W poniższym tutorialu przedstawię w jaki sposób wykonać taką oto grafikę, zainspirowaną grą Mass Effect. Tym razem niektóre z kroków mogą wydać się trudne, jednak czemu nie macie spróbować?
Większość pracy opierać się będzie na tworzeniu efektu uderzającego o Ziemię meteorytu, dlatego też posłużymy się różnorodnymi narzędziami Photoshopa, od wykorzystania tych prostych po zaawansowane ustawienia warstw.
Potrzebne nam będą następujące elementy:
Krok 1
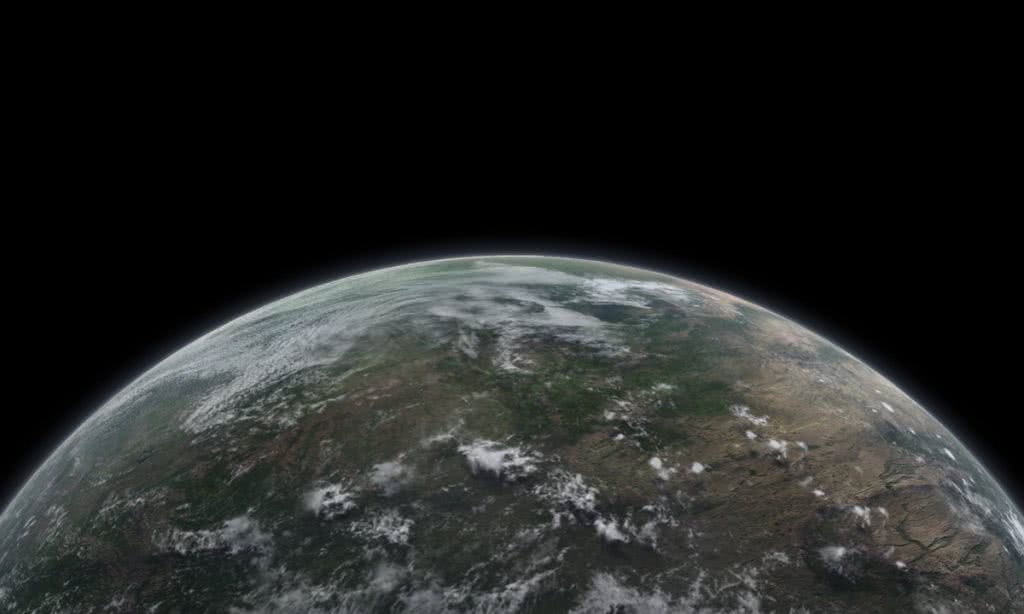
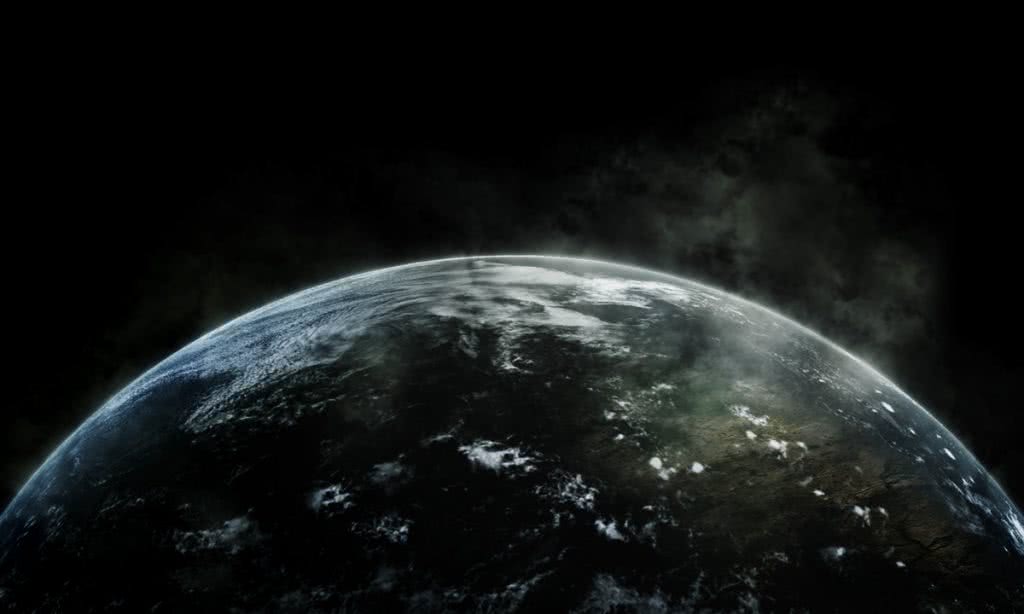
