Dla początkujących. Założenie strony i promocja witryny na Facebooku nie są trudne. Zobacz, jak zacząć promocję witryny na Facebooku za pomocą strony fanów i wtyczek społecznościowych.
Strona, do niedawna zwana „fanpage„, to główne narzędzie promocyjne, które możemy wykorzystać na Facebooku. Aby uniknąć nieścisłości, „stroną” będziemy w artykule nazywali stronę na Facebooku (dawny fanpage) a „witryną” – promowaną witrynę internetową. Ze względu na brak dobrego określenie osoby lubiącej stronę będziemy po staremu nazywać ją „fanem”.
Stronę zakładamy w prawym dolnym rogu na facebook.com (należy się wylogować). Następnie wybieramy kategorię (np. firma albo witryna internetowa), wpisujemy nazwę strony i logujemy się. Jeśli go jeszcze nie mamy, zakładamy konto dla rzeczywistej osoby.
Tworzymy stronę fanów
Kolejny krok to przejście do menu Konto > Zarządzanie stronami oraz wybór naszej strony (jedna osoba może administrować wieloma stronami). Uzupełniamy dane dotyczące witryny, wstawiamy logo i zaczynamy promocję strony. Można promować ją za pomocą reklam skierowanych do konkretnej grupy osób (wybór płci, wieku, miejsca zamieszkania, wykształcenie itp.). Wybieramy maksymalny dzienny budżet, a Facebook ustali stawkę za kliknięcie wynoszącą kilkadziesiąt centów (im większa szacunkowa grupa docelowa, tym więcej zapłacimy za kliknięcie).
{link_wew 6879}Reklama{/link_wew} nie jest jednak konieczna. Inna opcja to poinformowanie o istnieniu strony własnych znajomych. Nie możemy wysyłać informacji do nieznajomych, ale każdy z administratorów może komunikować się z własnymi przyjaciółmi.
Profil czy strona?
Część firm i agencji promujących swoich klientów tworzy profile zamiast stron (dawne fanpage). Profile zostały stworzone dla żywych użytkowników, a strony – dla firm, marek, witryn, osób publicznych itd. i tak też nakazuje ich używać regulamin Facebooka.
Profil posiada wiele ograniczeń, które czynią go nieprzydatnym w akcji promocyjnej: może mieć maksymalnie 5000 znajomych (strona: bez ograniczeń), obydwie osoby muszą potwierdzić znajomość (na stronie tylko fan). Nie ma możliwości wysłania wiadomości prywatnej do wszystkich znajomych (na stronie jest) ani sprawdzenia statystyk znajomych profilu. Z tych względów do promocji lepiej nadaje się strona niż profil.
Co to są wtyczki towarzyskie?
Po zebraniu osób, którym podoba się nasza witryna powinniśmy wchodzić z nimi w interakcje. Można do tego wykorzystać tzw. wtyczki towarzyskie (social plugins), które wstawimy na zewnętrzną witrynę. Dzięki nim fani będą mogli w łatwy sposób promować nasze artykuły wśród swoich znajomych przez kanał wiadomości Facebooka. Wszystkie elementy, których możemy użyć zostały opisane w dokumentacji dla developerów (http://developers.facebook.com/docs/). My przyjrzymy się najważniejszym: przyciskom „Lubię to” i „Share” oraz ramce fanów.
Jak wstawić na stronę „Lubię to!”?
W promocji najbardziej pomaga przycisk „Lubię to!” (lub „Like”, jeśli wybierzemy wersję angielską). Umieszczamy go na dowolnej podstronie serwisu. Kiedy użytkownik zalogowany do Facebooka wejdzie na stronę, może kliknąć przycisk. W kanale jego znajomych pojawi się wtedy informacje, że polubił naszą stronę.
Przy przycisku znajdą się ponadto informacje o liczbie osób lubiących daną podstronę, a jeśli wśród nich jest znajomy odwiedzającego, to również jego nazwisko i zdjęcie. Te dane są generowane dla każdego odwiedzającego oddzielnie. Należy zwrócić uwagę na różnice między „lubieniem” witryny (dawne: bycie fanem), a podstrony. „Lubię to!” używamy do
„Lubie to!” możemy wstawić na dwa sposoby. Pierwszy, łatwiejszy w implementacji, ale mniej funkcjonalny, polega na wstawieniu pływającej ramki (iframe) o następującym kodzie:
Jako fragment pierwszego parametru podajemy adres promowanej strony, który w każdym CMS-ie wstawia się w inny sposób. Parametr show_faces (wartość true albo false) odpowiada za wyświetlanie miniaturek zdjęć znajomych odwiedzającego, którym również podoba się strona. Layout standardowy (standard) możemy uprościć (button_count), aby widoczna była jedynie liczba zainteresowanych osób. Parametry action (wartości like i recommend) oraz colorscheme (light, dark) można zostawić z domyślnymi wartościami, gdyż internauci mogą czuć się zdezorientowani, jeśli zobaczą przycisk w innym kolorze niż wszędzie. Pozostałe parametry odpowiadają za wygląd, tak jak w przypadku każdej pływającej ramki.
