Tworzenie dobrych stron internetowych nie jest już tylko kwestią artystycznego zmysłu grafika. Profesjonalna witryna musi nie tylko przyciągać wzrok, ale również odwoływać się do najnowszych odkryć w dziedzinie psychologii oraz socjologii.
Internauci rzadko kiedy czytają cała stronę. Ich wizyta ogranicza się tylko do szybkiego przeglądnięcia treści, stąd odpowiednie zaprojektowanie witryny jest sprawą pierwszorzędną. Współcześnie webmasterzy przykładają coraz więcej uwagi do tworzenia atrakcyjnych witryn, które zaciekawią internautę oraz zachęcą go do pozostania na stronie.
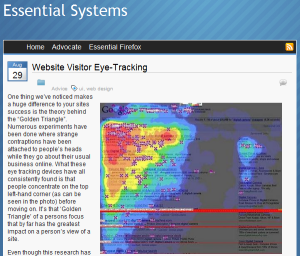
Opierając się na najnowszych odkryciach, uwzględniają oni w swoich projektach obszary (tzw. hot spoty http://www.essentialsystems.co.uk/blog/2008/08/website-visitor-eye-tracking/), które zgodnie z ostatnimi badaniami najskuteczniej przykuwają uwagę użytkowników internetu. Kolejnym wyzwaniem, z którym muszą zmierzyć się webdesignerzy, jest obserwowany w przeciągu ostatnich kilkunastu miesięcy systematyczny spadek czasu, jaki statystyczny użytkownik internetu jest w stanie spędzić na stronie.
Do najbardziej atrakcyjnych miejsc należą niewątpliwie nagłówek oraz stopka strony zawierające najważniejsze informacje. Stara zasada mówiąca, iż górna cześć witryny powinna odpowiadać zainteresowaniom internautów, podczas gdy dolna ma zawierać informacje o firmie, odchodzi w niepamięć. Rozwijane menu nikogo już nie dziwi, w przeciwieństwie do „mówiącego” panelu nawigacyjnego. Taka forma polega na zastępowaniu tradycyjnych słów kluczowych bezpośrednimi zwrotami do użytkowników Internetu (np. zamiast „portfolio” jest „zobacz moje prace”). Ma to prowadzić z jednej strony do zapewnienia większej przejrzystości i łatwości poruszania się po stronie, zaś z drugiej wzbudzać zaciekawienie i zaangażowanie internauty.
W ostatnim czasie zauważalne jest również przenoszenie większości danych do bardzo rozbudowanych stopek, co pozwala na zapełnienie najbardziej atrakcyjnego miejsca na stronie informacjami o nowym produkcie lub usłudze (np. na stronie http://www.okcphilharmonic.org).
Lewy górny kwadrat strony to obszar, który najefektywniej przyciąga wzrok, stąd najbardziej atrakcyjne informacje powinny być umieszczone właśnie w tym obszarze. W przypadku stosowania pionowych menu, zgodnie z zasadą usability nie należy ich umieszczać po prawej stronie. W przeciwnym razie panel nawigacyjny będzie słabiej zauważalny, a tym samym zdecydowanie mniej klikalny. Niemniej jednak wielu webdesignerów coraz częściej stosuje wyjątki od tej zasady.
„Badania eye trackigowe wiele wniosły do współczesnych technik projektowania stron, jednak nie możemy absolutyzować ich wyników. Równie ważna jest kreatywność grafika oraz umiejętne zarządzanie treścią. Jeżeli layout będzie nie tylko ciekawy, ale również czytelny, to umieszczenie menu po prawej stronie nie będzie miało znaczącego wpływu na użyteczność strony” – precyzuje Jacek Czarnecki, webdesigner w Grupie Adweb.
W przypadku serwisów społecznościowych coraz częstszą zasadą jest wstawianie w nagłówku odnośników do najbardziej gorących dyskusji na forum. Ten prosty zabieg w silny sposób wzmacnia interaktywny charakter strony oraz zachęca internautów do wzięcia udziału w wirtualnej rozmowie (np. http://www.wilsonminer.com).
Zmodyfikowane stopki przybierają formę wielokolumnowych katalogów, których zadaniem jest prezentowanie w skrótowej formie informacji zawartych w serwisie. W tym miejscu umieszczane są zgodnie ze strategią marketingu afiliacyjnego linki do innych stron oraz odnośniki do poszczególnych podstron, usystematyzowane w sposób tematyczny. Portale społecznościowe oraz autorskie zamieszczają tam z kolei oficjalne awatary ich twórców, co w oczywisty sposób prowadzi do większego spersonalizowania witryny oraz pozwala na bardziej bezpośredni kontakt z internautą.
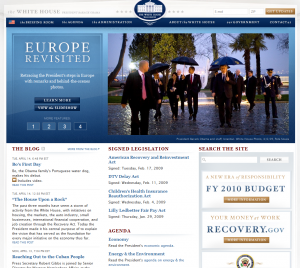
Zmiany zachodzą także w projektowaniu map strony, które coraz częściej są dzielone na tematyczne sekcje dotyczące określonego problemu. Rozwiązanie takie pozwala zoptymalizować czas, jaki potrzebny jest internaucie na wyszukanie pożądanych przez niego informacji, przy jednoczesnym zminimalizowaniu jego wysiłku włożonym w poszukiwania (np. http://www.whitehouse.gov).
