Walentynki zbliżają się ogromnymi krokami, dlatego też pewnie wielu z Was szuka jakichś ciekawych powiązanych z tym świętem designów.
Jakiś czas temu na oficjalnym profilu Photoshopa na Facebooku został opublikowany ten obrazek LINK. Czytając komentarze, można zauważyć, że wielu użytkowników chciało dowiedzieć się jak wykonać taki efekt. Dlatego też w poniższym tutorialu pokażę jak nadać nudnemu zdjęciu ze śniegiem trochę serca. Dosłownie. Posiłkować będę się obrazkiem znalezionym na portalu deviantart.com LINK oraz programem Adobe Photoshop w wersji CS5 Extended. W celu przetłumaczenia angielskich poleceń skorzystam także z photoshopowego słownika LINK.
Tworzymy wzór
Pierwszym krokiem w naszej pracy jest stworzenie głównego kształtu. Mamy oczywiście pełną dowolność w wyborze, jednakże jak już zapowiedziałem, tym razem użyjemy kształtu serca. Na nasze szczęście Adobe pośród kształtów domyślnych umieściło właśnie ten element.
W przyborniku wybieramy Kształt własny (Custom Shape Tool) i z rozwijanego okienka w górnym pasku wybieramy interesujący nas kształt ? serce.
Wybór kształtu własnego – serca
Jeśli wśród tych domyślnych kształtów nie znajdziecie interesującego Was kształtu, możecie w posty sposób załadować nowe kształty. W tym celu klikacie na strzałkę (pokazana w prawym górnym rogu obrazka powyżej) i wybieracie Kształty, a następnie Dołącz.
Teraz wśród kształtów powinno pojawić się przynajmniej jedno serce. Gdy już je wybierzemy, należy je nanieść na nasze tło ze śniegiem. Aby otrzymać regularny kształt używamy przy rysowaniu klawisza Shift. Nie przejmujemy się na razie tym, że kształt ma niewłaściwy kolor, gdyż niedługo będziemy dodawać odpowiednie efekty i gradienty.
Wstawiony kształt
Jeśli chcecie możecie obrócić serce lekko w lewo. W tym celu używamy polecenia Edycja > Swobodnie przekształć ścieżkę (Edit > Free Transform Path) i obracamy nasz kształt wedle upodobań, na końcu wciskając klawisz Enter.
Ustawiony kształt
Teraz dodamy efekt śniegu na brzegach naszego kształtu. W tym celu stworzymy nowy pędzel. Jest to nietrudny i całkiem korzystny w tym wypadku zabieg. Możemy bowiem dostosować go do potrzeb, a co za tym idzie, unikniemy sztywnego maskowania.
Aby zaoszczędzić sobie nieco pracy, skorzystamy z gotowego pędzla i go przerobimy. Z przybornika wybieramy Pędzel (Brush Tool). Następnie wybieramy jeden z chropowatych wzorów.
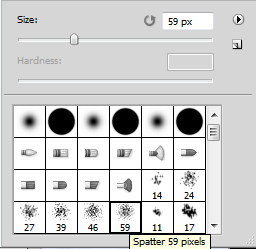
Wybór pędzla
Kiedy wybraliśmy już wzór, nadszedł czas na dostosowanie. W tym celu przyda się nam panel z opcjami pędzli. Aktywujemy go klikając w menu Okno > Pędzle (Window > Brush).
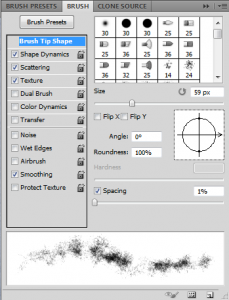
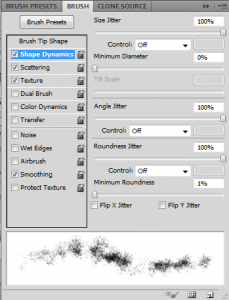
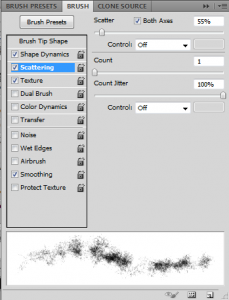
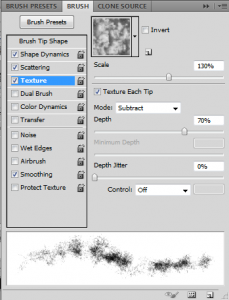
Oto zdefiniowane przeze mnie opcje:
Ustawienia pędzla
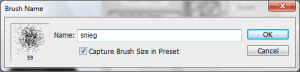
W tym momencie mamy już gotowy pędzel. Jeśli mamy zamiar użyć go w przyszłości, warto jest go zapisać. W tym celu klikamy na ikonkę w prawym dolnym rogu okna (z zagiętą karteczką) i definiujemy pędzel.
Definiowanie pędzla
Teraz użyjemy naszego ?śniegu?. Istnieje kilka sposobów, aby to zrobić jednakże uważam, że ten jest najmniej inwazyjny. Użyjemy bowiem warstwy maski dla naszego kształtu, a następnie obrysujemy jego brzegi. Powinno to stworzyć iluzję śniegu, który spadł wokół serca.
W panelu z warstwami, na dole znajduje się mała ikonka Dodaj maskę (Add a Mask). Po jej kliknięciu przy naszej warstwie powinna pojawić się biała maska.