Tworzymy nowy dokument o wymiarach 1200x720px z czarnym tłem. Otwieramy plik z planetą w Photoshopie i przenosimy wszystkie warstwy do naszego pliku z tłem, oczywiście odpowiednio wszystko dopasowując. Wskazówką może być poniższy zrzut:
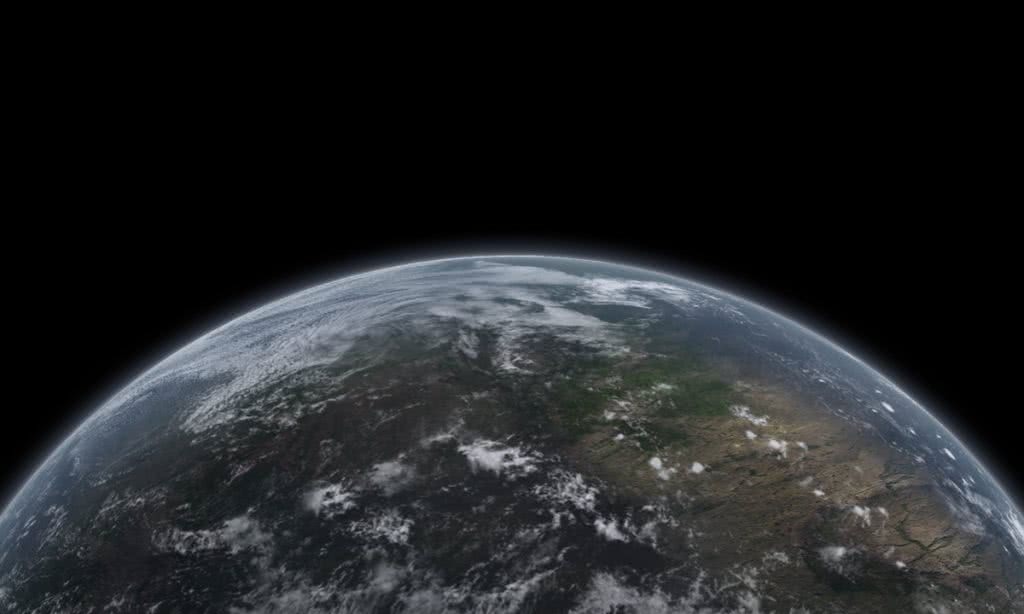
Rozwiń grupę warstw ?Cloud? i znajdź tam warstwę ?cloudshadow?. Zmniejsz krycie tejże warstwy do 30%.
Używając miękkiej Gumki (Eraser Tool) wymaż brzegi planety (warstwa ?render?), tak żeby trochę bardziej stapiała się z tłem.
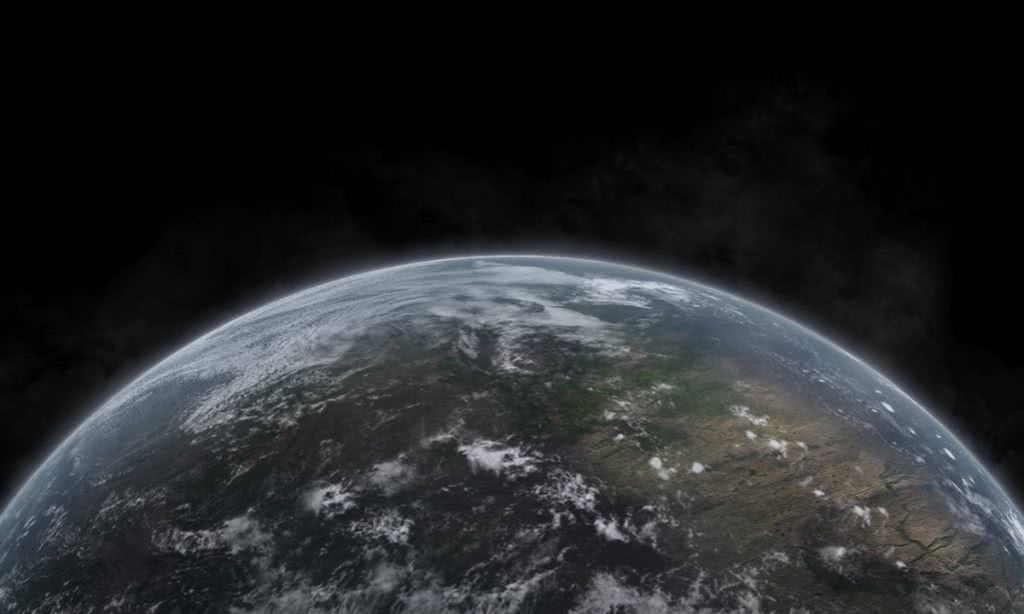
Na koniec tego kroku użyj filtra Chmury (Clouds) lub ściągniętych na początku pędzli. Przy ich pomocy stwórz ciekawy efekt przy brzegach planety.
