W tym przewodniku pokażemy, jak stworzyć od podstaw layout serwisu internetowego fikcyjnej marki piwa „InternetBeer”. Styl strony nawiązuje do serwisów amerykańskich producentów tego zacnego trunku.
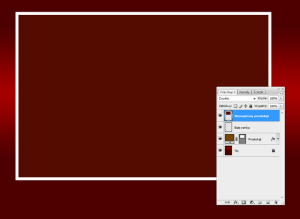
Nasz projekt rozpoczniemy od stworzenia tła w postaci gradientu w odcieniach czerwonego oraz białego prostokąta, który będzie głównym elementem naszego serwisu.
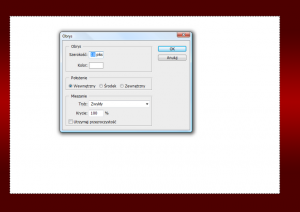
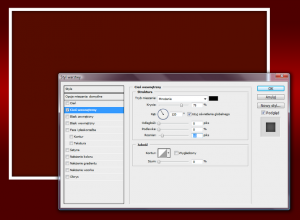
Następnym krokiem będzie stworzenie ramki wewnątrz prostokąta. Aby to uczynić, musimy zaznaczyć warstwę z prostokątem, klikając na nią w panelu warstw i jednocześnie przytrzymując klawisz CTRL. W momencie, kiedy zaznaczymy nasz obszar, tworzymy nową warstwę, a następnie z menu Edycja wybieramy opcję „obrysuj” i ustawiamy parametry tak, jak na obrazku poniżej.
Ramkę tworzymy białą. Co prawda zaraz po jej zrobieniu nie będziemy jeszcze widzieli gotowego efektu, ale posłuży nam ona do stworzenia idealnie proporcjonalnego prostokąta wewnątrz głównego pola.
Teraz klikamy na warstwę z ramką, zaznaczając ją w identyczny sposób, jak prostokąt wyżej poprzez kliknięcie na panelu warstw lewym klawiszem myszy i przytrzymując klawisz CTRL. Następnie przy użyciu menu Zaznacz/Odwrotność zaznaczamy obszar do pomalowania. W tym celu tworzymy nową warstwę i za pomocą narzędzia do wypełniania kolorem (wiadro z farbą), wypełniamy kolorem #550c00 cały obszar wewnątrz prostokąta.
Następnie zaznaczamy zewnętrzny obszar używając Magicznej Różdżki z przybornika i kasujemy go za pomocą klawisza Delete.
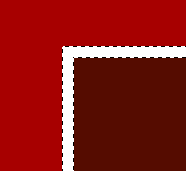
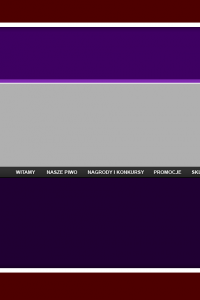
Po tej operacji nasz obszar pracy powinien wyglądać w taki sposób, jak na obrazku poniżej (podobnie panel warstw).
Mając gotowe tło, możemy przejść do następnego etapu zadania.
Przygotowanie wewnętrznego prostokąta
Wewnętrzny prostokąt należy wycieniować w taki sposób, aby sprawiał wrażenie, że wnętrze głównej części jest ukryte pod białą ramką. W tym calu klikamy dwa razy na warstwę wewnętrznego prostokąta i w menu Cień Wewnętrzny ustawiamy następujące parametry.
Kolejnym etapem będzie podzielenie wnętrza strony na odpowiednie obszary zawierające logo, splash oraz tekst promocyjny. W tym celu za pomocą narzędzia Zaznaczenie prostokątne (M) tworzymy odpowiednie prostokąty i malujemy je w następujący sposób. Pamiętajcie aby malować prostokąt będący wewnątrz białej ramki. Nie tworzymy nowych warstw.
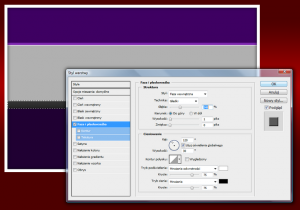
Kiedy już „pokroimy” wewnętrzny prostokąt na mniejsze części, zajmiemy się stworzeniem menu. Będzie ono lekko wypukłe.
Pasek tworzymy w nowej warstwie, a następnie we właściwościach warstwy wybieramy opcję faza i płaskorzeźba i ustawiamy następujące parametry.
Tworzymy menu i inne teksty.
Kiedy mamy już gotowe pole przeznaczone na menu, możemy wypełnić je treścią. Podamy w tym miejscu nazwy działów w serwisie. Ja używam do tego pogrubionej czcionki Arial w rozmiarze 11 pt., dodając ponadto cień pod tekstami za pomocą właściwości warstwy.
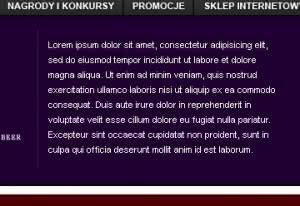
Kolejnym etapem będzie podzielenie menu za pomocą linii, tak jak na obrazku poniżej. Możemy to wykonać wykorzystując prostokąty, zaznaczenie prostokątne lub narzędzia ołówka.
Teraz stworzymy logo. Do stworzenia napisu wykorzystałem czcionkę Little Lord Fontleroy, którą można pobrać np. ze strony http://www.dafont.com/little-lord-fontler.font.
Szykując logo, każdy napis umieszczamy w oddzielnej warstwie. Dodatkowo napis „Beer” zaokrąglamy za pomocą narzędzia Zniekształcanie tekstu.
Następnie pod tekst w logo wstawiamy cień. Korzystamy w tym celu z właściwości warstwy. Natomiast za pomocą miękkiego pędzla możemy dodać błysk na literce B:
Nasze logo można dodatkowo urozmaicić poprzez naniesienie wzoru z przybornika. W celu lepszego wykończenia górnego paska dodajemy jeszcze cieniowane linie.
Linie tworzymy za pomocą prostokątnego zaznaczenia, które wypełniamy kolorem fioletowym, a środek usuwamy miękkim pędzlem gumki.
Główny obrazek
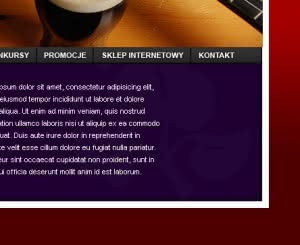
Mając gotowe logo, możemy wstawić główny obrazek w miejsce środkowego paska. Do paczki dodałem kilka przykładowych grafik do pocięcia. Pochodzą one ze strony http://www.scx.hu i nie mogą być wykorzystywane do prawdziwych komercyjnych projektów.
Na ilustracji powyżej widać także, że wstawiłem dodatkowo zdjęcie piwa. Pod szklanką dodałem podobny cień do tego znajdującego się pod logiem. Aby wykończyć nasz, projekt dodamy jeszcze kilka eleganckich napisów oraz motto firmy i panel promocyjny.
Motto firmy powinniśmy ładnie wyróżnić. Dlatego powinno być napisane inną czcionką niż pozycje w menu. Proponuję dla tego stylu systemową czcionkę Georgia lub Times New Roman.
Pod motto dodajemy cień i uwypuklenie dokładnie w takim sam sposób, tak jak miało to miejsce w przypadku listwy pod menu.
Tekst obok oddzielamy linią zrobią za pomocą ołówka. Tekst napisany jest czcionką Arial w rozmiarze 11 pt.
Teraz możemy wykończyć naszą główną część strony, dodając drobne elementy tła. Proponuję skorzystać z kształtów dołączonych do Photoshopa.
Cały projekt po skończeniu wygląda tak: