Przekonaj się, że uruchomienie serwisu społecznościowego, który umożliwiałby publiczne gromadzenie adresów stron jest bajecznie proste.
Tradycyjne katalogi stron WWW mają od pewnego
czasu zupełnie nową konkurencję o dość zabawnej nazwie.
Witamy w świecie folksonomii, czyli
systemów pozwalających na katalogowanie zawartości sieci przy wykorzystaniu etykiet i słów kluczowych. Te etykiety to tagi. Nie należy ich jednak mylić z tagami
obecnymi w kodzie HTML, które są czymś zupełnie innym.
Pojęcie folksonomii jest używane w celu odróżnienia treści posegregowanej przez użytkowników
serwisów od tradycyjnych katalogów stron. Te drugie to usystematyzowane zbiory z hierarchicznie uporządkowaną zawartością, np. z kategoriami dzielącymi się
na kolejne podkategorie.
Folksonomia cechuje się brakiem odgórnej hierarchii. Zamiast tego treści zawarte są w luźnych kategoriach
tworzonych przez samych użytkowników.
Weźmy na przykład taki odnośnik, jak wpis na blogu. Jego autor
może opisać notkę traktującą o akcji ratowania kotka, który utknął na drzewie, przy pomocy następujących
tagów: newsy, lokalne, zabawne, zwierzęta.
Ktoś inny może potem dodać etykiety: kotek, koty, drzewo. Tagowanie pozwala internautom na katalogowanie treści wedle ich pomysłu i dzielenie się tymi kategoriami z innymi. Takie działanie jest zarówno mocno spersonalizowane,
jak i wysoce interkatywne.
A z racji na to, że folksonomia i serwisy oferujące usługę gromadzenia
odnośników nie mają naturalnej hierarchii, niektóre z tagów stają się z czasem bardziej popularne od
pozostałych. Serwisy wykorzystują ten fakt, segregując tagi wedle popularności, nadal jednak pozostawiając możliwość swobodnego ich wyszukiwania.
Nowy sposób katalogowania treści sprawdza się najlepiej w przypadku blogów i stron z aktualnościami,
czego dowodzi popularność stron del.icio.us (http://del.icio.us) oraz Technorati (http://www.technorati.com). Także serwis YouTube (http://www.youtube.com) oraz niektóre z serwisów randkowych z powodzeniem
wykorzystują tagi do porządkowania swojej zawartości (filmików lub nawet profili użytkowników).
Nie zmienia to jednak faktu, że chociaż tradycyjne katalogi
stron odchodzą w niepamięć, to pozycja wyszukiwarek – na czele z Google – pozostanie niezachwiana.
Jeżeli marzy ci się własny katalog oparty na folksonomii, zainteresuj się skryptem Scuttle – kompletnym
systemem stworzonym na wzór del.icio.us.
Podobieństwo
pomiędzy obydwoma projektami jest tak duże, że pod Scuttle da się nawet uruchamiać skrypty
stworzone specjalnie dla jego dużego odpowiednika. Więcej informacji znajdziesz na stronie http://www.scuttle.org.
Scuttle został napisany w PHP i współpracuje z bazą danych MySQL. Potrzebujesz zatem konta na serwerze, który obsługiwałby PHP w wersji 4 lub wyższej
i dysponował co najmniej jedną bazą MySQL. Możliwe jest również uruchomienie Scuttle w połączeniu z innym typem bazy danych, co ma duże znaczenie przy testowaniu systemu offline na domowym komputerze.
Mimo, że Scuttle to projekt Web 2.0 pełną gębą,
nie ominęły go problemy znane ze starszych aplikacji, szczególnie tych o charakterze open source,
a mianowicie braki w dokumentacji. Nie znajdziesz tu nawet pliku \”read me\”. Dlatego przygotowaliśmy
nasz przewodnik, który krok po kroku wyjaśni, w jaki sposób przeprowadzić instalację i poradzić sobie
z ewentualnymi komplikacjami.
