W poprzednim tutorialu, dowiedzieliśmy się jak tworzyć aplikacje na Androida przy pomocy środowiska Eclipse. Dla tych, którzy nie znają Javy i są trochę przerażeni koniecznością pisania kodu mamy inne rozwiązanie, a mianowicie App Inventor.
To zawarte w Google Labs narzędzie pozwoli tworzyć aplikacje przy pomocy przeglądarki internetowej. Przy jego użyciu będziemy również mogli podłączyć nasz telefon i przetestować program lub odpalić go w emulatorze Androida. Wszystkie twoje projekty będą przechowywane na serwerach App Inventor, więc możesz bez problemu przerwać pracę i w każdym momencie wrócić do punktu, w którym ją zakończyłeś.
App Inventor posiada trzy główne komponenty. Pierwszym jest App Inventor Designer. Pozwala on wybrać takie elementy twojej aplikacji jak szeroko pojęte media, przyciski i wszystkie pozostałe rzeczy, które powinien zawierać program.
Drugi komponent, czyli App Inventor Blocks Editor dotyczy elementów, które przetwarzają dane w programie.
Emulator to wirtualny telefon, na którym łatwo można przetestować program. Co ważne, jest on na bieżąco aktualizowany, więc możesz wprowadzać zmiany w czasie rzeczywistym. Zamiast emulatora możesz także użyć prawdziwego telefonu z Androidem. Oczywiście musisz posiadać wszelkie niezbędne sterowniki, aby twój komputer rozpoznał telefon.
Mimo, że App Inventor działa przede wszystkim w chmurze, to nadal istnieją elementy, które muszą być uruchamiane lokalnie. Najważniejszym z nich jest najnowsza wersja Javy. Przed użyciem App Inventor warto wykonać kilka testów, aby sprawdzić czy nasza przeglądarka poprawnie interpretuje kod Java. Jeśli zainstalowałeś w swojej przeglądarce jakieś rozszerzenie, które blokuje wykonywanie kodu, to lepiej będzie, jeśli na czas pracy je wyłączysz lub nawet całkowicie odinstalujesz.
Ściągnij i zainstaluj App Inventor. By rozpocząć pracę nie wystarczy po prostu uruchomić aplikację z poziomu menu Start. Należy bowiem połączyć się ze stroną App Inventor i kliknąć ?Use MIT App Inventor?. Będziesz musiał zalogować się do swojego konta Google, ponieważ to tam będą przechowywane wszelkie efekty twojej pracy.
Tworzenie aplikacji w App Inventor – krok po kroku
Jak już wspomniałem, aby rozpocząć pracę musisz pobrać najnowszą wersję Javy. Następnie uruchom Java Test, który sprawdzi, czy wszystko jest poprawnie zainstalowane. Jeśli tak, to wyświetlony zostanie odpowiedni komunikat. Jeśli nie, to przeinstaluj Javę. Po tym kroku należy zainstalować program App Inventor, następnie można się już spokojnie zalogować wchodząc na stronę App Inventora i wybierając przycisk ?Use MIT App Inventor?.
Po zalogowaniu się powinieneś zobaczyć takie okno:
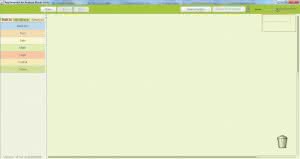
Teraz klikamy przcisk 'New’, aby zacząć nowy projekt. Nazwijmy go 'HelloPurr’ i wciśnijmy 'OK’. Naszym oczom powinien ukazać się taki obraz:
Nasz program będzie wykorzystywał dwa pliki multimedialne – zdjęcie kota zapisane w formacie PNG oraz jego miauczenie w formacie MP3.
Jak widać, otworzył się Designer. W panelu po lewej stronie widzimy pakiet komponentów, które możemy użyć. Metodą ?drag-&-drop? przeciągnij ?button? do obszaru ?Viewer? znajdującego w centralnej części ekranu. Jak widać, w panelu ?Components? wyświetlają się aktualnie wykorzystywane elementy.
Wybierzmy teraz ?Button 1? i w panelu ?Properties? znajdującym się po prawej stronie ekranu kliknijmy na napis 'None?’ (znajduje się on zaraz pod 'Image’). Następnie wybierzmy 'Add’ i wyszukajmy zdjęcie kota. Ten krok zmieni wygląd przycisku. Następnie wykasujmy zawartość ramki ?Text? w panelu ?Properties?.
Teraz należy ustawić Blocks Editor. Pozwoli to uruchomić program w emulatorze lub w twoim telefonie. Kliknij zatem 'Open the blocks editor’ i poczekaj aż edytor uruchomi się w nowym oknie. Oczywiście obecne okno pozostaw cały czas włączone. Wybierz przycisk 'Connect to device’ i znajdź na liście swój telefon. Jeśli wszystko pójdzie zgodnie z planem, powinieneś zobaczyć obraz kota na ekranie telefonu. Alternatywnie możesz kliknąć przycisk 'New emulator’. Cierpliwie czekaj na uruchomienie emulatora. Może to zająć nawet kilka minut za pierwszym razem.
Jeśli używasz emulatora, musisz podłączyć go do Blocks Editora tak samo jak telefon. Kliknij zatem przycisk 'Connect to device’ a następnie wybierz emulator. Gdy już połączenie zostanie nawiązane, zobaczysz zdjęcie kota na ekranie emulatora.
Teraz wróć do okna Designer i przeciągnij ?label? z ?Palette? do ?Viewer?, tak aby znajdowało się zaraz pod zdjęciem kota. W panelu ?Properties? jako ?Text? wpisz ?Zaatakuj kota?. Zmień rozmiar czcionki do 30 i wybierz jakiś inny kolor, który ci się podoba. Powinieneś osiągnąć efekt podobny do tego:
Teraz dodamy odpowiedni dźwięk miauczenia, gdy kot zostanie przez nas zaatakowany. W oknie Designer kliknij 'Palette > Media > Player’. Następnie przeciągnij go do ?Screen 1? w obszarze ?Viewer?. We właściwościach kliknijmy na ?Source? i wybierzmy wcześniej ściągnięty plik MP3.
Wszystko jest teraz na swoim miejscu, jednak aplikacja musi jeszcze odtworzyć dźwięk, gdy wciśnięty zostanie przycisk.
Przejdź do Blocks Editor, wybierz 'My blocks’ i kliknij 'Button 1′. Następnie przeciągnij element 'when Button1.Click do’ do głównego okna edytora. Następnie kliknij 'Player1′ i przeciągnij element 'call Player1.Start’ do przestrzeni wewnątrz elementu. Teraz kliknij w obrazek kota, aby odtworzyć dźwięk.
Na koniec wróć do Designera, wybierz 'Package for phone and download to this computer’. Tym samym nasz program jest już gotowy do użycia.
Widać, że tworzenie programów na Androida przy pomocy App Inventor nie jest trudne i co ważne, nie trzeba znać języka Java. Pamiętajmy jednak, że narzędzie to jest w chwili obecnej w fazie beta testów, więc pewne elementy mogą nie działać. Poza tym daje ono nieco mniejsze możliwości niż tradycyjna metoda z wykorzystaniem środowiska Eclipse.