Chociaż karnawał dobiegł już praktycznie do końca, umiejętność projektowania imprezowych plakatów przyda się z pewnością nie jeden raz.
Oto potrzebne nam materiały, których użyję w poniższym tutorialu:
- Zdjęcie ?Nebula Effect Fractal Stock? LINK
- Zdjęcie ?Casino Lights? LINK
- Pędzle ?Deadly Tron Grids? LINK
- Pędzle ?Light Beams + Rays Brushes? LINK
- Czcionka ?Clutchee? LINK
- Czcionka ?Aller? LINK
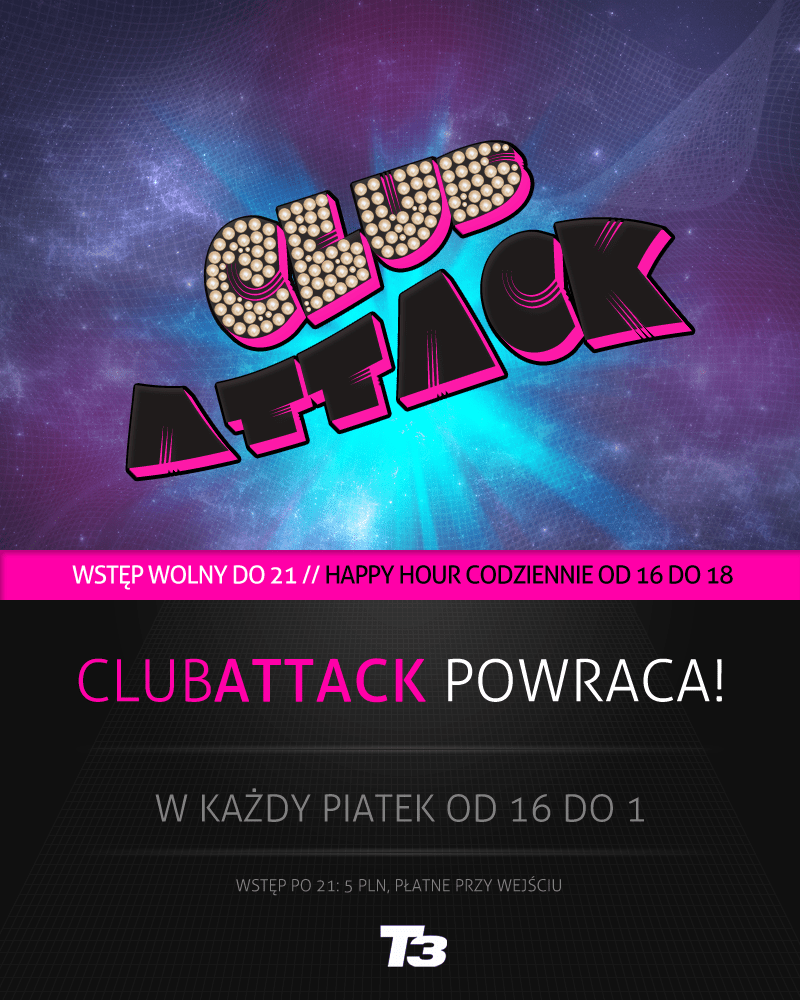
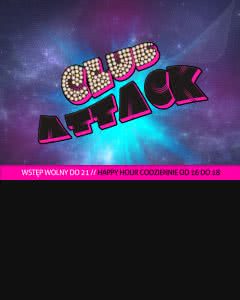
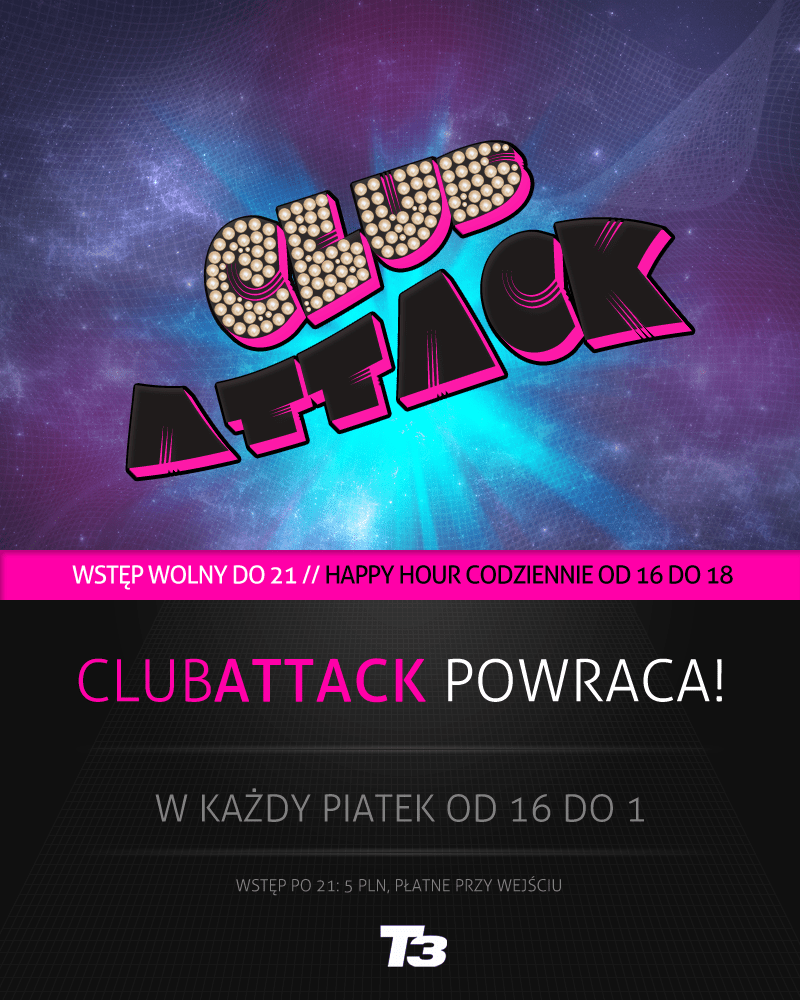
Efekt końcowy
A oto efekt końcowy, do którego będziemy dążyć przechodząc przez kolejne etapy tego tutoriala:
Krok 1
Stwórz nowy dokument o wymiarach 800x1000px. Upewnij się, że rozdzielczość ustawiona jest na 300 (pikseli na cal) ? takie obrazy są lepsze do druku.
Stwórz nową warstwę o nazwie ?tło? i wypełnij ją kolorem 2c2d53.
Krok 2
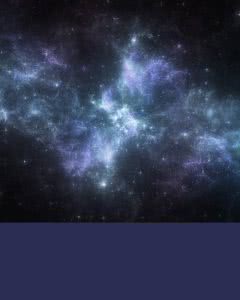
Wklej w plik obrazek z mgławicą (?Nebula Effect Fractal Stock?), tak samo nazwij tę nowopowstałą warstwę. Umieść ją w górnej części obszaru roboczego:
Zmień tryb mieszania warstwy na Nakładkę (Overlay) i zredukuj Krycie (Opacity) do 40%:
Stwórz nową warstwę i nazwij ją ?siatka?. Tym razem posłużymy się zestawem pędzli ?Deadly Tron Grids? ? link do ściągnięcia znajduje się na samym początku tutoriala. Używając zatem wskazanych Pędzli (Brush)
