Internauci chcą przeglądać strony ze swoich komórek. Zrobienie takiej witryny jest wyjątkowo trudne. Na co zwrócić uwagę? Jakich błędów nie popełnić? Z jakich narzędzi korzystać?
Dzięki {link_wew 6234}rozwojowi techniki{/link_wew} mamy praktycznie nieograniczone możliwości w projektowaniu stron. 960 pikseli szerokości to obecny standard, a monitory z wejściem cyfrowym dokładnie wyświetlają nawet najbardziej skomplikowane fonty. JavaScript to codzienność, a szybkie łącza i jeszcze szybsze procesory obsługują animacje Flasha wyświetlające obraz w FullHD w czasie rzeczywistym.
Złośliwi użytkownicy nie chcą jednak ułatwiać projektantom życia i coraz częściej przeglądają sieć przy pomocy telefonów komórkowych. Wyświetlacz o rozdzielczości 320 x 240 pikseli. Piksele tak duże, że widać je z Księżyca. Łącze z siecią wolne jak w TP w 1998 roku. Wyłączone obrazki i nie do końca działający JavaScript. Koszmar? A może wyzwanie dla projektanta?
Uwzględnij ograniczenia
Największym ograniczeniem jest obsługa mikroskopijnego wyświetlacza telefonu. Możesz zapomnieć o poziomym {link_wew 5948}menu{/link_wew} szerokim na cały ekran – nie zmieści się. Zamiast tego linki mogą znajdować się w kilku rzędach albo być rozmieszczone pionowo.
W górnej części strony umieść najważniejsze informacje tak, żeby były widoczne bez przewijania ekranu. Żeby zaoszczędzić przestrzeń usuń wszystkie białe przestrzenie (marginesy i odstępy).
Dla większości projektantów zabrzmi to jak świętokradztwo, ale estetykę na razie musimy odstawić na bok – mobilny Internet to dla większości osób jedynie suche informacje. Strona ma być użyteczna, a nie ładna.
Odchudź stronę
Aby przyśpieszyć jej ładowanie użytkownicy wyłączają obrazki i obsługę JavaScriptu. Usuń więc wszystkie ozdobne grafiki, które nie niosą informacji. Internauci będą ci wdzięczni, bo zaoszczędzą pieniądze na transfer. Pozostaw tylko niezbędne grafiki, ale opisz je alternatywnym tekstem. Nic nie irytuje tak, jak nieopisane pozycje w menu i tracenie cennych pakietów na zgadywanie gdzie znajduje się szukana podstrona.
Aby zmniejszyć ilość przesyłanych danych koniecznie należy oddzielić style od kodu HTML – pobrany raz plik zostanie zapisany w pamięci telefonu, a użytkownik nie będzie płacił za pobieranie po raz kolejny tych samych danych. Oddzielenie warstwy danych od prezentacji pozwoli również przygotować drugi arkusz stylów przeznaczony dla urządzeń mobilnych. Pomoże także kompresja grafik i kodu oraz optymalizacja witryny. Dzięki temu użytkownicy nie zrezygnują z odwiedzin z powodu zbyt długiego oczekiwania na odpowiedź.
Zapanuj nad wyglądem
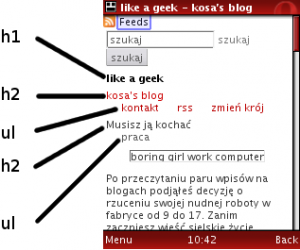
Warto pomniejszyć marginesy, całkowicie zrezygnować z {link_wew 5755}fontów szeryfowych{/link_wew} i kursywy, a nawet powiększonego tekstu nagłówków. Z racji małej rozdzielczości, wysokość tekstu to maksymalnie 8 pikseli. Jeśli zastosowalibyśmy krój szeryfowy, to szeryfy miałyby ponad 12% wysokości znaku (min. 1 piksel), a tekst byłby zbyt ciemny i nieczytelny. Jeszcze gorzej wyglądałby tekst pisany kursywą. Na szczęście same przeglądarki często korygują te błędy i domyślnie zastępują wszystkie fonty jednym – bezszeryfowym.
Nie wszystkie mobilne przeglądarki (w tym Opera) zwracają uwagę na wielkość tekstu. Warto o tym pamiętać, bo znajdujące się blisko siebie nagłówki w kilku stopniach mogą być nieodróżnialne.
Należy pamiętać również o tytułach stron. Jeśli użytkownik zapisze ja lub otworzy kilka zakładek będzie widział tylko ikonę strony i kilka pierwszych znaków. Tytuł warto więc zacząć od nazwy podstrony, a dopiero później umieścić nazwę serwisu.
.mobi czy m.?
Jeśli pozwalają na to środki, warto stworzyć oddzielną wersję strony dla urządzeń mobilnych. Najpopularniejsza obecnie przeglądarka, Opera Mini, potrafi w miarę poprawnie wyświetlać nawet zwykłe strony, ale nie zawsze jej się to udaje. Ponadto odwiedzający witrynę z telefonu mogą oczekiwać innych treści niż podczas korzystania z komputera. Największe serwisy celowo zmniejszają ilość dostępnych funkcji, aby pozostały tylko te najważniejsze, a użytkownicy nie gubili się w gąszczu informacji.
