W tym tutorialu zademonstrujemy, w jaki sposób możemy wykorzystać polecenia skryptów w SWiSH-u dla osiągnięcia interesującego efektu uciekającej kulki.
Po pierwsze musimy stworzyć obiekt, który będziemy poruszać. Ja w tym celu zrobiłem nieskomplikowaną kulkę, korzystając wyłącznie z kształtów dołączonych do programu.
Zobacz przykład (animacja uaktywnia się po kliknięciu):
Jej tworzenie wyglądało w następujący sposób:
Dodajemy gradient i go kolorujemy:
Na tej kulce tworzymy kolejną kulkę, która stanie się odbiciem światła:
Nadajemy jej gradient kulisty:
Teraz czas na cień. Tworzymy go, rysując kulę, a następnie ją spłaszczając. Kolor możemy ustalić na szary lub na czarny i nadać mu przeźroczystość.
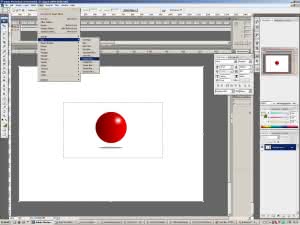
Teraz całość grupujemy jako klip animacji, aby stworzyć efekt lewitowania kulki.
Wewnątrz Sprite’a (Animacji) grupujemy warstwy z kulką. Pamiętajcie, aby nie dodać do tej grupy cienia.
Teraz dodajemy do linii czasu kulki efekt „Przesuń” (Move). Robimy to, klikając na linię czasu prawym klawiszem myszy.
WAŻNE: Ponieważ zaraz po nadaniu animacji kulce, nie będziemy mogli jej dowolnie modyfikować, musimy zastosować „małą” sztuczkę. W tym celu wybieramy z przybornika po lewej stronie narzędzie „ścieżka ruchu” i z zaznaczonym narzędziem przesuwamy kulkę gdziekolwiek, a następnie cofamy ostatnio wykonaną akcję. Dzięki temu możemy teraz kliknąć na naszą kulkę i za pomocą klawiatury przesunąć ja w dowolne miejsce, nadając efekt ruchu.
Przesuwamy kulkę w górę do określonej pozycji. Następnie tworzymy kolejny efekt „Przesuń” i przesuwamy kulkę w pierwotne miejsce.
Modyfikujemy również cień, zmniejszając go i zwiększając w identyczny sposób, tak samo jak przesuwaliśmy kulkę. Z tą tylko różnicą, że ma się on zmniejszać i zwiększać, a nie przesuwać.
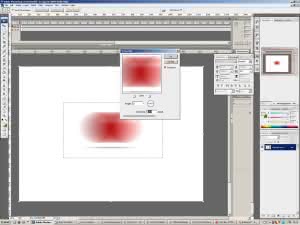
Kolejnym krokiem będzie przekopiowanie tego, co wykonaliśmy, do Photoshopa. Aby to zrobić, możemy skorzystać z klawisza PRINT SCREEN (czyli innymi słowy wykonać zrzut ekranu, który potem wkleimy jako nowy dokument w Photoshopie). Następnie z wklejonego okna wyznaczamy obszar do rozmycia (poruszenie / motion blur)
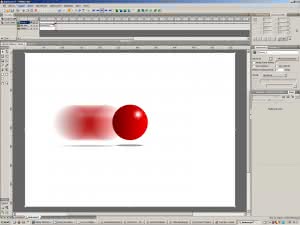
Tak przygotowane rozmycie zapisujemy jako obrazek i importujemy do SWiSH-a.
W kolejnych krokach generujemy ruch naszej kulki. Radzę otworzyć źródło dodane do tego artykułu i przeanalizować, co dokładnie się dzieje i jakie akcje zostały użyte do stworzenie efektu poruszenia kulki.
Aby uczyć nasz kulkę klikaną, konwertujemy poszczególne kulki do przycisków. A następnie nadajemy jej akcję:
on (release) {
gotoAndPlay(1);
}
Komenda „release” spowoduje, że efekt uruchomimy dopiero poprzez kliknięcie na guzik.
I gotowe. Jeszcze raz zalecam przejrzenie źródła w poszukiwaniu akcji dodanych do każdej kulki.