i ustawiając ich kolor na biały, tworzymy siatkowe elementy, mniej więcej tak jak jest to pokazane poniżej:
Zmniejszamy krycie tej warstwy do 10%:
Nadszedł czas na dodanie efektów świetlnych. W tym celu stwórz kolejną warstwę, którą nazwij ?światła białe?. Teraz użyj miękkiego białego pędzla i nanieś przy jego pomocy na warstwę kilka kropek:
Zmień tryb mieszania tej warstwy na Nakładkę (Overlay):
Do zestawu pędzli dołącz kolejny ? tym razem z efektami świetlnymi ?Light Beams + Rays Brushes?.
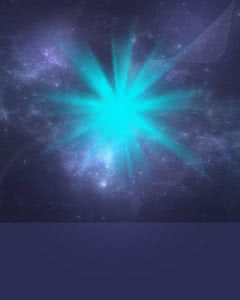
Dodaj nową warstwę o nazwie ?neon?. Używając niebieskawego koloru o kodzie 04edf9 oraz wskazanych pędzli postaraj się stworzyć efekt eksplozji.
Tryb mieszania warstwy ?neon? ustaw na Nakładkę (Overlay), a następnie zduplikuj warstwę ? doda to większej intensywności temu efektowi:
 Krok 6
Krok 6
Kolejny krok i kolejna warstwa, tym razem dodamy światełka w kolorze różowym, stąd też nazwa warstwy ?światła różowe?. Efekt stworzymy używając dużego, miękkiego pędzla w kolorze różowym (fb01a6), analogicznie jak to było w przypadku białych światełek:
Następnie ustaw tryb mieszania warstwy na Rozjaśnianie (Color Dodge), a krycie na 15%:
W razie potrzeby powtórz krok 6, z tym że dodaj nie różowe, a fioletowe (d1008a) kropki. Cała idea polega przede wszystkim na zbudowaniu wyraźnego, aczkolwiek subtelnego kolorowego akcentu. I w ten oto sposób tło mamy już gotowe!
