W wielu przypadkach nasz umysł łatwiej rejestruje obrazy aniżeli surowy tekst. Nic więc dziwnego, że plakaty to najprostszy i najbardziej przystępny sposób przekazania informacji. Ostatnio sporym zainteresowaniem cieszą się przedstawiane w sposób graficzny informacje. Możemy znaleźć mnóstwo takich elementów w Internecie, przedstawiających wiedzę przy pomocy statystyk czy ciekawostek w interesujący a nawet zabawny sposób. W niniejszym tutorialu postaram się pokazać, jak wykonać własnie taką infografikę.
Do pracy użyję standardowych narzędzi programu Adobe Illustrator. Ja korzystam z wersji CS 6 w języku polskim.
Zatem zaczynamy!
Krok 1
Praca z infografikami zawsze opiera się na poszukiwaniu konkretnych informacji, które następnie staramy się przekazać innym w mozliwie najbardziej przystępny sposób. Jak można się więc domyśleć, jeśli zdecydujemy się na dane statystyczne, nie zabraknie różnego rodzaju wykresów.
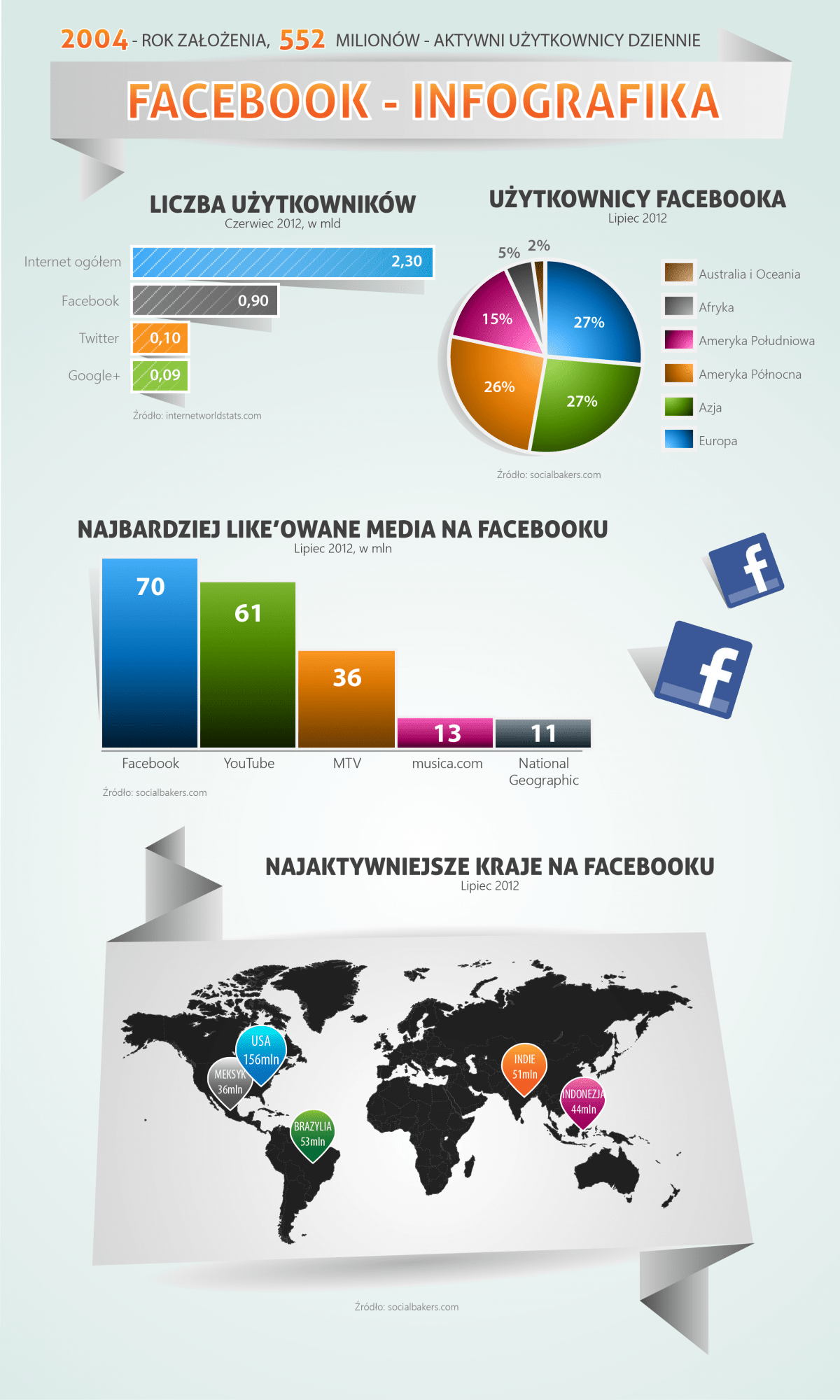
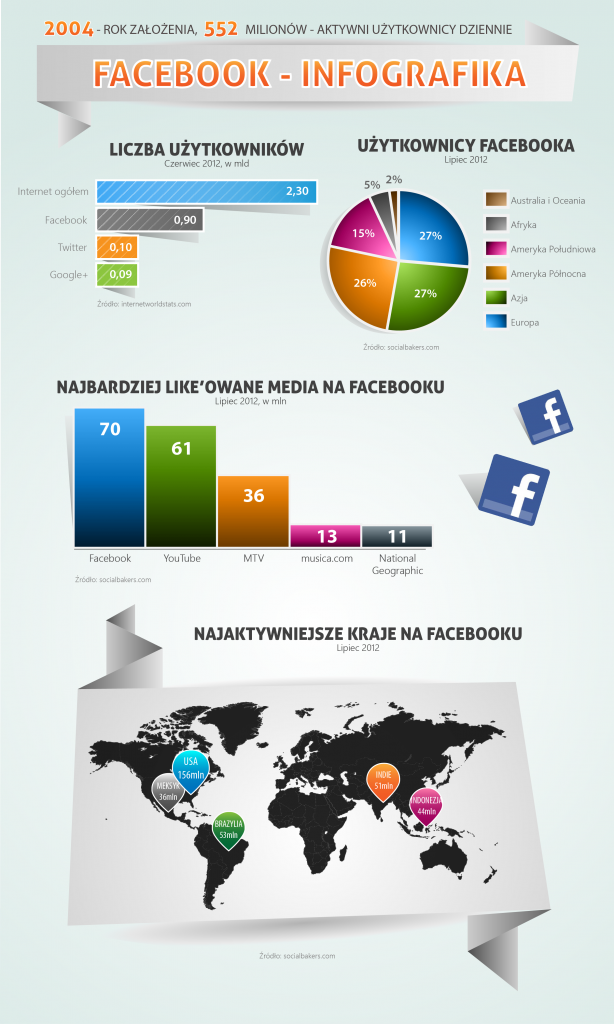
Temat, który wybrałam do tego tutoriala to właśnie statystyski dotyczące jednego z najpopularniejszych i najczęściej wybieranych portali społecznościowych ? Facebooka.
