Usługi internetowe zaczynają coraz śmielej konkurować z oprogramowaniem komputerowym. Obok projektów takich jak Google Docs & Spreadsheeds (http://docs.google.com) pojawia się coraz więcej sieciowych alternatyw dla zwykłych, instalowanych na pececie aplikacji. Dobrym przykładem jest Neximage, edytor graficzny online.
Oczywiście postawione w tytule pytanie jest czysto retoryczne – jak na razie żaden projekt internetowy nie umywa się choćby w części do Photoshopa, który jest bezsprzecznie najlepszym edytorem graficznym na świecie. Niemniej za pomocą Neximage (http://www.neximage.com) można przeprowadzić prostą obróbkę grafiki bezpośrednio z poziomu przeglądarki internetowej. Już sam ten fakt sprawia, że warto przyjrzeć się bliżej temu narzędziu.
Neximage to projekt częściowo komercyjny. Użytkownik ma do wyboru dwa warianty usługi: darmową z ograniczeniami i płatną, poszerzoną o paletę dodatkowych funkcji.
Mocną stroną projektu jest swoboda użytkowania. Aby rozpocząć edycję grafiki, nie trzeba instalować żadnych wtyczek ani rozszerzeń systemowych, aplikacja działa pod każdą znaną przeglądarką (Internet Explorer, Firefox, Mozilla, Opera), i to niezależnie od systemu operacyjnego (Windows, Linux, Mac OS). Od użytkownika nie wymaga się zakładania konta ani każdorazowego logowania.
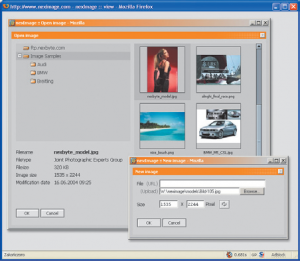
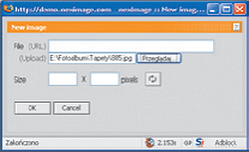
Zdjęcia można ładować do projektu zarówno z sieci, jak i z dysków lokalnych (rys. 1). W pierwszym przypadku należy podać dokładny adres URL pliku, który chcemy zmodyfikować, a w drugim wskazać plik znajdujący się w zasięgu naszego komputera (plik taki może być na dyskietce, pamięci USB, napędzie wymiennym, w sieci lokalnej itd).
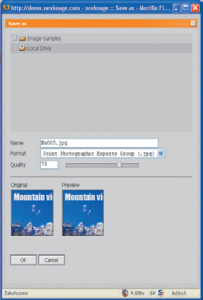
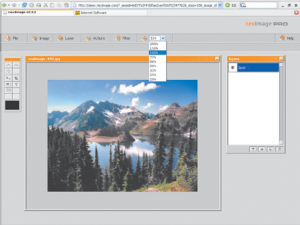
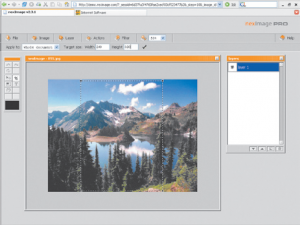
Neximage potrafi rozpoznać i załadować grafiki o rozszerzeniach: jpg, gif, png, bmp, tif, pict, pcx, tga, pcd. Po załadowaniu obrazka w oknie przeglądarki ukazuje się interfejs przypominający prosty program graficzny. Użytkownik może tam przeskalować bieżący podgląd załadowanej grafiki, a za pomocą dostępnych narzędzi dokonać obróbki pliku, po czym zapisać go w nowej postaci na dysku lokalnym lub na serwerze projektu (rys. 2).
Uwaga: zapisywanie zmodyfikowanej grafiki przypomina tryb pobierania pliku z sieci – uruchamia się domyślny downloader i za jego pośrednictwem przeglądarka ściąga grafikę i zapisuje ją według kryteriów ustalonych w menedżerze pobrań.
Paleta funkcji dostępnych w Neximage
{tlo_1}
1. Kadrowanie grafiki (Clipping tool) – przycinanie jej krawędzi w pionie lub poziomie. Funkcja polega na zaznaczeniu myszą prostokątnego kształtu lub wybraniu precyzyjnych wartości liczbowych. Po zaznaczeniu kształt przycięcia można modyfikować, zmieniając jego położenie i długości boków.
