Testowanie pozwoli sprawdzić, czy nasze przypuszczenia co do projektu okazały się zgodne z rzeczywistością. Pokazujemy jak szybko i za darmo przeprowadzić test na małej stronie.
Test A/B służy do porównania skuteczności dwóch lub więcej wersji strony, bannera czy hasła w reklamie tekstowej. Główne założenie to jednoczesne wyświetlanie różnych wersji badanego elementu w tym samym czasie, a nie okresowa zmiana badanego elementu i wybór lepszej opcji. Dzięki temu minimalizuje się wpływ czynników zewnętrznych (dzień tygodnia, pogoda, pora roku, nagłośnienie tematu w mediach). Ta metoda pozwala na szybkie uzyskanie wyników nawet na stronach z małym ruchem (poniżej tysiąca odsłon tygodniowo).
Przeprowadzamy test A/B w Google Analytics
W przykładzie założymy, że chcielibyśmy sprawdzić skuteczność dwóch wersji strony zachęcającej do zapisania się na listę mailingową. Innym celem mogłoby być np. wypełnienie formularza, kliknięcie w reklamę albo sprawdzenie czy czytelnicy zostają dłużej na stronie z z menu po lewej czy po prawej stronie. W teście A/B powinniśmy więc porównać aktualną wersję witryny (kontrolną) ze zoptymalizowaną (testową), której skuteczność chcemy sprawdzić.
Pierwsze co musimy zrobić to przygotowanie nowej wersji strony i umieszczenie jej pod innym adresem URL. Przygotowujemy jeszcze dokładną kopię strony oryginalnej i umieszczamy ją pod nowym adresem (starą wersję zostawiamy!). Pozwoli to uniknąć przekłamań, które opiszemy w dalszej części artykułu. Możemy również stworzyć więcej stron testowych. W takiej sytuacji będzie to test A/B/C, A/B/C/D itd. Konieczne jest również przygotowanie strony docelowej (u nas strona z subskrypcją). Uwaga! Z tego rodzaj testu wynika, że część internautów nie zobaczy oryginalnej strony, a jedynie którąś z testowanych wersji.
Na testowanych stronach wprowadź tylko jedną zmianę. Jeśli zmienisz jednocześnie układ reklam, położenie menu i kolor tła, nie będzie wiadomo, który z tych elementów wpłynął na zmianę. Dla każdej modyfikacji stwórz oddzielną stronę testową i badaj je w tym samym czasie.
Aby przeprowadzić test możemy posłużyć się dostarczanym wraz z Google Analytics narzędziem o nazwie Optymalizator Witryny (Website Optimizer). Po zalogowaniu do GA i wyborze profilu przechodzimy do zakładki Treść. W prawym dolnym rogu wybieramy “Wypróbuj Optymalizator Witryny”. Tworzymy nowy test i wybieramy jego typ. Interesuje nas pierwsza opcja “A/B Experiment”.
Test czas zacząć!
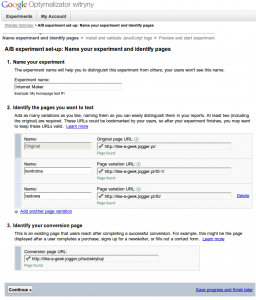
Przygotowujemy różne wersje strony, umieszczamy je na serwerze i przechodzimy do kolejnego kroku. W pierwszym polu podajemy nazwę eksperymentu. Następnie wprowadzamy adres oryginalnej strony. W drugim polu podamy URL kopii strony kontrolnej i jej nazwę (np. “kontrolna”). Klikamy “Add another page variation” aby dodać wersję strony, którą będziemy testować. Jeśli chcemy, możemy dodać wiele stron testowych, ale musimy pamiętać, że wydłuży to czas trwania eksperymentu. W ostatnim polu wprowadzamy adres strony docelowej – w przykładzie jest to strona zachęcająca do subskrypcji.
Jak długo testować?
Ważne jest, aby test trwał odpowiednio długo. Jeśli przeprowadzimy go na kilku osobach, może okazać się, że wyniki są zafałszowane. Zaleca się prowadzenie testu tak długo, aż liczba konwersji na każdej z testowanych wersji strony wyniesie około 100. Jeśli więc konwersja na oryginalnej wersji strony wynosiła 20%, a testujemy dwie nowe wersje, powinniśmy poczekać na około 1500 odsłon. 500 odsłon z 20% skutecznością da właśnie 100 konwersji, a porównujemy trzy strony: oryginalną i dwie wersje testowe. Możemy oczywiście prowadzić krótsze testy (np. na 30 konwersji), ale mogą one okazać się niemiarodajne.
Wstawiamy kod na stronę
Następny krok to umieszczenie na oryginalnej stronie kodu JavaScript, który przekieruje internautów na testowane wersje strony. Wymaga to podstawowej znajomości HTML-a i JavaScriptu, pozwalającej na swobodna edycję kodu. Jeśli nie potrafimy tego zrobić samodzielnie, wybieramy pierwszą opcję. Otrzymamy adres, który przekazujemy webmasterowi. Kiedy wstawi kod na stronę, sprawdzamy status strony i przechodzimy dalej. Możemy też zapisać proces i wrócić do niego później (“Save progress and finish later”).
