Czy giganci paliwowi przykładają wystarczającą uwagę do zapewnienia profesjonalnego wizerunku firmy także w Internecie? Przekonamy się, analizując strony główne Orlenu, BP, Statoilu oraz Shell’a.
Zbliża się czas wakacji, czyli okresu w którym następuje wzrost zapotrzebowania na paliwo, a co za tym idzie – podwyżki cen na stacjach benzynowych. Nic dziwnego więc, że zaraz po bankach producenci paliw należą do najbardziej bogatego sektora rynku. Koncerny paliwowe od zawsze inwestowały duże pieniądze w marketing i reklamę. Szczególnie popularne są bilbordy, sponsoring oraz programy lojalnościowe, w których zbieramy punkty, a potem wymieniamy je na pluszowego misia.
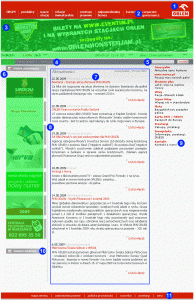
Orlen.pl
Orlen.pl
ocena 3/10
{ikona-gn03}
W dniu 25 mają 2009 strona Orlenu sprawiała nam bardzo dużo problemów. Działanie serwisu było niesłychanie powolne, na załadowanie się niektórych stron musieliśmy czekać nawet 36 sekund. Wiele odnośników prowadziło donikąd, czasem obrazy nie pojawiały się w ogóle. Odnieśliśmy wrażenie, że strona jest w trakcie remontu kapitalnego, w wersji beta. O dostępności strony dla osób niepełnosprawnych nie ma co wspominać. Również pod względem SEO vortal nie wypada najlepiej. Na stronie nie widać tagów „keywords” oraz „descriptions”, większość obrazów nie ma alternatywnych tekstów. Nie zastosowano nadpisywania adresów URL. Nawet tytuł strony nie zawiera słów kluczowych. Przejdźmy do bardziej szczegółowej analizy:
{ikona-nn01}Logo powinno znajdować się po lewej stronie – powinien być to obraz, który użytkownik zobaczy w pierwszej kolejności. Polska jest krajem, w którym czytamy od lewej do prawej, dlatego właśnie do tego rogu najpierw powędruje wzrok użytkownika.
{ikona-nn02}”Corporate Governance” – czy nie ma na to polskiego określenia, które faktycznie coś by użytkownikowi mówiło? Polacy nie gęsi…
{ikona-nn03}Obszary zaznaczone na ilustracji kolorem seledynowym to części strony, które są animowane. W większości są to reklamy, ale jest także pasek informujący o sytuacji na giełdzie oraz… powiewająca „na wietrze” flaga angielska. Każdy z elementów porusza się w inny sposób i z inną szybkością. Patrząc na stronę można dostać oczopląsu, trudno skupić się na czymkolwiek.
{ikona-nn04}Pasek nawigacji dodatkowej, zwany „okruchami chleba” (ang. breadcrumbs), jest słabo widoczny. Jasnoszary na ciemnoszarym nie tworzy wystarczającego kontrastu i i jest mało czytelny dla osoby o słabszym wzroku. Na stronie głównej widać na pasku tekst „domowa” – nazwa bardzo nieintuicyjna. Strona domowa odnosi się do prywatnej strony internetowej – wizytówki konkretnego użytkownika lub strony internetowej, która wczytuje się zaraz po otwarciu okna przeglądarki (inaczej „strona startowa”). W przypadku okruchów chleba przyjęła się nazwa „Strona główna”. Kolejnym błędem jest brak w pasku linku ułatwiającego powrót do strony głównej i tak zamiast
Teraz jesteś w : Strona główna > odpowiedzialny biznes > dobroczynność
mamy
Teraz jesteś w : odpowiedzialny biznes > dobroczynność
{ikona-nn05}Pole wyszukiwarki jest zbyt małe, powinno pozwalać na wpisanie co najmniej 25 znaków, aby użytkownik z łatwością mógł edytować zapytanie w razie popełnienia błędu.
