Wkomponowanie kolażu fotografii w baner i włączenie go w projekt strony uczyni ją bardziej profesjonalną i przyciągnie wzrok.
Co będziemy tworzyć? Kompletną stronę WWW z banerem witryny, który będzie działać w oknach przeglądarki o różnej szerokości. Grafika po prawej stronie banera pojawia się lub znika w miarę zmieniania szerokości okna przeglądarki. Jeśli będzie ono bardzo szerokie, baner przejdzie w kolor tła.
W kwestii poradników dotyczących grafiki
okazuje się, że czytelnicy chętnie poznaliby
przepis na utworzenie banera
witryny składającego się z kilku zdjęć, płynnie
przechodzących jedno w drugie.
Porada eksperta: najlepsza jest prostota
Gdy tworzymy baner, nie komplikujmy zbytnio spraw. Choć możemy operować bezpośrednio na maskach warstw, banery w których przesadzono ze skomplikowanymi krawędziami maski mają tendencję do rozpraszania uwagi.
Nie próbujmy też umieszczać zbyt wielu zdjęć na małej przestrzeni – wybierzmy te, które najlepiej komponują się z tematem serwisu i współgrają z dużymi fragmentami pozostałych zdjęć. To zapewni dobry wygląd, nie przygniecie użytkownika i nie odciągnie jego uwagi od treści strony.
Jak się przekonamy,
technika uzyskania takiego efektu jest
stosunkowo prosta. Pierwsza część naszego poradnika
poświęcona jest użyciu cyfrowych zdjęć
jako materiału wyjściowego do konstrukcji banera
dla naszej fikcyjnej strony, która nazwaliśmy
DuckStalking.com.
Zamiast zostawiać czytelników sam na sam ze zdjęciem, w drugiej części poradnika pokazaliśmy,
jak tworzyć podstawowa stronę WWW i dokument CSS w Dreamweaverze. Nasza stronę
zaopatrzyliśmy w płynny projekt. Innymi słowy trzeba będzie dopasowywać się do wielkości okna
przeglądarki. Ponieważ. baner witryny, który
utworzymy jest szeroki na 1500 pikseli, powinien
sprawdzić się na większości monitorów.
Natomiast w przypadku, gdy ktoś korzystający
z naprawdę dużego wyświetlacza powiększy okno
przeglądarki, baner po prostu delikatnie
przejdzie w kolor tła.
{tlo_1}
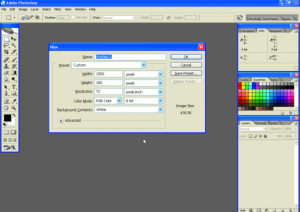
Krok 1. Przygotowanie
Tworzymy folder projektu na naszym dysku twardym
i wgrywamy tam cztery pliki ze zdjęciami. Następnie tworzymy
nowy dokument w Photoshopie, który ma 1500 pikseli
szerokości i 100 pikseli wysokości. Zachowujemy go
w folderze jako plik o nazwie np. {stala}masthead.psd.{/stala}
{/tlo}
{tlo_0}
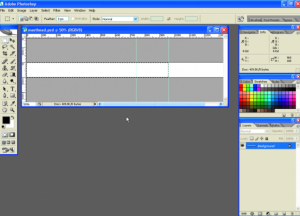
Krok 2. Tworzymy prowadnice
Większość użytkowników nadal pracuje na monitorach
o rozdzielczości 1024 x 768, natomiast 1/4 używa 800
x 600. Z tego powodu tworzymy parę pionowych prowadnic,
aby określić pozycje odpowiadające tym dwóm rozdzielczościom
(około 740 i 960 pikseli, licząc od lewej).
{/tlo}
{tlo_1}
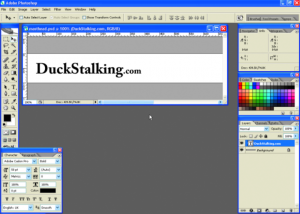
Krok 3. Dodajemy czcionki
Korzystamy z narzędzia Text tool, by dodać podstawowe logo dla strony wykorzystujące nazwę domeny. W przykładzie skorzystaliśmy z pogrubionej czcionki szeryfowej (Adobe Caslon Pro o wielkości 50 punktów i 30 punktów dla
\”.com\”) w kolorze czarnym.
Można też skorzystać z jakiejkolwiek czcionki podobnej do użytej. Tekst można edytować dopóki jest rastrem, tak więc zarówno czcionkę, jak
i jej wielkość zawsze możemy zmienić później.
{/tlo}{tlo_0}
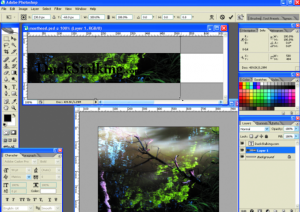
Krok 4. Dodajemy tło
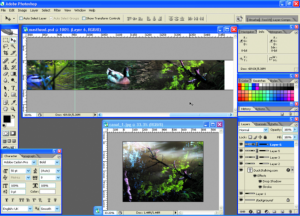
Tworzymy pierwsze zdjęcie, wybieramy je i korzystając
z narzędzia Move przenosimy do dokumentu banera. W palecie Layers przenosimy jego warstwę poniżej warstwy tekstu. Korzystamy z narzędzia Free Transform do edycji wielkości warstwy.
