W tym tutorialu przeprowadzę cię przez proces tworzenia przykładowej stylowej strony fanowskiej na facebooka.
Posłużymy się zarówno narzędziami do tworzenia kształtów, filtrami, pędzlami, tekstem, jak i gotowymi elementami, oto one:
Ikony serwisów społecznościowych w wersji 3D LINK
Zestaw strzałek ?Arrow Photoshop Shapes? LINK
Czcionka ?Jenna Sue? LINK
Czcionka ?Bebas Neue? LINK
Zestaw ?Party Icons? LINK
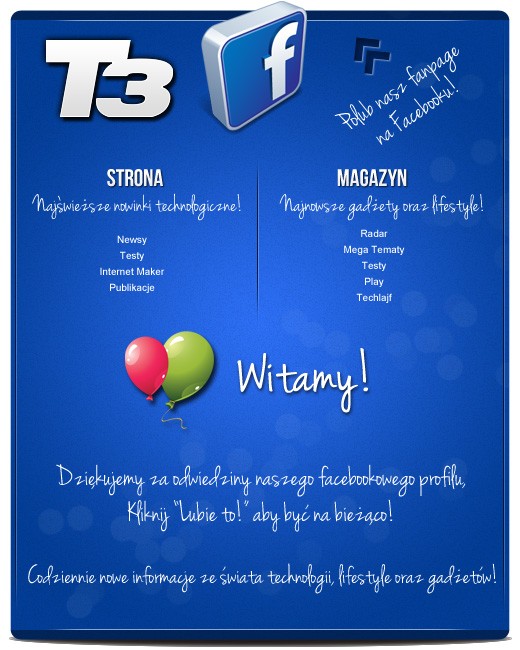
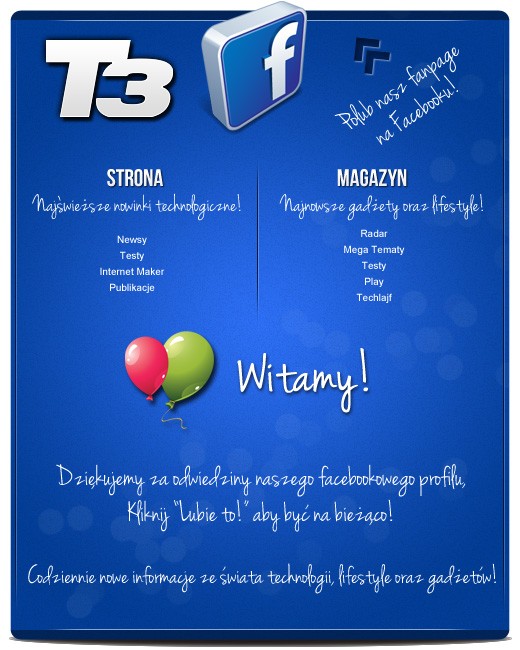
Rezultat końcowy
Kroki działania
Stwórz nowy dokument 520×800 pikseli z ustawieniami przedstawionymi poniżej:

Używając narzędzia Prostokąt Zaokrąglony (Rounded Rectangle Tool)
narysuj okienko główne, zostawiając kilkumilimetrowy zapas miejsca wokół. Upewnij się, że na pasku w górnej części masz zaznaczoną tą opcję:
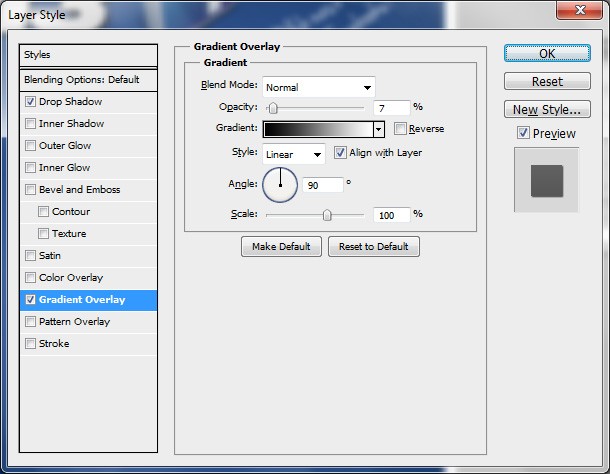
Następnie nałóż na tę warstwę niebieski gradient:
Stwórz nową warstwę I umieść ją pod tą z okienkiem głównym. Używając Zaznaczenia Eliptycznego (Elliptical Marquee Tool)
narysuj cienki owal i wypełnij go ciemnoszarym kolorem (1f1b1b).
