Nic tak nie irytuje, jak pełna graficznych fajerwerków strona WWW, na której nic nie można znaleźć. Jak sprawić, by witryna była przyjazna użytkownikom?
Przeglądanie niektórych stron to droga przez mękę. Stworzono je przy użyciu skomplikowanych technik programistycznych, na przykład JavaScriptu (JS). Aby taką witrynę zobaczyć, użytkownik musi wyłączyć w swojej przeglądarce skrypt blokujący JS, poczekać kilkanaście sekund aż strona się załaduje, obejrzeć animowane intro, by w końcu obejrzeć właściwą treść. Twórcy witryn nie zwracają uwagi na to, aby były one przyjazne użytkownikowi i proste w obsłudze.
Co to jest usability?
Termin usability oznacza stopień, w jakim ludzie wykorzystują narzędzia czy funkcje, aby osiągnąć jakiś cel. Elementy użyteczne to takie, które mogą być stosowane efektywnie, łatwo można nauczyć się ich obsługi, a skutki pracy z nimi są satysfakcjonujące. Pojęcie to wiąże się z funkcjonalnością – stopniem, w jakim produkt spełnia wymagania w odniesieniu do funkcji i realizuje stawiane przed nim cele. Oba te zwroty często łączy się z pojęciem user friendly, czyli przyjaznością.
Użyteczność stała się jedną z najważniejszych cech systemów informatycznych, w tym witryn WWW. Webusability oznacza łatwość przekazywania informacji za pośrednictwem globalnej sieci, płynność współpracy między użytkownikiem a aplikacjami online i offline. To także miara stopnia, w jakim strona spełnia wymagania, realizuje cele, umożliwia intuicyjną nawigację. Za twórcę użyteczności WWW uważany jest Jakob Nielsen, Amerykanin pochodzenia duńskiego, autor licznych książek oraz tzw. Prawa Nielsena (maksymalna prędkość domowych łączy internetowych podwaja się co 21 miesięcy). Zawdzięczamy mu pięć podstawowych wyznaczników, za pomocą których możemy zmierzyć użyteczność:
- Łatwość uczenia się. Jak szybko przeciętny użytkownik jest w stanie opanować zasady poruszania się w serwisie i wykorzystać je do osiągnięcia podstawowych celów?
- Wydajność. Jak szybko zaawansowany użytkownik realizuje złożone cele?
- Stopień zapamiętywania. Jak wiele zapamiętuje internauta z zasad poruszania się po witrynie? Czy podczas kolejnej wizyty kojarzy je, czy też uczy się ich od początku?
- Skala błędów. Jak często użytkownik robi błędy podczas przeglądania strony? Jak są poważne? Jak sobie z nimi radzi?
- Subiektywna satysfakcja. Jak bardzo internaucie podoba się korzystanie z danego systemu?
Z badań Nielsena wynika, że większość internautów jest bardzo niecierpliwa. Nie chcą tracić czasu na czekanie. Razi ich skomplikowany layout i wolne serwery. Narzekają na brak instrukcji obsługi serwisu WWW.
Globalne podejście
Projektując nową stronę lub modyfikując już istniejącą warto wyjść od tak zwanego projektowania zorientowanego na użytkownika (user-centered design, UCD), które zakłada duży udział samych internautów w budowaniu serwisu WWW. Nie chodzi tylko o uwzględnianie komentarzy na stronie, należy też odpowiedzieć sobie na pytania:
- Jakie cele ma spełniać witryna (promocja marki, sprzedaż towarów lub usług, budowanie społeczności itd.)?
- Kim są użytkownicy (doświadczeni, początkujący, z dużych miast, z określonych regionów kraju)?
- Jakie są ich cele? Co chcą osiągnąć za pośrednictwem strony (zdobyć informacje, kupić produkt, rozerwać się)?
- Które funkcje są internautom najbardziej potrzebne?
- Jakiego sprzętu i aplikacji używa większość odwiedzających?
Odpowiedzi na te pytania można poznać jeszcze zanim strona zostanie uruchomiona. Po określeniu celów trzeba ustalić zakres treściowy, następnie układ (mapę) i na końcu szatę graficzną. Wielu autorów zaczyna projektowanie od ostatniego etapu, co jest dużym błędem. Gdy witryna już działa, kluczem do sukcesu jest zbieranie informacji na temat użytkowników, ciągłe opracowywanie i testowanie nowych rozwiązań oraz bieżące analizowanie i rozwiązywanie problemów zgłaszanych przez odwiedzających.
