W pierwszej części niniejszego poradnika pokażemy, jak zrobić ujęcia na zielonym tle za pomocą zwykłej kamery DV, jednocześnie stosując profesjonalne efekty specjalne.
Co budujemy? Stworzymy magię na miarę Hollywood za pomocą kamery DV, zielonego tła, After
Effects oraz Flash CS3. Robienie ujęć i osiągnięcie profesjonalnego rezultatu jest prostsze, tańsze i łatwiejsze niż się nam wydaje. Nauczymy się, jak się przygotować i zrobić kluczowe ujęcia przy wykorzystaniu After Effects, a następnie zaimportować to wszystko z kanałem alfa we flashu.
Technika zielonego/niebieskiego tła jest wykorzystywana w przemyśle filmowym od lat 50. ubiegłego wieku. Zmienił się proces obróbki, założenia pozostały te same. Ustawimy aktora przed równomiernie oświetlonym monochromatycznym tłem, a następnie za pomocą technicznych zabiegów usuniemy tło, po czym nałożymy obraz z naszym tematem na nowe środowisko. Proste!
I nie potrzebujemy hollywoodzkiego budżetu, by to wypróbować. Wszystko, czego potrzebujemy to kamera DV, monochromatyczny papier w kolorze zielonym, oświetlenie, trochę cierpliwości oraz pakiet oprogramowania, za pomocą którego zmontujemy film. Naturalnym wyborem jest After Effects – wyposażono go w potężne narzędzia edycyjne; za jego pomocą usuniemy też zielony kolor.
W przykładzie (final_site.swf) zaprojektowałem stronę z zapętlonym menu. W pierwszej część tutoriala zajmiemy się samymi ujęciami, przygotowaniem filmu i jego montażem we flashu. W części drugiej przyjrzymy się efektom specjalnym.
Porada eksperta: warstwy
Świetnym trikiem kompozycyjnym jest nałożenie na elementy wideo warstw Photoshopa. Obecnie jest to bardzo proste, gdyż moduł importu PSD umożliwia wprowadzenie naszego projektu graficznego przy jednoczesnym zachowaniu przezroczystości.
Jeśli napotkamy jakieś problemy z usuwaniem koloru tła, pomyślmy jak zamaskować owe obszary wideo za pomocą statycznych elementów. W naszym przykładzie przed dziewczyną siedzą- cą na łące umieściliśmy kwiaty. Dzięki temu nie tylko dodaliśmy wrażenia głębi do sceny, ale pomogliśmy też w połączeniu filmu z resztą kompozycji, przy jednoczesnym zakryciu niewielkiej powierzchni z prześwitującym zielonym kolorem u dołu sceny.
{tlo_1}
Krok 1: znajdujemy ekipę
W przypadku ujęć tego rodzaju będziemy potrzebować
pomocy. Od lewej strony stoją: Stephen Raynes,
odpowiedzialny za światło, Louise Connor, nasza aktorka,
oraz kamerzysta Ben Jones. Ben przedstawił
swoje porady dotyczące filmowania z zielonym tłem
w dalszej części tego tutorialu.
{/tlo}
{tlo_0}
Krok 2: przygotowujemy zielony ekran
Może to się okazać tańsze, niż nam się wydaje. Taki
papier w zielonym kolorze można już nabyć za mniej
niż ok. 30 zł. Jest jasny, dosyć trwały i można go zawiesić
na ścianie z użyciem maskującej taśmy.
{/tlo}
{tlo_1}
Krok 3: rozważania na temat światła
Skorzystaliśmy z trzypunktowego systemu oświetlenia
Arri. Ważne jest, by zielony był równo oświetlony. Możemy improwizować z kupionymi w sklepie lampami
halogenowymi i białymi ekranami, dopasowując światło
rzucane na obiekt. Celem jest wyeliminowanie cienia.
{/tlo}
{tlo_0}
Krok 4: improwizujemy
Eksperymentowaliśmy z białymi ekranami, tak by oddać
naturalne źródło światła w naszym studiu – przesuwaj
ącą się ścianę otwierającą się na ogród. Zachowuj
ąc płaskie podświetlenie tła, możemy eksperymentować
z naszym światłem. Starajmy się unikać
jasnego tła i słabo oświetlonego obiektu.
