W artykule opisze uniwersalna metodę wykonywania przycisków reagujących na wskaźnik myszki. Rozwiązanie bazuje wyłącznie na CSS, a etykieta przycisku jest tekstem w XHTML-u. Tekst taki nie tylko podlega skalowaniu, ale także łatwo go wymienić.
Menu witryny WWW
Menu nowoczesnych witryn WWW jest zazwyczaj
wykonywane w postaci listy wypunktowanej.
Kolejne pozycje menu sa elementami listy:
Rozwiązanie takie ma co najmniej dwie zalety:
spójny, semantyczny kod XHTML oraz znana liczbie
opcji menu. Druga z zalet jest istotna dla
przeglądarek czytających zawartość witryn.
Naszym zadaniem jest ozdobienie tak wykonanego
menu dynamicznymi przyciskami, reagującymi
na wskaźnik myszki. Zadanie to sprowadza
się do rozwiązania w CSS dwóch problemów:
dynamicznej wymiany obrazka oraz ustalenia
pozycji pudełka.
Przykład pierwszy
Najpierw przystępujemy do wykonania witryny
zawierającej jedno hiperłącze. Oto cały kod
XHTML przykładu:
Dynamiczna wymiana obrazka
CSS udostępnia jedna metodę reakcji na wskaźnik
myszki: pseudoselektor hover elementu a.
Zmianę właściwości hiperłącza realizujemy:
a:hover {
...
}
Zazwyczaj dokonywana jest zmiana koloru
czcionki oraz koloru tła i ewentualnie dodawane
jest obramowanie lub podkreślenie.
W celu naciśnięcia przycisku graficznego będziemy
w pseudoselektorze wymieniali obraz tła (background):
a:hover {
background : url(\'on.png\');
}
Pozycjonowanie pudełek
Jeśli chcemy wymienić obrazek tła hiperłącza a,
to przede wszystkim należy zagwarantować jego
odpowiednie pozycjonowanie. Pierwszym etapem
jest zmiana hiperłącza z elementu tekstowego
na blokowy:
a {
display : block;
}
Teraz mamy do dyspozycji właściwości width,
height, padding, margin, border, left, top oraz
position sterujące położeniem i wielkością elementu.
Przycisk
Idea działania przycisku jest bardzo prosta. Element
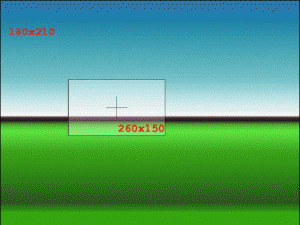
div będzie miał tło widoczne na rys. 1. Hiperłącze
natomiast nie ma tła. Otrzyma je dopiero
po wskazaniu myszka.
Gdy hiperłącze nie jest wskazane myszka, na
ekranie widoczny jest cały obraz tła elementu div
(hiperłącze nie ma tła). Po wskazaniu hiperłącza
myszka, pojawia się tło hiperłącza, które przysłania
fragment tła elementu div.
Hiperłącze nie pokrywa całego elementu div,
a jedynie jego fragment o wymiarach 260 x 150.
Położenie hiperłącza jest zaznaczone na rys. 1
białym rozjaśnieniem.
Rozwiązanie
Do rozwiązania powyższego zadania musimy
najpierw ustalić wymiary obrazów. W omawianym
przykładzie:
- element div ma wymiary 800 x 600 (jego tło również 800 x 600),
- hiperłącze ma wymiary 260 x 150 (jego tło również 260 x 150).
Ponadto hiperłącze rozpoczyna się w punkcie
o współrzędnych 180 x 210 w elemencie div.
Znając wymiary przystępujemy do opisania stylów.
Rozwiązanie ma być uniwersalne, zatem najpierw
ustalamy dowolne położenie elementu div:
body {
margin-top : 27px;
margin-left : 258px;
}
Teraz ustalamy wymiary i obraz tła elementu
div. Zwróćmy uwagę na wpis position. To dzieki
niemu możliwe będzie dowolne przesuwanie
elementu div:
div {
background : url(\'rollover-css- A
off.png\') no-repeat;
width : 800px;
height : 600px;
padding : 0px;
margin : 0px;
border : none;
position : relative;
}
Następnie pozycjonujemy hiperłącze:
a {
display : block;
position : absolute;
padding : 0px;
margin : 0px;
border : none;
/*
* lewy górny naro.nik rollovera
* w obrazie
*/
left : 180px;
top : 210px;
/*
* wymiar rollovera
*/
width : 260px;
height : 0px;
/*
* środkowanie napisu w poziomie
*/
text-align : center;
/*
* srodkowanie napisu w pionie
*/
line-height : 0.2ex;
/*
* połowa wysokości rollovera
*
*/
padding-top : 75px;
padding-bottom : 75px;
}
Dzięki użyciu właściwości position położenie
hiperłącza jest wyznaczane względem lewego
górnego narożnika elementu div. Jest to bardzo
wygodne, gdyż pozwala na przesuwanie elementu
div.
Powyższe rozwiązanie jest tak przygotowane,
by tekst zawarty w hiperłączu był wyśrodkowany
wewnątrz przycisku.
Na zakończenie pozostała wymiana obrazu tła
po wskazaniu odsyłacza wskaźnikiem myszki:
a:hover {
background : url(\'rollover-css- A on.png\') no-repeat;
}
Środkowanie tekstu napisu
Aby umieścić tekst napisu w środku przycisku,
należy podjąć dwa kroki. Wyśrodkowanie poziome
wymaga jedynie podania wpisu:
text-align : center;
Natomiast środkowanie pionowe stwarza więcej
problemów. Głównie dlatego, ze nie możemy
użyć atrybutu vertical-align (atrybut ten jest
przeznaczony wyłącznie do elementów wierszowych
ang. Inline).