Oczywiście nie można spodziewać się, że po stworzeniu od podstaw nowej strony od razu będzie ona w pełni realizować wszystkie kryteria usability. W miarę jak rozwiną się funkcje strony, wzrośnie liczba użytkowników czy zmieni się ich profil dalsze modyfikacje staną się niezbędne.
Podstawowe zasady
Aby stworzyć użyteczną stronę, należy stosować się do obowiązujących w sieci standardów. Wielu webmasterom wydaje się, że witryna powinna być jak najbardziej oryginalna pod względem wyglądu czy nawigacji. Nic bardziej mylnego. Gdyby każda strona w sieci była inna, użytkownicy traciliby mnóstwo czasu na uczenie się każdego serwisu z osobna. Dlatego można powielać sprawdzone, powszechnie stosowane rozwiązania, na przykład w kwestii układu działów, wyglądu menu.
Nietypowe menu stwarza ryzyko, że osoba odwiedzająca serwis nie połapie się w jego układzie. Będzie przez kilka sekund błądzić po najbardziej wyeksponowanych działach, a następnie zrezygnuje. Dodatkowo może potraktować graficzne elementy bocznej listwy jak reklamę.
Webmasterzy lubią korzystać z grafiki nie tylko w menu, ale także w całym serwisie, wykonując go w całości we flashu lub JavaScripcie i zapominając, że spora część internautów nadal korzysta ze stosunkowo wolnego dostępu do internetu (256-512 kb/s). Rezultatem tego jest znaczne wydłużenie czasu ładowania podstron.
Autor strony musi też sprawdzić czy witryna wygląda poprawnie we wszystkich najważniejszych przeglądarkach oraz w każdym programie przetestować wszystkie popularne rozdzielczości, zarówno klasyczne (800×600, 1024×768, 1280×1024 itd.), jak i panoramiczne (1024×600, 1280×800 itd.).
Tytuł strony (widoczny w pasku przeglądarki)
Konieczne jest także zdeklarowanie kodowania polskich znaków (należy umieścić odpowiednią formułę w sekcji META pliku HTML). Obowiązujący standard to ISO-8859-2. W przypadku braku tego elementu przeglądarka będzie interpretować witrynę zgodnie ze swoimi domyślnymi ustawieniami, które mogą się różnić od kodowania strony. W rezultacie użytkownik zamiast niektórych polskich znaków zobaczy \”krzaczki\”.
Użyteczność a pozycjonowanie
Chcąc zwiększyć popularność strony, trzeba zadbać o jej jak najwyższą pozycję w wynikach wyszukiwania. Idealna jest sytuacja, gdy po wpisaniu bezpośrednio powiązanego słowa kluczowego do Google witryna pojawia się w obrębie pierwszych dziesięciu wyświetlanych linków. Aby znaleźć się na samej górze, trzeba wykonać szereg zabiegów określanych jako pozycjonowanie stron WWW. Webmaster może podjąć się tego samodzielnie lub zlecić profesjonalnej firmie.
W pierwszym przypadku skuteczność jest ograniczona. W drugim koszty sięgają nawet kilkunastu tysięcy złotych rocznie. Witryna, która spełnia wszystkie wymogi usability, pozycjonuje się w zasadzie sama. Serwis wykonany poprawnie jest łatwiej indeksowany przez mechanizmy wyszukujące, co skutkuje w dłuższej perspektywie przebiciem się na wysokie pozycje w wynikach Google i innych tego typu stron.
Twierdzenie, że użyteczność zastąpi całkowicie typowe metody pozycjonowania jest na pewno przesadzone. Jeśli mamy do czynienia z dużą korporacyjną witryną lub popularnym sklepem internetowym, samo usability nie wystarczy, aby odnieść sukces. Ale dla właścicieli małych i średnich stron spełnianie kryteriów użyteczności to jedna z tańszych oraz skuteczniejszych metod na zwiększenie popularności serwisu.
Najgorsze strony światowego internetu
Serwis Web Pages That Suck od 12 lat przygotowuje spisy najgorszych stron w światowej sieci.
Poniżej kilka witryn z tegorocznego zestawienia.
{tlo_0}
Adobe Creative Mind
http://www.goodbysilverstein.com/creative_mind
Strona otrzymała w 2007 roku nagrodę internetowego magazynu People\’s Voice w kategorii najlepsza animacja. Niestety serwis przeznaczony jest tylko dla bardzo cierpliwych użytkowników.
