Odpowiednio dobrany krój pisma znacząco wpływa na charakter witryny. Profesjonalnie dopasowana typografia może całkowicie zastąpić grafikę, ale jej dobór nie jest prosty.
Typografia oznacza m.in. sztukę użytkową zajmującą się estetyką szaty graficznej publikacji. Wbrew pozorom wybór odpowiedniego kroju pisma nie jest zadaniem łatwym, ale jego odpowiednie zastosowanie ma zasadniczy wpływ na wygląd dokumentu takiego jak strona internetowa, prezentacja czy papier firmowy.
Tekst zamiast grafiki
Wielu projektantów, zarówno stron www jak i ulotek czy reklam nie zwraca uwagi na odpowiedni wybór kroju pisma. Niestety, często prowadzi to do zmarnowania dobrze wyglądającego projektu – dobry układ pozostałych elementów zostaje zepsuty przez wstawienie tekstu napisanego Comic Sansem. Przeciwnie postępują profesjonalni typografowie. Na ich stronach rzadko kiedy występuje grafika w klasycznym znaczeniu tego słowa. Zwykle wystarcza im odpowiednio sformatowany tekst (chociaż technicznie zapisany jako obraz).
Podstawy typografii
Stosując nawet najładniejsze kroje pisma łatwo przesadzić. Przyjmuje się, że na jednej stronie nie powinno się mieszać zbyt dużej ilości fontów – dobrym wyjściem jest ograniczenie się do jednego szeryfowego i jednego bezszeryfowego. Dodatkowo można użyć znacząco zmienionego kroju w logo strony.
Równie ważne jak oszczędne gospodarowanie fontami jest unikanie podwójnych wyróżnień. Jest to jedna z podstawowych zasad typografii i oznacza, że jedna modyfikacja kroju wystarczy do wyróżnienia jej z reszty tekstu. Przykładowo, zamiast pogrubiać i podkreślać elementy w tagu {html}{/html} wystarczy tylko jedna z tych modyfikacji.
Oczywiście, nie jest to zasada bezwzględna i w uzasadnionych przypadkach warto ją złamać. Istnieje wiele projektów, w których duża ilość krojów, wyróżnień itp. sprawdza się bardzo dobrze. Przykładem mogą być wszelkiego typu napisy imitujące kolaż złożony z wycinków z gazet, artystyczne reklamy, loga itp.
Który font do czego?
Wybór kroju ograniczony jest głównie przez charakter dokumentu w jakim ma się znaleźć. Inne fonty sprawdzą się w boksach reklamowych (proste, dobrze widoczne nawet przy małym stopniu pisma) inne w tytułach (widoczne od razu) a jeszcze inne w tekstach ciągłych (zwykle bezszeryfowe i zaprojektowane do wyświetlania na ekranie a nie druku). Najbardziej wymyślne pasują do logo strony czy artystycznych menu.
Poza wyborem krojów należy zwrócić uwagę również na ich połączenie – pismo w tytułach powinno być większe niż w śródtytułach i tekście ciągłym. Śródtytuły można wyróżnić na wiele sposobów – innym krojem, powiększeniem czy pogrubieniem fontu z tekstu itp. Bardzo dużo zależy od wyczucia projektanta i nawet dostęp do najlepszych fontów może nic nie dać, jeśli zostaną zastosowane bez podstawowej wiedzy o typografii.
Kto nie zna Timesa?
Projektując wygląd strony należy wiedzieć, że praktyczne żaden font nie będzie wyświetlany u wszystkich użytkowników dokładnie jak na komputerze projektanta. Wybór kroju pisma jest tylko sugestią dla przeglądarki, a to jak będzie wyglądać witryna zależy w dużym stopniu od osobistych ustawień użytkownika.
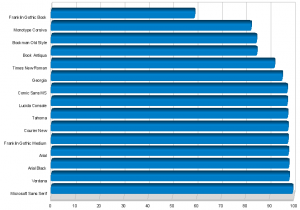
W popularnych standardach HTML4 oraz XHTML brakuje miejsca na pobranie fontu z serwera, więc wykorzystywane są pliki z lokalnego komputera. O ile większość osób (99,6%) używa fontu Microsoft Sans Serif, prawie tyle samo Verdany i Ariala, to dużo mniej popularne są Times New Roman (90%) i Monotype Corsiva (82%) – a wydawałoby się, że ma je każdy. Łatwo wyobrazić sobie sytuację, w której czytelnik korzysta z innego zestawu fontów niż twórca strony.
Szczególne znaczenie ma to w przypadku wymyślnych krojów stosowanych w logach, tytułach itp. Aby strona wyglądała tak jak chce tego projektant, warto zastanowić się nad zapisaniem tekstu jako grafiki lub użycie skryptu zamieniającego litery na obrazki z nimi. Robią tak nawet osoby związane z typografią, chociaż rozwiązanie takie ma wady (m.in. mniejsza dostępność dla robotów wyszukiwarek).
Najlepsze fonty na twoją stronę
Każdy krój pisma ma swój charakter, więc nie wszystkie sprawdzą się równie dobrze w ulotce reklamowej, na blogu czy stronie banku. Jednak na liście poniżej znaleźć można profesjonalnie zaprojektowane fonty, które wykorzystane w projektowanym dokumencie będą wyglądały co najmniej dobrze. Tu również ważny jest minimalizm – skorzystanie z kilku „artystycznych” krojów w jednym dokumencie zwykle doprowadzi do klęski.
- Megalopolis http://www.smeltery.net/fonts/megalopolis-extra
- Font doskonale sprawdzi się w tytułach witryn, logotypach czy bannerach reklamowych a nawet reklamach.
- Mayberry http://www.ascenderfonts.com/info/mayberry-pro-free-font.aspx
- Rodzina 14 prostych i estetycznych krojów. Doskonale sprawdzi się na firmowych stronach www i dokumentach
- VTKS distress http://www.dafont.com/vtks-distress.font
- Font idealnie nada się na popularne ostatnio witryny utrzymane w stylu grunge
- Whiteboard Modern http://www.bittbox.com/fonts/bb-free-font-whiteboard-modern-demo/
Czytelny i estetyczny font imitujący pismo ręczne na tablicy. Do zastosowania zamiennie z Comic Sans, czyli wszędzie;) - Matrix II http://www.emigre.com/EFfeature.php?di=105
- Bardzo dobrze zaprojektowany font przeznaczony do krótkich tekstów i artystycznej typografii. Dobrze widoczny również w bannerach reklamowych, plakatach itp.
- Skute Freebie! http://www.youworkforthem.com/blog/2009/05/01/skute-freebie/
- Font sprawdzi się idealnie w tytułach i elementach bocznych stron związanych ze sztuką, blogach i witrynach utrzymanych w stylu vintage