{/tlo}
{tlo_1}
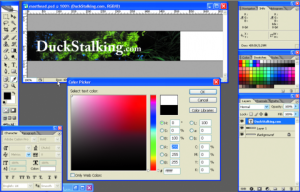
Krok 5. Edytujemy tekst
Jak wiemy, czarny tekst znajdujący się na zdjęciu nie jest szczególnie dobrze widoczny, tak więc kolor tekstu musimy poddać edycji. Wybieramy warstwę tekstu w palecie Layers, klikamy Color w palecie Character i wybieramy biały z pola dialogowego Color Picker. Tekst powinien być teraz dobrze widoczny.
{/tlo}
{tlo_0}
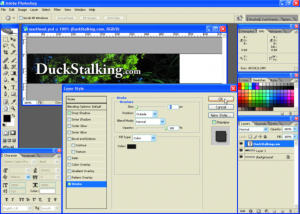
Krok 6. Dodajemy efekt warstwy
Tekst powinien wyróżniać się jeszcze bardziej. Przechodzimy więc do polecenia Layer | Layer Style | Drop Shadow. Następnie zaznaczamy i wybieramy Stroke w kolumnie Styles.
Zmieniamy wielkość na 2, klikamy pole Color i korzystamy z narzędzia Eyedropper do pobrania koloru z tła zdjęcia (w przykładzie jest to ciemny zielony – przyp. Red.).
{/tlo}
{tlo_1}
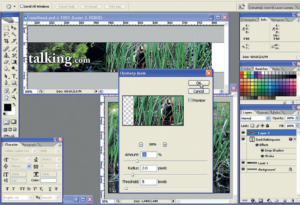
Krok 7. Dodajemy drugie zdjęcie
Otwieramy drugie zdjęcie i przenosimy je do dokumentu banera, podobnie jak to zrobiliśmy z pierwszym zdjęciem. Ponownie korzystamy z Free Transform do zmiany wielkości obrazu. Gdy to zrobimy, przechodzimy do Filter | Sharpen
| Unsharp Mask. Ustawiamy Amount na 30, Radius na 2.0, a Threshold na 5. Klikamy OK.
{/tlo}
{tlo_0}
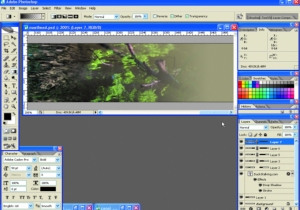
Krok 8.Tworzymy maskę warstwy
Wraz z nadal zaznaczoną warstwą w palecie Layers klikamy przycisk Add Layer Mask. Zaznaczamy narzędzie Gradient
i wybieramy Foreground to Transparent z paska Options.
Z wciśniętym Shiftem przesuwamy o 60 pikseli krawędź nowej warstwy w stronę drugiego zdjęcia, by połączyć warstwy utworzone przez zdjęcia.
{/tlo}
{tlo_1}
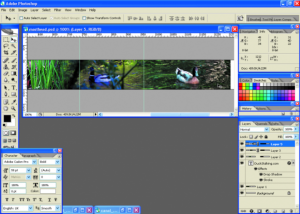
Krok 9. Powtarzamy proces
Otwieramy pozostałe dwa zdjęcia i powtarzamy działania opisane w krokach 7 i 8. W obydwu przypadkach postarajmy się, by linia gradientu maski warstwy miała tę samą długość. Spróbujmy też zachować temat zdjęcia między prowadnicami dodanymi w kroku 2.
{/tlo}{tlo_0}
Krok 10. Dodajemy końcowe zdjęcie
Otwieramy jeszcze jedną kopię jednego ze zdjęć (w przykładzie to pierwsze zdjęcie) do pliku {stala}masthead.psd.{/stala} Użyjemy innego jego fragmentu, jak to pokazano, i dodamy maskę warstwy. Ten krok pokazuje jak pojedyncze zdjęcie może
być wielokrotnie użyte, gdy widoczny jest tylko jego nieduży fragment.
{/tlo}
{tlo_1}
Krok 11. Dodajemy zanikającą warstwę
Obecnie baner urywa się nagle. Tworzymy więc nową warstwę, znajdującą się nad pozostałymi, i wypełniamy ją kolorem
(w przykładzie użyto {html}#b5b299{/html} przyp. red.). Używamy dodatkowej maski warstwy, by połączyć zdjęcia z poprzednich kroków w ten jeden kolor.
