Oto garść skuteczny porad, dzięki którym praca z Photoshopem stanie się jeszcze bardziej efektywna. W tym artykule zebraliśmy proste i praktyczne funkcje programu, które mogą ułatwić życie, a mimo to są często pomijane przez początkujących użytkowników.
1. Edytowanie pędzla
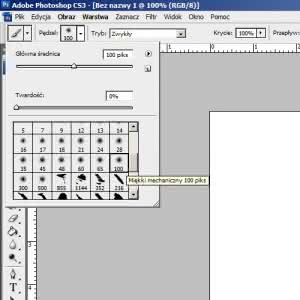
Często korzystając z pędzli w Photoshopie nie myśli się o tym, że każdy z kształtów możemy modyfikować na wiele sposobów, tak aby jeszcze bardziej odpowiadały naszym potrzebom. Aby zmodyfikować wybrany przez nas pędzel, należy wybrać go z przybornika, a następnie wybrać wzór, który będziemy zmieniać:
Następnym krokiem jest wybór menu proporcji pędzli „Okno” > „Pędzle”. Jedną z ważniejszych funkcji zawartych w tym menu jest możliwość tworzenia przerwanych linii. W tym celu wybieramy z przybornika pędzel lub ołówek (B), a w oknie pędzli w pierwszym menu (Kształt końcówki pędzla) ustawiamy przerwę na 200% w górę, aby zrobić jeszcze większe przerwy.
Za pomocą różnego rodzaju modyfikacji możemy więc zmieniać przerwy, kształt i inne opcje pędzli.
Pozwala to osiągnąć np. takie efekty:
2. Tworzenie własnego pędzla
Jeśli kiedykolwiek potrzebowałeś dodatkowych wzorów pędzli, na pewno wiesz jak je pobrać z sieci (jeśli nie, przeczytaj kolejny punkt poradnika). Czy wiesz jednak, że możesz stworzyć własny niepowtarzalny wzór?
W celu otwieramy nowy dokument o dowolnych rozmiarach i rysujemy dowolny wzór, możemy nawet coś napisać.
Z menu „Edycja” wybieramy pozycję „Zdefiniuj Predefiniowane Ustawienia Pędzla”. Dzięki temu w palecie pojawi się nasz pędzel i możemy tworzyć naszą nową pracę.
3. Pobieranie gotowego pędzla/kształtu
Jeśli brak ci weny do stworzenia własnego pędzla, można zawsze skorzystać z gotowych wzorów, jakie inni umieszczają w sieci. Trzeba jednak pamiętać, że wykorzystywanie cudzych pędzli w celach komercyjnych bez zgody autorów może być zabronione.
Gotowe pędzle znajdziemy w wielu miejscach, ja polecam serwis http://www.deviantart.com i dział Resources/ Photoshop Brushes (lub Shapes). Po odnalezieniu interesującego nas wzoru pobieramy go, wypakowujemy, a następnie dwukrotnie klikamy na zawartość paczki. Kształty mają rozszerzenie csh, a pędzle abr. Jeśli wszystko zrobiliśmy dobrze, nasze pędzle oraz kształty pojawią się w menu wyboru.
4. Automatyzacja pracy
Powiedzmy, że mamy kilkanaście albo kilkadziesiąt zdjęć, który chcemy seryjnie zmniejszyć, wyostrzyć, poprawić kolor. Nic prostszego. W tym celu otwieramy panel automatyzacji i wciskamy „nagrywanie”
A teraz krok po kroku robimy to, co chcemy wyciągnąć z naszych zdjęć. Pamiętajcie aby wybrane przez nas zdjęcie nie było już otwarte. Zaczynamy nagrywać dokładnie od samego początku, czyli otwieramy zdjęcie, robimy obróbkę, zapisujemy i zamykamy bez zapisywania zmian na oryginale. Po wszystkim zatrzymujemy nagrywanie guzikiem „stop” w tym samym panelu.
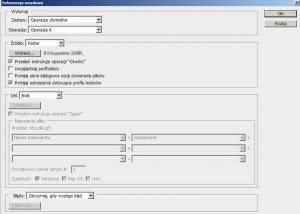
Teraz z menu „Plik” wybieramy pozycję „Automatyzuj” > „Sekwencja wsadowa”. W nowym oknie ustawiamy opcje podobnie, jak pokazano to na ilustracji:
Klikamy ok… i patrzymy jak Photoshop pracuje za nas! Tego narzędzia można używać na wiele różnych sposobów. Możecie za jego pomocą nanosić znak wodny na zdjęcia lub zmieniać kolory prac, słowem wszystko to, co przyjdzie wam do głowy.