Teraz zajmiemy się typografią. Stwórz warstwę tekstową przy użyciu narzędzia Tekst poziomy (Horizontal Type Tool)
z tytułem imprezy i ustaw jakąś interesującą czcionkę.
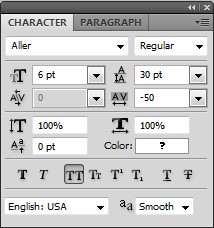
Oto przykładowe ustawienia (kolor czcionki 1f1b1b):
Oczywiście zarówno wybór czcionki, jak i ustawień jest Twoją indywidualną sprawą. Jeśli jednak podążasz dokładnie za tym tutorialem, taki powinien być efekt Twojej dotychczasowej pracy:
Teraz lekko zniekształcimy tekst. Zaczniemy od lekkiego zmniejszenia tekstu, a następnie lekko obrócimy go odwrotnie do ruchu wskazówek zegara.
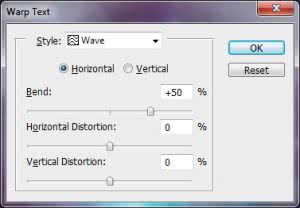
W tym celu klikamy w menu Warstwa > Tekst > Zniekształcenie tekstu (Layer > Type > Warp text). W okienku wybieramy opcję fali (Wave) i zostawiamy podstawowe ustawienia:
A następnie trochę obracamy całą warstwę klikając w menu Edycja > Swobodnie przekształć (Edit > Free Transform). W efekcie otrzymujemy pofalowany i przekrzywiony tekst:
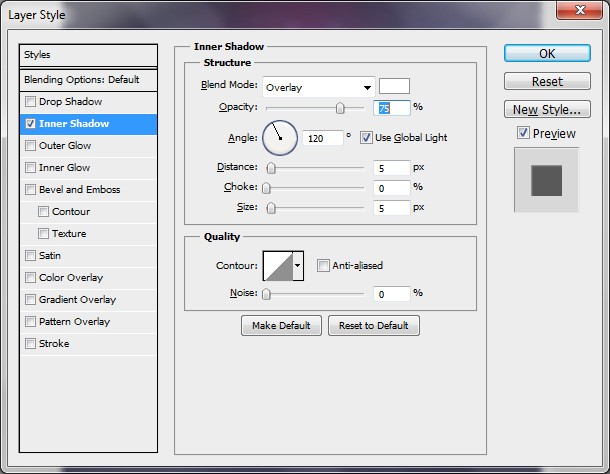
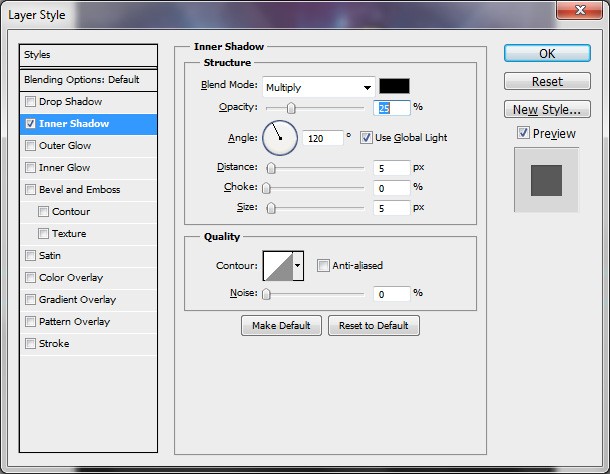
Warstwa z tekstem nie została jeszcze zrasteryzowana, dlatego też ciągle można ją edytować. Dodaj spośród stylów opcję białego cienia wewnętrznego (Inner shadow) do tejże warstwy. Poniżej ustawienia:
Oraz efekt:
Krok 11
Teraz dodamy do naszego tekstu efekt cienia 3D. Powiel więc warstwę tekstową, ustawiając zduplikowaną warstwę pod oryginałem. Wyłącz wszystkie style i opcje mieszania tej warstwy, a następnie zmień kolor tekstu na różowy (fd19a8).
Upewnij się, że masz teraz wybrane w przyborniku narzędzie Przesunięcie (Move Tool).
