Jeśli chcesz szybko przygotować serwis społecznościowy, który ma być redagowany i administrowany wspólnie przez kilka osób, skorzystaj z Google Sites.
Google Sites (http://www.google.com/sites)
dość unikalną formę edycji stron WWW kieruje
przede wszystkim do osób, które są zrzeszone
w ramach jakiejś wspólnoty. Założenie konta i dalsza
edycja strony wiąże się tu bowiem z koniecznością
podania adresu pocztowego w domenie organizacji,
szkoły lub firmy (rys. 1, 2).
Jeśli system pozytywnie zweryfikuje wskazany
adres pocztowy, zaproponuje utworzenie konta. Wypełniamy
formularz niezbędnymi informacjami, po
czym potwierdzamy rejestrację klikając link, który otrzymaliśmy
w e-mailu (rys. 3, 4).
Link ten prowadzi
do strony z potwierdzeniem i odsyłaczem do panelu
logowania, gdzie wprowadzamy nazwę konta i hasło
wybrane w czasie rejestracji (rys. 5, 6).
Konto Google Sites daje możliwość dzielenia się
i współpracy nad różnymi dokumentami. Jeśli naszym
celem jest przygotowanie strony WWW z interaktywną
treścią, którą po zalogowaniu będą mogli edytować
inni członkowie domenowej wspólnoty, to wybieramy
odnośnikWitryny (rys. 7).
Przywita nas prosty kreator, który zada kilka pytań
odnośnie tytułu strony, kategorii, zasad dostępu
czy oprawy graficznej (rys. 8, 9). Po udzieleniu
wstępnych odpowiedzi (ustawienia te można później
zmieniać), klikamy Create Site i w tym momencie system
udostępni nam szablon strony gotowy do dalszej
edycji (rys. 10).
Aby umożliwić innym osobom redagowanie strony,
musimy przygotować dla nich odpowiednie zaproszenia.
Klikamy polecenie Site settings (prawy górny
róg strony) i w otwartym panelu sterowania, w pierwszej
zakładce Sharing, w sekcji Invite people wpisujemy
adresy pocztowe wybranych osób z naszej domeny.
Dostępne opcje pozwalają określić, czy osoby te
mają mieć prawo do edycji strony czy jedynie do jej
wglądu (rys. 11).
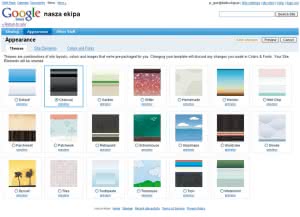
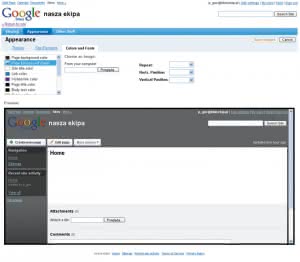
W następnej zakładce (Appearance) ustalamy
wygląd strony: w Themes wybieramy skórkę (dwadzieścia
wariantów), w Colors and Fonts określamy
kolor tekstów i wypełnień, w Site Elements decydujemy,
jakie dodatkowe elementy powinny się znaleźć na
stronie i w jakiej kolejności. Jest też główny panel nawigacyjny
z linkami do podstron, sekcja z odsyłaczami
do ostatnio modyfikowanych informacji, tekstowy panel
wiadomości i moduł odliczający czas, jaki pozostał
do określonej daty. Każdy element można odpowiednio
edytować, ustawić w wybranej kolejności (przeciąga
się go myszką) lub usunąć (rys. 12, 13, 14).
Zakładka Site elements udostępnia także panel,
w którym możemy zmienić domyślne logo lub w ogóle
z niego zrezygnować (rys. 15).
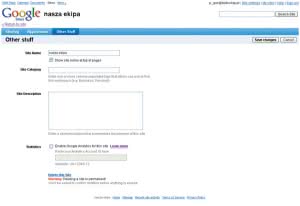
W ostatniej zakładce (Other Stuff) modyfikujemy
tytuł i opis strony, usuwamy stronę lub wklejamy system
generowania statystyk. Każda wprowadzona
zmiana wymaga zatwierdzenia poprzez kliknięcie
przycisku Save changes. Z opcji konfiguracyjnych wychodzimy
klikając link Return to site (lewy górny róg
okna ustawień) (rys. 16).
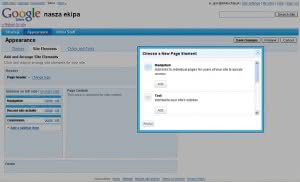
Teraz możemy zająć się edycją samej witryny. Klikamy
polecenie Create new page, wprowadzamy tytuł
i wybieramy jeden z pięciu wariantów (rys. 17): Web
Page, Dashboard, Announcements, File Cabinet, List.
Dodawana podstrona może mieć charakter tekstowo-
graficzny, z możliwością swobodnego rozmieszczania
elementów i wizualnego edytowania treści
w trybie WYSIWYG (Web Page) (rys. 18); może mieć
postać forum dyskusyjnego, z możliwością zamieszczania
ogłoszeń i udzielania odpowiedzi (Announcements)
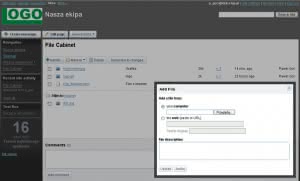
(rys. 19); może pełnić rolę konta internetowego
do przechowywania różnego typu plików na serwerze
Google (File Cabinet – brak informacji o pojemności
konta i limitach wielkości plików) (rys. 20); może
służyć jako skrzynka do przechowywania różnych
dokumentów (List) (rys. 21).
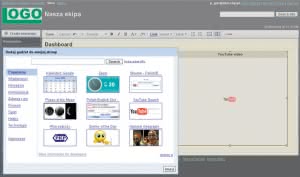
Podstrona może także zawierać różne medialne
elementy. Wybierając np. wariant Dashboard, możemy
zamieścić na stronie treści, które mamy na dysku
twardym lub które znajdują się gdzieś w sieci. Szczególnie
uprzywilejowane są tu materiały, które przygotowano
i zapisano za pomocą bliźniaczych usług serwisu
Google: dokumenty tekstowe, arkusze kalkulacyjne,
prezentacje graficzno-filmowe.
Na stronie można
także umieszczać interaktywne gadżety: kalendarze,
słowniki, gry, serwisy informacyjne (rys. 22).
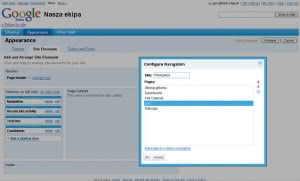
Po utworzeniu wszystkich potrzebnych podstron
można zajrzeć do opcji konfiguracyjnych i poukładać
je w odpowiednich sekcjach. Polecenie Edit
sidebar (w lewym dolnym rogu strony głównej)
przenosi nas do odpowiednich ustawień. Klikamy
polecenie Edit przy sekcji Navigation i za pomocą
polecenia Add page to sidebar navigation dodajemy
wybrane podstrony do głównego panelu. Możemy
je też usuwać. (rys. 23).