Po szybkiej instalacji i prostych ustawieniach Elgg dostarczy nam niezbędnych narzędzi do budowy następnego MySpace. Jak to zrobić, pokaże Karl Hodge.
Ostatnie lata pokazały, że sieci społecznościowe
należą do najpopularniejszych
serwisów w internecie. Blogowanie
to jedno, ale blogowanie z myślą
o społeczności sprawia, że zyskujemy o wiele
więcej czytelników i zarazem znajdujemy nowych
przyjaciół.
Elgg to skrypt PHP, który pomaga w zbudowaniu
w pełni funkcjonalnej sieci społecznościowej
na naszym serwerze. Będziemy potrzebować
wsparcia PHP oraz bazy danych My-
SQL. Upewnijmy się, że mamy nazwę użytkownika
i hasło, zanim zaczniemy ją instalować. Oprogramowanie znajduje się nadal
w fazie beta, ale wersja, z której skorzystałem
jest stabilna.
Po co budować nową sieć społecznościową
zamiast korzystać z MySpace lub LiveJournal?
Odpowiedź brzmi: kontrola. Zachowujemy
kontrolę nad tym, jak wygląda i działa
cały serwis, decydujemy, które moduły dodać,
a które pominąć. Możemy także zmienić cały
layout, do czego wystarcza jedynie odrobina
znajomości HTML-a. Podsumowując: po co
przyłączać się do MySpace, skoro sami możemy
być MySpace?
Co budujemy?
Pokażemy, jak utworzyć własną sieć społecznościową, wyposażoną w narzędzia do blogowania, dzielenia się
plikami oraz wideo. Łatwo ją zainstalować i utrzymywać, łatwo też administratorom zarządzać użytkownikami.
Zastosowanie motywów CSS umożliwi przystosowanie widoku serwisu do naszych preferencji.
{tlo_1}
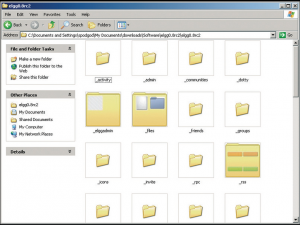
START. Instalujemy elgga
Instalacja Elgga jest prosta, jednak musimy przyjrzeć
się kilku kwestiom, by mieć pewność, że będzie działać
bez problemów. Wypakowujemy zawartość spakowanego
pliku (znajdującego się na CD) na dysk do folderu,
następnie przechodzimy do niego. Powinien nosić
nazwę elgg0.8rc2.
{/tlo}
{tlo_0}
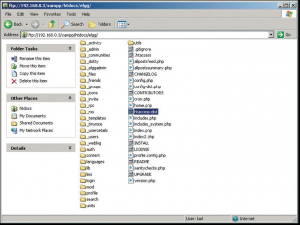
Krok 2. Uploadujemy elgga
Na dysku znajduje się jeszcze jeden folder, także o nazwie
elggO.8rc2. Zmieniamy jego nazwę na elgg i wgrywamy
na nasz serwer do głównego folderu. Konieczne
będzie utworzenie i nadanie uprawnień w nowym katalogu
{stala}/elgg/data/{/stala}, tak by można było w nim zapisywać
(to samo dotyczy {stala}/elgg/mod/template/templates/Default_
Template/{/stala}).
{/tlo}
{tlo_1}
Krok 3. Zmieniamy nazwy
Będziemy musieli zmienić nazwę pliku htaccess-dist
na .htaccess (znajdziemy go w głównym folderze Elgga).
Ten plik sprawdza czy włączony jest mod_rewrite.
To moduł Apache\’a, który sprawia, że długie URL-e
są bardziej przyjazne. Jest kluczowy dla dobrego działania
Elgga.
{/tlo}
{tlo_0}
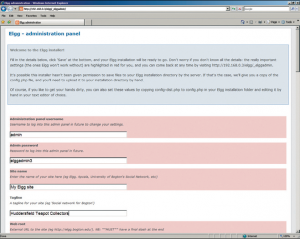
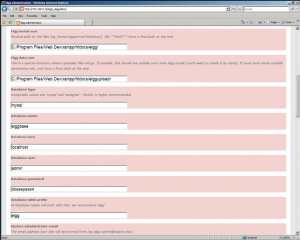
Krok 4. Wprowadzamy swoje dane
Teraz jesteśmy gotowi na konfigurowanie Elgga oraz
instalację tabel bazy danych. Przechodzimy do {stala}naszadomena/
elgg{/stala}, gdzie uzyskamy dostęp do panelu
Administration. Zostaniemy poproszeni o wypełnienie
szczegółowego formularza.
{/tlo}
{tlo_1}
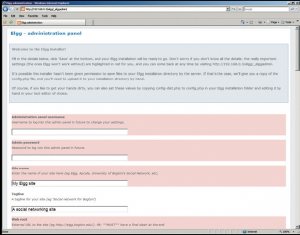
Krok 5. Tworzymy konto
Mamy utworzyć konto administratora, za pomocą którego będziemy mieć dostęp do panelu Configuration oraz które
będzie różnić się od panelu Admin zainstalowanego serwisu. W rzeczywistości, jeśli przewiniemy stronę w dół,
ujrzymy prośbę o utworzenie drugiego konta, które posłuży nam do logowania się do Elgga po raz pierwszy.