Następnie przejdź do menu Filtr > Rozmycie > Rozmycie Gaussowskie (Filter > Blur > Gaussian Blur) i określ średnicę jako 2,4 piksela, aby stworzyć ciekawy efekt cienia.
Aby lepiej widzieć efekt, można stworzyć też białą warstwę o nazwie tło i umieścić ją na samym spodzie.
Wybierz narzędzie Pędzla (Brush Tool)
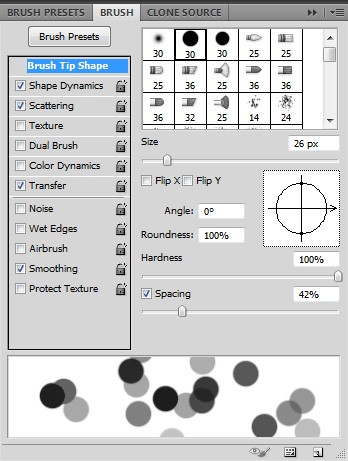
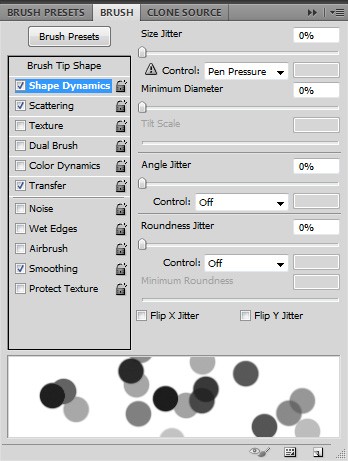
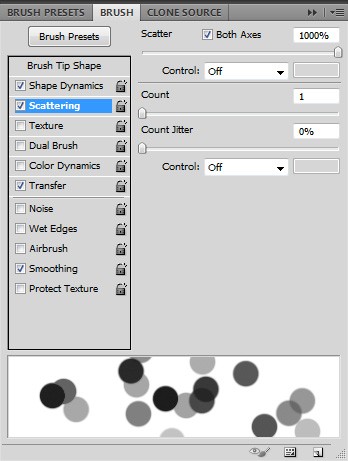
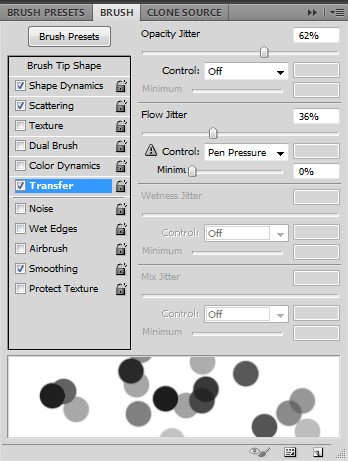
I lekko je zmodyfikuj, korzystając ze wskazówek zawartych w poniższych screenach:
Kiedy już ustawisz właściwości takiego pędzla, stwórz nową warstwę (Ctrl+Shift+N). Na palecie ustaw kolor biały ? to do naszego pędzla. Teraz ogranicz pole zasięgu pędzla, klikając na warstwie wektorowej naszego okienka głównego (biała kartka na palecie warstw) z wciśniętym klawiszem Ctrl. Kiedy wszystko gotowe, przejedź pędzlem na skos naszego obszaru roboczego i ustaw tę warstwę na Krycie (Opacity) 6%.
