Google Maps to pierwsza w pełni interaktywna internetowa mapa Ziemi. Ta niewątpliwie rewolucyjna usługa łączy możliwości zdjęć satelitarnych i tradycyjnej mapy kartograficznej. Udostępniane przez Google narzędzie Maps API pozwala na bezpłatnie umieszczenie mapy Google na własnej witrynie. Pokażę jak szybko stworzyć atrakcyjną mapę dojazdową w dziale Kontakt firmowej witryny.
Google Maps to bezpłatna, wolna od reklam
internetowa mapa świata, dostępna w sieci pod adresem http://maps.google.com. Powstała na początku 2005 roku,
wprowadzając nowy sposób prezentacji map. Wszystkie dotychczasowe rozwiązania internetowe
dawały możliwość powiększenia określonego obszaru w bardzo ograniczonym zakresie. Każda operacja, taka jak zbliżenie, czy
przesunięcie mapy, pociągała za sobą konieczność
odczekiwania na przeładowanie strony.
W Google Maps wszystkie te niedogodności zostały usunięte. Nawigacja w obrębie mapy Google opiera się na wykorzystaniu myszy do przeciągania i powiększania dowolnych fragmentów
globu w niemal płynny sposób. Większość współczesnych myszek wyposażonych jest w kółko służące do szybkiego przewijania
stron WWW i dokumentów.
To samo kółko wykorzystuje się do szybkiego powiększenia
lub pomniejszenia mapy. Ponieważ Google
korzysta z techniki AJAX, wyświetlenie nowej porcji mapy lub pokazanie większych
szczegółów nie wymaga przeładowania strony, a wyłącznie odczekania kilku chwil na załadowanie
nowych fragmentów. Płynność wczytywania map jest tym większa, im szybszym
łączem dysponuje użytkownik.
Zaletą Google Maps jest zarówno bezpłatny
charakter tego rozwiązania (za dowolną
automapę trzeba zapłacić nierzadko setki złotych),
a także jego dostępność. Wszędzie tam,
gdzie jest internet, jest Google Maps.
Główną bolączką map komputerowych pochodzących
z lat 90. była nieobecność średniej
wagi dróg, nie wspominając już o drogach
wiejskich, czy po prostu tych najmniej uczęszczanych.
Google Maps znakomicie odwzorowuje ukształtowanie terenu, w sposób jednoznaczny potrafi określić nazwy ulic, nawet
tych zlokalizowanych w mniejszych miejscowościach.
Oczywiście nie jest to rozwiązanie pozbawione wad. Wiele dróg nie zostało
wciąż ujętych w mapach Google.
Polscy użytkownicy mapy Google mają do dyspozycji trzy tryby wyświetlania mapy:
mapa topograficzna (widok Map), mapa satelitarna
(widok Satellite) oraz hybryda obu rozwiązań (widok Hybrid). W połowie roku 2007 Google wprowadziło jeszcze widok uliczny
(Street View), lecz jest on dostępny tylko na niewielkich obszarach Stanów Zjednoczonych. Widok uliczny pozwala na wirtualne poruszanie
się po ulicach miasta wzdłuż dróg. W ten sposób możemy oglądać oczyma przechodnia ulice San Francisco.
Mapa satelitarna to zdjęcia powierzchni ziemi wykonane przez aparaty satelit krążących
na orbicie okołoziemskiej. Mapa kartograficzna to tradycyjna mapa z naniesioną siatką ulic i zaznaczonymi budynkami. Połączenie
obu map pozwala na oglądanie miejskich ulic z jeżdżącymi po nich samochodami i przechodzącymi pieszymi. Oczywiście wszystkie
obiekty pozostają nieruchome, gdyż czas odświeżenia zdjęć jest z pewnością dłuższy niż jeden dzień.
Google Maps API
Usługa Google Maps API jest propozycją adresowaną
do deweloperów pragnących połączyć możliwości Google Maps z własną stroną.
W rzeczywistości jednak nie trzeba być deweloperem, programistą, ani nawet webmasterem,
by udostępnić na własnej stronie mapę Google.
Korzystanie z Google Maps API jest bezpłatne i pozbawione konieczności wyświetlania reklam \”w zamian za usługę\”. To może się
w każdej chwili zmienić, gdyż Google pozostawiło sobie możliwość zmiany jej parametrów. Prawdopodobieństwo, że Google wprowadzi
reklamy do Maps API wydaje się jednak niewielkie.
Przyjrzymy się funkcjom dostarczanym przez Google Maps API. Celem jest wdrożenie
na firmową stronę WWW mapy dojazdu do firmy. Jest to najłatwiejsze praktyczne zastosowanie
Maps API. Oprogramowanie Google pozwala na tworzenie bardzo rozbudowanych
serwisów, z bazami zawierającymi setki tysięcy lokalizacji.