Czas więc na rozpoczęcie pracy, a ta w przypadku inforgrafik zmusza nas do poszukiwań danych. Pierwszy wykres, jaki znajdzie się na tej infografice dotyczyć będzie informacji o użytkownikach różnych portali społecznościowych na tle całej populacji (dane: internetworldstats.com). Mam zamiar zaprezentować cztery statystyki, dlatego też odpowiednio dopasowuję wielkość obszaru roboczego. Tworzymy więc dokument w Illustratorze, mój ma wymiary 600×1000 px.
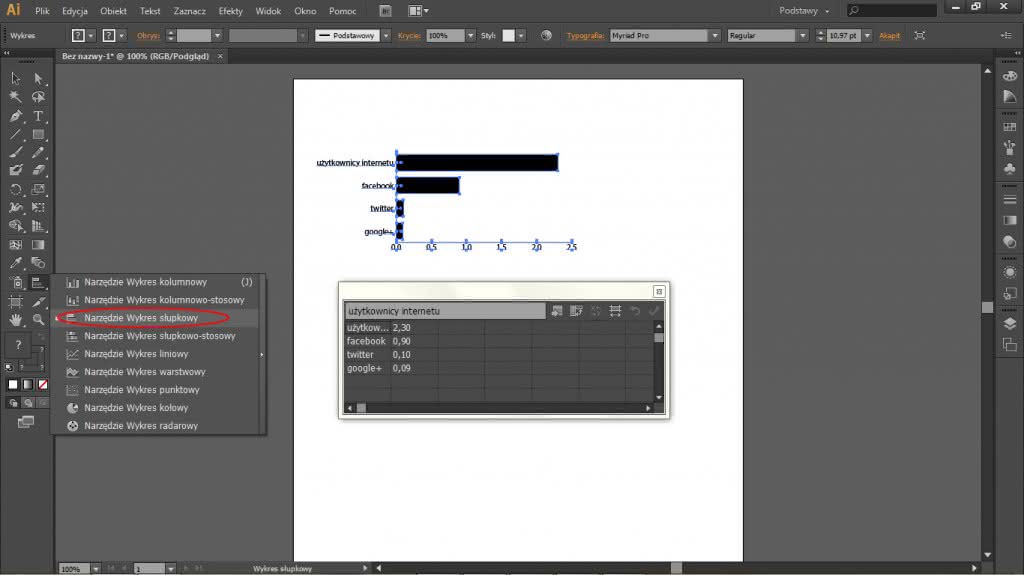
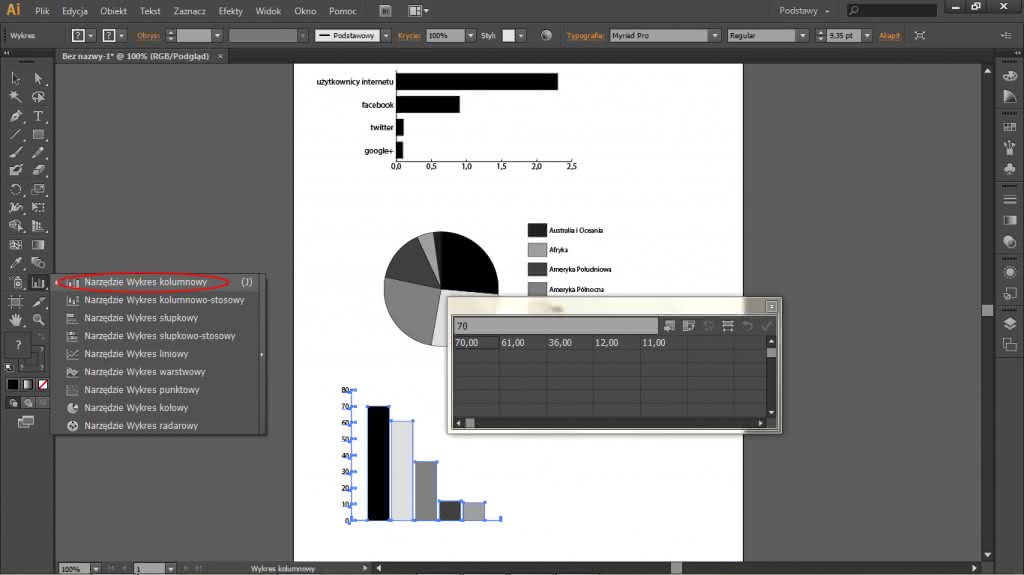
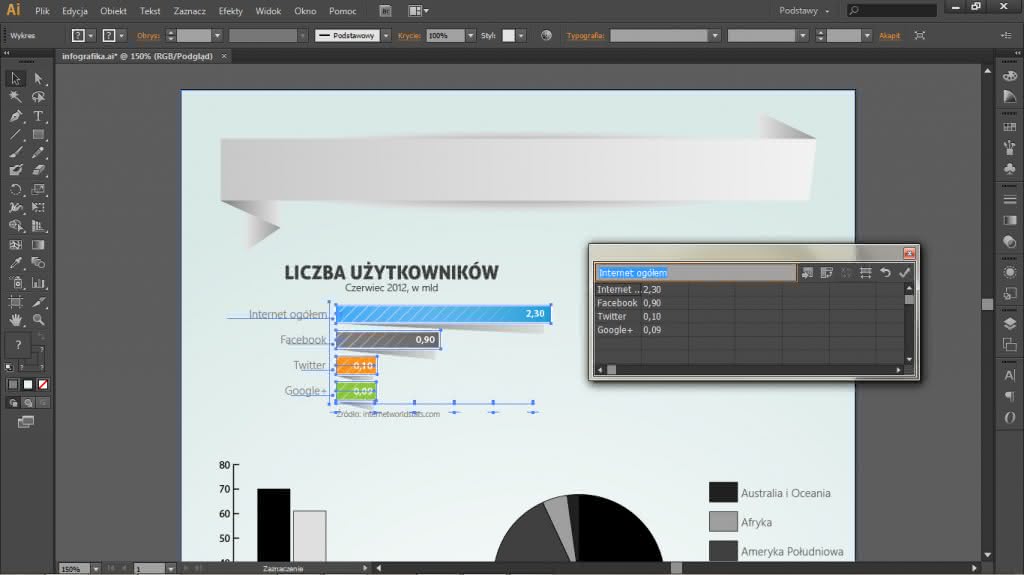
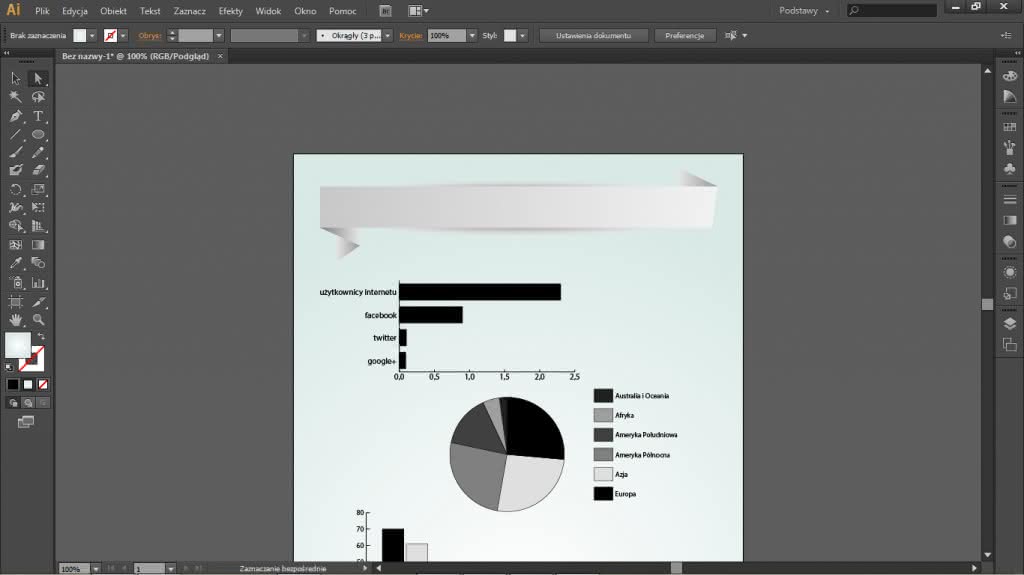
Dane, jakie mam zamiar pokazać są ilościowe, dlatego więc najlepszym pomysłem będzie użycie wykresu słupkowego. Z przybornika (domyślnie znajdującego się po lewej stronie) wybieramy Narzędzie Wykres i rozwijamy listę opcji, przytrzymując dłużej przycisk. Nasz docelowy wykres to słupkowy. Na obszarze roboczym zakreślamy obszar, jaki przewidzeliśmy na ten element. Następnie w okienko, które się pojawiło, wprowadzamy znalezione przez nas dane.
