Wygląda na to, że projektanci zaczynają tworzyć strony z wykorzystaniem języka HTML5. Przyjrzyjmy się dziesięciu interesującym przykładom z całego świata.
WorldCup
http://robertivan.com/WorldCuphtml5.html
Stworzona przez amerykańskiego projektanta, Roberta Ivana, interaktywna infografika prezentująca wyniki Mistrzostw Świata w piłce nożnej. Wykorzystuje języki HTML5 (nowe elementy, canvas, osadzanie fontów) i CSS3 (animacje). Nie działa pod IE.
To do list
http://designmilitia.co.uk/lab/todolist/index.html
Prosta aplikacja służąca do sporządzania listy zadań do zrobienia. Baza danych tworzona jest po stronie użytkownika za pomocą localStorage i nie wymaga korzystania z cookies. Niestety brakuje elementów charakterystycznych dla HTML-a 5, takich jak sekcje czy nawigacja.
Animowane.pl
Polska witryna zbierająca opisy i oceny kreskówek dla dzieci. Do oceny użyto localStorage, chociaż to raczej ciekawostka niż ważne rozwiązanie. Witryna wykorzystuje nowe elementy, a listy czy nawigacje są użyte zgodnie z przeznaczeniem. Strona jest przystosowana do różnych przeglądarek, w tym IE6 i IE9.
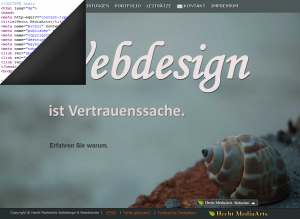
Hecht MediaArts
Strona niemieckiej agencji Hecht MediaArts. Na uwagę zasługuje wsparcie dla WAI-ARIA i wykorzystanie mikroformatów w galerii.
Daniel Menjivar
http://danielmenjivar.com/media/videos
Witryna kanadyjskiego kontrabasisty, Daniela Menjivara, to dobry pomysł na wykorzystanie elementów audio i video. Przedstawia dzięki nim swoje muzyczne dokonania również osobom korzystającym z urządzeń , które nie wspierają Flasha.
Newsweek
Międzynarodowa strona Newsweeka pokazuje, że HTML5 może zostać wdrożony nie tylko w projektach hobbystycznych. Wykorzystano tylko nowe elementy i WAI-ARIA, ale pozwala to sądzić, że HTML5 się rozwinie.
Mando Group
Blog brytyjsko-niemieckiej agencji Mando Group. Na stronie wykorzystano nowe elementy i rozbudowane funkcje formularzy. Animacja w CSS3 użyta jako tło razi, ale technicznie nie można jej nic zarzucić.
Collective Idea
Witryna amerykańskiej firmy programistycznej Collective Idea. Oprócz wykorzystania nowych elementów HTML-a 5, na uwagę zasługuje użycie mikroformatów do prezentowania danych.
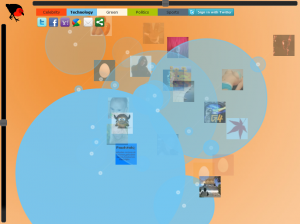
Rallina
http://www.rallina.com/pages/technology
Aplikacja na iPada (działa również w zwykłych przeglądarkach), która w czasie rzeczywistym pobiera interesujące statusy z Twittera. Do graficznego przedstawienia statusów wykorzystywany jest element Canvas i mikroformaty.
HTML5-Buch
Witryna promująca niemieckojęzyczną książkę o HTML-u 5. Wykorzystuje m.in. możliwość rysowania obiektów trójwymiarowych za pomocą elementu Canvas i technikę przeciągnij i upuść (tylko Firefox).