Już 8 marca Dzień Kobiet. Z tej właśnie okazji w marcowym wydaniu Web Inspektora zajmiemy się przeglądem serwisów poświęconych paniom. Pod lupę weźmiemy strony Kobieta.pl, Chcebycpiekna.pl, Kobiety.pl oraz Polki.pl.
Według Wikipedii Dzień Kobiet został oficjalnym świętem w Rosji na polecenie Lenina, którego przekonała feministka bolszewicka Alexandra Kollontai. Od roku 1965 ósmy maja stał się dniem wolnym od pracy „w celu upamiętnienia zasług kobiet sowieckich w konstrukcji komunizmu, w obronie ojczyzny podczas Wielkiej Wojny Ojczyźnianej, których heroizm i bezinteresowność na froncie i w wychowywaniu, a także zaznaczyć duży wkład kobiet w umacnianie przyjaźni między ludźmi i walkę dla pokoju”.
Właśnie dlatego tak wielu mężczyzn neguje ten dzień nazywając go „komunistycznym świętem”. Dla nas to bez różnicy, Dzień Kobiet to Dzień Kobiet i niech tak zostanie.
Kobieta.pl
kobieta.pl
ocena 8/10
{ikona-gn08}
Strona Kobieta.pl wygląda estetycznie i profesjonalnie, lepiej niż pozostałe testowane przez nas serwisy, mimo wersji beta, o czym informuje nas dopisek przy logo. Największym problemem jeżeli chodzi o użyteczność jest jej długość. Wystarczy rzucić okiem na ilustrację. Aby dostać się na sam dół, trzeba przewinąć jej cztery długości. Maksymalna użyteczna długość to trzy ekrany.
Przyjrzyjmy się teraz innym problemom, które zauważyliśmy na stronie:
{ikona-nn01} Dajemy głowę, że żadnej czytelniczce nie zrobi różnicy czy jest to serwis w wersji beta, alfa czy też delta. Mało tego, większość z nich nie wie, co w deweloperskim świecie oznacza BETA. Jako że to określenie jest zawarte w logo, negatywnie wpłynie na świadomość marki, ponieważ zostanie odebrany jako integralna jego część.
{ikona-nn02}W większości testowanych przez nas serwisów graficy stawiają na słaby kontrast, strona internetowa wygląda wtedy estetycznie, kolory są stonowane. Zazwyczaj błąd ten dotyczy tekstów, ale w przypadku Kobieta.pl najgorszy kontrast mają przyciski, które stanowią jeden z najważniejszych elementów serwisu. W szczególności „zarejestruj się”, „zaloguj” oraz „szukaj”. Do tego tekst na przyciskach powinien być jak najbardziej opisowy, aby użytkownik nie miał ani cienia wątpliwości do czego służy. W tym przypadku mamy nic nieznaczący tekst „OK” zamiast „Zaloguj”.
{ikona-nn03}Sprytnie wpleciony pasek nawigacji, sugestywne ikony pozwalają łatwo zidentyfikować linki. Zastanawiające jest, czemu znika ikona „zakupy” po wejściu do sekcji „wiersze”. Do tego zasada budowania menu mówiąca o 7±2 jest zachowana. Widać jedynie siedem elementów.
{ikona-nn04}Wszystko byłoby w porządku z podpunktem 3, gdyby nie to, że tuż pod tym paskiem nawigacji znajduje się kolejny, zawierający dodatkowe 13 opcji. Przez to system nawigacji staje się nieczytelny i skomplikowany. Menu zostało stworzone bez zastosowania podstawowych zasad architektury informacji, które mówią między innymi o tym, żeby rozbijać kategorie na wiele poziomów, jeżeli na jednym z nich znajduje się więcej niż 9 opcji.
{ikona-nn05}Nie jest jasne, co tekst „Kobieta” w tym miejscu robi. Jest to link, ale prowadzi do strony głównej, na której się właśnie znajdujemy. Dopiero po przejściu na jedną z podstron można zauważyć, że to „breadcrumbs”, czyli okruchy chleba. Plus za to, że to narzędzie ułatwiające nawigację znalazło się na standardowym miejscu, minus za niekonwencjonalne nazewnictwo. Dużo lepiej nie wyświetlać tego elementu na stronie głównej lub jasno opisać go tekstem, na przykład „Jesteś tutaj:”
{ikona-nn06}Newsletter jest jednym z najpotężniejszych (jeżeli zostanie prawidłowo użyte), jak i najtańszych narzędzi marketingowych dostępnych dla serwisów internetowych. W przypadku Kobieta.pl boks służący zapisaniu się ginie niewidoczny pośród elementów nawigacji oraz reklam. Dodatkowo, aby zachęcić użytkownika do zapisania się, dobrze jest napisać jak często następuje wysyłka oraz jakie informacje zawiera biuletyn. Najlepiej jednak pokazać przykład, nikt nie lubi oddawać danych osobowych w ciemno.
{ikona-nn07}Link „Dołącz do nas już teraz” jest kolejnym niekontrastowym elementem na stronie Kobieta.pl. Na białym tle jest słabo widoczny, a dla osób o gorszym wzroku jest nieczytelny. Jest to dość ważny element, dzięki któremu serwis pozyskuje dane osobowe i zdobywa stałych użytkowników. Według nas żółty tekst powinien zastąpić czerwony przycisk.