{/tlo}
{tlo_0}
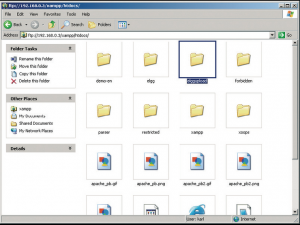
Krok 6. Tworzymy folder upload
Elgg automatycznie powinien wykryć ścieżkę i URL-e,
jednak w jednej sekcji zostaniemy poproszeni o utworzenie
folderu służącego do uploadu. Zostanie on utworzony
w katalogu głównym sieciowego serwera, nie
zaś folderu instalacyjnego Elgga. W formularzu należy
wpisać ścieżkę do folderu (chodzi o fizyczną ścieżkę,
nie adres URL).
{/tlo}
{tlo_1}
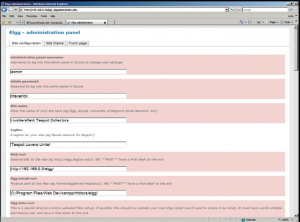
Krok 7. Zapisujemy konfigurację
Po wypełnieniu formularza upewnijmy się, że właściwie
wprowadziliśmy nazwę bazy danych, hasło
i nazwę użytkownika. Klikamy Save. Następnie zostaniemy
poproszeni o zalogowanie się do panelu
Administration Elgga. To panel, w którym ustawiamy
parametry programu, nie zaś narzędzia do administrowania
serwisem.
{/tlo}
{tlo_0}
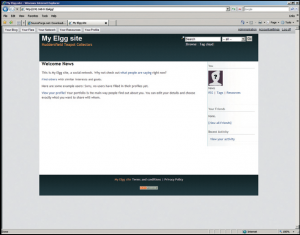
Krok 8. Instalacja zakończona
Do panelu Administration wrócimy później, natomiast
teraz przechodzimy do strony głównej naszej instalacji.
Wpisujemy {stala}http://nasza_domena/elgg{/stala} tym
razem
serwis powinien ukończyć instalację i umożliwić
pracę z aplikacją.
{/tlo}{tlo_1}
Krok 9. Logujemy się do serwisu
Logujemy się z nazwą użytkownika News, wprowadzając
hasło, które wpisaliśmy w panelu Administration.
To specjalne konto użytkownika z możliwością zarządzania
użytkownikami. Przede wszystkim powinniśmy
zapoznać się z narzędziami służącymi do zarządzania
kontami oraz ze względów bezpieczeństwa
zmienić to konto.
{/tlo}
{tlo_0}
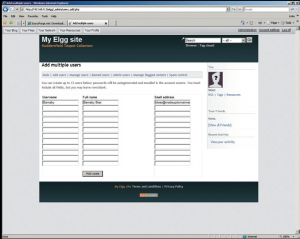
Krok 10. Dodajemy użytkownika
Klikamy odnośnik Administration znajdujący się w szarym
pasku nawigacyjnym u góry ekranu, następnie
przechodzimy do Add Users. Wprowadzamy nazwę
użytkownika, imię i nazwisko oraz adres e-mailowy,
na który wyślemy potwierdzenie. Klikamy Add Users
i sprawdzamy, czy w naszej skrzynce jest e-mail zawierający
hasło.
{/tlo}
{tlo_1}
Krok 11. Ustanawiamy użytkownika admin
Konto tego użytkownika utworzymy w panelu Administrator
Manage → Users User → Flags. Klikamy Yes,
następnie Save. Wylogowujemy się korzystając z szarego
nawigacyjnego paska, a następnie logujemy jako
nowy użytkownik Admin, i po przejściu procedury weryfikacji
kasujemy użytkownika News.
{/tlo}
{tlo_0}
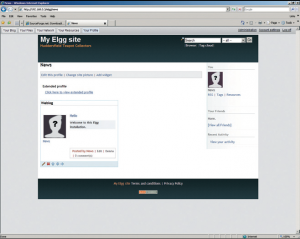
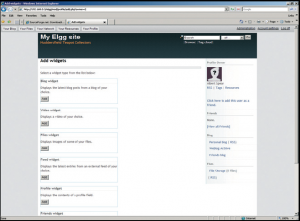
Krok 12. Edytujemy nasz profil
Użytkownik rozpoczyna pracę z Elggiem poprzez utworzenie
swojego profilu. Możemy go edytować klikając
ikonę domyślnego użytkownika znajdującą się na panelu
You i następnie wybierając \”Edit this profile\”. Tytuły
pozostałych zakładek wyjaśniają ich funkcje, nas natomiast
może interesować sekcja Add Widgets.
{/tlo}
{tlo_1}
Krok 13. Widgety elgga
Widgety w Elggu to bloki kodów dodające odrobiny
funkcjonalności do naszego profilu. Możemy dodać
wideo, moduł z blogiem, nagłówki RSS i wiele więcej.