By firmowa mapa nadawała się do użytku, musi posiadać kilka cech:
- musi wskazywać lokalizację firmy za pomocą wskaźnika (jeżeli firma ma więcej oddziałów, wszystkie powinny być zaznaczone na mapie, nawet gdy znajdują się poza obszarem widocznym domyślnie),
- musi zostać wyśrodkowana w pożądanej lokalizacji,
- ponad wskaźnikiem powinna znaleźć się chmurka z nazwą firmy i jej lokalizacją,
- musi dać się przesuwać, pomniejszać i powiększać.
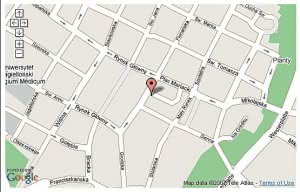
Przykład 1 – bazowy
Zawartość pliku mapa.html to typowy dokument
HTML zawierający dodatkowo dwa
skrypty JavaScript. Rozpoczynamy od deklaracji
nagłówka:
Mapa Dojazdu
Dołączamy do nagłówka odwołanie do programu mapy, w miejsce KLUCZ_DO_MAPS_API wstawiając klucz uzyskany w procesie rejestracji:
Utworzymy teraz funkcję load, której celem
jest skonfigurowanie mapy i jej wyświetlenie.
Potrzebne będzie określenie jaki element
strony WWW będzie odpowiadał za
wyświetlenie mapy. Do instancji obiektu
GMap2 podajemy jako parametr odwołanie
do elementu o ID \”map\”, czyli do elementu
DIV.
Kolejno wykonujemy operacje na
obiekcie map, dodając możliwość powiększania,
pomniejszania mapy (przyciski nawigacyjne)
przy użyciu metody {stala}addControl{/stala}.
By mapa została wyśrodkowana na konkretnym
obszarze, konieczne jest użycie metody
{stala}setCenter{/stala}, która ustawia środek mapy
w określonej lokalizacji. Wartość 15 to powiększenie.
Maksymalna wartość tego parametru
zależy od umiejscowienia obiektu
na kuli ziemskiej (jest zmienna). Wartość 1
oznacza najmniejsze powiększenie (widoczny
jest cały glob). Dodanie markera wskazującego
określoną lokalizację polega na skorzystaniu
z metody {stala}addOverlay{/stala} i dokonaniu
instancji klasy {stala}GMarker{/stala}, która w przekazywanym
parametrze otrzymuje współrzędne.
Cały kod odpowiedzialny za tę operację wygląda
następująco:
W sekcji body dokumentu HTML umieszczamy
wywołanie funkcji {stala}load(){/stala} oraz element DIV,
który ma wyświetlać mapę. Wymiary width
i height muszą być zgodne z tym, co określiliśmy
w elemencie IFRAME:
Efekt widoczny jest na rysunku Przykład 1
i dostępny w wersji elektronicznej na płycie
dołączonej do magazynu.
Naniesienie na mapę kolejnego markera
polega na dodaniu kolejne linii kodu:
map.addOverlay(new GMarker(new GLatLng (szerokość, długość)));
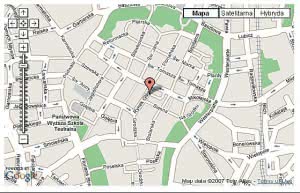
Przykład 2
Uzupełnijmy teraz mapę o:
- większy pasek skalowania mapy,
- możliwość zmiany mapy na satelitarną lub hybrydę topograficznej i satelitarnej.
Dotychczasową metodę {stala}addControl{/stala} zamieniamy
na:
map.addControl(new GLargeMapControl());
Ponieważ mapa Google została napisana
w języku angielskim, stosujemy trik, by podstawić
nazwy polskie:
var MapTypes = map.getMapTypes();
MapTypes[0].getName = function() {
return \"Mapa\";
}
MapTypes[1].getName = function() {
return \"Satelitarna\";
}
MapTypes[2].getName = function() {
return \"Hybryda\";
}
Możliwość wyboru typu mapy (wśród kartograficznej,
satelitarnej i hybrydowej) dodajemy
za pomocą metody {stala}addControl{/stala}:
map.addControl(new GMapTypeControl());
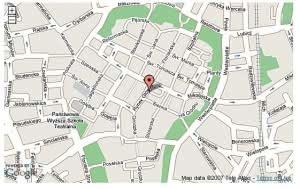
Przykład 3
Najczęściej nie ma sensu udostępniać użytkownikowi
zaawansowanych możliwości obsługi
mapy.