Spróbujemy użyć Scuttle do uruchomienia w pełni funkcjonalnej strony do gromadzenia adresów URL. Na końcu pokażemy, które pliki odpowiadają za wygląd gotowej strony oraz w jaki sposób można je poddać edycji.
Pomocne adresy:
Scuttle
Pod tym adresem znajdziesz w pełni
funkcjonalną wersję Scuttle.
Zarejestruj się, aby dodać kolejne
wpisy.
Forum dyskusyjne Scuttle
Z racji na ubogą dokumentację
projektu, najlepszym źródłem
wiedzy na temat Scuttle stało się
jego oficjalne forum internetowe.
http://sourceforge.net/projects/scuttle
del.icio.us
Jeżeli nie słyszałeś jeszcze o
del.icio.us, to znaczy że ostatni rok
spędziłeś na Księżycu. To obecnie
najpopularniejszy serwis do katalogowania
stron w całym internecie.
Błędy występujące podczas instalacji
W trakcie przeprowadzania instalacji Scuttle możesz natrafić na różne błędy. Na szczęście istnieją metody, jak sobie z nimi radzić
{tlo_1}
Krok 1.
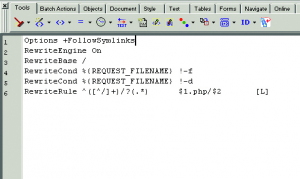
Jeżeli otrzymasz komunikat o błędzie serwera 500 w trakcie próby wczytania
strony Scuttle, otwórz plik .htaccess zlokalizowany w katalogu głównym instalacji i usuń linię
\”AcceptPathInfo\”.
{/tlo}
{tlo_0}
Krok 2.
Komunikat \”Warning: Cannot Modify Header Information\”
może być spowodowany dodatkowymi odstępami na początku pliku config.inc.php. Otwórz
go w dowolnym edytorze HTML i usuń spacje przed pierwszym otwierającym tagiem.
{/tlo}
{tlo_1}
Krok 3.
Upewnij się, że program FTP, z którego korzystasz, kopiuje pliki PHP
w formacie ASCII. Błędy mogą być także spowodowane przez pliki, które zostały przetransferowane
na serwer w formacie binarnym.
{/tlo}
Konfiguracja
{tlo_1}
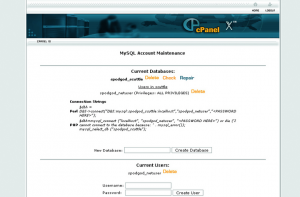
Krok 1. Stwórz bazę danych MySQL
W przeciwieństwie do wielu innych nowych skryptów, instalacja Scuttle
odbywa się ręcznie. Nie uświadczysz tu panelu administracyjnego i strony instalacyjnej. Pierwszy krok polega zatem na utworzeniu bazy danych MySQL w ramach konta WWW.
Poproś o to swojego dostawcę usług internetowych lub skorzystaj z panelu użytkownika – jeżeli jest to możliwe. Zapisz nazwę bazy,
nazwę użytkownika i hasło. Możesz również skorzystać z istniejącej już bazy.
{/tlo}
{tlo_0}
Krok 2. Zrób kopię pliku konfiguracyjnego
Rozpakuj archiwum scuttle.0.7.2.zip, które znajduje się na CD dołączonym
do magazynu. Znajdź plik config.inc.php.example. Zrób jego kopię zapasową, a następnie zmień nazwę na config.inc.php.
{/tlo}
{tlo_1}
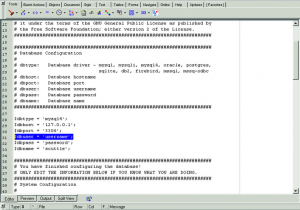
Krok 3. Ustaw parametry bazy danych
Otwórz skopiowany plik w edytorze tekstu lub edytorze HTML, takim
jak np. HTMLEdit lub NoteTab++. Przewiń jego zawartość do linii 27, gdzie rozpoczyna się sekcja odpowiadająca za parametry bazy danych. Zmień nazwę użytkownika (dbuser), hasło (dbpass) i nazwę bazy danych (dbname) na odpowiadające twoim ustawieniom.