{/tlo}
{tlo_0}
2. Skalowanie (Scaling) – zmienianie rozmiarów grafiki poprzez przeciąganie specjalnie zaznaczonych w tym celu krawędzi. Grafikę można w ten sposób zarówno powiększyć, jak i pomniejszyć. Opcja Keep proportions pozwala wymusić utrzymanie oryginalnych proporcji.
{/tlo}{tlo_1}
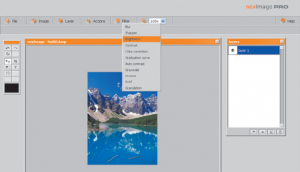
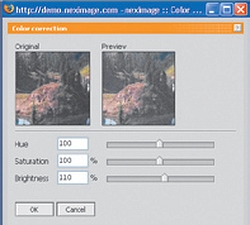
3. Nakładanie efektów (Image filters). Projekt udostępnia w sumie jedenaście efektów, przy czym część z nich ma dodatkowo opcje regulacji siły działania oraz podglądu końcowego rezultatu. Wśród efektów są m.in.: rozmycie, zniekształcenie, wyostrzenie, rozjaśnianie, ustawianie kontrastu, korygowanie kolorów (odcień, nasycenie, jasność).
{/tlo}
{tlo_0}
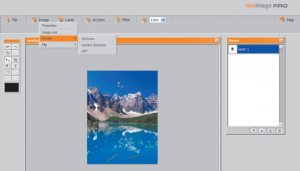
4. Obracanie (Flip/Rotate). Grafikę można przekręcić o dziewięćdziesiąt stopni w prawo lub w lewo, obrócić do góry nogami, albo nadać jej lustrzane odbicie.
{/tlo}
{tlo_1}
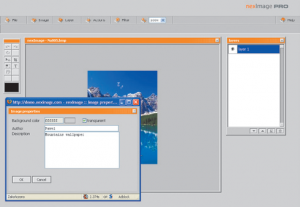
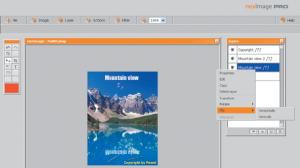
5. Opisywanie (Image properties). Edycja właściwości pliku graficznego – autor, opis.
{/tlo}
{tlo_0}
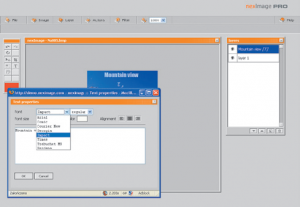
6. Narzędzie tekstowe (Text tool). W grafikę można wtopić napis, określając przy tym jego kolor, wyrównanie, położenie, perspektywę, poziom widoczności, wielkość i częściowo rodzaj czcionki (bez polskich znaków). Opcje w menu Actions pozwalają ponadto nanieść na grafikę znak wodny. Docelowo opcja wstawiania tekstu ma być dostępna tylko w komercyjnej wersji Neximage.
{/tlo}
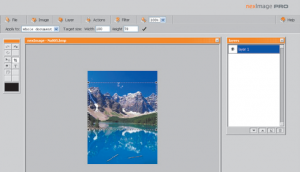
Opcje na pływającej belce narzędziowej pozwalają sterować pracą edytora w podstawowym zakresie – jest tu możliwość nieograniczonego cofania/wznawiania operacji (Undo/Redo), resetowania grafiki do jej pierwotnego stanu (Reset image), a także przesuwania zaznaczonych obiektów (Moving tool). W tym ostatnim bardzo pomaga obsługa warstw (Layers). Każdy nowo wprowadzony na grafikę obiekt lub modyfikacja grafiki staje się kolejną warstwą.
Warstwy można wybierać (zaznaczać) i do pewnego stopnia przetwarzać: zmieniać napisy, korygować kształty czy przesuwać obiekty (rys. 3). Taka funkcjonalność występuje tylko w drogich, komercyjnych edytorach graficznych w rodzaju Photoshopa (jedynym bezpłatnym edytorem z obsługą warstw jest Photobie – http://www.photobie.com).
Opcja warstw w Neximage docelowo będzie aktywna tylko w komercyjnej części projektu, podobnie jak wykorzystywanie makropoleceń, praca grupowa czy możliwość personalizacji interfejsu.