Jeżeli mapa ma mieć wyłącznie
dwa przyciski do powiększania lub pomniejszania,
należy powrócić do przykładu 1, zamieniając
linię:
map.addControl(new GSmallMapControl());
na
map.addControl(new GsmallZoomControl());
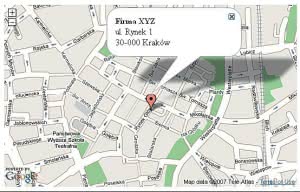
Przykład 4
Chmurka wokół markera to efekt, który można
uzyskać poprzez zastosowanie dodatkowej
metody.
Chmurka może zawierać dowolny
tekst, choć przez użytkowników preferowana
jest tu nazwa firmy, lokalizacja, opcjonalnie
numery telefonów. Z przykładu 3 usuwamy
{stala}map.addOverlay(){/stala} i dodajemy następujący
kod:
var marker = new GMarker(new GLatLng (50.061561,19.938764));
var text = \"Firma XYZ
ul. Rynek 1
30-000 Kraków\";
GEvent.addListener(marker, \"click\", function() {marker.openInfoWindowHtml(text);});
map.addOverlay(marker);
marker.openInfoWindowHtml(text);
Parametr text zawiera treść chmurki. Taką
treść należy przygotować w języku HTML,
gdzie {html}{/html} oznacza pogrubienie, a {html}
{/html}
przejście do nowej linii. Dodatek w postaci
klasy {stala}GEvent{/stala} służy do obsługi sytuacji kiedy
zamkniemy chmurkę i klikniemy ponownie
marker. Wówczas chmurka pojawi się ponownie.
Jeżeli chcemy, by chmurka pojawiła
się dopiero po kliknięciu markera, usuwamy
ostatnią linię z powyższego listingu.
Podsumowanie
Pokazaliśmy, jak w prosty sposób wdrożyć
mapy Google na dowolną stronę WWW. Google
Maps API oferuje wielokrotnie większą
funkcjonalność od zaprezentowanej. Dla zainteresowanych
poszerzaniem wiedzy w tym
zakresie Google oferuje dokładną dokumentację
techniczną całego API. Jest ona dostępna
pod adresem: http://www.google.com/apis/
maps/documentation/index.html.
Określenie lokalizacji
Do rozpoczęcia prac konieczne jest określenie, gdzie znajduje się firma oraz jej oddziały (jeżeli
istnieją lub jest ich więcej). Terminem nierozerwalnie
związanym z lokalizacją jest długość i szerokość geograficzna. Dzięki tym parametrom,
określonym z pewną dokładnością, możliwe jest bardzo szybkie odnalezienie dowolnego
punktu na globie.
Przez ostatnie kilka lat nastąpił znaczący
wzrost liczby urządzeń wykorzystujących system
pozycjonowania GPS. Przenośne lokalizatory
GPS byłyby oczywiście bezużyteczne
bez odpowiedniej mapy. Mapy pozwalają na
przygotowanie trasy dojazdu lub odnalezienie
się w danej lokalizacji. Jeżeli mamy lokalizator
GPS, możemy odczytać aktualne wartości
przekazywane przez urządzenie.
Z uwagi na chęć otrzymania możliwie precyzyjnych wyników,
należy tego dokonać poza obszarem budynku, w którym się znajdujemy. Warto teraz
sprawdzić czy otrzymane wyniki są zgodne z mapą Google. Wchodzimy na Google Maps i podajemy po przecinku otrzymane wyniki.
Określenie lokalizacji możliwe jest także bez korzystania z jakichkolwiek urządzeń.
Wystarczy w Google Maps wprowadzić nazwę ulicy, miejscowość oraz kraj, np. Rynek Główny, Kraków, Poland.
Kraków jest dość dużym miastem o unikalnej
nazwie, więc niekonieczne jest określanie
kraju czy kontynentu, którego ma dotyczyć poszukiwanie. Inaczej jest z nazwami miejscowości
występujących w wielu miejscach na różnych
kontynentach. Gdy np. szukając Kasiny
Wielkiej wprowadzimy \”Kasina\”, odnajdziemy
\”Kasina, Sierra Leone\” w Afryce. Musimy więc
sprecyzować, gdzie znajduje się ta miejscowość.
Wpisujemy więc: \”Kasina, Polska\”.
Jeżeli do wyszukiwarki wprowadzimy
\”Brzeg, Polska\”, Google Maps odnajdzie trzy
lokalizacje. Wystarczy z listy wybrać właściwe
województwo, by odnaleźć pożądane miasto.