Jeśli potrafimy samodzielnie edytować kod, wybieramy drugą opcję i przechodzimy dalej.
Zajmiemy się najpierw oryginalną stroną. Kod nazwany “Control Script” wklejamy na samym jej początku, zaraz po tagu {html}
{/html}. Drugi kod (“Tracking Script”) umieszczamy na końcu oryginalnej strony, tuż przed tagiem {html}{/html}.Kod z punktu drugiego (również “Tracking Script”) umieszczamy na końcu (tuż przed tagiem {html}{/html}) każdej ze stron testowych. Nie zapominamy o stronie kontrolnej (kopii strony głównej)!
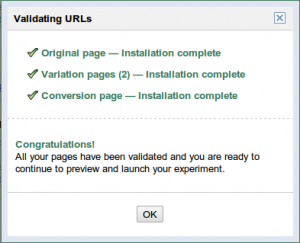
Na końcu strony docelowej umieszczamy skrypt z trzeciego punktu (“Conversion Script”). Wysyłamy strony na serwer i klikamy “Validate pages”, aby sprawdzić dostępność stron. Jeśli wszystko poszło dobrze, zobaczymy komunikat z gratulacjami. Jeśli nie, będziemy musieli zgłosić strony ręcznie.
Sprawdzamy jeszcze raz, czy wszystkie wersje strony zawierają odpowiednie zmiany (“Preview this experiment now”) i zaczynamy eksperyment. Od tego momentu każda osoba, która wejdzie na oryginalną stronę, zostanie przekierowana na jedną ze stron testowych (w przykładzie kontrolną lub testową).
Kontrola skuteczności wersji eksperymentalnych
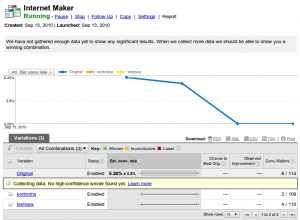
Jeśli ponownie przejdziemy do Optymalizatora, będziemy mogli obejrzeć raport z przeprowadzonego testu. Kiedy zbierze się już odpowiednia liczba danych, możemy zacząć analizować wyniki. Pierwsze co zwraca uwagę, to różnica między stroną oryginalną i kontrolną, która są identyczne, więc powinny mieć zbliżoną skuteczność. Wynika to z działania skryptu, który przeładowuje witrynę jeśli wylosuje wersję kontrolną. Wiąże się to z dłuższym wczytywaniem strony, co negatywnie wpływa na odczucia internautów i gorszą skuteczność strony.
Na początku Website Optimizer poinformuje nas, że danych jest jeszcze za mało, ale będzie na bieżąco pokazywał liczbę konwersji i odwiedzających wersji testowych i oryginalnej. W środkowej kolumnie “Est. conv. rate” znajduje się przewidywana szansa na lepszą skuteczność niż wersja podstawowa i błąd z jaką jest zmierzona.
{z16936}
Interpretacja wyników
Jeśli skuteczność wersji oryginalnej i testowej są już zbliżone, a któraś z wersji będzie miała większe szanse na zwycięstwo (z uwzględnieniem błędu), możemy przyjąć, że przeprowadzono wystarczająco dużo testów. Powinno to mieć miejsce po osiągnięciu około 100 konwersji w każdej wersji. W raporcie zniknie komunikat o niewystarczającej liczbie danych, a na zielonym pasku wyświetli się informacja ogłaszający zwycięską stronę. Kiedy mamy już wyniki, zatrzymujemy test. Wybieramy skuteczniejszą wersję strony z wersji kontrolnej i testowej, ignorując stronę oryginalną, nawet jeśli według Google Analytics jest najlepsza – może być wyższa przez krótszy czas wczytywania. Rzeczywisty wynik starej strony pokazuje wersja kontrolna. Modyfikujemy witrynę i usuwamy z niej kod Optymalizatora, żeby nie przekierowywał już na wersje testowe strony.
Kiedy test A/B nie wystarczy
Testowanie metodą A/B sprawdzi się tylko jeśli modyfikujemy jeden fragment strony (w przykładzie: element zachęcający do subskrypcji). W przypadku większej liczby zmian mogą one wzajemnie na siebie wpływać. Jeśli chcemy sprawdzić np. czy lepsze są linki niebieskie, czarne, czerwone podkreślone czy niepodkreślone, mamy sześć kombinacji: niebieskie podkreślone, czarne podkreślone itd. W taki przypadku moglibyśmy stworzyć sześć wersji strony, jednak przy każdej dodatkowej zmiennej liczba kombinacji szybko wzrasta. Razem z nim wzrasta również liczba użytkowników koniecznych do przeprowadzenia testu. Wymaga to dużego ruchu na stronie: YouTube potrzebowało podobno dwóch tygodni na przetestowanie układu, w którym pojawiły się 1024 kombinacje.
Jeśli nie chcemy testowych zbyt wielu wersji, a liczba odwiedzin strony nie jest duża, testy A/B sprawdza się jednak doskonale.