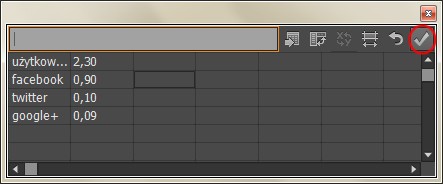
Jak widać, program uznaje dane wpisane w pierwszej kolumnie za etykiety. Aby dane wprowadzone do okienka zostały zaadaptowane do wykresu należy kliknąć przycisk Zastosuj, pokazany poniżej.
Za każdym razem, kiedy zmieniamy dane musimy je zatwierdzić właśnie przy pomocy tego buttona.
Krok 2
Stworzony przez nas obiekt jest dynamiczny, to znaczy, że możemy wprowadzać do niego zmiany, edytując dane czy jego nazwę. Jeśli okienko edycji wykresu zniknie, zawsze możemy je wyświetlić na nowo, korzystając z menu Objekt > Wykres > Dane? i w ten sposób dokonywać zmian. Jeśli jednak wybierzemy menu Objekt > Wykres > Typ? będziemy mogli wybrać inny rodzaj wykresu.
Krok 3
Dla zyskania małej wprawki, możemy pobawić się narzedziem odkrytym w poprzednim kroku. Dostępne opcje wyglądają zachęcająco, jednak wiemy doskonale ? to za mało, żeby stworzyć naprawdę ciekawy i miły dla oka wykres.
Co gorsza, wiele osób decyduje się na trochę nierozsądny krok postępowania z wykresem jak ze zwykłą grafiką. Szkopuł tkwi w tym, że przez takie nierozważne działania nasz wykres może stracić swoją dynamikę ? a nie wiadomo kiedy przyjdzie nam aktualizować dane.
My jednak nie zrobimy tego błędu. Zachowamy funkcjonalność wykresu starając się w interesujący sposób go podrasować. Ale o tym za chwilę.
Krok 4
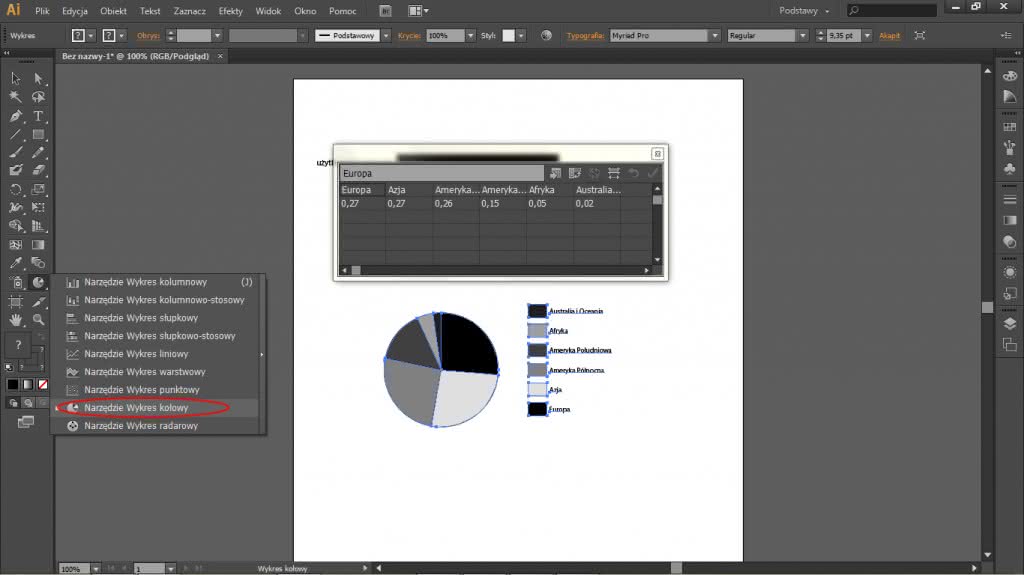
Przydałoby się nam jeszcze kilka wykresów. Tym razem decyduję się na Wykres kołowy. Dane, jakie tam się pojawią dotyczyć będą procentowego udziału użytkowników Facebooka z podziałem na kontynenty (dane: socialbakers.com).
Następnie do przedstawienia najpopularniejszych brandów na Facebooku użyłam Wykresu kolumnowego (dane: socialbakers.com).
Jak można się domyśleć, na razie zasada tworzenia wykresów jest analogiczna jak w przypadku pierwszego (patrz krok 1).
Krok 5
Teraz zajmiemy się ogólnym designem całej infografiki. Ze względu na całkiem sporą popularność i ciekawy efekt, posłużę się stylem Origami.