Neximage w praktyce
Do czego taki prosty projekt jak Neximage może nam się przydać w praktyce? Spróbujmy np. ze znalezionego w sieci lub na dysku twardym obrazka przygotować tapetę na komórkę.
{tlo_1}
Krok 1
Uruchamiamy przeglądarkę, otwieramy stronę projektu (http://www.neximage.com) i klikamy ikonkę graficzną z podpisem Start. Do przeglądarki załaduje się graficzny interfejs Neximage. Z menu File wybieramy pozycję Open image, a następnie Upload image. Pojawi się wówczas okienko wyboru grafiki.
Jeśli interesuje nas jakiś obrazek znaleziony na internetowych stronach, to w pozycji File (URL) wprowadzamy jego dokładny adres (uzyskamy go klikając grafikę w przeglądarce prawym przyciskiem myszy i wybierając z menu kontekstowego polecenie Właściwości). Jeśli natomiast grafika jest gdzieś na dysku lokalnego komputera/sieci, klikamy przycisk Przeglądaj i w typowy dla systemu sposób wskazujemy położenie pliku.
{/tlo}
{tlo_0}
Krok 2
Wskazana grafika załaduje się do okna interfejsu, przy czym nastąpi automatyczne dostosowanie skali podglądu do wielkości okna przeglądarki (rozdzielczości ekranu). Jeśli chcemy zobaczyć grafikę w naturalnej wielkości (aby np. coś precyzyjnie skadrować), z rozwijanej na górze palety wielkości podglądu wybieramy odpowiednią wartość procentową.
{/tlo}
{tlo_1}
Krok 3
Wczytany do projektu graficzny plik być może będzie wymagał jakiejś korekty w rodzaju rozjaśnienia lub przyciemnienia. Stosowne narzędzia znajdziemy w menu Filter. Najlepiej użyć opcji Color correction, która suwakiem pozwoli skorygować poszczególne wartości i od razu podejrzeć efekty.
{/tlo}
{tlo_0}
Krok 4
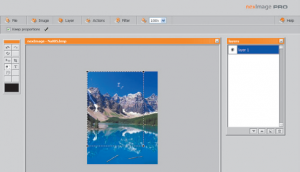
Teraz czas na skadrowanie zdjęcia do wymaganej przez komórkę wielkości (rozdzielczości). W tym celu szukamy na pływającej z boku belce narzędziowej ikony Clipping tool (drugi rząd, trzecia od dołu) i klikamy lewym przyciskiem myszy. W górnej części interfejsu ukaże się dodatkowa belka narzędziowa, która pozwoli precyzyjnie określić rozmiary przycięcia w pionie (Height) i w poziomie (Width).
Wprowadzamy tam odpowiednie wartości liczbowe odpowiadające wymaganiom naszej komórki, po czym myszką zaznaczamy na podglądzie kadr, który chcemy uzyskać.
Po zaznaczeniu kadru kursor zamieni się automatycznie w \”łapkę\”, która pozwoli przesunąć zaznaczenie i objąć nim inny fragment obrazu. Można też ustawić kursor na kwadratowym obrębie zaznaczenia i zmienić jego obszar. Jeśli zaznaczenie jest właściwe, klikamy ikonkę haczyka na końcu belki narzędziowej i w ten sposób nasza grafika zostaje przycięta do wymaganych wymiarów.
{/tlo}
{tlo_1}
Krok 5
Można teraz ponownie przeskalować wielkość podglądu i zapisać zmodyfikowaną grafikę na dysku własnego komputera. W tym celu z menu File wybieramy polecenie Save, po czym w oknie zapisu określamy miejsce i parametry pliku.
Wprowadzamy nazwę, wybieramy jeden z dostępnych formatów (jeśli ma być inny niż oryginał), suwakiem regulujemy jego jakość (jeśli jest to format z kompresją stratną, czyli JPG) i klikamy oraz jednocześnie zaznaczamy docelowe miejsce zapisu – Local Drive (uwaga: w tym okienku nie rozwija się drzewko napędów lokalnych). Klikamy przycisk OK, co wywoła domyślny menedżer pobrań współpracujący z naszą przeglądarką i zainicjuje proces kopiowania grafiki na dysk.
{/tlo}