{/tlo}
{tlo_0}
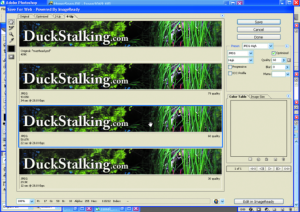
Krok 12. Zachowujemy i eksportujemy
Zapisujemy ponownie nasze zdjęcie w postaci pliku psd, aby móc wrócić i edytować go w razie potrzeby. Przechodzimy do File | Save for Web i po eksperymentujmy z różnymi ustawieniami JPEG, wybierając najlepszy kompromis między wielkością i jakością pliku (pamiętajmy, że plik będzie cache\’owany)
{/tlo}
{tlo_1}
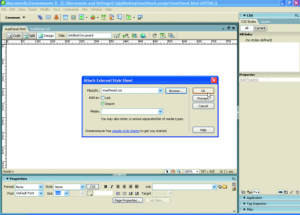
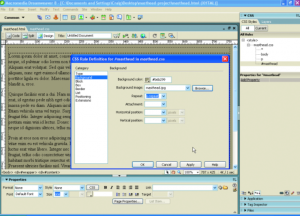
Krok 13. Uruchamiamy DreamWeavera
Otwieramy i zapisujemy nowy, pusty dokument HTML i CSS w naszym folderze z projektem używając nazwy {stala}masthead.html{/stala} i {stala}masthead.css{/stala}. Klikamy przycisk Attach Style w panelu CSS Styles Sheet, aby podlinkować plik CSS do naszej strony.
{/tlo}
{tlo_0}
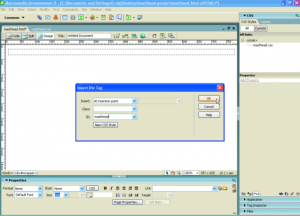
Krok 14. Ustalamy strukturę strony
Klikamy przycisk Insert Div w dziale Common. W polu dialogowym w polu ID wpisujemy wrapper i klikamy OK. Zamieniamy domyślną zawartość na jeszcze jeden div, tym razem z ID masthead. Usuwamy domyślną zawartość.
{/tlo}
{tlo_1}
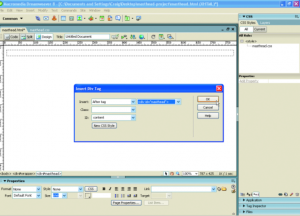
Krok 15. Dodajemy treść strony
Ponownie klikamy Insert Div. Tym razem ustawiamy Insert na After tag a {html}
pod ręką.)
{/tlo}
{tlo_0}
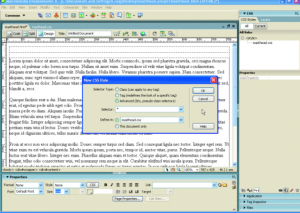
Krok 16. Tworzymy nową regułę CSS
Klikamy przycisk New CSS Rule na dole panelu CSS Styles. Wybieramy Advanced dla typu wybieraka, a następnie wpisujemy \”*\” w polu Selector. Dalej wybieramy {stala}masthead.css{/stala}
z Define in i klikamy OK. W polu dialogowym CSS Style Definition ustawiamy margines i wypełnienie na 0.
{/tlo}
{tlo_1}
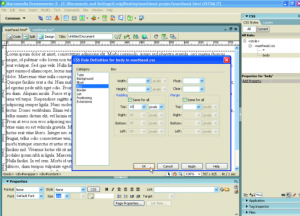
Krok 17. Stylizujemy treść strony
Dodajemy jeszcze jedną regułę, jednak tym razem wybieramy Tag jako typ wybieraka i wpisujemy body w polu Tag. Wybieramy Box i ustawiamy Padding na 10 pikseli i kolor
tła (w przykładzie to {html}#b6b299{/html} – przyp. red.). Kolor możemy pobrać ze zdjęcia za pomocą narzędzia Eyedropper.
{/tlo}
{tlo_0}
Krok 18. Stylizujemy baner
Tworzymy jeszcze jedną regułę Tag – \”p\” i ustawiamy dolną wartość marginesu na 1 ems. Tworzymy zaawansowaną regułę {html}#masthead{/html}. Ustawiamy kolor tła (w przykładzie to
{html}#b6b299{/html} – przyp. red.). Wybieramy pierwsze zdjęcie, ustawiamy Repeat na no-repeat. Ustawiamy wysokość na 100 pikseli, a dolną wartość marginesu na 10 pikseli.
{/tlo}
{tlo_1}
Krok 19. Ostatni szlif
Ustawiamy kolor tła w Background (w przykładzie to {html}#FFFFFF{/html}), Padding ustawiamy na 10 pikseli. Przechodzimy do File, następnie Save All i testujemy stronę w przeglądarce. Tło banera powinno rozciągać się wraz ze zmianą wielkości okna przeglądarki.
{/tlo}
Skróty klawiaturowe
Choć zazwyczaj w naszych poradach podajemy ścieżkę dostępu do poszczególnych poleceń menu, Photoshop dysponuje także bogactwem skrótów klawiaturowych, wywołujących te same polecenia, włączając w to skróty jednoklawiszowe, wywołujące plecenia z paska narzędzi.
Chociaż nie musimy się uczyć wszystkich skrótów, z pewnością oszczędzimy mnóstwo czasu, używając skrótów poleceń,
z których korzystamy najczęściej. Co więcej, ostatnie wersje Photoshopa umożliwiają edycję i zapisywanie własnych skrótów za pomocą Edit | Keybord Shortcuts.