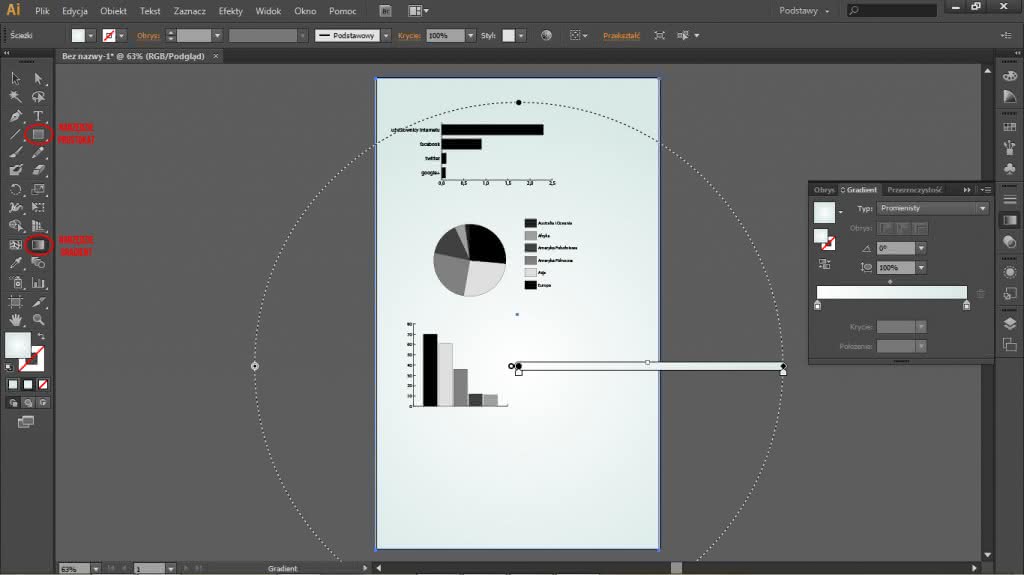
Najpierw jednak tło. Wybieramy z przybornika Narzedzie Prostokąt i zaznaczamy obszar naszej pracy. Jeśli nagle znikną wykresy, nie przejmujcie się. Wystarczy kliknąć prawym przyciskiem myszy na obszarze roboczym i wybrac opcję Ułóż > Przesuń na spód.
Następnie użyjemy gradientu. Z przybornika dobieramy Narzędzie Gradient i tworzymy cieniowanie promieniste. Ja skorzystałam z przejścia jasnobłękitny ? biały.
Krok 6
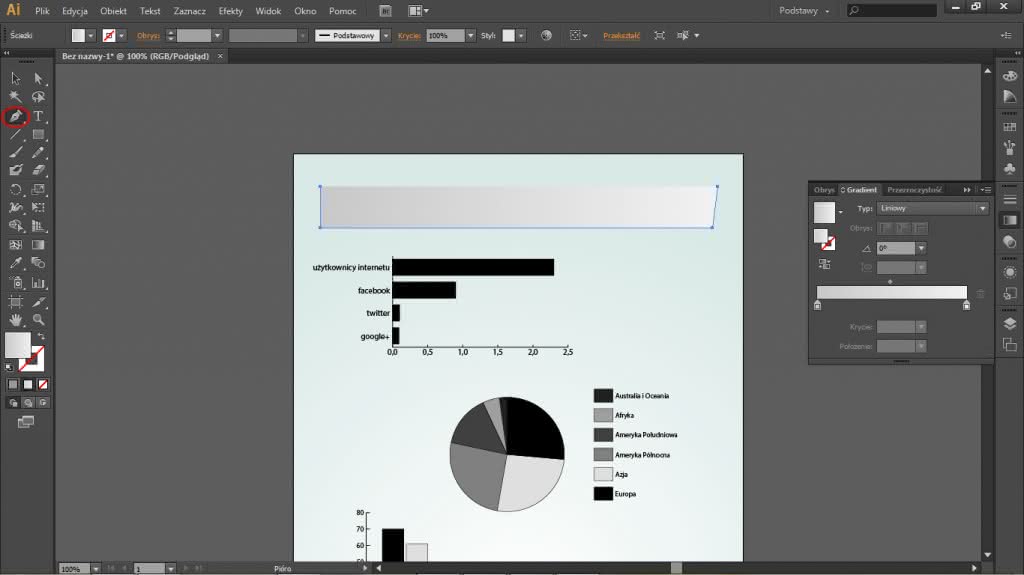
Przy użyciu Narzędzia Pióro stworzymy teraz coś na podobę papierowej wstążki, na której umieścimy tytuł naszej infografiki. Pole wypełniamy gradientem od jasnych szarości do bieli.
Kierunek gradientu wyznaczać nam będzie rodzaj uzytego oświetlenia elementu. Mamy zamiar bowiem skorzystać z efektu trójwymiaru, który stworzymy sami.
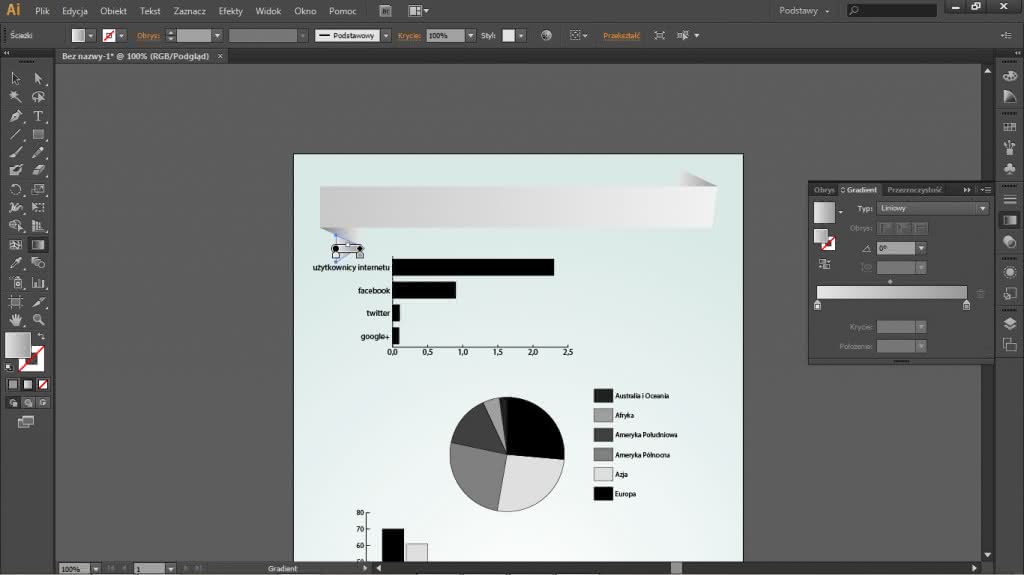
Nadal korzystając z Pióra, stworzymy kilka zakładek na naszej wstążce. W tym celu rysujemy jeszcze kilka trójkątnych elementów i wypełnijmy je ciemniejszym gradientem, tak jak na przykładzie poniżej.
Pamiętajmy o tym, że kierunek gradientu powinien się zmieniać w zależności od tego, w którą stronę ustawiona jest powierzchnia zakładki.
Krok 7
Aby stworzyć kontrast pomiędzy mdławym tłem a wstążką dodamy cień. Stworzymy go dzięki Narzędziu Elipsy. Rysujemy koło, które wypełniamy szarawo ? białym gradientem.
Następnie korzystając z Narzędzia Zaznaczenie rozciągamy nasze koło, trzymając wciśnięty klawisz Alt. Warstwę z cieniem ustawiamy zaraz nad warstwę z tłem.
