Rzadko się zdarza, aby wpływowy dla środowiska Open Source serwis SourceForge.Net przyznawał wyróżnienie „projekt miesiąca” narzędziom przydatnym webmasterom. Tym bardziej więc jest to warte uwagi. FCKeditor to zestaw skryptów JavaScript oraz skryptów instalowanych po stronie serwera, przygotowanych m.in. w PHP. Wszystko to ma służyć dostarczeniu przemyślanego i dopracowanego edytora WYSIWYG do wstawienia na strony internetowe.
Nie jest to wprawdzie jedyne dostępne narzędzie tego typu, ale jako jedyne z darmowych oferuje tak szeroką funkcjonalność – nie poprzestaje wyłącznie na prostym formatowaniu tekstu, ale udostępnia rozbudowane narzędzia do tworzenia tabel, wklejania tekstu czy wstawiania obrazów.
W efekcie FCKeditor świetnie integruje się ze wszystkimi systemami, w których wymagana jest możliwość formatowania tekstu z poziomu przeglądarki internetowej. Są to przede wszystkim systemy zarządzania zawartością (CMS – Content Management System), blogi, webmaile, fora dyskusyjne i czaty, systemy aukcyjne i portalowe oraz wszystkie te miejsca, gdzie użytkownik ma możliwość wprowadzenia dłuższej niż jedno zdanie wypowiedzi.
Instalacja skryptu jest bardzo prosta. Opisaliśmy ją w osobnej ramce, wzbogacając o podstawowy opis najważniejszych elementów konfiguracji. Zaletą FCKeditora jest jego wysoka konfigurowalność. Począwszy od możliwości zmiany wyglądu, poprzez wybór wersji językowej (w tym polskiej), a skończywszy na wyborze dostępnych opcji w paskach narzędziowych.
Jeżeli podstawowa funkcjonalność programu nie będzie ci odpowiadać, możesz ją we własnym zakresie rozbudować. FCKeditor dostarcza zbiór funkcji API stworzonych w JavaScripcie, dzięki którym będziesz mógł tworzyć własne funkcje JS integrujące się z edytorem.
Oprócz zbioru JavaScriptów dostarczany jest także pełen zestaw skryptów do zainstalowania po stronie serwera, w wielu różnych językach programowania. Dostępne są: ASP, ASP.NET, PHP, ColdFusion, Java, Perl i Python. Skrypty te pełnią dwojaką funkcję – po pierwsze, umożliwiają wyświetlanie narzędzi dogrywanych z serwera (np. wstawianie tabel, obrazów, emotikonów i innych). Po drugie natomiast – dostarczają programistom zbiór funkcji API, które po dołączeniu do własnych skryptów (np. PHP) pozwalają zarządzać procesem generowania edytora.
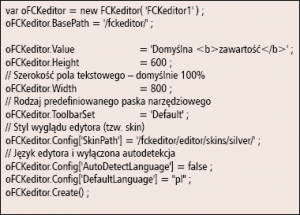
W przypadku PHP tworzony jest obiekt, a następnie za pomocą jego metod można ustalić wszelkie szczegóły konfiguracji FCKeditora. Na końcu edytor zostanie wygenerowany. Jest to metoda alternatywna w stosunku do ręcznej konfiguracji z poziomu JavaScript, którą opisano w ramkach obok.
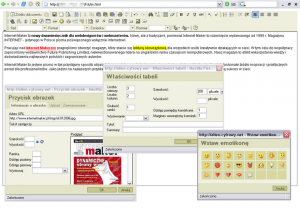
Sam edytor posiada wszystkie najważniejsze funkcje, do których przyzwyczaili się użytkownicy programu MS Word – formatowanie tekstu, wybór koloru tekstu i tła, wstawianie tabel, listy numerowane i wypunktowane (także wzajemnie zagnieżdżone), wklejanie (z oryginalnym formatowaniem lub jako czysty tekst, a także opcja \”Wklej z Worda\”), formularze, obrazy (wraz z możliwością wgrania na serwer), tablice znaków, emotikony, wyszukiwanie tekstu, drukowanie, podgląd wydruku i zapisywanie dokumentu (do indywidualnego oprogramowania). Słowem – polecamy!
Instalacja FCKeditor – krok po kroku
{tlo_1}
1. Pobierz najnowszą wersję FCKeditor
ze strony http://www.fckeditor.net/. Następnie rozpakuj zawartość i wgraj do katalogu fckeditor na serwerze lub dowolnego innego (pamiętaj wówczas o zmianie ścieżek dostępu w dalszej części instalacji). Część plików mających charakter instruktażowy lub informacyjny możesz usunąć.
{/tlo}
{tlo_0}
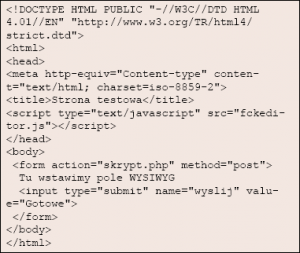
2. Przygotuj stronę HTML,
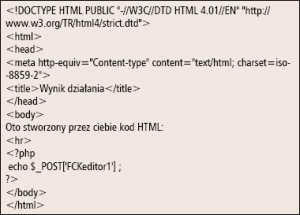
do której chcesz wstawić edytor WYSIWYG, korzystając z FCKeditor. W nagłówek HEAD wstaw odwołanie do skryptu fckeditor.js – jak w powyższym przykładzie. Pamiętaj, aby ścieżka do JavaScriptu zgadzała się z rzeczywistością (w naszym przykładzie fckeditor.js jest w tym samym katalogu).
{/tlo}
{tlo_1}
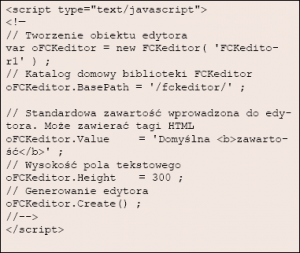
3. FCKeditor można wstawić na stronę
na dwa sposoby. Pierwszy z nich wygeneruje odpowiednie pole tekstowe za ciebie. Wystarczy, że w żądanym miejscu na stronie wstawisz powyższy kod JS. Wstawi on na stronę edytor WYSIWYG w domyślnej postaci, czyli z pełną funkcjonalnością. Nazwę FCKeditor1 możesz ewentualnie zmienić na własną. Pod taką nazwą będziesz mógł odczytać zawartość pola w skrypcie przetwarzającym wynik. Drugi sposób to zmiana w już istniejącym w kodzie strony polu texarea – szczegóły w dokumentacji.
{/tlo}{tlo_0}
4. Dodaj dodatkowe opcje konfiguracyjne,
zgodne z ramką prezentowaną obok. W ten sposób precyzyjnie ustalisz sposób prezentacji i zachowanie swojego edytora. W powyższym przykładzie używamy standardowego (pełnego) paska narzędziowego i szablonu silver (domyślnym jest default) oraz zawsze polskiej wersji językowej (bez autodetekcji). Edytor będzie miał szerokość 800 px i wysokość 600 px. Możesz doinstalować lub stworzyć własne szablony, FCKeditor posiada również w standardzie trzy zestawy ikonek.
{/tlo}
{tlo_1}
5. Na koniec przygotuj, a następnie wgraj
na serwer skrypt przetwarzający dane wynikowe o nazwie zgodnej z atrybutem \”action\” znacznika {html}