W momencie odnalezienia właściwej lokalizacji
klikamy prawym przyciskiem w miejscu,
w którym znajduje się firma. Wybieramy
\”Center Map Here\”. Następnie po prawej
stronie nad mapą klikamy \”Link to this page\”.
Pojawia się małe okienko z adresem. W całym
ciągu znaków interesuje nas ostatni parametr
o nazwie \”ll\”:
{stala}ll=50.061561,19.938764{/stala}
Zawartość tego parametru to szerokość i długość
geograficzna. Wystarczy teraz wkleić do
okna wyszukiwarki frazę \”{stala}50.061561,19.938764{/stala}\”,
by się przekonać, że wskazuje ona na Kościół Mariacki
w Krakowie.
Rejestracja
By umieścić mapę na stronie, trzeba spełnić
dwa warunki:
- mieć konto w Google (by stworzyć takie konto wystarczy podać swój e-mail – dowolny, niekoniecznie w Gmail – oraz hasło; konto jest bezpłatne i możemy je wykorzystywać do rejestracji także w innych usługach Google, np. w Google SiteMaps),
- zaakceptować licencję Site Maps API i wygenerować tzw. klucz API (ang. API key), który pozwala na wyświetlenie mapy w obrębie wskazanego adresu URL.
By zarejestrować stronę w Maps API, wchodzimy
na stronę http://www.google.com/apis/
maps/ i wybieramy \”Sign up for a Google Maps
API key\”. Akceptujemy regulamin i wprowadzamy
adres strony (np. {stala}http://mojastrona.pl{/stala}). To
bardzo istotne. Mapa nie zadziała, jeżeli adres
strony, na której jest umieszczona, nie będzie
zgodny z podanym w formularzu. W odpowiedzi
otrzymujemy klucz. Jeżeli nie mamy konta
w Google, konieczne będzie uzupełnienie krótkiego
formularza rejestracji.
Wdrożenie
Do wdrożenia możemy wykorzystać przykładowy
kod, który wyświetla się w momencie generowania
klucza. Taki kod możemy przygotować
samodzielnie, dostosowując jego zawartość do
własnych potrzeb. Do tego celu konieczne jest
poznanie funkcji, które odpowiadają za poprawne
wyświetlanie kolejnych elementów strony.
By nie zmuszać Czytelnika do własnoręcznego
implementowania poszczególnych funkcji,
nasze przykłady będą w pełni działające.
Jedynym wymaganym do uruchomienia przykładów
zadaniem będzie dodanie klucza do
kodu przykładu oraz zmiana współrzędnych.
Warunkami wyświetlenia poprawnej mapy
są dwa aspekty:
- wprowadzenie poprawnego klucza do kodu źródłowego strony, odpowiedzialnego za wyświetlanie mapy,
- zgodność adresu podanego w formularzu rejestracyjnym z adresem, pod którym pracuje mapa. Jeżeli korzystamy z serwera testowego, zlokalizowanego na domowym komputerze, konieczne będzie utworzenie osobnego klucza, np. dla domeny localhost.
Nie ma ograniczenia w ilości generowanych
kluczy, a ponadto wygenerowanie
nowego klucza nie dezaktywuje starego.
By wyświetlić mapę, konieczne jest wklejenie
na stronę określonego fragmentu kodu.
Nie jest to takie proste. Jeżeli nie chcemy lub
nie potrafimy zmodyfikować nagłówka HEAD
dokumentu HTML tylko na potrzeby podstrony
z mapą, musimy skorzystać z ramki. Takie
rozwiązanie jest najłatwiejsze do wdrożenia
i nie ma żadnych przeciwwskazań. Jedyną
wadą jest konieczność stworzenia dodatkowego
pliku HTML, który będzie bardzo
łatwy do modyfikacji.
Edytujemy szablon strony odpowiedzialny
za dział, gdzie ma się znaleźć mapa lub korzystamy
z panelu administracyjnego systemu
CMS. Przełączamy się na edycję kodu źródłowego,
jeżeli wybraliśmy CMS.
W pożądanym miejscu wstawiamy kod:
Powyższy kod wstawi w określone miejsce
stronę mapa.html, ograniczając ją do rozmiarów
540 x 340 pikseli. Jeżeli chcemy stworzyć
większą lub mniejszą mapę, modyfikujemy te
parametry. Nie trzeba zachowywać żadnych
proporcji pomiędzy powyższymi wymiarami.
Kod naszej mapy musimy zatem ukryć w pliku
mapa.html. Tworzymy taki plik w dowolnym
edytorze i przenosimy na serwer. Do tego celu
należy wykorzystać dowolnego klienta FTP (np.
Total Commander, WinSCP itp.).