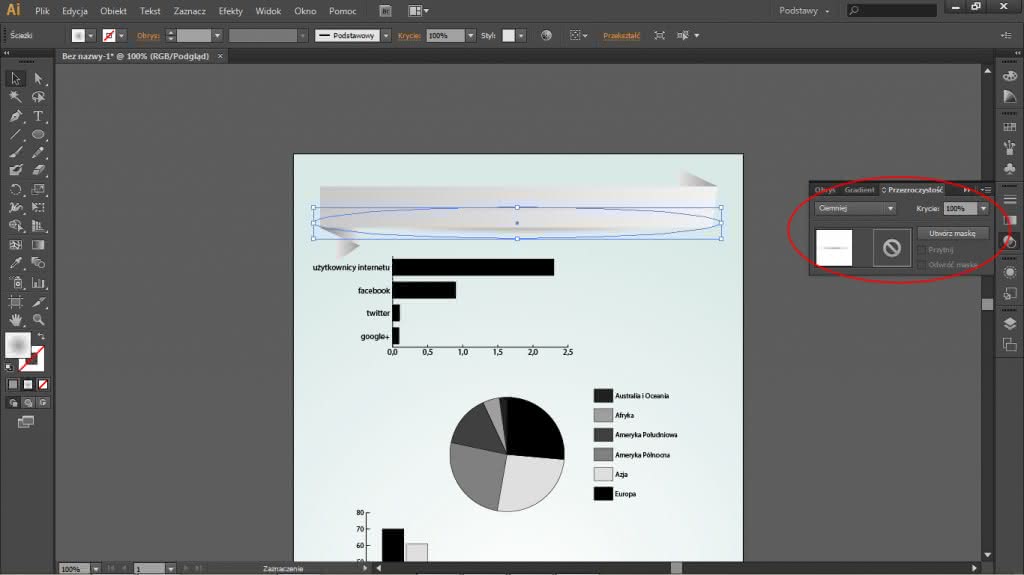
Wejdź w menu Okno > Przezroczystość i ustaw Tryb mieszania na Ciemniej 100%.
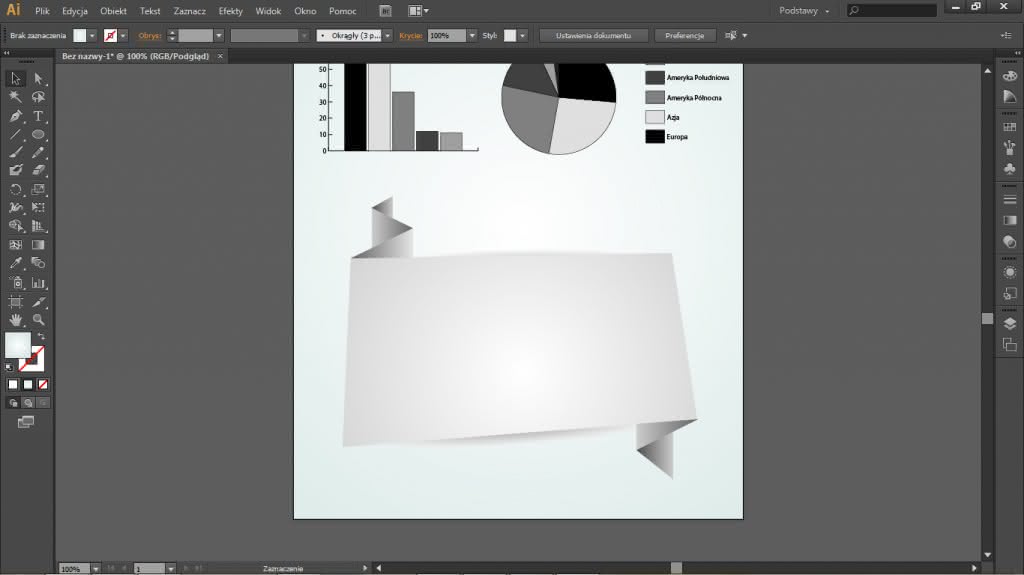
Posługując się tą sztuczką wykonaj również cień dla górnej części wstążki.

Krok 8
Wykonaj kolejną wstążkę, na podobnej zasadzie, co w poprzednich dwóch krokach. Ta posłuży nam do kolejnej statystyki, dlatego też musi być szersza niż ta pierwsza.
Na gotowej wstążce umieścimy mapę. Tam zaznaczę kilka krajów, które przodują w statystykach Facebooka (dane: socialbakers.com). Skorzystam z grafiki dostępnej na stronie freemap.jp. Dobrze będzie lekko ją dopasować do ogólnego konceptu i będziemy mogli przejść do kolejnego etapu naszej pracy. Poniżej efekt końcowy dotyczący wstążki z mapą, jaki uzyskałam pod koniec tego kroku.
Krok 9
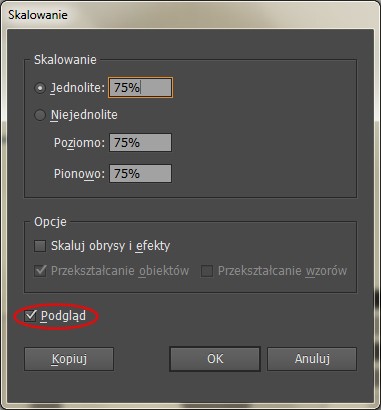
Czas powrócić do naszych wykresów. Najpierw zajmiemy się dopasowaniem ich wielkości do dostępnego miejsca. Chociaż Adobe Illustrator nie pozwala na skalowanie tych elementów przy pomocy Narzędzia Zaznaczenie, jest pewne rozwiązanie tego problemu. Zaznaczamy nasz wykres i przechodzimy do menu Objekt > Przekształć > Skaluj?
W okienku, jakie się pojawi, okreslamy jaki procent oryginalnego rozmiaru chcemy otrzymać. Nie ukrywam, że ciężko to zrobić ?na oko?, więc dobrze jest mieć zaznaczoną opcję podglądu.
Krok 10
Na przykładzie pokażę teraz jak zmienić wygląd części wykresów zachowując przy tym ich dynamikę.