{/tlo}
{tlo_1}
Krok 5: planujemy ujęcia
Zaplanujmy wszystkie szczegóły, zwracając uwagę na to, w co ubrany jest obiekt i z jakich rekwizytów korzysta. Upewnijmy się, że ubranie i rekwizyty nie absorbują zbyt wiele koloru. Przy robieniu naszych ujęć mieliśmy problemy z sukienką w złotym odcieniu, która w jasnym świetle wyglądała jakby była biała. Sukienka absorbowała trochę zielonego tła, co powodowało późniejsze problemy z usuwaniem zielonego koloru.
{/tlo}
{tlo_0}
Krok 6: robimy ujęcia
Użyliśmy kamery Canon XM2 3CCD Mini DV – kamery
z właściwym odwzorowaniem kolorów. Można oczywiście
użyć innej kamery DV. Jeśli jednak korzystamy
z kamery wyposażonej w twardy dysk, upewnijmy się,
że zapisywany film ma maksymalny dostępny rozmiar
obrazu i maksymalną jasność dostępną dla kamery.
{/tlo}{tlo_1}
Krok 7: mierzymy natężenie światła
Nasza kamera ma wbudowany \”wzór zebry\” i funkcję
balansu bieli. W podglądzie \”wzór zebry\” pomaga
w ustawieniach światła, wykrywając czy natężenie
światła jest równomierne. Możemy użyć światłomierza,
jednak rozwiązanie wbudowane w kamerę jest
poręczniejsze w użyciu.
{/tlo}
{tlo_0}
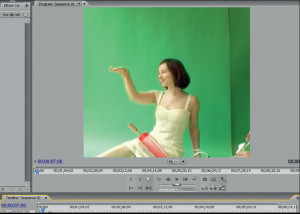
Krok 8: mieścimy się w kadrze
Ujęcia wykonaliśmy przy \”zafiksowanej kamerze\”
(została ona unieruchomiona w jednym miejscu).
Zastosowaliśmy statyw Manfrotto, aby wyeliminować
przypadkowe poruszenia kamerą.
{/tlo}
{tlo_1}
Krok 9: duże jest najlepsze
Gdy ujęcia trafią do programu w rodzaju Premiere lub
Final Cut Pro, ważne jest sprawdzenie opcji przechwytywania.
Będziemy potrzebować plików, które są
maksymalnie skompresowane. Gdy zestawiamy ze
sobą kolory, najlepiej, by nasze pliki zachowały jak
najwięcej informacji o kolorach.
{/tlo}
{tlo_0}
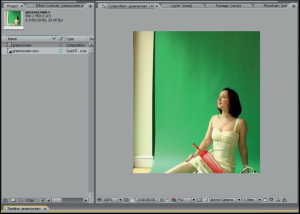
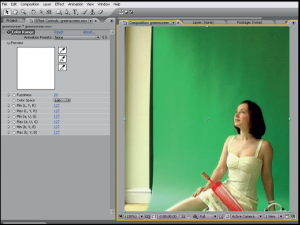
Krok 10: After Effects
Przechodzimy do After Effects i wybieramy File →
Import File i importujemy film greenscreen.mov. Klikamy
i przenosimy film z okna projektu do małej ikony
Create a new composition znajdującej się na pasku
z filmami. W ten sposób rozpoczniemy tworzenie
nowej kompozycji z już umieszczonym tam filmem.
{/tlo}
{tlo_1}
Krok 11: podrasowywanie
Film będzie optymalizowany we flashu i After Effects
toteż nastąpi pewna utrata jakości. Rozjaśnienie go
teraz pozwoli zachować jaskrawość później. Zastosujemy
Effect → Color correction → Hue/saturation,
aby zwiększyć główne nasycenie do 8. Zwiększamy
także jasność i kontrast.
{/tlo}
{tlo_0}
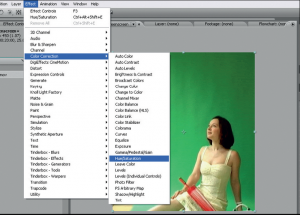
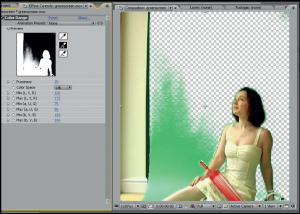
Krok 12: zakres koloru
Do usunięcia zielonego koloru z filmu zastosujemy
narzędzie Color range. Jest ono dostępne w standardowej
wersji pakietu After Effects i możemy go wybrać
poprzez Effect →Keying →Color range. Pojawi
się w panelu kontrolnym efektów jako panel podglądu
z trzema zakraplaczami.
