W tym przewodniku pokażemy, w jaki sposób wykorzystać grafiki tła, style CSS oraz elementy div do stworzenia kolumn na stronie WWW.
Dla webdesignerów, którzy przywykli do pracy z tabelami, przejście na pełne CSS bywa zniechęcające. Strony mogą nie działać w taki sposób, do jakiego się przywykło, szczególnie jeżeli zechce się powielić stare metody niedopasowane do nowych technologii.
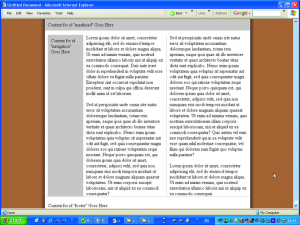
Kolumny to właśnie przykład takiego konfliktu. Komórki tabel można rozciągać na wysokość całego elementu. Toteż w przypadku trzykolumnowej tabeli (jedna na nawigację i dwie na tekst), każde tło może zostać bez problemu dopasowane do wysokości całej tabeli.
Dla porównania, tła dla elementów określonych stylami CSS kończą się tam, gdzie kończy się treść. Jeżeli zatem stworzysz trzykolumnowy design, a kolumna z nawigacją zajmuje tylko połowę wysokości pozostałych tabel, tło okaże się być za krótkie. W niektórych projektach nie ma to z pewnością znaczenia, ale już w większości designów równe tło wymagane jest we wszystkich kolumnach.
Mimo że istnieją hacki pozwalające na wymuszenie wysokości diva odpowiadającej wysokości okna przeglądarki, to żaden z nich nie jest niezawodny. Zamiast tego, lepiej będzie użyć grafik tła, które zawierają podział na kolumny, a następnie umieścić je jako jedną warstwę pod wszystkimi elementami.
Należy jednak zwrócić uwagę na to, że Internet Explorer posiada tendencję do przesuwania wypośrodkowanego tła o jeden piksel w zależności od rozmiaru okna przeglądarki. Dlatego oprócz upewnienia się, że twój projekt jest odpowiednio przygotowany (np. poprzez dodanie elastycznego obramowania na krawędziach), pamiętaj, aby zawartość strony była wyższa aniżeli standardowy rozmiar okna przeglądarki. Lub po prostu unikaj wypośrodkowanych stron.
Stwórz grafikę na tło za pomocą Photoshopa
{tlo_1}
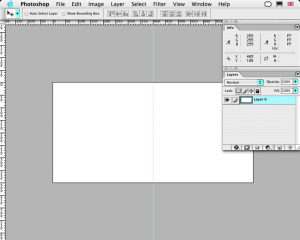
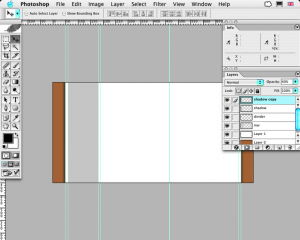
Krok 1: Nanieś środkową linię
Utwórz nowy dokument o szerokości 800 pikseli i wysokości 400 pikseli.
Trzymając wciśnięty Alt, kliknij na warstwie tła (od teraz będzie ona \”pływać\”). Upewnij się, że zaznaczyłeś w menu pozycję View > Snap. Następnie przenieś prowadnicę dokładnie na środek ilustracji, tworząc w ten sposób linię stanowiącą punkt odniesienia dla dalszych pomiarów.
{/tlo}
{tlo_0}
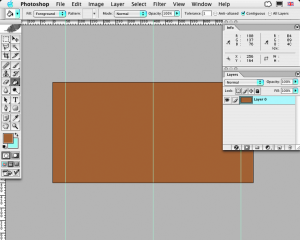
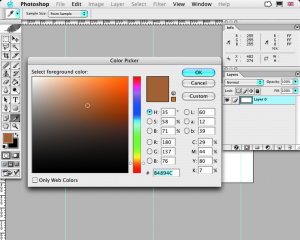
Krok 2: Wybierz kolor
Wykorzystaj narzędzie do zaznaczania w połączeniu z paletą informacyjną, aby odmierzyć równe odcinki z każdej strony środkowej linii (350 px w obu kierunkach). Możesz posłużyć się dodatkowymi prowadnicami do oznaczania dystansu. Wybierz kolor i zapisz na boku jego wartość w heksach (jest ona wyświetlana w oknie narzędzia Color Picker).
{/tlo}
{tlo_1}
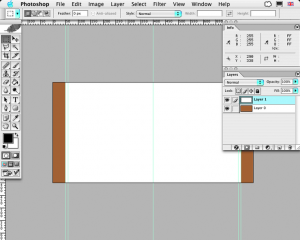
Krok 3: Wypełnij tło
Użyj narzędzia Paint Bucket do wypełnienia tła. Dodaj nową warstwę, zaznacz obszar zdefiniowany w kroku 2 i wypełnij go na biało. Możesz przeciągnąć dodatkowe prowadnice blisko krawędzi białego pola w celu zdefiniowania marginesów na stronie (w przeciwnym wypadku jej zawartość będzie bezpośrednio przylegać do wyznaczonych boków).