{/tlo}
{tlo_1}
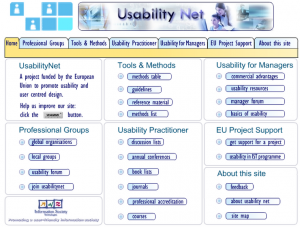
Usability Net
Menu jest mało czytelne, w całości wykonane we flashu, nie działa z włączoną blokadą JS.
{/tlo}
{tlo_0}
Edynburska Szkoła Architektury
http://www.architecture.ed.ac.uk
Tu zastosowano wielopoziomowe menu. Każda nieaktualna lista opcji przenoszona jest pod nowszą. I tak w nieskończoność.
{/tlo}
{tlo_1}
Leo Burnett Canada
Internauta otrzymuje do dyspozycji ołówek zamiast tradycyjnego wskaźnika myszy. Stronę przegląda się jak by podróżując w trójwymiarowej przestrzeni.
{/tlo}
{tlo_0}
Korpus Marines
Witryna zawiera nie czytelne menu, bez opisu poszczególnych opcji. Do czego prowadzi dany link
można zobaczyć dopiero po przytrzymaniu na nim wskaźnika myszy.
{/tlo}
Użyteczność według profesjonalistów
Profesjonalnym i odpowiednio dużym serwisom WWW może opłacić się zatrudnienie ekspertów od usability, którzy przyjrzą się stronie, wyszukają błędy i przygotują listę niezbędnych poprawek. Najważniejsi na tym rynku to Use – Lab, Perfect One i Janmedia. Doradzają zarówno webmasterom, którzy tworzą nowe witryny, jak i twórcom działającym już od jakiegoś czasu w sieci. – W pierwszym przypadku usługa obejmuje ocenę całego projektu i konsultacje pod kątem funkcjonalności – wszystko to jeszcze w fazie planowania. Jeśli mamy do czynienia z serwisami istniejącymi, ogólnie analizujemy witrynę i wskazujemy elementy, które nie spełniają wymogów użyteczności. W razie potrzeby przeprowadzamy dokładniejsze badanie, obejmujące na przykład zatrudnienie grupy testerów – mówi Paweł Śledziński, właściciel Perfect One.
Podstawową formą badania jest tak zwana ocena ekspercka. Zaczyna się od ustalenia profilu internautów danej witryny oraz jej celów. Opracowywany jest kontekst użytkownika, który określa, jak budowa serwisu i jego funkcje wpływa ją na realizację zadań stawianych przed stroną. Rezultatem jest raport zawierający listę wszystkich problemów oraz propozycje ich rozwiązania. Webmaster otrzymuje dokument, którego wcielenie w życie może doprowadzić do 50-100% wzrostu oglądalności w ciągu kilku miesięcy (dzięki lepszemu pozycjonowaniu w Google i większej wierności czytelników).
Bardziej zaawansowaną, ale i droższą metodą są badania usability z użytkownikami. Mogą one być potrzebne wtedy, gdy mamy do czynienia z rozbudowaną witryną pełną różnorodnych funkcji, które trudno ogarnąć podczas standardowej procedury. Wtedy zatrudnia się testerów. Ich zadaniem jest wykonywanie typowych czynności w obrębie nowego serwisu i formułowanie propozycji poprawek. – Metoda ta sprawdza się szczególnie w przypadku dużych, interaktywnych witryn, gdzie internauta wykonuje sporo akcji samo dzielnie – stosowana jest na przykład w e-sklepach. Badania z użytkownika mi można przeprowadzać zarówno na serwisach dopiero startujących, jak i nowych wersjach istniejących witryn – wyjaśnia Paweł Śledziński.
Najbardziej złożoną wersją badania z udziałem testerów jest eye tracking . Metoda ta polega na śledzeniu ruchu gałek ocznych usera. Specjalne urządzenia (eye trackery) sprawdza ją gdzie spogląda użytkownik, jak długo koncentruje wzrok na danym elemencie, w jakiej kolejności \”odkrywa\” witrynę, co po mi ja, gdzie ma problemy. Zebrane dane trafia ją do specjalnej aplikacji, która dokonuje ana lizy i sporządza raport. Badać w ten sposób można użyteczność dowolnej składowej witryny – nawigację, graficzny layout czy obszary przeznaczone na reklamę.