Druga opcja, wykorzystujące JavaScript SDK (http://developers.facebook.com/docs/reference/javascript/) i zalecana przez Facebooka dla bardziej zaawansowanych użytkowników, posiada dodatkowe funkcje, które czynią wtyczkę bardziej funkcjonalną. Najważniejsze z nich to dostęp do Graph API (http://developers.facebook.com/docs/api), którym nie będziemy się tu zajmować oraz pole polecenia, które wyświetla się kiedy użytkownik polubi stronę.
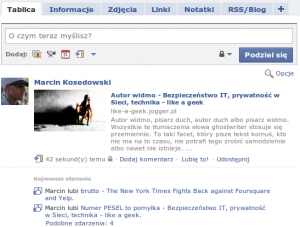
Olbrzymią zaletą rekomendacji jest sposób jej wyświetlania w kanale informacyjnym: Facebook pobiera jej obrazek, tytuł i wstęp, a sama informacja znacznie bardziej rzuca się w oczy niż „Kasia lubi nasza_strona”. Jeśli dany użytkownik często klika „Lubię to!”, Facebook może nawet połączyć wszystkie te zdarzenia w jedną grupę („Podobne zdarzenia: 4” na rys. poniżej).
Jeśli korzystamy z JavaScript SDK musimy zarejestrować aplikację (http://developers.facebook.com/setup/). Po tym kroku otrzymamy gotowy kod prostej strony, do którego wstawiamy podane ID strony. Strona powinna już działać, ale możemy zająć się jeszcze ustawieniami i skonfigurować takie opcje jak administratorzy strony czy sposób połączenia z widgetem. Można nawet stworzyć aplikację działającą na komputerach lokalnych. Warto zauważyć, że każda witryna korzystająca z JavaScript SDK traktowana jest jako aplikacja.
Przykładowy kod witryny wygląda następująco (uwaga, kod działa tylko pod zarejestrowaną domeną!):
testowa aplikacja
testowa aplikacja
Witryny wykorzystujące JavaScript SDK do połączenia z Facebookiem mogą być łatwo modyfikowane bez użycia pływających ramek. Służy do tego nowy tag fb:like, wprowadzony specjalnie przez Facebooka. Używamy go tak samo jak innych tagów HTML. W miejscu, w którym chcemy umieścić przycisk, wstawiamy kod {html}
Wstawiony w ten sposób przycisk „Lubię to!” automatycznie dostosuje swoją wielkość do zawartości i wyświetli pole zachęcające do rekomendacji. W przypadku pływającej ramki jest to niemożliwe.
Jeśli nie chcemy lub nie możemy skorzystać z SDK, mamy możliwość wstawienia odnośnika do rekomendacji (share). Wystarczy wkleić następujący kod na stronie, którą internauci mają się „dzielić”.
Share
Jego zaletą jest prostota rozwiązania i możliwość dostosowania do własnych wymagań (np. wstawienie grafiki). Ponadto nie trzeba pobierać adresu ani korzystać z PHP. Oczywiście możliwe jest wywołanie skryptu na samym końcu strony, kiedy pozostałe elementy już się załadują.
Podobnie jak przycisk „Lubię to!” wstawia się ramkę fanów. Pokazuje ona na zewnętrznej witrynie liczbę fanów, którzy śledzą naszą stronę na Facebooku oraz ich zdjęcia. Zdjęcia wybierane są indywidualnie dla każdego odwiedzającego witrynę, a na liście w pierwszej kolejności znajdują się ich znajomi. Oprócz tego można dodać do ramki listę ostatnich aktywności na stronie fanowskiej.
Ramkę fanów można wstawić na dwa sposoby: jako pływającą ramkę lub wykorzystując SDK. W pierwszym przypadku podajemy ID aplikacji (id), szerokość w pikselach(width), liczbę wyświetlanych zdjęć (connections), listę zdarzeń z kanału (stream), nagłówek (header) i wysokość w pikselach (height). ID możemy pobrać z ustawień aplikacji albo skopiować jej numer z adresu strony fanowskiej.
Jeśli korzystamy z JavaScript SDK wystarczy w wybranym miejscu wstawić kod {html}
Facebook oferuje również inne wtyczki społecznościowe: np. ramkę rekomendacji lub strumień z aktywnością znajomych internauty dotyczącą promowanej strony albo przycisk pozwalający na logowanie za pomocą konta na Facebooku. Wszystkie dodatki zostały dobrze opisane w dokumentacji dla developerów Facebooka.
Jeśli zdecydujemy się na skorzystanie z wtyczek społecznościowych, pamiętajmy o jednym: nie każdy ma konto na Facebooku, więc w żadnym wypadku wtyczki nie mogą być jedynym sposobem korzystania ze strony, a jedynie dodatkiem.