Czas przyszykować reklamę do kolorowego czasopisma. Nie będziemy jednak upiększać modelek, zamiast tego zajmiemy się spękanymi piętami.
{flv}photoshop-stopy2{/flv}
Wstępna obróbka stóp
Otwieramy zdjęcie ze stopami stopy.jpg. Tło fotografii
posiada nieprofesjonalnie wyglądające żółte przebarwienie. Pozbywamy się go poprzez
użycie funkcji Warstwa/Nowa Warstwa Dopasowania/Krzywe (Layer/New Adjustment Layer
/ Curves). Bierzemy biały kroplomirz (White Point) i klikamy nim w róg fotografii.
Żółte tło znika stając się jednorodnie białe. Stopy dzięki temu zabiegowi nabierają
kontrastu.(rys. 1a, 1b)
Teraz będziemy wycinać stopy z tła. Taki zabieg potocznie nazywa się „szparowniem”.
Użyjemy narzędzia pióro. Tło wypełnienia, które pojawia się w obrysowywanej ścieżce
ustawmy na takie krycie, abyśmy dobrze widzieli obrysowywany obiekt (rys. 2, 3).
Po zamknięciu ścieżki przechodzimy do warstwy Ścieżki (Path) i zapisujemy ścieżkę
nadając jej dowolną nazwę. Ścieżkę przekształcamy w zaznaczenie z wtapianiem 0,5.
Przechodzimy z powrotem do palety Warstwy (Layer). Odwracamy zaznaczenie i usuwamy
tło.(rys. 4)
Wybieramy spękanie
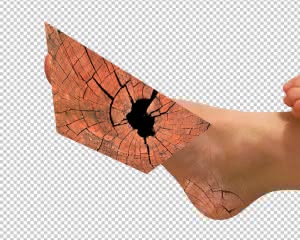
Następnie wybieramy zdjęcie pien.jpg, które
będzie stanowiło podstawę do stworzenia popękanej skóry stóp. Kopiujemy je nad warstwę
ze stopami. Skalujemy odpowiednio do wymaganych rozmiarów. Następnie przy pomocy
różnych poleceń przekształcania: Edycja/Przekształć/Skaluj, Obróć, Pochyl, Zniekształć,
Perspektywa, Wypaczeie (Edit/Transform/Scale, Rotate, Skew, Distort, Perspective,
Warp), dokonujemy dostosowania kształtu i rozmiaru, aby jak najlepiej oddawały rzeczywistość
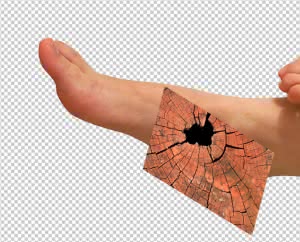
bardzo suchych stóp (rys 5) Przesuwamy odkształcony obiekt na wysokość pięty (rys.
6). Następnie przesuwamy ścieżkę, którą obrysowaliśmy wcześniej stopy na warstwę
z odkształconą fakturą (rys. 7). Ścieżka odcięła nam kształt spękania, który znajdował
się poza stopą.
Teraz możemy stworzyć nową warstwę, przesunąć ją niżej warstwy ze stopami i zalać
kolorem białym.
Dopracowanie spękania
Ustawiamy tryb mieszania warstwy na Jasność/Luminosity
a następnie częściowo zakryjemy te części faktury, które mają być niewidoczne. W
tym celu najpierw wszystko ukryjemy Warstwa/Maska Warstwy/Ukryj wszystko (Layer/Layer
Mask/Hide All). Teraz gradientem radialnym od białego do przeźroczystości przeciągamy
w zakresie od boku pięty aż poza obszar stopy. Odkryte zostaną części popękania łagodnie
znikające w górę stopy. UWAGA! Ta czynność może wymagać kilku prób, aż do uzyskania
pożądanego stopnia odkrycia.
Wszystko jest w porządku. Spękanie wydaje się jednak płaskie. Najprostszym sposobem
jest przyciemnienie krawędzi. Korzystamy z narzędzia Ściemnianie (Burn Tool) znajdującego
się na podręcznym pasku narzędzi. Opcje narzędzia ustawiamy na twardość rzędu 0%.