To lepsze podejście niż w modelu MySpace, w którym
wszystko jest domyślnie włączone. Jeśli już mówimy
o blogach, to za pomocą Elgga możemy rozpocząć pisanie
własnego.
{/tlo}
{tlo_0}
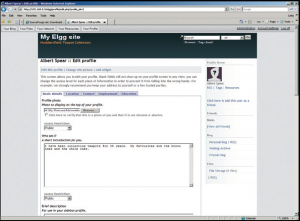
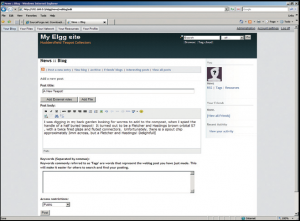
Krok 14. Tworzymy bloga
Klikamy odnośnik Your Blog umieszczony w rogu po
lewej stronie. System jest prosty i intuicyjny możemy
wprowadzać wpisy, dodawać znaczniki i pliki wideo
lub edytować istniejące pozycje w oknie edycyjnym
wyposażonym w dużo funkcji. Elgg umożliwia także
dodawanie plików do naszego konta, którymi możemy
dzielić się z innymi.
{/tlo}
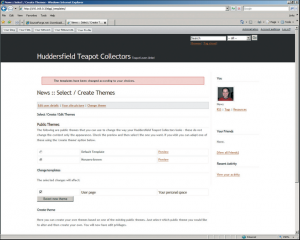
{tlo_1}
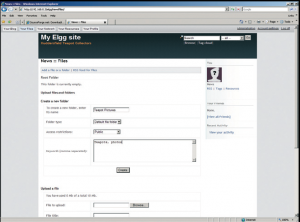
Krok 15. Funkcje
Klikamy Your Files w celu zarządzania i dzielenia się
miejscem na serwerze. Nasza sieć powstanie, gdy
dodamy kontakty i będziemy nimi zarządzać, tworzyć
społeczności i przyłączać się do istniejących grup.
Z wszystkich tych funkcji można skorzystać w prosty
sposób. Jeśli chcemy sięgnąć do ukrytych funkcji Elgga,
musimy wrócić do panelu Administration.
{/tlo}
{tlo_0}
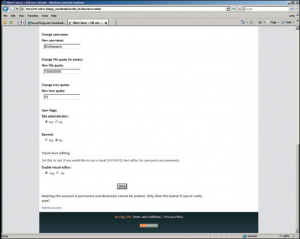
Krok 16. Edycja ustawień
Przechodzimy do {stala}http://nasza_domena/elgg/_eadmin{/stala},
logujemy się z nazwą użytkownika admin i hasłem, które
wybraliśmy podczas instalacji. W ten sposób wracamy
do rozszerzonej wersji panelu, z którego korzystaliśmy
do wprowadzania ustawień i instalacji Elgga. Teraz możemy
edytować nasze początkowe ustawienia.
{/tlo}
{tlo_1}
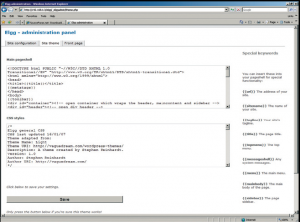
Krok 17. Edycja motywu
Tutaj możemy edytować domyślny motyw serwisu.
Mamy dostęp do naszych projektów za pomocą prostego
edytora tekstu oraz znajdującego się po prawej
stronie panelu z przewodnikiem, w którym wyświetlane
są frazy przydatne przy wstawianiu dynamicznej treści.
Zróbmy kopię zapasową, zanim zabierzemy się za
wprowadzanie zmian.
{/tlo}
{tlo_0}
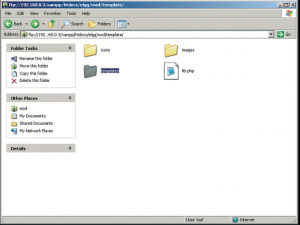
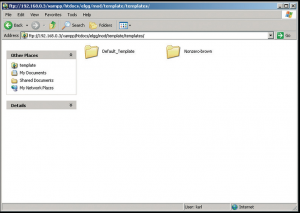
Krok 18. Nowe motywy
Jeżeli w przyszłości zechcemy dodać nowe motywy,
możemy wejść na stronę {stala}http://elgg.org/themes/files/4{/stala}
i je pobrać. Aby je zainstalować, rozpakowujemy archiwa,
a pliki wgrywamy do {stala}/elgg/mod/template/templates{/stala}.
Od tej pory użytkownicy będą mieli do nich dostęp
w Account Settings Change
Theme.
{/tlo}
{tlo_1}
KONIEC. Wybieramy domyślny motyw
Zmieniając domyślny folder z motywami i nazywając nasz nowy folder z wybranym motywem Default_Theme
sprawimy, że będzie to folder z motywem głównym. Jeśli następnie przejdziemy do panelu Administration i zablokujemy
funkcję zmian motywów, nikt nie będzie mógł ich zmienić.
{/tlo}