{/tlo}{tlo_1}
Krok 13: usuwanie zielonego
W głównym oknie klikamy miejsce charakteryzujące
się największą intensywnością zielonego, używając
zakraplacza, który znajduje się najwyżej. Część koloru
zielonego zniknie. Wybieramy środkowy zakraplacz,
a następnie klikamy i przenosimy go do okna podglądu
w panelu efektów. W miarę jak będziemy klikać wokół
obiektu, coraz więcej zielonego będzie usuwane.
{/tlo}
{tlo_0}
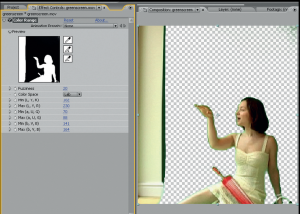
Krok 14: błędy
Odwołamy się do osi czasu i użyjemy trzeciego zakraplacza
do przywrócenia kolorów, które zostały usunięte
przez pomyłkę. To pomoże zachować ich widoczność.
Ze względu na oblewanie kolorem, sukienka była
szczególnie narażona na zalanie kolorem zielonym.
{/tlo}
{tlo_1}
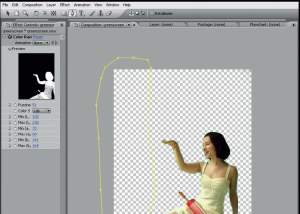
Krok 15: czyszczenie
W wersji profesjonalnej pakietu After Effects możemy
skorzystać z efektu Spill suppressor. W naszym przypadku
klikamy obiekt za pomocą zakraplacza, tam
gdzie zielony \”przeciekł\”. Rozlanie zmniejszamy poprzez
regulację suwakiem. Tworzymy maskę za pomocą narzędzia PEN usuwającego krawędzie studia.
{/tlo}
{tlo_0}
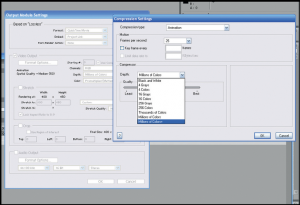
Krok 16: eksport
Klikamy nazwę komputera, następnie stosujemy kombinację
klawiszy Ctrl+m. W opcji Current Settings ustawiamy
Quality i Resolution na maksymalny zakres. Klikamy
Output module i w opcji Format wybieramy QuickTime
movie. W opcjach formatu wybieramy Animation
z opcją Millions of Colors+. Wybieramy Output to:
i nadajemy nazwę \”girlinmeadow.mov\”. Renderujemy.
{/tlo}
{tlo_1}
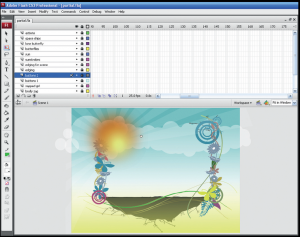
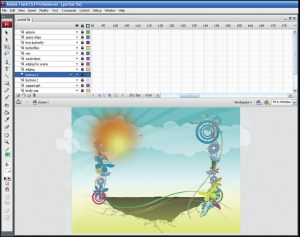
Krok 17: przełączamy się na flasha
Otwieramy plik partial.fla. Zawiera on brakującą scenę
łąki. Jako plik PSD możemy go importować za pomoc
ą modułu plików PSD. Na osi czasu flasha tworzy on
nowe warstwy, które odpowiadają oryginalnym warstwom
w Photoshopie. Każdą warstwę możemy zoptymalizować
i przekonwertować w klip filmowy, któremu
nadajemy nazwę.
{/tlo}
{tlo_0}
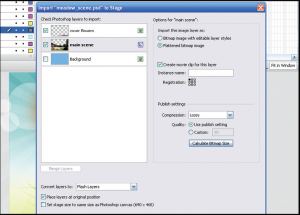
Krok 18: warstwy na klipy
Wybieramy File →Import →Import to stage →meadow_scene.psd. W polu dialogowym importowania
PSD wybieramy Convert layers to Flash layers. Zaznaczamy
każdą warstwę i wybieramy Create movie clip
from this layer. Flash automatycznie zamieni obydwie
warstwy w klipy filmowe i utworzy dla nich nowe
warstwy.