Z nadal aktywnym obszarem stwórz kolejną warstwę. Tym razem używając narzędzia Wiadro z Farbą (Paint Bucket Tool)
wypełnij ją na biało. Ustaw Tryb Mieszania (Blending Mode) na Mnożenie (Multiply), a następnie przejdź do sekcji Filtr > Szum > Dodaj Szum (Filter > Noise > Add Noise). W ustawieniach wpisz 7,16%:
Ten zabieg stworzy nam subtelną teksturę.
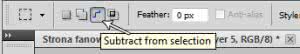
Upewnij się, że nadal masz zaznaczony obszar okienka. Użyj teraz Prostokątnego Zaznaczenia (Rectangular Marquee Tool)
i ustaw opcję odejmowania od zaznaczenia na górnym pasku:
Stwórz teraz nową warstwę i wypełnij te obszary na czarno przy użyciu Wiadra z Farbą. Następnie zmniejsz krycie tej warstwy do 40%.
Korzystając z narzędzia Linia (Line Tool)
Narysuj białą linię w miejscu gdzie rozpoczyna się przyciemnienie wykonane w poprzednim kroku. Aby Twoja linia była prosta, przytrzymaj w trakcie rysowania klawisz Shift. Następnie zrasteryzuj warstwę (kliknij prawym przyciskiem myszy na warstwie w palecie warstw i wybierz tę opcję). Lepszym efektem będzie, jeśli ta biała linia będzie lekko zanikała przy brzegach, dlatego też posłużymy się Gumką (Eraser Tool)
i wybierając miękki wzór zmazujemy lekko końcówki stworzonej linii. Na koniec ustaw krycie warstwy z linią na 54% i powiel warstwę, umieszczając ją w dolnej części naszego okienka.

Teraz będziemy tworzyć pionowe linie. Pierwsza z nich ma być koloru ciemnoniebieskiego (#001739), a druga białego (#FFFFF). Zrasteryzuj obie te warstwy. Ustaw je możliwie blisko siebie, jednak tak, żeby obie były widoczne. Następnie ustaw krycie warstwy z białą linią na 25%. Podobnie jak w poprzednim kroku, wymarz miękka gumką brzegi obu linii, najpierw łącząc te dwie warstwy. Kiedy już to wszystko zrobisz, powiel tą warstwę i ustaw po przeciwnej stronie. Cały ten zabieg stworzy mini efekt 3D dla całego obszaru.

Teraz czas zabrać się za treść merytoryczną. Ustal czcionkę odpowiednią dla nazwy fanpage?u, chyba, że wolisz umieścić tam proste logo, jak poniżej:
Teraz skorzystamy z zestawu ikon, a dokładniej z tej przedstawiającej logo facebooka. Dopasuj jej wielkość wedle uznania, korzystając z opcji Edycja > Swobodnie Przekształć (Edit > Free Transform) oraz klawisza Shift powodującego zachowanie proporcji.