Wstawianie maski
Kiedy mamy ten krok za sobą powinniśmy upewnić się, że ścieżka naszego kształtu jest aktywna. W zależności od koloru kształtu ścieżka może być widoczna lub też nie. Najlepiej jednak widać to w okienku z warstwami. Aktywne ścieżki obrysowane są przerywaną linią (jak na rysunku powyżej). Jeśli ścieżki nie są aktywne, wystarczy na nie kliknąć.
Nadszedł czas na obrysowanie ścieżki. Jednak nie będziemy robić tego ręcznie, zrobi to za nas program. Musimy tylko powiedzieć mu, co ma zrobić.
Z przybornika wybieramy Pióro (Pen Tool). Następnie wybieramy biały kolor tła w przyborniku. Na koniec klikamy prawym przyciskiem myszki na ścieżkę i wybieramy opcję Obrysuj ścieżkę (Stroke Path). W okienku opcji, które się pojawi, należy wybrać pędzel (a dokładniej mówiąc nasz zdefiniowany pędzel) i upewnić się, że jest odznaczona opcja Symulacja nacisku (Simulate Pressure).
Obrysowanie ścieżki
Pierwsze podejście zakończone. W zależności od efektu pokrycia możemy powtórzyć kilka razy ten krok, tak aby ostatecznie nasz kształt został przyzwoicie przykryty i się nie odznaczał. W tym wypadku proces został powtórzony 2-3 razy. Ważne jest, żeby zawsze upewnić się, że mamy aktywną ścieżkę!
Obrysowanie ścieżki – kolejny etap
Teraz zwiększymy nieco rozmiar pędzla (do 100 px), i powtórzymy krok kolejne 2 razy. W ten sposób stworzymy małe zróżnicowanie.
Obrysowanie ścieżki – kolejny etap
Oczywiście można powtórzyć ten krok tyle razy ile się chce, aż do uzyskania satysfakcjonującego efektu. Klikając na maskę w panelu warstw możemy schować ścieżkę, tak, żeby zobaczyć jaki osiągnęliśmy efekt. Jeśli pojawią się małe niedociągnięcia, takie jak puste miejsca, możemy je ręcznie zatuszować pędzlem o mniejszym rozmiarze.
Obrysowanie ścieżki – ostateczny efekt
Efekt jest już całkiem podobny do tego końcowego. Ale dodamy jeszcze kilka stylów warstwy, m.in. gradient oraz efekt trójwymiarowy śniegu.
Style
W tej części zajmiemy się dodawaniem styl i do naszej maski. Dokładniej rzecz ujmując nałożymy gradient, dodamy cień oraz fazę i płaskorzeźbę. Kiedy już przejdziemy przez ten krok, pokażę także ciekawy sposób na wykorzystanie gotowego obrazka.
Gradient
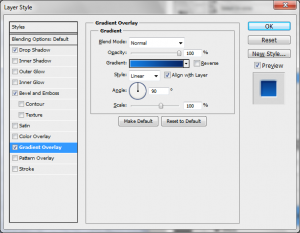
Zacznijmy więc od gradientu. Poniżej pokazuję wybrane przeze mnie ustawienia. Gradient stworzony został z kolorów: #137ee3 oraz #082666.
Ustawienia gradientu
Faza i płaskorzeźba
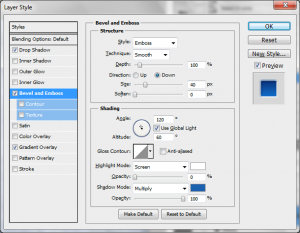
Poniżej wybrane ustawienia dla Fazy i płaskorzeźby (Bevel and Emboss). Niebieski kolor użyty do cienia to: #1b61af.
Ustawienia fazy i płaskorzeźby
Cień
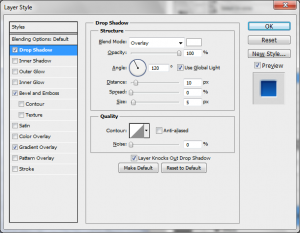
Oto ustawienia cienia dla naszego kształtu.
Ustawienia cienia
Po dodaniu powyższych stylów, nasz obrazek powinien wyglądać tak:
Efekt końcowy – bazowy design
Teraz, kiedy nasz bazowy design jest już gotowy możemy trochę go ulepszyć. W tym celu użyję tekstury symulującej lód, znalezionej na stronie deviantart.com LINK. Wklejam ją jako kolejną warstwę i ustawiam na sam wierzch.
Następnie klikamy prawym przyciskiem na warstwie w panelu i wybieramy opcję Utwórz Maskę Odcinania (Create Clipping Mask). Ten zabieg umieści teksturę wewnątrz kształtu. Na początku jednak zauważycie, że tekstura zniknęła z pola widzenia. Jest to spowodowane dodaniem gradientu do poprzedniej warstwy (z sercem). Wystarczy więc wyłączyć ten efekt.
Dodanie efektu lodu
Dla zwieńczenia efektu dodamy jeszcze romantyczne zdjęcie. To również zostało znalezione na portalu deviantart.com LINK. Ustawiamy warstwę na samą górę a tryb mieszania na Mnożenie odwrotności (Screen) i 80%. Gumką (Eraser Tool) wymazujemy wystające elementy. Romantyczne zimowe serce gotowe!
Ostateczny efekt