Dzięki temu krawędzie narzędzia będą miękko wtapiać się w obszary jaśniejsze. Dodatkowo
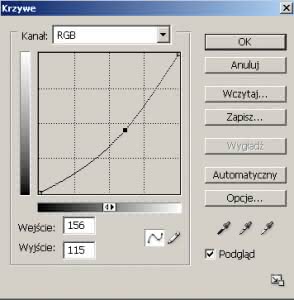
na warstwie ze spękaniem możemy dodatkowo zastosować poleceniem Obrazek/Dopasuj/Krzywe
(Images/Adjustment/Curves). Ustawiamy opcje krzywej – Wejście (Input): 156,
Wyjście (Output): 115 (rys. 8a i 8b)
Koncepcja tekstu
Następnie tworzymy nową warstwę w której rysujemy czarny
pasek u dołu strony. Na nim umieścimy hasła reklamowe i inne elementy tekstowe. Elementem
dopełniającym będzie umieszczenie motywu ornamentu roślinnego. Możemy wykorzystać
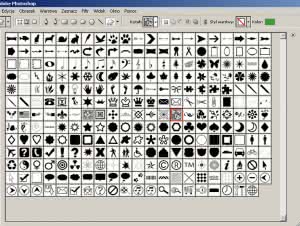
z szablonowych kształtów własnych znajdujących się w Programie PhotoShop. Na pasku
narzędziowym znajduje się przycisk z kształtami. Wybieramy Kształt własny. Pod głównym
menu znajduje się lista dostępnych kształtów. Wybieramy Leaf Ornament 1.
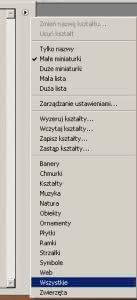
Gdyby okazało się, że na liście nie ma naszego ornamentu, to należy rozwinąć listę
poprzez kliknięcie w miniaturową strzałkę znajdującą się w górnym prawym rogu listy
z ornamentami. Pojawią się nowe opcje, gdzie zaznaczamy Wszystkie. Spowoduje to wyświetlenie
wszystkich dostępnych kształtów. Wybieramy odpowiedni kształt i umieszczamy go przy
tekście, tak jak widzimy to na zrzucie ekranowym. (rys. 9a – 9c)
Znajdujemy i modyfikujemy produkt
Następnie znajdujemy na internecie jakikolwiek
produkt do stóp, który posłuży nam w tej lekcji do zaprezentowania. Możemy posłużyć
się plikiem krem.jpg, pobranym przeze mnie z internetu. Produkt wycinamy z tła i
umieszczamy na naszym projekcie. Teraz tylko musimy dokonać modyfikacjiw barwnej,
tak aby dopasować kolorystycznie do reszty elementów. Posłużymy się poleceniem Obrazek/Dopasuj/Balans
kolorów (Image/Adjustment/Color Balance). Manipulujemy suwakami aż do osiągnięcia
pożądanego koloru. (rys. 10a i 10b)
Zoom, czyli zbliżenie spękanej skóry stóp
Następnie zaznaczamy warstwy
na których pracowaliśmy tworząc stopy i ich spękaną skórę. Klikamy prawym przyciskiem
myszy na zaznaczonych warstwach w palecie Warstwy i wybieramy polecenie Połącz Warstwy
(Merge Layers). Na złączonych warstwach wykonujemy zaznaczenie eliptyczne wokół spękanej
pięty. Z menu Edycja (Edit) wybieramy polecenie Kopiuj złączone (Copy Merged). Skopiowany
element wklejamy w nową warstwę i powiększamy.
Następnie nadajemy obrys na 5px przy pomocy polecenia Edycja/Obrysuj (Edit/Stroke).
(rys. 11)Na zakończenie umieszczamy na samej górze projektu czarny pasek a na nim
dowolnej treści biały tekst. Tekst wyrównujemy do prawej. Ja na cele tej lekcji wybrałam
tekst o treści: „użyte produkty służą wyłącznie celom edukacyjnym na potrzeby niniejszego
tutoriala”. (rys. 12)