Specjalnie dla mobilnych wersji stron stworzono domenę najwyższego rzędu .mobi. Utworzenie subdomeny (np. m.serwis.pl zamiast serwis.mobi) ma jednak kilka zalet. Po pierwsze, nie musimy walczyć o dostępność dwóch domen (serwis.pl i serwis.mobi). Ponadto subdomeny są za darmo, a dodatkowa domena kosztuje. Łatwiejsze jest też pozycjonowanie serwisu w subdomenie niż całkowicie nowego. Nie bez znaczenia jest fakt, że użytkownicy powoli przyzwyczajają się do wpisania m. przed nazwą strony.
Mobilna strona w pół godziny
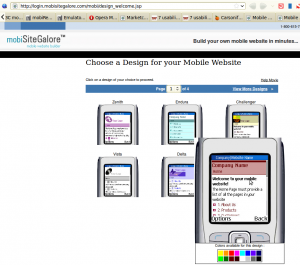
W utworzeniu mobilnej strony spełniającej powyższe warunki pomoże jeden z generatorów. Prostym, ale skutecznym i darmowym narzędziem jest mobiSiteGalore dostępny na stronie http://mobisitegalore.com/index.html. Stworzenie szkieletu własnej strony zajmie ok. pół godziny i będzie wymagało wykonania kilku kroków.
W pierwszym kroku wybieramy ogólny wygląd strony z jednego z 24 schematów. Warto zwrócić uwagę głównie na to, jak rozwiązano kwestię nawigacji oraz czy w górnej części strony znajduje się logo.
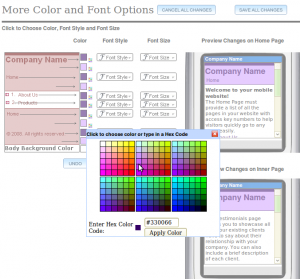
W następnym kroku dobieramy kolory i, korzystając z opcji zaawansowanych, font. Napisy powinny znacząco {link_wew 4393}kontrastować z tłem{/link_wew}, a z zasady powinniśmy się wystrzegać fontów szeryfowych. W tym miejscu możemy również dodać tytuł i logo strony, edytować nagłówek, stopkę itp.
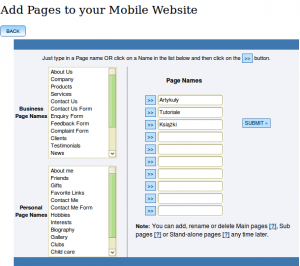
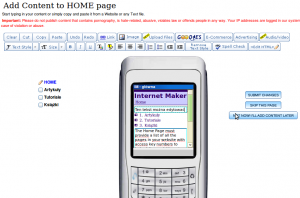
Kolejną opcją jest dodanie podstron. Możemy skorzystać z sugestii lub wpisać własne nazwy. Po tym kroku, jeśli wygląd nam się spodoba, zostaniemy poproszeni o założenie konta, dzięki czemu uzyskamy możliwość edycji tekstu. Strona jest już gotowa i należy ją opublikować.
W tym kroku wybieramy więc co chcemy zrobić: skorzystać z darmowego hostingu i subdomeny, podpiąć stronę pod własną domenę, wysłać ją na własny serwer czy po prostu pobrać na dysk wszystkie pliki (jako HTML lub, bardziej przydatne, PHP).
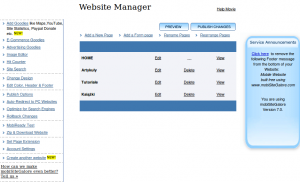
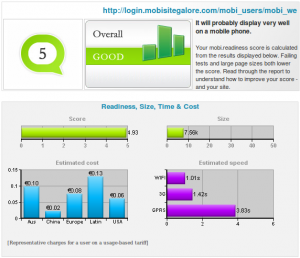
My wybraliśmy ostatnią opcję, żeby wprowadzić ręczne poprawki {link_wew 5465}ulubionym edytorem{/link_wew}, a nie poprzez stronę. Przy wyborze tej opcji dostaniemy również możliwość przetestowania witryny przy pomocy validatora, podglądu źródła i nagłówków, sprawdzenia wyglądu pod popularnymi telefonami czy sprawdzenia czasów ładowania. Aby to zrobić należy przejść do strony „Website Manager”.
Strona jest już gotowa. Po pobraniu witryny otrzymujemy oddzielne pliki HTML i CSS oraz obrazki ze strzałkami, załadowanym wcześniej logo itd. Kod strony można zoptymalizować, np. usuwając komentarze, ale arkusz stylów jest zbudowany całkiem dobrze.
Testuj!
Na koniec najważniejsze: pożycz telefony od znajomych i przetestuj stronę w każdych możliwych warunkach: bez obsługi obrazków, na domyślnej przeglądarce, przy połączeniu przez GPRS i oczywiście na różnych telefonach.
Tworzenie stron mobilnych jest znacznie trudniejsze niż w wersji pełnowymiarowej. Poważne ograniczenia techniczne każą skupić się głównie na {link_wew 6301}funkcjonalności{/link_wew}. Na ładne witryny w wersji „komórkowej” poczekamy jeszcze jakiś czas.