Eye tracking jest metodą, której stosowanie napotyka na pewne bariery. Wielu twórców stron nie ufa sposobowi pomiaru. Zakładają, że nie jest on dokładny czy wiarygodny. Drugi problem to wyciąganie wniosków z wyników badań. Przy pomocy eye trackerów można przebadać od kilkunastu do kilkudziesięciu osób. Nikt jednak nie gwarantuje, że jest to reprezentatywna próba, która zachowuje się tak, jak większość użytkowników sieci.
Warto pamiętać, że każdy proces poprawy użyteczności strony należy rozpocząć od podstaw – odpowiedniego układu menu, lekkiego layoutu, właściwego kodowania znaków. Dopiero po zrealizowaniu tych wymogów warto przejść dalej i zainwestować pieniądze w profesjonalne metody. Często wystarczy ocena ekspercka. Dopiero kiedy witryna się rozwinie, zmienią się stawiane przed nią cele, można pomyśleć o droższych, zaawansowanych sposobach na poprawienie usability.
Praktyczne porady
Warto stosować:
- Reguła 7+/-2 – pamięć krótkookresowa człowieka potrafi przechowywać od 5 do 9 wątków. Dla tego menu główne na stronie WWW powinno mieć tyle elementów (optymalna wartość to 7).
- Zasada dwóch sekund – użytkownik powinien czekać maksymalnie dwie sekundy na większość operacji w obrębie serwisu, tylko niektóre podstrony ze specjalną zawartością mogą ładować się dłużej.
- Zasada trzech kliknięć – internauta powinien dotrzeć do każdej zawartej w witrynie informacji klikając maksymalnie trzy razy. Zatem struktura serwisu nie może być zbyt głęboka.
- Zasada 80/20 – głosi, że 80% efektów i osiągnięć wynika z zaledwie 20% nakładów – nie wielka część użytkowników generuje większość ruchu i zysku.
- Reguła kompletności – dotyczy nowych witryn. Webmaster może pokazać swoje dzieło publiczności dopiero wtedy, gdy jest ukończone.
- Element \”jesteś tutaj\” – chodzi o to, aby w jakiś sposób (kolorem, czcionką, obramowaniem) wyróżnić nazwę działu, który aktualnie przegląda użytkownik.
- Mapa strony – specjalny dział w obrębie serwisu, który zawiera wyłącznie linki do pozostałych kategorii. Są one uporządkowane i widoczne od razu w całości, najlepiej bez konieczności przewijania.
- Zasada kontroli – użytkownicy muszą mieć prawo do pominięcia intra, wyłączenia/włączenia muzyki, powrotu do wcześniej odwiedzonych URL-ów itd.
- Element \”zobacz także\” – umieszczany zwykle podtekstem w serwisie, zawiera listę stron o pokrewnej tematyce.
- Element \”przejdź dalej\” – tzw. skip link, widoczny pod koniec danego fragmentu tekstu, pod którym, na przykład, znajduje się reklama. Umożliwia użytkownikowi jej pominięcie i przejście od razu do drugiej części artykułu.
- Reguła kompatybilności – w pełni kompatybilna strona to taka, która działa pod każdym systemem operacyjnym, na każdej przeglądarce (tak że starsze wersje), w dowolnej rozdzielczości.
- Zasada warstwowego tworzenia stron – rozwinięcie reguły kompatybilności. Polega na takim projektowaniu serwisu, aby działał on poprawnie nawet na bardzo starych wersjach aplikacji i słabych łączach czy komputerach.
- Zasada \”okruchów chleba\” – jeśli strona zawiera wiele działów i kategorii (na przykład jest to e-sklep) powinien być widoczny przez cały czas pełen łańcuch menu, np.: Home > Muzyka > Rock > The Rolling Stones.
- Reguła widoczności linków – hiperlinki umieszczone w obrębie strony muszą odróżniać się od standardowego tekstu kolorem, typem czcionki, jej rozmiarem.
Lepiej unikać:
- Reguła aktywnych linków – w serwisie nie powinno być linków, które prowadzą donikąd (błąd 404).
- Unikanie linków krzyżowych – link krzyżowy to taki, który przenosi internautę w miejsce niezwiązane z poprzednio przeglądaną stroną.
- Unikanie linków zewnętrznych – zaleca się, aby w serwisie było jak najmniej linków prowadzących do innych stron.
- Unikanie stron sierocych – strona sieroca (orphan page) nie zawiera żadnych linków wychodzących.
- Banner blindness – internauci ignorują wszystko, co przypomina reklamy. Duży tekst, grafika czy animacje są pomijane, dlatego należy z nich zrezygnować.