{ikona-nn08}Daty przy artykułach to przydatna informacja, pozwala użytkownikowi w szybki sposób sprawdzić, czy w serwisie pojawiło się coś nowego. Trzykrotnie wchodziliśmy na stronę Kobieta.pl i za każdym razem wszystkie artykuły były z dnia bieżącego, dlatego data na każdym z nich była taka sama. Skoro pojawia się w serwisie tyle nowych treści, lepiej umieścić obok daty także godzinę. Zamiast „Czwartek, 26.02.09” uzyskalibyśmy na przykład „Dziś, 12:23” – krócej i bardziej informacyjnie.
{ikona-nn09}
Sekcja oznaczona prostokątem oraz numerem dziewięć jest elementem, który najbardziej wydłuża stronę, przez co staje się ona nieczytelna. Większość użytkowników przewija ekran najwyżej o jedną wysokość ekranu, przez co wiele informacji na stronie Kobieta.pl użytkownikowi umyka.
{ikona-nn10}Zbyt wiele tutaj nieczytelnych linków. Nikt nie będzie w stanie wybrać interesującej opcji spośród 27 linków.
Inne strony o podobnej tematyce:
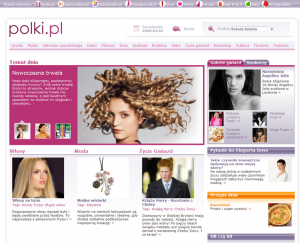
Polki.pl
polki.pl
ocena 8/10
{ikona-gn08}
Mieliśmy bardzo duży problem w wyborze pomiędzy stroną Polki.pl oraz Kobieta.pl. Ostatecznie obu serwisom przyznaliśmy po 8 punktów. Nie mamy zbyt wielu poważnych zastrzeżeń do Polki.pl, oprócz, jak we wszystkich poprzednich przykładach, zbytniej długości strony oraz ilości opcji w menu.
Jedna rzecz nas martwi, coraz więcej serwisów w pasku górnym, który do złudzenia przypomina nawigację, umieszczają linki do innych stron. Naszym zdaniem ten element wprowadza niepotrzebne zamieszanie, a nieświadomi użytkownicy używają go mylnie jako nawigacji. W celu zasięgnięcia drugiej opinii napisaliśmy do samego Jakoba Nielsena, guru użyteczności. Jego zdanie jest podobne: „Jeżeli faktycznie są to powiązane strony, wtedy to pewnie działa. Upłynęło trochę czasu od kiedy to testowaliśmy, ale wydaje mi się, że sprawdzało się to w przypadku General Motors i listy marek samochodowych (z których każda miała swoją stronę) zamieszczonej u góry serwisu korporacyjnego. Jeżeli jednak są to różne strony, należące po prostu do jednej firmy, wtedy jest to raczej zły pomysł”.
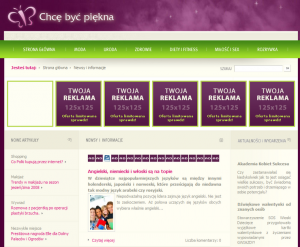
Chcebycpiekna.pl
chcebycpiekna.pl
ocena 7/10
{ikona-gn07}
Nazwa witryny jest bardzo myląca. Wchodząc na tę stronę, wzrok najpierw pada na logo, na którym wyraźnie napisano „Chcę być piękna” – co daje nam jasno do zrozumienia, że serwis poświęcony jest urodzie i ewentualnie zdrowiu. Kobieta szukająca innych wiadomości, jak moda, rozrywka itp. może natychmiast opuścić serwis i poszukiwać dalej, trafi na stronę konkurencji.
Oczywiście zmiana nazwy byłaby bardzo problematyczna, ponieważ część użytkowniczek zapamiętała już adres. Sugerujemy dodać pod logo dodatkowy tekst, na przykład „Moda, uroda, rozrywka…”, który informowałby o szerszej tematyce serwisu. Chcebycpiekna.pl, podobnie jak Kobieta.pl, boryka się z problemem długości strony oraz słabym kontrastem pomiędzy tekstem a tłem, szczególnie w seledynowym menu.
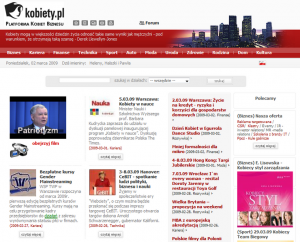
Kobiety.pl
kobiety.pl
ocena 6/10
{ikona-gn06}
Strona Kobiety.pl ma nieco inną tematykę, co jasno przedstawia zawarty w logo tekst „Platforma Kobiet Biznesu” – to, czego brakuje vortalowi Chcebycpiekna.pl. Tuż obok logo znajduje się zestaw ikonek, niestety są tak małe, że trudno odczytać symbole na nich zawarte. Nawet jeżeli się to uda, drugi w kolejności obrazek zupełnie nie przypomina biuletynu, a czwarty wygląda jak przycisk służący kontaktowi z obsługą klienta, a tak naprawdę służy polecaniu serwisu znajomym. Dobrze, że przyciski są opisane, po najechaniu na nie kursorem myszki można przeczytać do czego służą.
Niestety zawartość strony głównej to jeden, długi ciąg informacji, który jest kompletnie nieużyteczny. Nikt nie jest w stanie wyłowić interesujących go wiadomości – zamiast kategorii mamy dziesiątki skrótów artykułów.