Ściągnij i zainstaluj zestaw strzałek z początku tego tutoriala. Następnie wybierz narzędzie Kształt Własny (Custom Shape Tool)
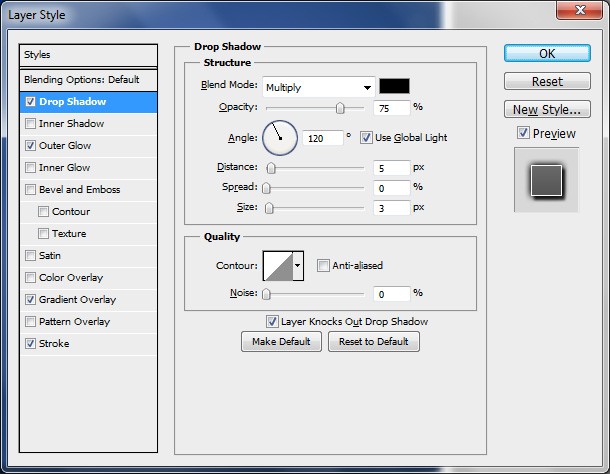
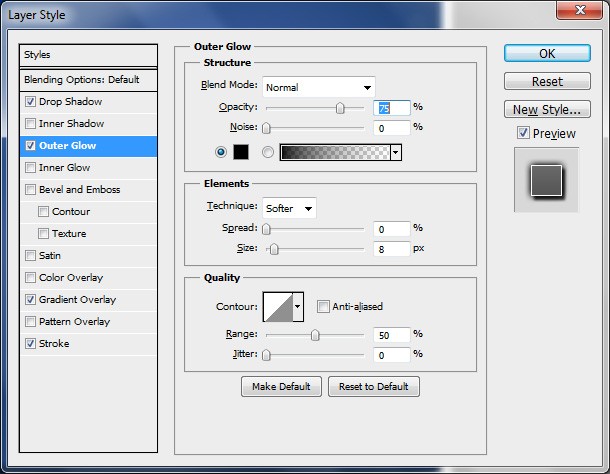
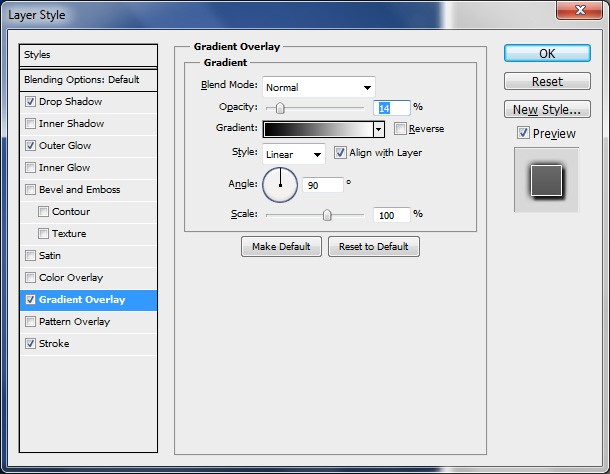
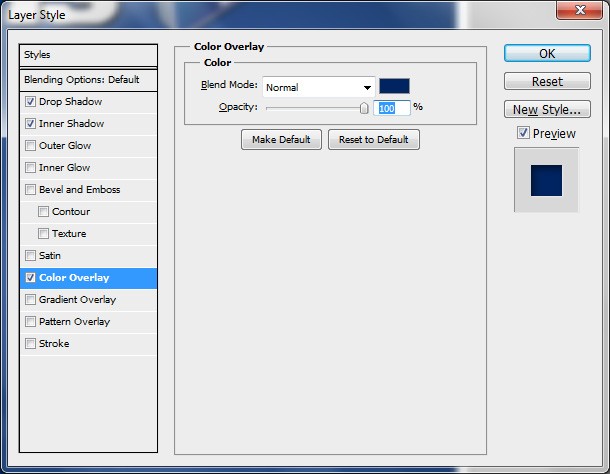
I narysuj jedną z nich tak, aby mniej więcej wskazywała na przycisk ?Lubię to!?, który po wstawieniu naszego projektu na facebooka znajdzie się tuż nad nim. Obracanie tego kształtu oraz wszelkie inne przekształcenia zrealizuj analogicznie jak w poprzednim kroku. Pamiętaj jednak, że najpierw (dla Twojej wygody) warto jest zrasteryzować tę warstwę. Dla lepszego efektu użyj ustawień styli pokazanych poniżej:
Aby dokończyć tę część, zachęć tekstem ludzi do klikania ?Lubię to!?. Użyj narzędzia Tekst Poziomy (Horizontal Type Tool)
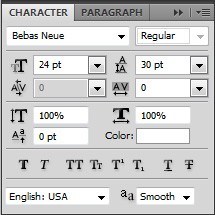
Przykładowe ustawienia tekstu znajdują się poniżej:
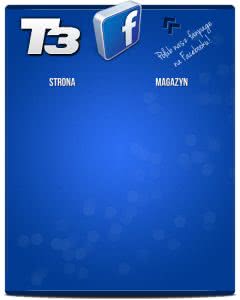
A oto efekt pracy, jaką wykonaliśmy do tej pory:
Teraz stworzymy poszczególne sekcji. Zaczniemy od nagłówków. Poniżej ustawienia tekstu oraz styli, jakie zostały wykorzystane na potrzeby tego tutorialu:
Aby oddzielić od siebie sekcje, użyjemy pionowej kreski. Stwórz ją analogicznie jak te, które znajdują się po bokach, tylko nieco bardziej ją skróć.