„Trudno jest mówić o zupełnie nowych trendach w dziedzinie webdesignu w 2009 roku” – zaznacza Jacek Czarnecki. Bardziej prawdopodobnie jest nawiązywanie do ubiegłorocznych tendencji i tworzenie bardziej odważnych wariacji inspirowanych stylami grunge, vintage, sketches czy też collage. Szczególnie ten ostatni nurt wydaje się najbardziej prawdopodobnym kierunkiem rozwoju projektów tworzonych przez webmasterów w tym roku.
Działając zgodnie z zasadą „im mniej tym lepiej”, profesjonalne layouty ograniczane są tylko do jednej strony, dzięki czemu witryna jest bardziej funkcjonalna i przejrzysta. Całość informacji zaprezentowana jest w zwięzłej formie już na pierwszej stronie. Dzięki temu internauta może zaspokoić swoją ciekawość za pomocą zaledwie kilku ruchów kursora.
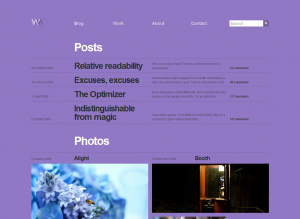
Podobny cel mają osiągnąć witryny, w których zredukowano liczbę interaktywnych widgetów, a elementem dominującym jest białe tło. Taki projekt pozwala skupić uwagę internauty na najbardziej zaakcentowanych treściach, lokowanych tym razem w centralnym kwadracie strony oraz w sposób kompleksowy i szybki przekazać mu maksimum informacji w jak najkrótszym czasie. Dobry przykład tego trendu stanowi tu strona http://www.wessel-flutes.co.uk.
Z goła inną tendencją jest projektowanie layoutów o wielkoformatowych grafikach i żywych kolorach. Takie witryny są bardziej atrakcyjne dla internautów, a tym samym łatwiej zapadają w pamięć (np. http://wpcoder.com). Rozwiązanie to, chociaż cieszy się dużą popularnością, nie jest możliwe do zastosowania we wszystkich projektach. Ilustracje, które niejednokrotnie zajmują całą przestrzeń, eliminują tym samym możliwość umieszczenia dodatkowych informacji.
Złotym środkiem jest więc wykorzystywanie nietypowych tekstur i deseni tła, co chociaż przyczynia się do zwiększenia walorów artystycznych strony, nie zawsze przekłada się na jej funkcjonalność. Dość nieśmiało zaznaczającym się trendem jest także stylizowanie interfejsów na pulpity takich systemów jak Windows XP czy Max Os X. Wykorzystując elementy zakotwiczenia, tak zaprojektowane layouty umożliwiają lepszą orientację i większą swobodę poruszania się po witrynie.
Warto przyjrzeć się także najnowszym tendencjom w tworzeniu mniejszych elementów takich jak zakładki czy odnośniki. Wyróżnikiem jest stosowanie wyraźnych kontrastów kolorystycznych oraz lokowanie ich w najbardziej widocznych miejscach, zgodnie z założeniami wspomnianej już wcześniej mapy hotspotów. W tym przypadku wzrost funkcjonalności strony jest badany na podstawie analizy współczynnika click per views.
Podobne tendencje widoczne są w odniesieniu do zastosowanych w layoutach czcionek – litery powinny być duże (dochodzące nawet do 36 px!), o niecodziennych krojach, często nawiązujące do pisma odręcznego. W taką ryzykowną zabawę z typografią wdał się między innymi twórca strony http://www.davidhellmann.com, na szczęście w tym przypadku zastosowanie różnych krojów fontów okazało się strzałem w dziesiątkę. Utrzymującym się od kilkunastu miesięcy na szczycie hitem są także półprzezroczyste elementy, które stwarzają efekt blasku i lustrzanego odbicia.
Redefinicji podlegają także zasady usability – dziś umieszczane z reguły po lewej stronie logo może zajmować centralną cześć witryny, stanowiąc główną oś dla pobocznych informacji. Wprowadza się również nowe rozwiązania w zakresie prezentowania zdjęć – obrazy udostępniane są w postaci pokazu slajdów, reagują na ruch kursora lub zmieniają się w określonych odstępach czasu. Popularność zyskują także tzw. ścieżki (pathway) obrazujące kolejność podstron, jakie w czasie swojego pobytu na danym serwisie odwiedził internauta.
Dodatkowe możliwości w rozwoju webdesigny pojawią się wraz z wprowadzeniem do masowej sprzedaży ekranów dotykowych w notebookach. Niewątpliwie dojdzie wtedy do odnowienia współczesnej teorii usability. Możemy także spodziewać się powrotu zapomnianej już zasady trzech kliknięć. Najprawdopodobniej ze względu na oszczędność przestrzeni ukonstytuuje się wtedy stosunkowo mało popularny trend znany głównie z iPodów, polegający na zastępowaniu czcionek obrazami o tej samej treści na zasadzie skojarzenia.
Autor:
Agencja Interaktywna Adweb – Grupa Adweb Agencja Interaktywna Adweb istnieje na rynku od 2002 roku. Profil działania obejmuje tworzenie stron WWW, kreację wizerunku, planowanie i prowadzenie kampanii promocyjnych w Internecie oraz budowanie strategii komunikacyjnej i e-PR. Adweb jest częścią Agencji Marketingu Zintegrowanego Grupa Adweb. |

|