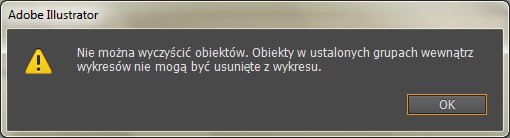
W przypadku wykresu słupkowego możnaby pozbyć się osi. Normalnie posłuzylibyśmy się Narzędziem Zaznaczanie bezpośrednie, wybralibyśmy oś i starali się ją usunąć chociazby klawiszem Delete. Niestety, pojawia się komunikat następującej treści:
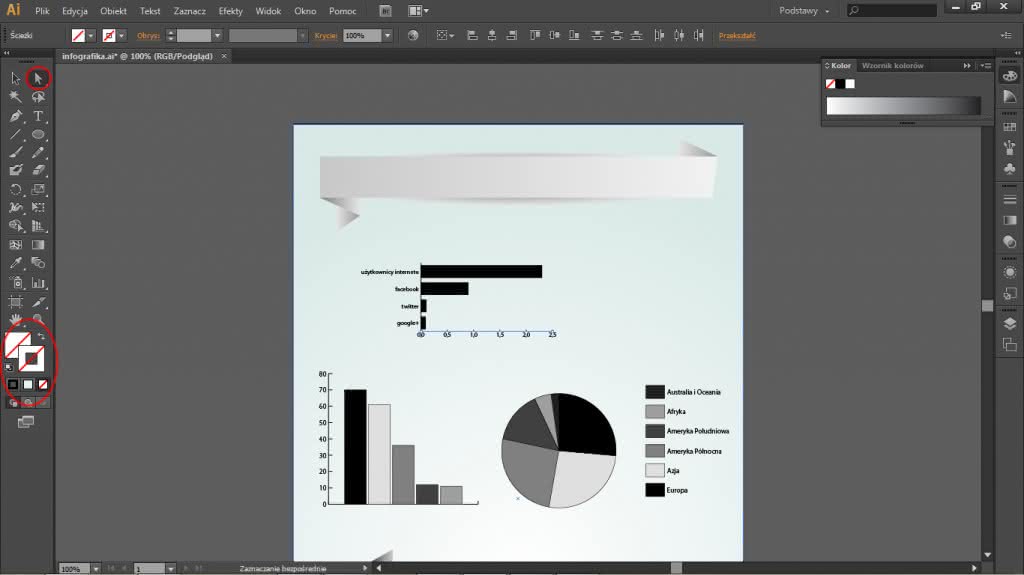
Skoro więc nie można tych elementów usunąć, trzeba próbować skorzystać z innej drogi. Możemy bowiem sprawić, że pewne elementy staną się niewidoczne. Przyda się nam przybornik po prawej stronie okna. Wybieramy Zaznaczenie bezpośrednie, klikamy na element, który chcemy zmienić i usuwamy Obrys ? powinno pojawić się czerwone przekreślenie odpowiedzialnego za tę funkcję kształtu.
Analogicznie robimy z drugą osią oraz wartościami liczbowymi.
Krok 11
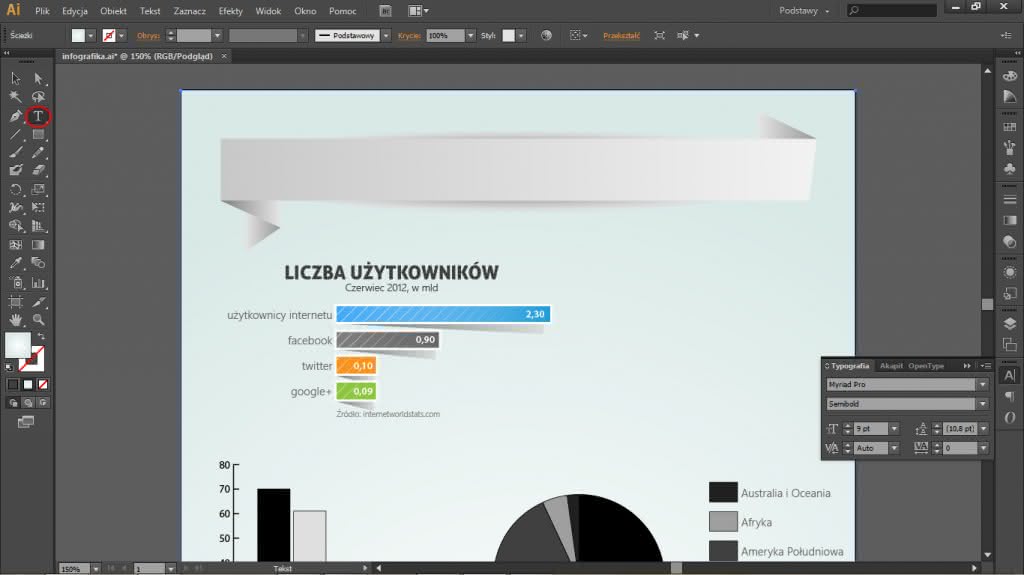
Korzystając z Narzędzia Zaznaczenie bezpośrednie zmienimy teraz styl etykiet. Parametry te ustalić można w panelu Typografia, uruchamianego z menu Okno > Tekst > Typografia.
Te czynności nie zmienią funkcjonalności dynamiki naszych wykresów.
Aby wykres uczynić jeszcze bardziej czytelnym, szczególnie jeśli mamy do czynienia z danymi różniącymi się wyjątkowo wielkością, rozciągniemy słupki. Musimy zaznaczyć punkty po prawej stronie słupków, będziemy je przesuwać. Aby łatwiej nam było to uczynić, korzystamy z Narzędzia Lasso i przytrzymując klawisz Shift obrysowaujemy pętlą prawe boki naszych słupków.
Następnie korzystamy z Narzędzia Zaznaczenie bezpośrednie i rozciągamy nasze słupki do otrzymania pożądanej długości. Ja starałam się, żeby w najwęższych z nich można było wprowadzić liczbę.
Krok 12
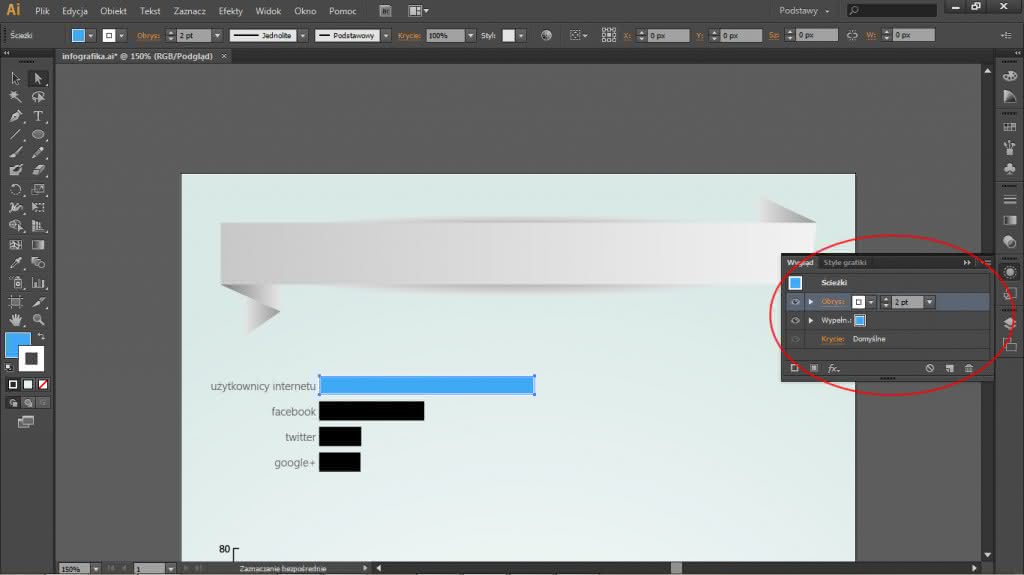
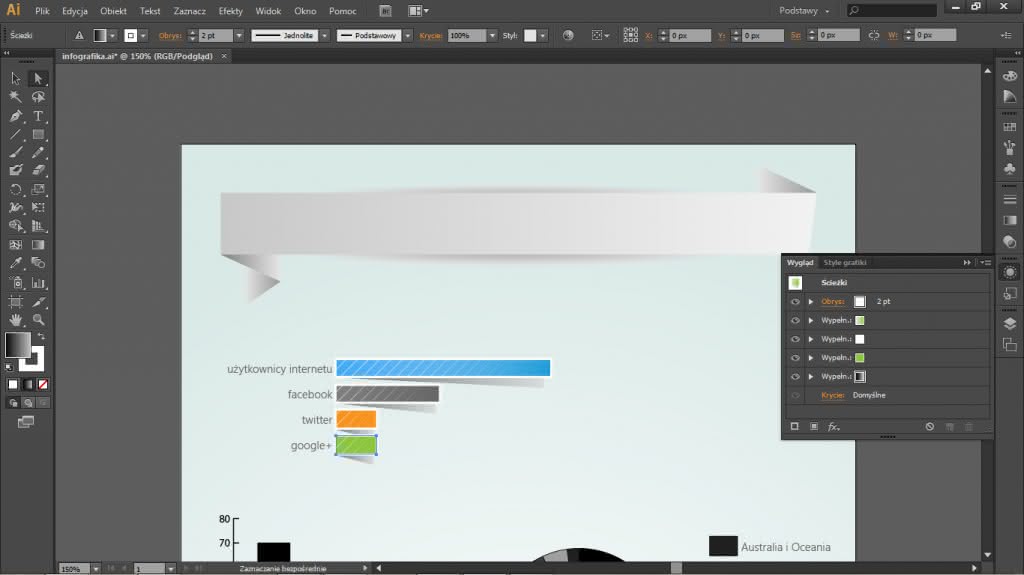
Czas popracować nad kolorami wykresów. Tu przyda nam się okno Wygląd (menu Okno > Wygląd). Ja dobrałam niebieski kolor dla pierwszego słupka z białym obrysem.