5. Efektywne wycinanie
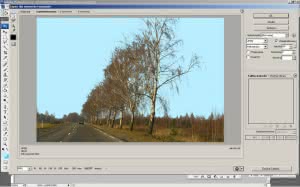
Jeśli do zaznaczania obszaru na swoich pracach wykorzystujecie „magiczną różdżkę”, na pewno niejeden raz natknęliście się na zdjęcie, które było na tyle skomplikowane, że zaznaczanie konkretnego obszaru zajęłoby zbyt wiele czasu. Mowa tu od wszelkiego rodzaju drobnych, wielokrotnie powtarzających się siatkach jak np.: włosy, siatki, parkany itp.
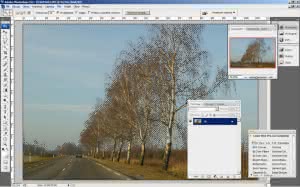
Załóżmy, że z naszego przykładowego zdjęcia chcemy wyciąć niebo. Na pierwszy rzut oka widać, jak wiele czasu zajęłoby wycinanie nieba spośród gałęzi drzew. W tym celu korzystamy z magicznej różdżki.
Ustawiamy następujące parametry:
Zwrócicie uwagę na to, że domyślnie zaznaczone pole „ciągły” jest odznaczone. Dzięki temu zaznaczenie nie zatrzyma na się w momencie napotkania przeszkody tylko zaznaczy wszystko w podobnej barwie w tolerancji do 60 punktów. Sprawdźmy jak to działa:
Podmieńmy teraz tło (niebo):
6. Klawiszologia
Prawdziwego grafika poznamy po dwóch rzeczach: po talencie i po umiejętności posługiwania się narzędziem z którego korzysta. Skoro talent już mamy, czas przyspieszyć swoją pracę w edytorze graficznym. W tym celu warto nauczyć się kilku najważniejszych skrótów Photoshopa.
- Tworzenie nowego dokumentu: CTRL+N
- Wielokrotne cofanie zmian: CTRL+ALT+Z
- Jednokrotne cofanie zmian: CTRL+Z
- Zapisywanie zwykłe: CTRL+S
- Zapisywanie dla sieci: CTRL+ALT+SHIT+Z
- Zamknięcie dokumentu: CTRL+Q
- Kopiuj: CTRL+C
- Wytnij: CTRL+X
- Wklej: CTRL+V
- Powiel warstwę: CTRL+J
- Złącz warstwy: CTRL+E
- Ponów ostatnio wykorzystany efekt: CTRL+F
- Przybornik wskaźnik: V
- Pędzel/Ołówek: B
- Zaznaczanie: M
- Lasso: L
- Zmiana miejscami kolorów palety podręcznej: X
Co więcej, za pomocą klawiszy możemy tworzyć symetryczne kształty. Wystarczy, że podczas rysowania kształtu przytrzymamy klawisz SHIFT, a będzie się rozciągał się symetrycznie. Inna sztuczka polega na tym, aby w momencie gdy będziemy rysowali linię, przytrzymać klawisz SHIFT a linia będzie prosta.
7. Efektywne zapisywanie
Pamiętajcie o tym, że podczas zapisywania naszej pracy do pliku, warto kontrolować jego rozmiar. Kiedy korzystamy ze zwykłego systemu zapisywania, mamy możliwość zastosowania kompresji tylko w 12 poziomach (JPG). Korzystając z rozszerzonego systemu zapisywania, mamy do dyspozycji aż 100 poziomów. Co nam to daje?
Często zdarza się, że zdjęcie do zamieszczenia na stronie ma mieć nie więcej niż 500 KB. Dzięki zaawansowanym ustawieniom, możemy je optymalnie skompresować, cały czas kontrolując jego wagę.
Wybieramy z menu „Plik” opcję „Zapisz dla Internetu i urządzeń…” (CTRL+SHIFT+ALT+S). Zostanie wyświetlone takie oto okno:
Korzystając z narzędzi zgromadzonych po prawej stronie ekranu możemy dokładnie modyfikować obraz, natomiast w dolnym lewym rogu widzimy przewidywany rozmiar pliku po zapisaniu naszej pracy. Wybierając odpowiedni format zapisu, warto pamiętać o kilku wskazówkach:
- JPEG – duża kompresja, niezła jakość po zapisie przy wyższych jakościach, bardzo widoczna utrata jakości przy minimalnych wartościach zapisu.
- GIF – niezła jakość obrazu, możliwość tworzenia częściowo przeźroczystych grafik odczytywanych także przez przeglądarkę Internet Explorer. Mała ilość kolorów, bo tylko 256.
- PNG – bardzo dobra jakość obrazu, możliwość tworzenia przeźroczystych prac wysokiej jakości, które niestety bez odpowiednich modyfikacji nie są poprawnie wyświetlane przez wszystkie wersje Internet Explorera. Dość spory rozmiar generowanego pliku, brak możliwości moderacji poziomu jakości.