Tworzenie prototypów, inaczej makiet serwisów i aplikacji internetowych, jest ważnym elementem procesu projektowego zorientowanego na potrzeby użytkowników. Dzięki prototypowaniu możemy wyeliminować błędy użyteczności już na wczesnym etapie przygotowywania serwisu.
Makiety i prototypy są wizualnym przedstawieniem wszystkich elementów serwisu (czy to niedużej strony firmowej czy zaawansowanej aplikacji web 2.0). Makiety prezentują architekturę informacji, układ strony, nawigację, treść oraz planowane funkcje. Makiety można więc nazwa planem serwisu lub jego zubożoną wersją pozbawioną grafiki, choć to drugie określenie jest dużym uproszczeniem. Makiety są podstawą do dalszej pracy dla grafików oraz programistów i dobrze uzupełniają specyfikację techniczną.
Słów „makieta” i „prototyp” będziemy używać zamiennie. Jednak najczęściej „makieta” będzie bardziej adekwatnym określeniem, a szczególnie podczas rozmów z klientami. Słowo „prototyp” sugeruje bowiem wysoki stopień zaawansowania prac i podobieństwo do gotowego serwisu. Tymczasem w wyniku prototypowania najczęściej powstają schematyczne przedstawienia nie uwzględniające projektu graficznego. Również Robert Drózd wyjaśniał tą kwestię na swoim blogu: http://www.webaudit.pl/blog/2008/a-jednak-makiety/.
Makiety mogą mieć różną postać. Makiety lo-fi są mało szczegółowe i używane wtedy, gdy potrzebny jest jedynie ogólny projekt serwisu. Makiety hi-fi – używane prawdopodobnie częściej – obejmują wszystkie szczegóły projektowanej witryny. Makiety mogą być zarówno statycznymi plikami graficznymi, jak i dynamicznymi plikami HTML umożliwiającymi poruszanie się między stronami.
Przykładowe makiety
W poszukiwaniu przykładów makiet o różnym stopniu zaawansowania warto udać się na stronę http://wireframes.tumblr.com, która zbiera odnośniki do makiet publikowanych przez autorów w różnych serwisach. Znajdziesz tam zarówno odręczne szkice narysowane niedbale na kartce papieru, jak i eleganckie makiety tworzone w Photoshopie. Warto obserwować stronę i podglądać pracę innych. Może być ona bardzo pouczająca. Sporo informacji na temat tworzenia makiet można również znaleźć w serwisie http://wireframes.linowski.ca.
Niezbędne oprogramowanie
Projektanci makiet przygotowują je w różnych programach. Niektórzy posługują się programami graficznymi, jak Photoshop czy Gimp. Całkiem popularny jest program Visio, a spotkać się można także z przypadkami tworzenia makiet w arkuszach kalkulacyjnych albo po prostu HTML-u. Najodpowiedniejsze do tego celu są jednak programy dedykowane projektantom. Warto poznać kilka z nich.
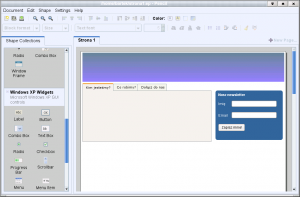
Pierwszym programem na który warto zwrócić uwagę jest darmowy Pencil (http://www.evolus.vn/Pencil/) oparty o silnik Gecko. Może być uruchamiany, jako plugin do Firefoksa lub jako samodzielna aplikacja. Umożliwia tworzenie ładnych dla oka makiet. Jest dobrym rozwiązaniem dla niewymagających użytkowników tworzących proste makiety. Posiada jednak istotne wady. Jego biblioteka gotowych elementów interfejsu nie jest zbyt rozbudowana. Dodatkowo znacznie zwalnia przy pracy nad większymi makietami, więc nie nadaje się do tworzenia makiet rozbudowanych witryn i aplikacji.
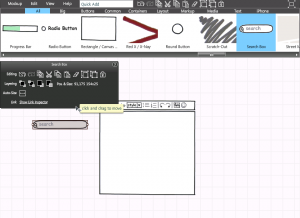
Balsamiq Mockups (http://www.balsamiq.com/products/mockups/) to program pozwalający tworzyć makiety przypominające odręczne szkice. Jest prosty w obsłudze, posiada bibliotekę elementów interfejsu i kosztuje 79 dolarów. Jest to cena jak najbardziej do zniesienia dla wielu specjalistów wykonujących prototypy zawodowo. Możesz także pobrać wersję darmową, ale nie posiada ona wszystkich funkcji. Osoby tworzące niekomercyjne projekty mogą otrzymać klucz licencyjny odblokowujący program.
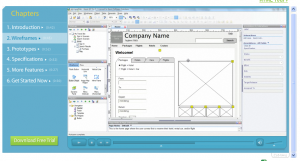
Żaden z dwóch powyższych programów nie posiada opcji eksportu do HTML-a. Został w nią natomiast wyposażony program Axure. Jego duże możliwości są cenione w środowisku projektantów. Pozwala tworzyć w pełni interaktywne prototypy. Posiada bardzo dużą bibliotekę elementów interfejsu oraz mnóstwo dodatkowych bibliotek, które można pobrać z sieci. Jedyną przeszkodzą w wykorzystywaniu Axure może być jego cena wynosząca 589 USD.
Zbierz dane
Tworzenie makiet nie jest natychmiastową czynnością, którą można wykonać „z biegu”. Prototypowanie to raczej proces, który musi być oparty na wiedzy o serwisie, użytkownikach, konkurencji i celach biznesowych. Powinno być więc poprzedzone zbieraniem danych, ich analizą i dyskusją. Musi uwzględniać różnorakie czynników i często składa się z wielu iteracji. Jest prawdopodobne, że w trakcie procesu prototypowania przygotujesz wiele kolejnych makiet – od roboczych szkiców do szczegółowych makiet hi-fi.
Oczywiście możesz wykonać makiety bez analizy danych. Jest to jednak trudniejsze i istnieje spora szansa, że efekty pracy nie będą tak dobre, jak mogłyby być przy dokładnej analizie dostępnych informacji. Staraj się zebrać dane na temat : celów biznesowych witryny, charakterystyki grupy docelowej, potrzeb użytkowników i działań konkurencji.
Jeśli przygotowywana jest nowa wersja już istniejącego serwisu, to warto zebrać dodatkowe dane. Z pewnością pomocna będzie analiza statystyk obecnego serwisu łącznie z zapytaniami do wewnętrznej wyszukiwarki. Warto przyjrzeć się jego użyteczności odnotowując zarówno błędy i problemy, jak i zalety. Warto także pomyśleć o zebraniu opinii od użytkowników witryny. Gdy dokładnie przeanalizujesz wszystkie dane, najprawdopodobniej będziesz w stanie przygotować o wiele lepsze makiety odpowiadające faktycznym potrzebom zarówno właścicieli strony, jak i użytkowników.
O czym należy pamiętać?
Prototypowanie stron WWW wymaga szerokiej, interdyscyplinarnej wiedzy dotyczącej różnych dziedzin. Powinieneś orientować się w istniejących technologiach i ich zastosowaniach, aby np. wiedzieć, jak w serwisie wykorzystać AJAX. Przydatna będzie zarówna wiedza o marketingu, jak i psychologii. Nie można także zapominać o SEO, gdyż projektant powinien uwzględniać optymalizacją dla wyszukiwarek i linkowanie wewnętrzne. Niezbędna jest z pewnością wiedza o aktualnych trendach w internecie. Rozwijając wiedzę dotyczącą wielu dziedzin będziesz tworzyć o wiele lepsze prototypy.