Krok 13
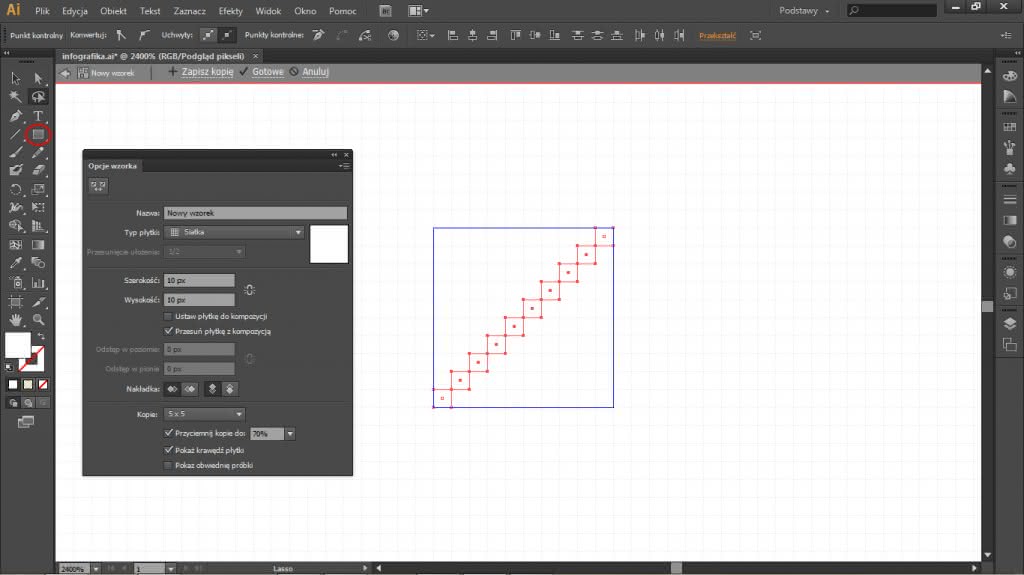
Stworzymy teraz prosty wzorek. Wchodzimy w menu Obiekt > Wzór > Utwórz. Dla ułatwienia warto jest mozliwie wielokrotnie powiększyć widok i uruchomić tryb podglądu pikseli poprzez menu Widok > Podgląd pikseli.
W oknie Opcje wzorka ustawiamy jako próbkę kwadrat (wielkość 10x10px). Przy pomocy Narzędzia Prostokąt tworzymy przekątną kwadracikami 1×1 px w odznaczającym się kolorze, żebyśmy widzieli co robimy. Potem zaznaczamy je i zmieniamy ich zabarwienie na białe. Klikamy na Gotowe, żeby zatwierdzić nasz wzorek.
Krok 14
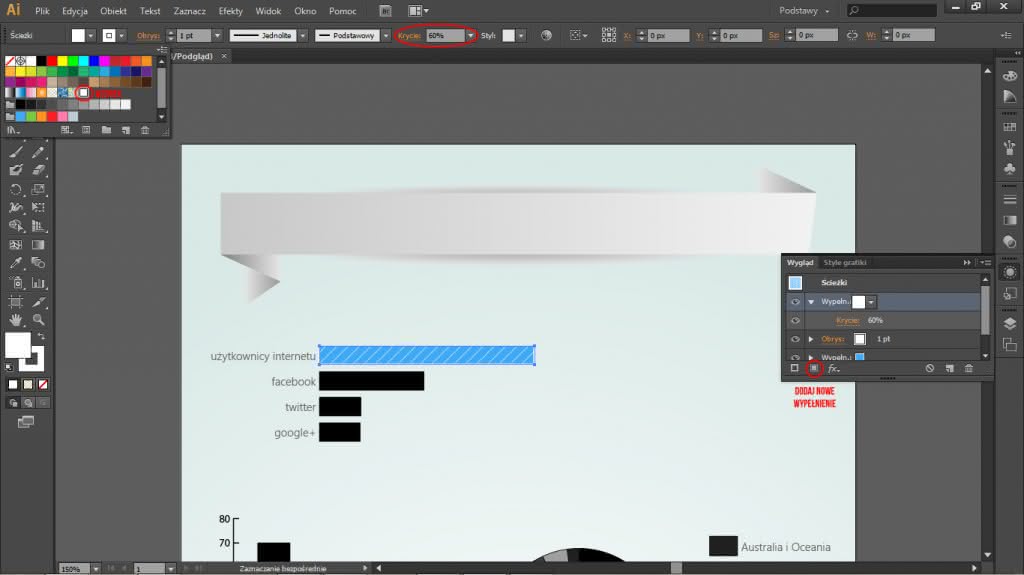
Teraz dodamy wzorek do naszego słupka. W oknie Wygląd tworzymy Nowe wypełnienie i z rozwijanej listy wybieramy nasz wzorek. Zmieniamy Krycie tego wypełnienia na 60%.
