Czy nowe standardy opracowywane przez W3C – jak HTML 5 i CSS 3 – mają szansę być szerzej wykorzystywane? Przyjrzyjmy się, co obecnie nam oferują i jak przebiega ich wdrażanie w nowych wersjach przeglądarek.
Wiele razy słyszeliśmy, że przyszłością sieci WWW są nowoczesne standardy. Dziś, zbliżając się do połowy 2009 roku, warto się przyjrzeć rozwojowi trzech kluczowych standardów: HTML 5, XHTML 2.0 i CSS3. Czy oferują nam już możliwości warte stosowania czy są raczej pieśnią dalekiej przyszłości?
XHTML 2.0
Nie da się ukryć faktu, że XHTML 1 nie był żadną rewolucją i obecnie jest de facto martwy. Od 1999 roku nie potrafi przebić się do zbiorowej świadomości branży internetowej (więcej informacji: http://pornel.net/xhtml/rip). Przed kilkoma dniami W3C ogłosiło, że prace nad XHTML 2.0 również nie będą kontynuowane. Nie sprawi nam to żadnej większej różnicy, ponieważ i tak posuwały się do przodu w bardzo wolnym tempie. Ostatni szkic roboczy pochodzi z 2006 roku (http://www.w3.org/TR/xhtml2/). Wiele osób już dawno standard ten uznało za porzucony.
HTML 5
Prace nad specyfikacją HTML 5 cały czas się toczą. Wersję na bieżąco aktualizowaną znajdziesz na stronie http://dev.w3.org/html5/spec/Overview.html. Wyraźnie dostrzegalny jest fakt, że ten standard rozwija się w o wiele szybszym tempie, niż XHTML 2.0.
HTML 5 zachowuje wsteczną zgodność, deprecjonuje wiele reprezentacyjnych tagów, jak np. center i dodaje sporo nowych możliwości. Niektóre funkcje HTML 5 są powoli wprowadzane to przeglądarek Firefox, Opera, Safari i pozostałych opartych na ich silnikach programach, choć czasami dostępne są jedynie w wersjach eksperymentalnych przeglądarek Internet Explorer na ogół zostaje w tyle nie po raz pierwszy hamując rozwój sieci.
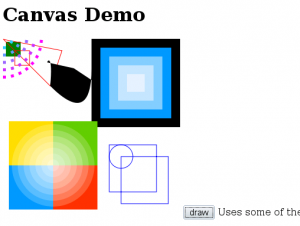
Jednym z nowym elementów HTML jest canvas. Pozwala prosto i szybko rysować grafikę przy użyciu JavaScriptu. Może posłużyć zarówno do rysowania wykresów, jak i tworzenia skomplikowanych gier. Wiele przykładów zastosowania technologii znajdziesz na stronie https://developer.mozilla.org/pl/Przewodnik_po_canvas, a także w tej demonstracji: http://me.eae.net/projects/iecanvas/demo.html. Jest to technologia obsługiwana przez wyżej wymienione nowoczesne przeglądarki. Natomiast do Internet Explorera obsługę canvas można dodać przez użycie specjalnego skryptu dostępnego na stronie http://sourceforge.net/projects/excanvas/.
Inne znaczniki, które miały być obecne w HTML 5 i są już obsługiwane przez wiele przeglądarek to audio i video pozwalające na łatwe umieszczanie plików multimedialnych i ich natywną obsługę bez martwienia się o różnorodność wtyczek w wielu formatach. Niestety całkiem niedawno ogłoszono, że znaczniki te nie wejdą w skład specyfikacji HTML 5 ze względu na trudności w wyborze odpowiednich kodeków. Warte zainteresowania są także API obecne w HTML 5, które wsparte kodem JavaScript pozwalają na przykład na szybką implementację funkcji drag&drop. Jest ona obecnie wspierana jedynie przez wersję beta Firefoksa 3.5 (przykład http://webkit.org/misc/DatabaseExample.html).
Poniżej prezentujemy tabelę informującą o stanie wdrażania wybranych nowoczesnych elementów HTML 5 w popularnych przeglądarkach. Firefox jest w niej uwzględniony w wersji 3.5, która wciąż ma status bety. Informacje dotyczące Firefoksa i Safari dotyczą także innych przeglądarek wydanych na ich silnikach.
CSS 3
Trzecia wersja języka CSS jest powoli wdrażana do nowych przeglądarek. Nie spodziewaj się więc rewolucji w momencie ukończenia specyfikacji. Już dziś takie przeglądarki, jak Firefox, Opera, Chrome, czy IE 8 obsługują nowe właściwości CSS 3 (ta ostatnia raczej w skromnym zakresie).
To prawda, że kompletną abstrakcją są dla twórców przeglądarek takie części CSS 3, jak np. łatwa obsługa kolumn. Niemniej do świadomości przedarły się już np. zaawansowane selektory, których duża część jest obsługiwana także przez IE 8. O wykorzystaniu wielu z nich przeczytasz w tekstach: {link_wew 3219}Zaawansowane możliwości CSS{/link_wew} i {link_wew 5238}Atrybuty i pseudoklasy – zaawansowane możliwości CSS{/link_wew} Inną interesującą możliwością nowego CSS jest dynamiczne tworzenie cieni dla tekstu. Jest to już możliwe w Operze i Safari, a zastosowanie tej właściwości opisaliśmy w tekście: {link_wew 3320}HTML i CSS w przeglądarce Opera{/link_wew}.
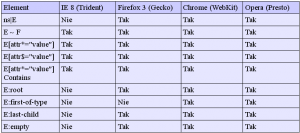
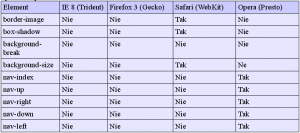
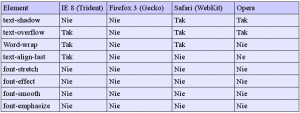
Poniżej znajdują tabele przedstawiające stan implementacji niektórych elementów CSS 3 w popularnych przeglądarkach. Są to dane poglądowe zawierające najważniejsze informacje. Uwagi na temat Safari dotyczą wersji eksperymentalnej silnika WebKit.
Selektory
Wybór różnych właściwości
Właściwości związane z tekstem
Podsumowując możemy powiedzieć, że zarówno HTML 5, jak i CSS 3 mają się coraz lepiej. Twórcy przeglądarek starają się implementować nowe możliwości, choć moglibyśmy narzekać, że czynią to czasami zbyt wolno. Inną historię stanowi Internet Explorer. Miejmy nadzieję, że wersja 9 będzie zawierać szerszą obsługę nowych standardów, co przyspieszy rozwój sieci. Gdy już Microsoft sobie poradzi, reszta producentów na pewno szybko nadgoni istniejące zaległości.