{ikona-nn06}Strefa logowania, jako oddzielny, dodatkowy moduł powinna pojawić się w prawej kolumnie, jeśli w lewej umieszczono reklamy lub na podstronach menu.
{ikona-nn07}Tekst „Informacja prasowa” jest praktycznie niewidoczny, nawet w powiększeniu.
{ikona-nn08}W głównej części strony widoczne są jedynie aktualności. Jest to marnotrawstwo bardzo cennego obszaru, gdzie powinny pojawić się także inne ważne informacje jak ceny paliw, oferta, lokalizator najbliższych stacji paliw itp. Takie artykuły nie zainteresują przeciętnego użytkownika.
{ikona-nn09}Odnośnik „Kontakt z nami” prowadzi do strony zawierającej tekst „Niestety wystąpił błąd aplikacji”.
{ikona-nn10}Boks „Zobacz również” zawiera 28 linków i jest jakby zbiorem wszystkich odnośników, których nie dało się zamieścić gdzie indziej – kiepska architektura informacji i słaba użyteczność – nikt nie jest w stanie szybko znaleźć interesującej go opcji spośród 28 możliwości.
{ikona-nn11}W stopce brakuje informacji linku „O nas” oraz „Kontakt” – to jest miejsce, gdzie użytkownicy najpierw szukają tych informacji.
Inne strony internetowe o podobnej tematyce:
BP.pl
BP.pl
Ocena 9/10
{ikona-gn09}
BP ma najbardziej estetyczną i profesjonalnie wyglądającą stronę. Wszystkie ważne elementy są na swoich standardowych miejscach, dzięki czemu nie trzeba ich szukać – na przykład wyszukiwarka. W dodatkowo pozwala na wpisanie więcej niż 25 znaków, za co kolejny plus.
Architektura informacji także bardzo dobra – do wszystkich zakamarków serwisu łatwo dotrzeć. Tylko jeden animowany banner to ulga dla naszych oczu, nareszcie można coś przeczytać! Największym problemem jest słaby kontrast, szczególnie w nagłówkach, gdzie zgniłozielony na jasnozielonym nie dają się łatwo przeczytać.
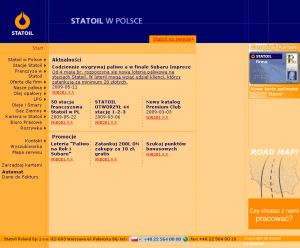
Statoil.pl
Statoil.pl
Ocena 4/10
{ikona-gn04}
W serwisie Statoil także postawiono na dużą ilość animacji, która „cieszy oko”, pytanie tylko czyje? Czy ktoś może nam powiedzieć o co chodzi w boksie z „mrugającą panią”? Serwis wygląda tak, jakby został przygotowany w pośpiechu i gdzieniegdzie jakby nie był skończony. Poza tym gołym okiem widać, że strona jest dość stara, ponieważ przygotowano ją pod rozdzielczość 800×600, która już od dawna nie jest standardem. Mając takie środki powinno się bardziej dbać o wizerunek w Internecie, aby był świeży i na czasie.
Shell.pl
Shell.pl
Ocena 4/10
{ikona-gn04}
Strona Shell’a nas zaskoczyła. Spodziewaliśmy się przynajmniej takiej jakości jak w przypadku BP. Tymczasem jest tu trochę pusto. Może dlatego, że strona dostosowana jest także do rozdzielczości 800×600? Jednak nie, bo po zmianie wielkości ekranu za prawy margines chowa nam się wyszukiwarka. Logo jest niepodlinkowane. „kontakt” w górnym menu pisany małą literą, podczas gdy reszta opcji wielką. Co znaczy „Accessibility” dla przeciętnego użytkownika?
Takie słowa są przetłumaczalne na język polski. Dobrze przynajmniej, że nie ma animacji, a na stronie głównej można znaleźć interesujące informacje, wraz z obrazkami, które zachęcają do dalszego klikania.