Wskazówka: Dobrze jest wykonywać takie operacje na duplikatach warstwy w przypadku filtrów lub na nowoutworzonych pustych warstwach.
Krok 2
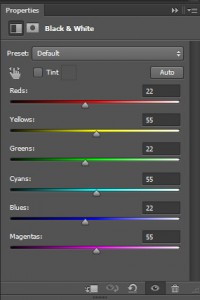
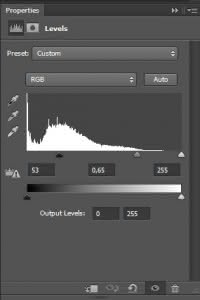
Tworzymy teraz 4 nowe warstwy dopasowania: Czarno-białą (Black & White), Balans kolorów (Colour Balance), Poziomy (Levels) oraz Krzywe (Curves). Umiejscawiamy je na samej górze.
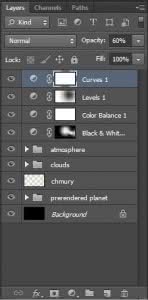
Po drobnych modyfikacjach z maskami warstw dopasowania paleta warstw powinna wyglądać następująco:
A tak powinien wyglądać nasz obszar roboczy:
Krok 3
Teraz spróbujemy stworzyć meteor. Stwórz nową warstwę i namaluj na niej kropkę okrągłym Pędzlem (Brush Tool) o 30% twardości. Użyty kolor to pomarańczowy (#fe6644).
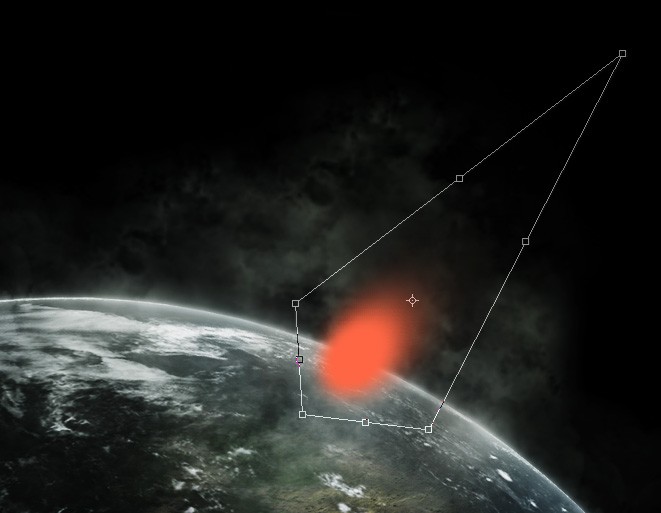
Zniekształć ten element używając polecenia Edycja > Przekształć > Zniekształć (Edit > Transform Disort) podobnie jak na rysunku poniżej:
Ponownie przekształć ten element:
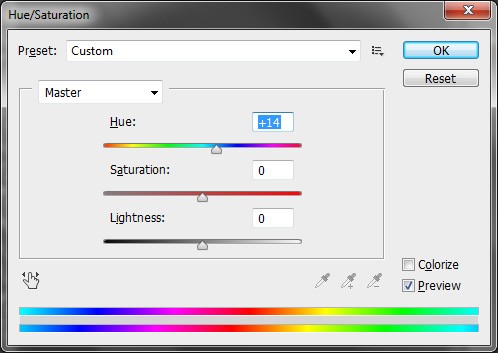
Zduplikuj warstwę i dodaj do niej następujące ustawienia Barwy/Nasycenia (Hue/Saturation) dostępne z menu Obraz > Dopasowanie > Barwa/Nasycenie (Image > Adjustments > Hue/Saturation):
Dzięki temu warstwa ta otrzyma jaśniejszą barwę niż oryginał. Po raz kolejny lekko ją zniekształć, tak żeby ciemniejsza z warstw tworzyła lekka poświatę dla jaśniejszej.
Zduplikuj tę warstwę i użyj następujących ustawień Barwy/Nasycenia:
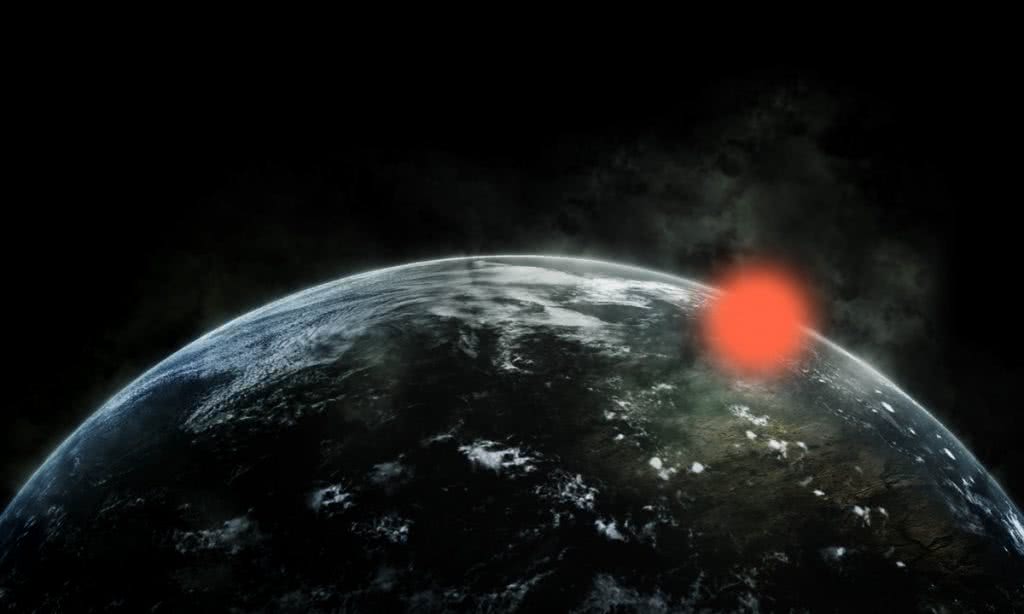
Tak zmodyfikowana warstwa będzie praktycznie biała. Po raz kolejny użyj narzędzia Zniekształcania, tak, aby nasza smuga światła stała się cienka i długa. Ja pozwoliłam sobie lekko namieszać z nasyceniem barw. Dla uwidocznienia całego efektu warto jest połączyć wszystkie te 3 warstwy ze światłem i zduplikować je kilka razy. Oto efekt osiągnięty do tej pory:
Krok 4
Teraz zaczniemy fabrykować efekt uderzenia meteoru o Ziemię. Ja użyłam miękkiego białego Pędzla i stworzyłam nim plamy białego światła przy głównym meteorze.
Wskazówka: Dla lepszego efektu można zduplikować warstwę z głównym meteorem i nieco ją zmniejszając umieszczać w innych partiach obrazka.
Krok 5
Teraz czas na płomienie. Zdecydowałam się na teksturę, gdyż jest to jeden z prostszych sposobów dojścia do naszego efektu. Wycinamy z tekstury z ogniem fragment płomieni:
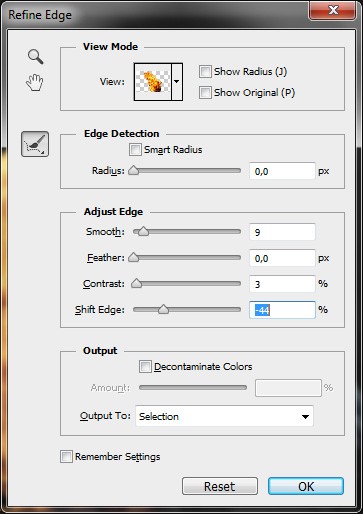
Następnie wklejamy go do naszego dokumentu. Wywołujemy polecenie Popraw Krawędź (Refine Edge) poprzez kombinację klawiszy Ctrl + Alt + R. Poniżej przedstawiam ustawienia:
Przy użyciu narzędzi Przekształcania (Zniekształcania, Skalowania) umieszczamy nasz element w okolicach zetknięcia się meteorytu z planetą. Zmień Tryb mieszania warstwy na Ostre Światło (Hard Light) z 70% kryciem.
Zduplikuj kilkakrotnie warstwę z płomieniami i próbuj zmieniając Tryb mieszania i Przekształceniami zbudować efekt wybuchu.
Krok 6
Już prawie skończyliśmy. Teraz po raz kolejny użyjemy tekstury z ogniem, jednak postaramy się stworzyć efekt okruchów skał wokół wybuchu. Zaznaczmy na pliku z teksturą mniejsze pola jak poniżej:
Na podobnej zasadzie co poprzednio rozmieszczamy te elementy na naszym obrazku. Jeśli trzeba możemy zduplikować tę warstwę kilka razy.
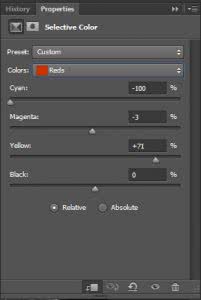
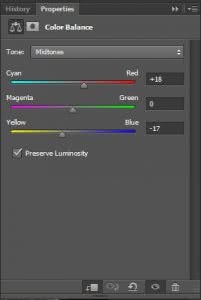
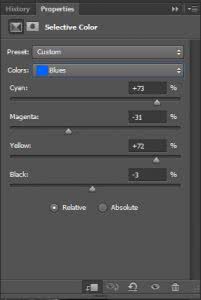
Na sam koniec zostawiłam sobie drobne modyfikacje kolorystyczne (Kolor selektywny i Balans kolorów), uprzednio scalając wszystkie warstwy:
A oto ostateczny efekt naszej pracy: