. niebieski ({stala}#0000FF{/stala}, widziany jako najciemniejszy). W przypadku tekstu w kontrze sytuacja jest odwrotna. Oczywiście narzędziom takim nie należy ufać do końca, ale mogą okazać się całkiem dobrą pomocą.
Tekst w kontrze
Drugim popularnym do niedawna schematem kolorów był układ: czarne tło – jasny tekst. Pomijając sytuacje, w których kolorem tekstu był niebieski ({stala}#0000FF{/stala}) czy czerwony ({stala}#FF0000{/stala}), co zupełnie psuło czytelność, taki schemat jest dużo trudniejszy do przygotowania.
Po pierwsze, większość popularnych czcionek zaprojektowano z myślą o wyświetlaniu (bądź druku) na białym tle. W związku z tym elementy takie jak grubość linii rzadko kiedy są przystosowane do wyświetlania w kontrze (jasny tekst na ciemnym tle). Powoduje to optyczne zwężanie pisma (ilustracja 2).
Oczywiście można zapobiec takiej sytuacji, stosując znane typograficzne sztuczki: zmniejszenie kontrastu, zwiększenie odstępów między znakowych i interlinii, pogrubienie niektórych liter itp. Niestety, próba ustawienia grubości pojedynczego znaku na np. 107% przy użyciu CSS jest praktycznie niemożliwa.
Odstępy między znakowe można zdefiniować za pomocą właściwości letter-spacing, ale wartość ta dla każdego znaku może być inna, co wiąże się z olbrzymią ilością nadmiarowego kodu. Mimo wszystko, warto powiększyć odstępy dla całego tekstu o jedną wartość – efekt będzie na pewno lepszy niż przy standardowej szerokości.
Dlaczego jednak nie zastosować kroju pisma przystosowanego do wyświetlania w kontrze? Odpowiedź jest prosta – fonty takie nie są stosowane na co dzień, więc należy założyć, że internauci nie mają ich zainstalowanych. Jeśli spodziewamy się, że odbiorcy będą często wracać na naszą witrynę, możemy udostępnić kilka schematów kolorystycznych (np. różniących się jasnością tła lub tekstu) do wyboru.
To nie takie proste…
Dobór kolorystyki i kontrastu elementów na stronie WWW nie jest łatwy. Bezpiecznym wyjściem jest ustawienie neutralnego, białego (lub jasnego) tła i szarego, prawie czarnego tekstu. Nie zawsze jest to jednak możliwe.
W przypadku stron o innym schemacie kolorów, takich jak jasny tekst na ciemnym tle, bardzo dużo zależy od ustawień lokalnych u końcowego użytkownika. A co za tym idzie, nasz wpływ na ostateczny wygląd jest dość ograniczony. Mimo to, warto poświęcić czas na dobór kolorystyki i kontrastu między tekstem a tłem, aby nasza strona była czytelna dla internautów.