Teraz, używając strzałek przesuń tę warstwę o jeden piksel w dół i jeden w prawo:
Różową warstwę zduplikuj jeszcze kilka razy, pamiętając o tym, by każdą kolejną kopię przesuwać w dół i w prawo o 1 piksel. Efekt powinien prezentować się następująco (po wytworzeniu 8 takich warstw):
Krok 12
Na palecie warstw (okienko w prawym dolnym rogu) zaznacz te, które posłużyły do konstrukcji niebieskawego efektu 3D przytrzymując klawisz Ctrl.
Wejdź w menu Warstwa > Połącz warstwy (Layer > Merge Layers). Dzięki temu wszystkie różowe warstwy tworzące nasz cień połączą się w jedną, możliwą do edytowania.
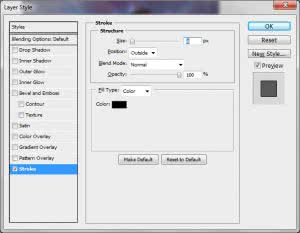
Dodaj do tej warstwy zewnętrzny czarny Obrys (Stroke) o wielkości 4 pikseli:
Efekt:
Krok 13
Otwórz obrazek ?Casino Lights?. Używając narzędzia Zaznaczenie eliptyczne (Elliptical Marquee Selection Tool)
zaznacz trzecią żarówkę w dolnym rzędzie, licząc od lewej strony:
Następnie skopiuj ją i wklej do dokumentu z projektem, umieszczając tą warstwę nad tą z tekstem:
Krok 14
Teraz czeka Cię mrówcza robota. Odpowiednio zmniejsz żarówkę, żeby jak najlepiej komponowała się wielkością względem liter i skopiuj ją wiele razy. Twoim zadaniem jest wypełnienie takimi punkcikami całej litery ?C?.
Wskazówka: Wypełnianie rozpocznij od brzegów:
W puste miejsca wstawiaj lekko zmniejszone żarówki:
Analogicznie udekoruj resztę wyrazu ?CLUB?:
Krok 15
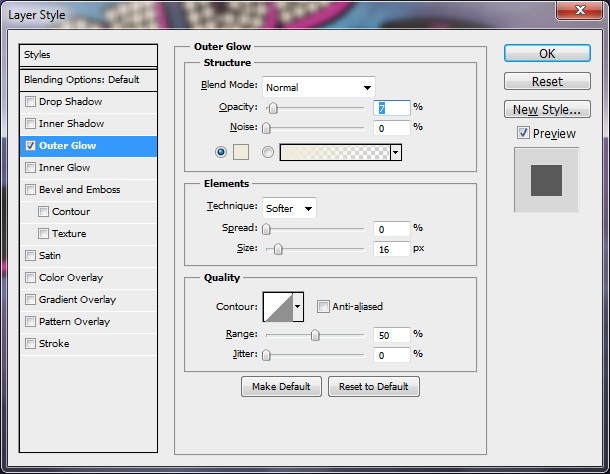
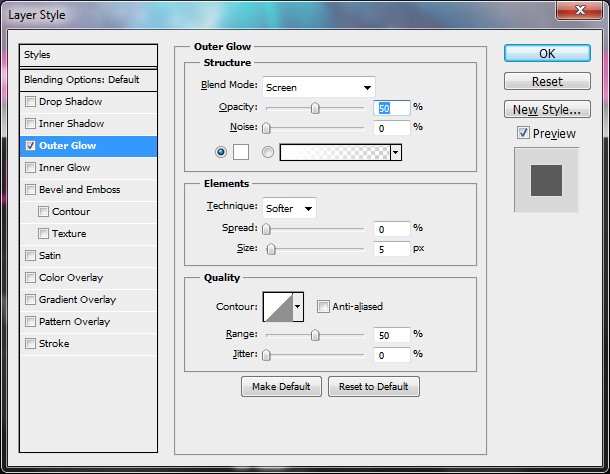
Dla ułatwienia dalszej pracy połącz wszystkie warstwy z żarówkami. Dodaj do tej nowopowstałej warstwy efekt Blask zewnętrzny (Outer Glow) z następującymi ustawieniami:
Uzyskamy dzięki temu subtelną poświatę:
Krok 16
Nagłówek plakatu możemy uznać za gotowy, czas więc zając się dalszą treścią.
Utwórz nową warstwę ?dół?. Narzędziem Zaznaczenie prostokątne (Rectangular Marquee Tool)
zaznacz około 450 pikseli od dołu całego plakatu. Potem wypełnij tę przestrzeń kolorem o kodzie 101010, używając Wiadra z farbą (Paint Bucket Tool).