{/tlo}{tlo_0}
Krok 4: Dodaj kolumnę z menu
Wydziel kolejny obszar z lewej części ilustracji. Wypełnij go szarym kolorem, aby odróżnić nową kolumnę. Powinien mieć on szerokość 121 pikseli, ponieważ pozwoli to na pomieszczenie równych kolumn oraz jednego wolnego piksela w roli separatora.
{/tlo}
{tlo_1}
Krok 5: Dodaj cienie
Narysuj na wydzielonych warstwach przezroczyste gradienty w celu dodania cieni z każdej strony białych obszarów. W obu przypadkach stwórz nową warstwę poprzez przeciągnięcie 15 px gradientu, zmniejszenie nieprzezroczystości do poziomu 40% (w palecie warstw), a następnie obcięcie pozostałych zbędnych fragmentów.
{/tlo}
{tlo_0}
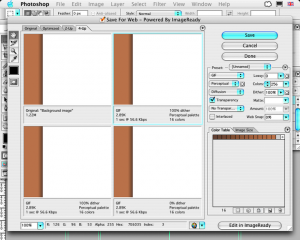
Krok 6: Wyeksportuj pliki
Zapisz plik z zachowaniem warstw i wyeksportuj sekcję, którą zdefiniowałeś w punkcie 1 jako GIF. Wypełnij tę przestrzeń białym kolorem i skopiuj do nowego pliku. Następnie wyeksportuj go jako drugą ilustrację.
{/tlo}
Złóż stronę w Dreamweaverze
{tlo_1}
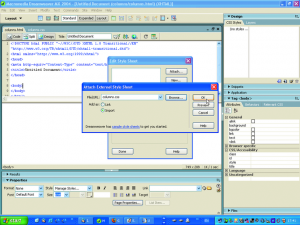
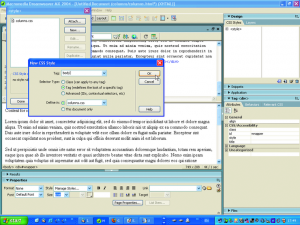
Krok 1: Zapisz pliki HTML i CSS
Wejdź do menu File > New, wybierz Basic page, zaznacz pozycję Make dokument XHTML compliant z sekcji HTML i kliknij na Create. Zapisz ten plik jako columns.html.
Ponownie otwórz File > New, wybierz jako typ pliku CSS, kliknij na Create i zapisz ten plik jako columns.css.
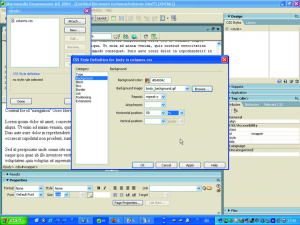
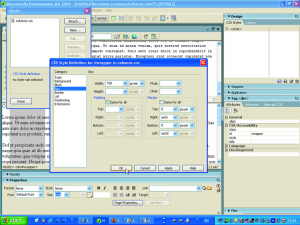
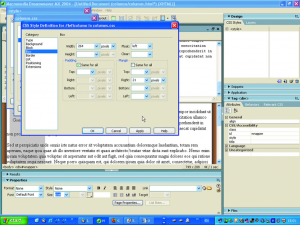
Wybierz z menu Style > Manager Styles w panelu Properties inspector, kliknij na Attach, aby załączyć plik, wybierz import i przeprowadź operację na pliku columns.css.
{/tlo}
{tlo_0}
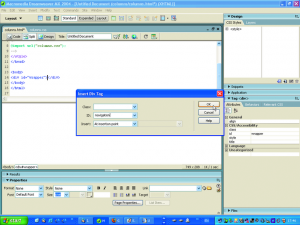
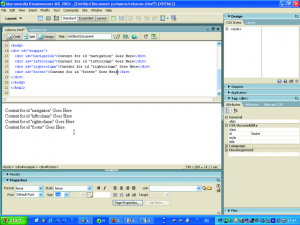
Krok 2: Wrapper i divy z nawigacją
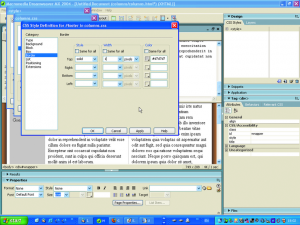
Kliknij OK, a następnie Done. Wybierz pozycję Layout category z menu Insert. Kliknij na opcji Insert Div Tag, wpisz \”wrapper\” w pole ID i kliknij OK. Użyj klawisza Backspace do usunięcia automatycznie dodanej zawartości i ponownie kliknij na pozycji Insert Div Tag. Tym razem nadaj nazwę \”navigation\” i ponownie kliknij OK.
{/tlo}
{tlo_1}
Krok 3: Divy kolumny i stopki
Jeszcze raz kliknij na pozycji Insert Div Tag i wpisz nazwę \”leftcolumn\” (lewa kolumna) w pole ID. Z menu Insert wybierz opcję After Tag oraz {html}