Wyśrodkowanie poziome realizujemy ustalając
zerowa wysokość elementu:
height : 0px;
po czym zwiększając wyrównanie pionowe do
pełnej wysokości pudełka. Jeśli pudełko ma wysokość
150 pikseli, to podajemy wpisy:
padding-top : 75px;
padding-bottom : 75px;
Na zakończenie ustalamy wysokość wiersza bliską 0:
line-height : 0.2ex;
Jeśli użyjemy wartości 0, to Opera błędnie zawyży
położenie etykiet. Podana wartość sprawdza
sie we wszystkich nowoczesnych przeglądarkach.
Przykład drugi
Gdy gotowe jest pojedyncze hiperłącze umieszczone
w elemencie div, możemy przystąpić do
pracy nad lista ul. W pierwszym kroku wykonujemy
listę dwuelementowa:
Ponieważ każdy przycisk będzie miał unikalne
tło, musimy posłużyć się identyfikatorami opcji
menu.
W rozwiązaniu zadania najpierw przygotujemy
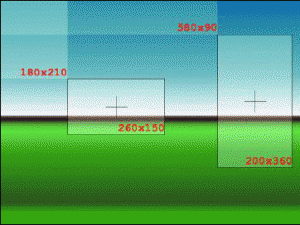
obraz tła. Ma on wymiary 800 x 600 pikseli
i jest przedstawiony na rys. 3. Obraz ten umieścimy
w tle elementu ul.
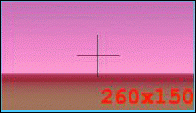
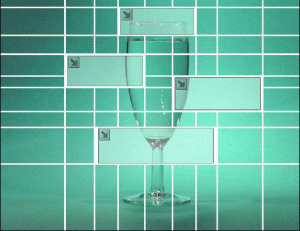
Następnie przygotujemy obrazy opcji. Pierwsza
opcja będzie miała wymiary 260 x 150 i rozpocznie
sie w punkcie o współrzędnych 180
x 210. Opcja ta po wskazaniu myszka będzie
wyglądała tak jak na rys. 2.
Druga z opcji ma wymiary 200 x 360. Jej położenie
rozpoczyna sie w punkcie 580 x 90.
Rozwiązanie
Tym razem obraz tła dołączamy do elementu ul:
ul {
background : url(\'ul-tlo.png\') A
no-repeat;
...
}
Natomiast obraz tła opcji menu pozycjonujemy
wykorzystując selektory potomne i identyfikatory
opcji:
#o1 a {
...
left : 180px;
top : 210px;
width : 260px;
height : 0px;
...
}
Za wymianę obrazu pierwszej z opcji odpowiada
selektor potomny #o1 a:hover:
#o1 a:hover {
background : url(\'li-1-on.png\') A
no-repeat;
}
W podobny sposób należy przygotować style
opisujące druga z opcji.
Przykład trzeci
Ostatni przykład rozwiązuje problem postawiony
na początku. Menu witryny wykonane w oparciu
o listę ul ozdabiamy przyciskami. Założenia sa
następujące:
- kod XHTML listy ul jest minimalny,
- liczba opcji menu jest dowolna,
- tekst etykiet przycisków jest dowolny,
- położenie każdego przycisku jest dowolne,
- wymiary każdego przycisku mogą byc dowolne,
- całe menu możemy przesunąć w dowolne miejsce układu witryny,
- teksty etykiet sa wyśrodkowane w poziomie i w pionie,
- rozwiązanie działa we wszystkich nowych przeglądarkach.
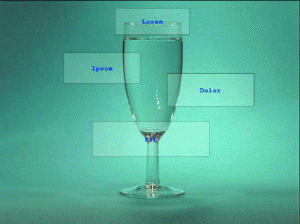
Rys. 4 przedstawiają witrynę wynikowa.
Podany przykład wykorzystuje piec obrazów, jeden z nich przedstawiony jest na rys. 5. Pierwszy obraz umieszczony jest w tle elementu
ul, pozostałe stanowią tło czterech opcji.
Uwagi końcowe
Jedna z zalet podanego rozwiązania jest to, ze
tekst etykiet może byc skalowany. Wykonanie
operacji Widok | Rozmiar tekstu | Zwiększ
w przeglądarce Firefox (skrót klawiszowy: Ctrl+)
spowoduje zwiększenie tekstu. Każdy z napisów
pozostanie na swoim miejscu (tj. będzie wyśrodkowany
wewnątrz przycisku).
Rys. 6 przedstawia
witrynę z powiększonym kilkakrotnie tekstem
etykiet przycisków.
Druga zaleta jest łatwość wymiany tekstu witryny.
W celu zmiany podpisu opcji z Lorem na
One, two, three wystarczy kod XHTML:
wymienić na:
Podane rozwiązanie przetestowałem w przeglądarkach:
IE 6, IE 7, FF 1.5, FF 2.0, Opera 7.54,
Opera 9.1, Netscape 8.
Co ciekawe, przygotowanie rozwiązania wykorzystującego
tabelki wymagałoby pokrojenia
obrazu na 65 kawałków, co ilustruje rys. 7.
Oczywiście opisane rozwiązanie możemy
wzbogacić o skrypt JavaScript pobierający wszystkie
obrazki tła podczas pierwszego wejścia na
stronę.
Jedynym aspektem wstępnego pobierania
dostępnym w JS, a niedostępnym w CSS, jest
to, ze nie możemy zablokować działania menu
(tj. wymiany obrazków) az do momentu, gdy
wszystkie obrazy tła są pobrane.