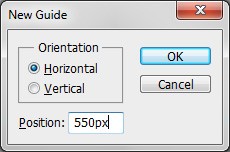
Wskazówka: Aby pomóc sobie w odmierzaniu, warto skorzystać z Linii pomocniczych. Znajdziesz je w menu Widok > Nowa linia pomocnicza (View > New Guide). Punktem odniesienia dla tej funkcji jest lewy górny róg dokumentu, dlatego też w okienku wpisz odległość liczoną od góry oraz wybierz orientację poziomą (Horizontal).
Na ekranie pojawi się błękitna linia, nie będąca częścią graficzną plakatu. Aby się jej pozbyć klikamy w Widok > Usuń linie pomocnicze (View > Clear Guides).
Krok 17
Stwórz w nowej warstwie ?belka? wysoki na 50 pikseli, różowy (ff00a8) prostokąt, analogicznie do poprzedniego kroku. Jego górny bok ma znajdować się tam, gdzie początek ciemnej warstwy:
Dodaj efekt Cień wewnętrzny (Inner Shadow):
Efekt:
Krok 18
Umieść w różowym obszarze tekst ? jego treść oraz wygląd zależą od Ciebie. Oto przykładowe ustawienia (tekst jest w kolorze białym oraz czarnym):
Oraz efekt:
Krok 19
Powróć do warstwy dół. Kliknij prawym przyciskiem myszy na obszarze roboczym i z menu wybierz polecenie Wczytaj zaznaczenie (Load Selection).
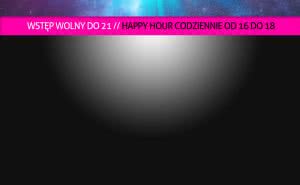
Stwórz nową warstwę ?poświata?. Upewnij się, że nadal aktywne jest zaznaczenie. Narysuj promienisty gradient, korzystając z narzędzia o tej samej nazwie (Gradient Tool).
Użyj przejścia z bieli do przezroczystości:
W efekcie powinniśmy otrzymać cieniowany biały punkt o dużej średnicy:
Zmniejsz krycie tej warstwy do 15%:
Krok 20
Ponownie wczytaj zaznaczenie z warstwy ?dół?.
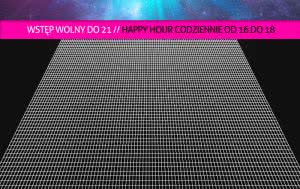
Stwórz nową warstwę i nazwij ją ?siatka?.
Po raz kolejny posłużymy się zestawem pędzli ?Deadly Tron Grids? i kolorem białym:
Ustaw krycie tej warstwy na 3%, efekt ma być bardzo delikatny:
Krok 21
Dodaj kolejny tekst, tym razem w ciemnym polu. Dobrze jest używać w tej części tej samej czcionki, co w różowej belce.
Krok 22
Na koniec oddzielimy poszczególne części tekstu. Utwórz nową warstwę ?podział?. W przyborniku odszukaj narzędzia Pióro (Pen Tool).
Zaznacz na nowej warstwie dwa punkty ? początek i koniec poziomej kreski, oddzielającej od siebie partie tekstu.
Przełącz zakładkę z paletą warstw na paletę ścieżek (prawy dolny róg ekranu). Będziemy teraz obrysowywać ścieżkę, ale najpierw trzeba ustalić parametry dla tego obrysu.
Korzystać będziemy z ustawień dla pędzla, wybieramy więc miękki wzór, wielkość 1 piksel i kolor czarny.
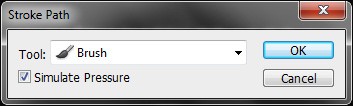
Klikamy prawym przyciskiem myszy na ścieżce z poziomą kreską, następnie wybieramy polecenie Obrysuj ścieżkę (Stroke Path). Jako narzedzie wybieramy wspomniany pędzel, a także zaznaczamy opcję Symulacja nacisku:
Po odznaczeniu ścieżki na jej miejscu pojawi się mało widoczna czarna linia. Dodamy jednak do niej efekt Blask zewnętrzny (Outer Glow) o parametrach:
Efektowna i łatwa do wykonania podziałka gotowa:
Przy tym przykładowym plakacie potrzebne były dwa takie elementy, dlatego też należy zduplikować tę warstwę i przenieść na właściwe miejsce.
I oto nasz końcowy efekt: