Zaprojektowanie strony internetowej wymaga znajomości takich zagadnień jak teoria kolorów, typografia czy programowanie. Na co jeszcze zwrócić uwagę?
Osoby chcące zaprojektować pierwszą stronę internetową często chcą pokazać jakie funkcje Photoshopa potrafią obsłużyć, jak wymyślny font znalazły w sieci i jak interesujące animacje Flasha zrobiły. Oryginalność jest ceniona, ale lepiej zacząć od podstaw.
Kolor i kontrast
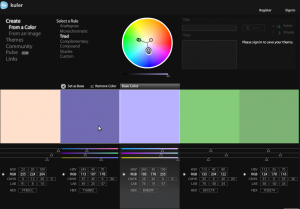
Kolory witryny nie mogą być dobrane „losowo”. Teoria koloru mówi, że najlepiej nie przekraczać pięciu w jednym projekcie. Powinno się przy tym korzystać z koła kolorów (http://kuler.adobe.com/), które zaproponuje gotowe palety spójnych barw.
Więcej: {link_wew 4431}dobór kolorów{/link_wew}
Sąsiadujące elementy powinny być odpowiednio kontrastowe. Dotyczy to zwłaszcza tekstu i tła na którym się znajduje. Tło i tekst nie mogą być zbyt podobne do siebie, gdyż będą nierozróżnialne, ale nie powinny też za bardzo kontrastować ze sobą – szybko zmęczą wzrok. Wybrany zestaw możemy sprawdzić przy pomocy odpowiedniego narzędzia (http://www.snook.ca/technical/colour_contrast/colour.html), które zbada zgodność z wytycznymi W3C.
Więcej: {link_wew 4393}kontrast strony{/link_wew}
Hierarchia ważności
Najważniejsze elementy powinny znaleźć się na górze strony, a mniej ważne niżej. Wykorzystaj miejsca, w które patrzą użytkownicy, aby umieścić tam linki do stron, na których szczególnie ci zależy. Wiadomo, że większość internautów zaczyna czytanie od lewego górnego rogu, po czym przenosi wzrok na środek strony. Tam powinny znaleźć się najważniejsze informacje.
Nowe artykuły i informacje, których oczekuje użytkownik po wejściu bezwzględnie powinny być widoczne bez przewijania strony.
Pamiętaj przy tym, że wysokość okna przeglądarki 20% użytkowników to tylko 550 pikseli. Strona nie może zmuszać do przewijania w poziomie. 960 pikseli szerokości to uznany i bezpieczny standard.
Internauci nie mają czasu na znajdowanie informacji wśród zegarów, animacji, wyskakujących okienek i kalendarzy. W większości przypadków zbędna jest również trzecia kolumna. Uprość stronę tak jak to tylko możliwe. Przejrzysty i prosty interfejs pozwala skupić się na zawartości strony.
Zasada utrzymania prostoty prowadzi do stosowania rozwiązań, które użytkownik zna. Logo firmy powinno być odnośnikiem przenoszącym do strony głównej, wyszukiwarka oznaczona słowem „szukaj” itd.
Więcej: {link_wew 5317}projektowanie interfejsu{/link_wew}
Typografia
Ostrożnie z wymyślnymi krojami pisma! Jeśli użyjesz mało znanego fontu, to będzie on niewidoczny dla większości odwiedzających stronę. Wyjściem jest zakodowanie strony w HTML 5, ale nie został on jeszcze ustandaryzowany, więc może zachowywać się nieprzewidywanie.
W tekście ciągłym najlepiej użyć prostego, bezszeryfowego fontu o wysokości mniejszej niż 1em (zwykle domyślnie 16 pikseli). W tytułach powinien być większy (1,45 – 2,18 raza wyższy), a w informacjach pobocznych pomniejszony, ale nie mniejszy niż 0,56 ema (9 pikseli przy standardowych ustawieniach).
Więcej: {link_wew 6027}tricki typograficzne{/link_wew}, {link_wew 5541}czcionki na stronę{/link_wew}
Opinia innych
Podczas projektowania pamiętaj o programistach, którzy będą musieli zakodować twoje dzieło. Warto więc znać podstawy HTML-a i CSS-a, wiedzieć na co pozwalają, a co będzie problemem dla programistów. Nie zaszkodzi również orientowanie się w tematyce JavaScriptu i Flasha, aby wiedzieć na jakie elementy interaktywne możesz sobie pozwolić.
Zanim zaczniesz projektować stronę zrób szkic i przedstaw go do analizy osobie, która zajmie się kwestiami technicznymi. Wszystkie ustawienia należy ponadto przetestować na kilku stanowiskach, używając różnych monitorów. Testy użyteczności powinny być przeprowadzone przez minimum 5 osób.
Więcej: {link_wew 5974}prototypowanie{/link_wew}