{/tlo}
{tlo_0}
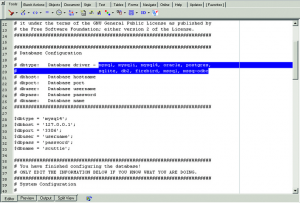
Krok 4. Połączenie z bazą danych
W większości przypadków edycja parametru \”dbtype\” nie jest konieczna,
chyba że korzystasz ze starszej wersji bazy MySQL. Jak widzisz, w komentarzach do pliku zawarto spis alternatywnych rodzajów baz danych, które możesz podać jako wartość dla \”dbtype\”. Wypróbuj te parametry, jeżeli wystąpią problemy z połączeniem z bazą danych.
{/tlo}{tlo_1}
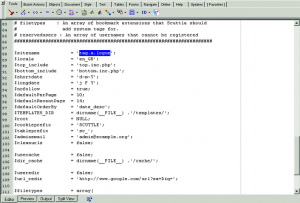
Krok 5. Ustawienia strony
Nieco niżej, począwszy od linii 88, znajduje się lista ustawień wpływających na działanie strony oraz instalacji. Również tutaj każdy z parametrów został obszernie opisany w komentarzach.
Zmień wartość pozycji \”sitename\”, czyli nazwy strony, wpisując nazwę twojego serwisu.
{/tlo}
{tlo_0}
Krok 6. Wprowadź adres e-mail
Powinieneś także zmienić wpis \”adminemail\”, z przykładowego
admin@example.org na twój adres poczty elektronicznej. Po tych przygotowaniach, skrypt jest gotów do wgrania na serwer. Zapisz zmiany w edytowanym pliku, połącz się z serwerem przy pomocy klienta FTP, a następnie stwórz w katalogu głównym nowy katalog o nazwie scuttle.
{/tlo}
{tlo_1}
Krok 7. Wgraj pliki na serwer
Skopiuj zawartość katalogu scuttle z dysku na serwer do nowoutworzonego
katalogu o tej samej nazwie. Możesz kopiować każdy z katalogów z osobna, upewniając się, że zachowałeś oryginalny układ plików. Po skończonej operacji czeka cię jeszcze zmiana praw dostępu dla jednego kluczowego folderu.
{/tlo}
{tlo_0}
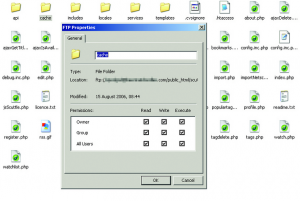
Krok 8. Ustaw prawa dostępu
Katalog cache powinien mieć możliwość zapisu danych. Korzystając z komendy
CHMOD lub opcji klienta FTP, nadaj katalogowi prawa 777. Jeżeli wystąpią komunikaty o błędach, spróbuj zmienić prawa na 755.
{/tlo}
{tlo_1}
Krok 9. Dodaj tabele do bazy danych
Ostatni etap instalacji polega na ręcznym dodaniu tabel do bazy danych.
Jak to zrobisz, zależy w dużej mierze od konfiguracji twojego serwera. Zalecamy zapoznanie się z dokumentacją dostarczoną przez dostawcę usług internetowych. Najprostszy sposób polega na skorzystaniu z aplikacji phpMyAdmin, która jest na wyposażeniu większości komercyjnych kont WWW.
{/tlo}
{tlo_0}
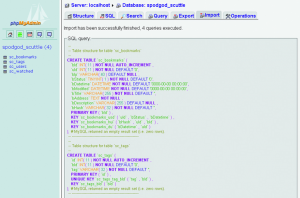
Krok 10. Wypełnij bazę danych
Będąc zalogowanym do phpMyAdmin, wybierz tabelę którą chciałbyś
zapełnić. Kliknij na zakładce \”Import\”. Wskaż plik tables.sql znajdujący się na twoim dysku twardym w katalogu scuttle, który powstał przy rozpakowywaniu archiwum w kroku 1. Zatwierdź wybór poleceniem \”Go\”. Po skończeniu całej operacji, powinieneś otrzymać komunikat o pomyślnym
wykonaniu czterech zapytań.
{/tlo}{tlo_1}
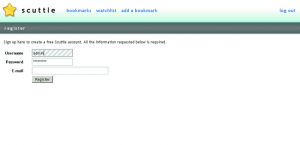
Krok 1. Zarejestruj nowego użytkownika
Zanim zaczniesz korzystać ze Scuttle, będziesz musiał zarejestrować się jako nowy
użytkownik. Kliknij na odnośniku \”Register Now\”. Domyślnie nowe konto ma nazwę \”admin\”.
Aplikacja wygenerowała także hasło, które polecamy jednak zmienić, dodając przy okazji adres e-mail. Zatwierdź rejestrację klikając \”OK\”. Zostaniesz przeniesiony do strony głównej, gdzie możesz już
teraz zacząć dodawać pierwsze odnośniki i tagi.
{/tlo}
{tlo_0}
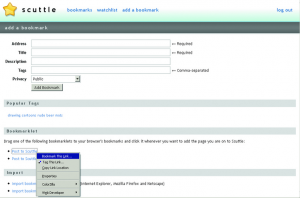
Krok 2. Dodaj pierwsze wpisy
Scuttle służy przede wszystkim do zarządzania odnośnikami. Kliknij na
odnośniku \”Add Bookmark\”, aby dodać pierwszy wpis. Możesz wprowadzać
odnośniki, wraz z przypisanymi do nich tagami, korzystając z prostego
formularza. W polu \”Adress\” podaj pełen adres strony, którą chciałbyś dodać.
W polu \”Title\” wpisz jej nazwę.
{/tlo}
{tlo_1}
Krok 3. Dodawanie tagów
Najważniejszą pozycją w opisie strony jest pole \”Tags\”, gdzie możesz
wpisać wszystkie pasujące tagi – będące pojedynczymi słowami! Wraz z dodawaniem kolejnych stron, lista tagów współdzielonych przez różnych użytkowników lub przez treści na twojej prywatnej stronie będzie rosnąć.
{/tlo}
{tlo_0}
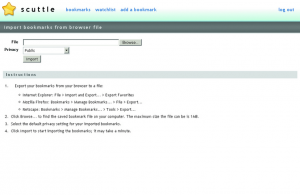
Krok 4. Skopiuj zawartość z innej strony
Zamiast ręcznie dodawać pierwsze wpisy, możesz pozwolić Scuttle na
ich automatycznie zaimportowanie z innego programu lub strony. Jako źródło mogą posłużyć Ulubione z przeglądarki internetowej lub kopia twoich wpisów z serwisu del.icio.us w formacie XML. W przypadku tego ostatniego,
skopiowaniu ulegną również tagi.
{/tlo}
{tlo_1}
Krok 5. Dodaj zawartość Ulubionych/Zakładek
Przenoszenie zapamiętanych adresów z przeglądarki do Scuttle odbywa
się bardzo prosto. W Firefoksie lub Mozilli wystarczy przeciągnąć odnośnik \”Post to Scuttle\” do Zakładek. W IE ten sam efekt można osiągnąć, klikając prawym klawiszem na jednym z tych linków i wybierając polecenie \”Dodaj do Ulubionych\”. W ten sposób do przeglądarki zostanie dodany snippet, który
pozwoli na każdorazowe dodanie odwiedzanej strony do bazy Scuttle.