Teraz zajmiemy się wypełnianiem sekcji tekstem. I po raz kolejny pełna dowolność po stronie autora. Poniżej przykład (użyte czcionki to Jenna Sue oraz Arial):
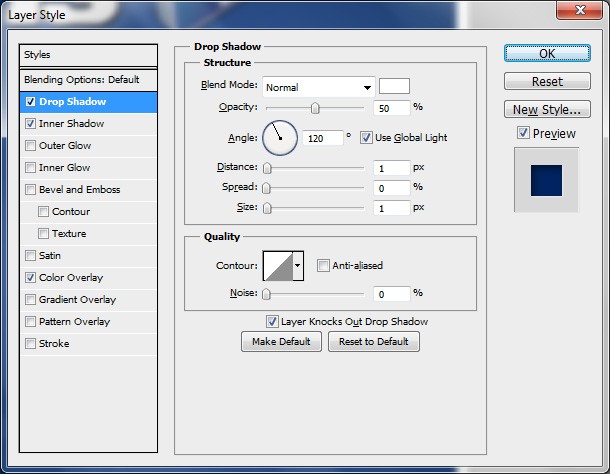
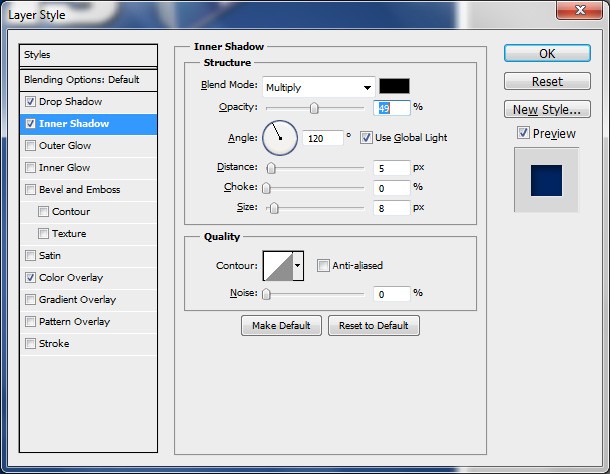
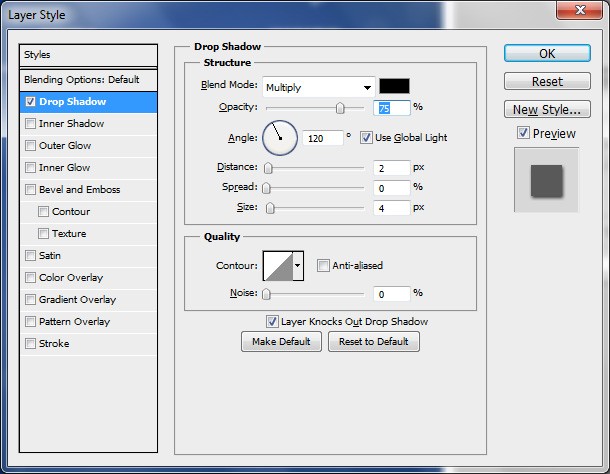
To już prawie koniec. Warto byłoby przywitać odwiedzających w jakiś fajny sposób. Do tekstu przywitania dodaj Cień (Drop Shadow) ? ustawienia poniżej, a obok wstaw np. baloniki z zestawu ?Party Icons? (tu można dodać cień z automatycznymi ustawieniami).
Już prawie gotowe?
Na sam koniec użyj tej samej czcionki, co na początku (tu: Jenna Sue) i dopisz ważne informacje na samym dole okienka.
I to już wszystko!