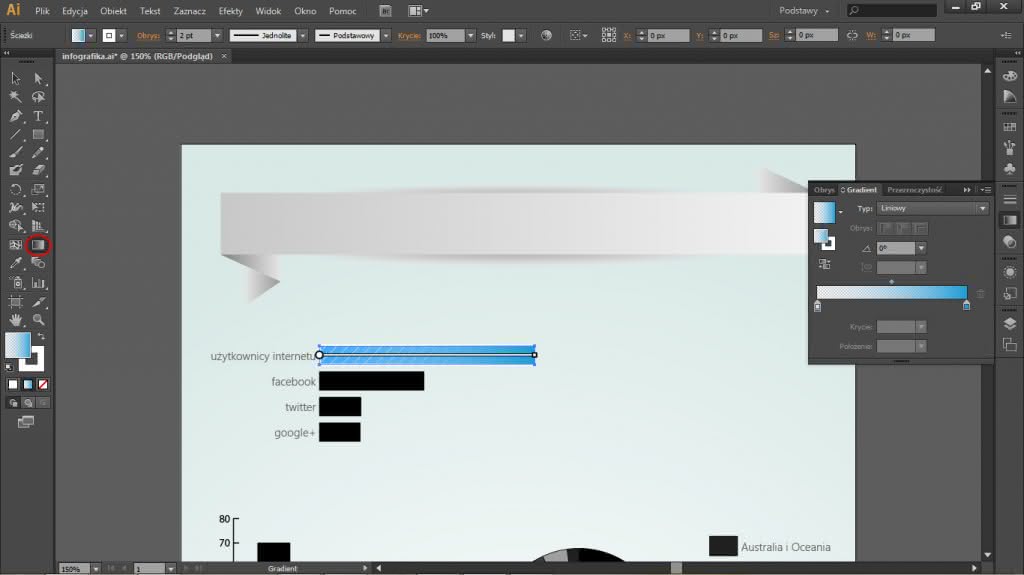
Dodajemy teraz kolejne wypełnienie, tym razem korzystamy z Gradientu liniowego od przezroczystego (0% krycia) do niebieskiego.
Krok 15
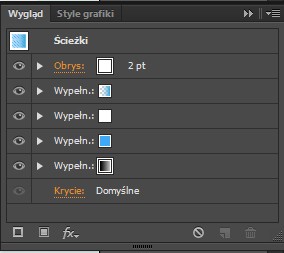
Dodamy jeszcze cień do ogólnego efektu. Tworzymy kolejne wypełnienie, tym razem użyjemy szaro ? czarnego Gradientu liniowego. W panelu Wygląd ustawiamy kolejność warstw taką jak na poniższej grafice:
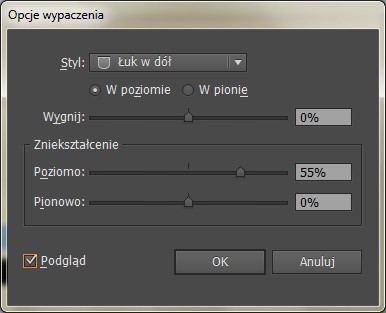
Wracamy do tworzenia cienia. Zaznaczamy w panelu wypełnienie ciemnym Gradientem. Wybieramy menu Efekty > Wypaczenie > Łuk poniżej? i wprowadzamy następujące ustawienia:
Następnie korzystamy z menu Efekt > Zniekształcenie i przekształcenie > Przekształcenia…
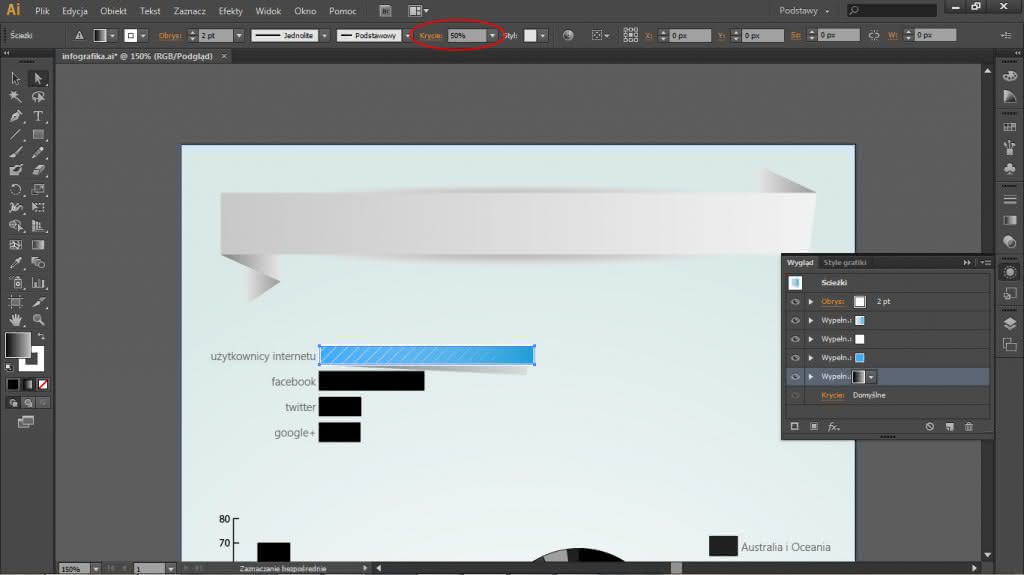
Na sam koniec ustawiamy Krycie tego wypełnienia na 50%. Oto efekt cienia jaki powstał po wykonaniu tego kroku:
Krok 16
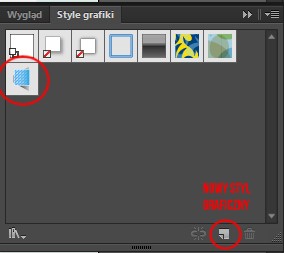
Aby nie odtwarzać kilku ostatnich kroków, dobrze jest zapisać styl grafiki i implementować go kiedy uznamy to za konieczne. W tym celu korzystamy z menu Okna > Style grafiki i mając zaznaczony nasz słupek klikamy na ikonę Nowy styl graficzny. Powinien się on załadować automatycznie.
Korzystając z nowoutowrzonego stylu i własnej inwencji kończymy kolorowanie wykresu. Wystarczy zmieniać barwy wypełnienia.
Krok 17
Zostało nam samo wykończenie. Uzywając Narzędzia Tekst wstawiamy do infografiki tytuł wykresu, źródło oraz liczby odzwierciedlające wartości w słupkach.
Aby sprawdzić, czy wykres nie utracił swojej dynamiczności, zmienię nazwy kategorii, żeby były rozpoczynane wielkimi litrami. Korzystam z menu Objekt > Wykres > Dane?
Jak widać, wszystko jest w porządku. Jeden wykres mamy już gotowy.
Krok 18
Korzystając z nabytego doświadczenia analogicznie zmieniamy design reszty wykresów i grafik.
Podsumowanie
Mam nadzieję, że przedstawiłam w możliwie przystępny sposób temat tworzenia infografik w Adobe Illustratorze. Stworzony w ten sposób projekt jest dynamiczny i może być uaktualniany w zależności od potrzeb autora. Pamiętajmy, dane statystyczne nie są w pełni statyczne, dlatego też dobrze jest mieć taką właśnie furtkę, zamiast za każdym razem wykonywać nowy design.