{/tlo}
{tlo_0}
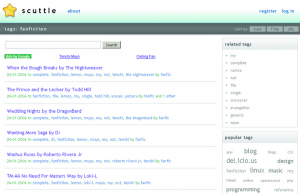
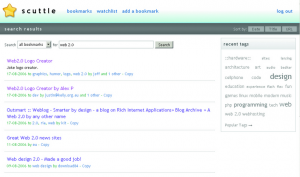
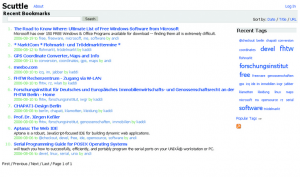
Krok 6. Sprawdź przeszukiwanie bazy adresów
Możesz przeglądać swoje wpisy, tak jak i wpisy innych użytkowników,
korzystając ze strony \”Bookmarks\”. Rozwijane menu pełni rolę filtra, ograniczając wyświetlane pozycje do tych wprowadzonych przez ciebie lub umieszczonych na liście obserwowanych. Przy wyszukiwaniu konkretnych informacji najlepiej sprawdza się jednoczesne wykorzystanie wyszukiwarki
opisów oraz tagów.
{/tlo}{tlo_1}
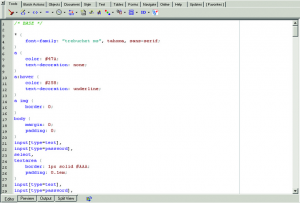
Krok 1. Edycja CSS
To żadna frajda, gdy twoja strona Scuttle będzie wyglądać tak, jak każda inna
w sieci. Ale ponieważ w przypadku skryptów PHP zazwyczaj wiele zależy od użytkownika, i tu masz niemałe pole do popisu. Najłatwiej zmienić wygląd serwisu poprzez edycję głównego pliku CSS. Znajduje się on w katalogu głównym instalacji i ma nazwę scuttle.css. Otwórz go w dowolnym edytorze tekstowym lub HTML.
{/tlo}
{tlo_0}
Krok 2. Zmień czcionki
Każda sekcja pliku zawiera pomocne komentarze, dzięki czemu wyszukiwanie
i podmienienie kolorów oraz teł dla różnych elementów layoutu nie sprawia problemu. Należy jednak ostrożnie obchodzić się z atrybutami \”padding\” i \”margin\”, ponieważ łatwo tu coś zepsuć. Warto zacząć od prostej modyfikacji, jaką będzie zmiana domyślnej czcionki – wpis ten znajduje się na samym początku dokumentu.
{/tlo}
{tlo_1}
Krok 3. Bardziej zwięzły CSS
Domyślny plik CSS dołączony do Scuttle może być zbyt skomplikowany, jak na początek. Dlatego warto ściągnąć jego odchudzoną wersję ze strony http://tools.splitbrain.org/scuttle/scuttle.css. Możesz go potraktować jako zamiennik
i punkt wyjścia do dalszych zmian. Ten plik
zawiera mniej wpisów, a także generuje bardziej
uporządkowany i minimalistyczny layout.
{/tlo}
{tlo_0}
Krok 4. Zmiana szablonu
Możesz także edytować szablony graficzne dla Scuttle. W katalogu templates
znajdziesz wiele plików PHP, z których każdy zawiera kod HTML
wymieszany z kodem PHP. Potraktuj fragmenty z PHP jako elementy z danymi
– muszą one zostać zachowane, ale cały kod HTML jest do twojej dyspozycji.
{/tlo}
{tlo_1}
Krok 5. Edycja kodu HTML
Za nawigację na stronie odpowiada szablon toolbar.inc.php. Jest on
wywoływany przez top.inc.php. Elementy nawigacji zostały zebrane w postaci nieuporządkowanej listy. Możesz dodać do niej kolejne pozycje,
zawierające odnośniki, korzystając z taga {html}
{html}
- {/html}, które otwierają i zamykają spis.
{/tlo}
{tlo_0}
Krok 6. Nowe logo
Logo i grafiki wyświetlane u góry strony zdefiniowane są w pliku CSS.
Aby je zmienić, stwórz najpierw nowe logo w edytorze graficznym, zapisz gotowych plik i wgraj go na serwer do katalogu z instalacją Scuttle. Zmień styl
tła w klasie body, podając odnośnik do nowego pliku graficznego.
{/tlo}