{/tlo}
{tlo_1}
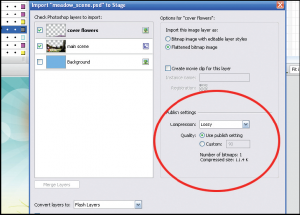
Krok 19: optymalizacja warstw
W Publish settings wybieramy poziomy optymalizacji
warstw. Zastosowanie Lossless oznacza brak kompresji,
Lossy korzysta z domyślnych ustawień dla
kompresji, które możemy zmienić decydując się na
Custom. Klikamy Calculate bitmap size, aby zobaczyć
rozmiar pliku dla każdej warstwy. Klikamy OK.
{/tlo}
{tlo_0}
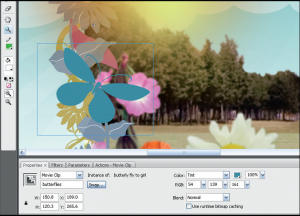
Krok 20: rozmieszczanie warstw
Flash tworzy dwie nowe warstwy o takich samych nazwach
jak w Photoshopie. Tworzy także dwa nowe
symbole w bibliotece (main scene i cover flowers). Na
osi czasu, z wciśniętym klawiszem Ctrl, klikamy obydwie
warstwy i korzystamy z modułu Properties inspector
do określenia ich pozycji – X 176,9 i Y 88,3.
{/tlo}{tlo_1}
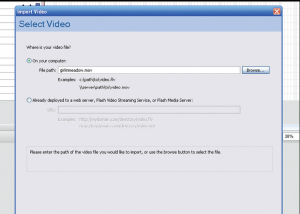
Krok 21: importujemy film
Tworzymy nową warstwę i nazywamy ją \”video\”. Wybieramy
File →Import →Video i otwieramy okno dialogowe
dekodera wideo flasha. Teraz zastosujmy opcję
Browse do odnalezienia pliku girlinmeadow.mov. Klikamy
Next.
{/tlo}
{tlo_0}
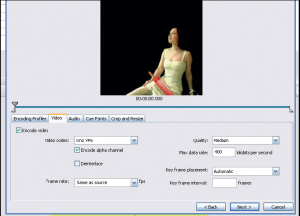
Krok 22: kodowanie
W oknie, w którym decydujemy o rozmieszczeniu elementów,
wybieramy Progressive download. Ta opcja
umożliwi strumieniowe przesyłanie wideo oraz utworzy
element wideo flasha dołączony do naszego filmu.
Klikamy Next . Domyślnie korzystamy z kodeka
on2vpc. Nie zapomnijmy też o zaznaczeniu opcji Encode
alpha channel.
{/tlo}
{tlo_1}
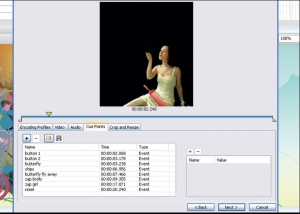
Krok 23: podpowiedź flasha
Klikamy zakładkę Cue points. Tutaj umieszczono
wskazówki, które znajdą się w metadanych FLV. Są
one następnie odczytywane przez ActionScript, a wywoływane są zdarzenia takie jak animacje. Odwołujemy
się do osi czasu, by obejrzeć wideo, i wciskamy
klawisz +, by dodać punkty wywołania.
{/tlo}
{tlo_0}
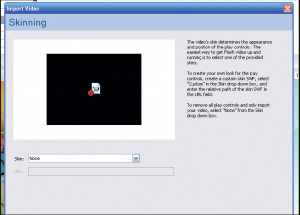
Krok 24: opcje skóry
Gdy już dodaliśmy punkty wywołania, klikamy Next.
W Skin options wybieramy None. Element FLV pojawi
się w warstwie wideo. Wciskamy kombinację klawiszy
Alt+F7, by przejść do opcji Component inspector.
Zmieniamy Auto rewind na False. Dzięki temu wideo
zatrzyma się na ostatniej klatce.
{/tlo}
{tlo_1}
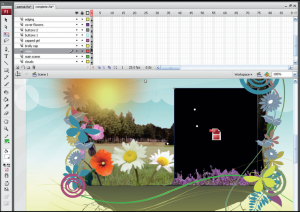
Krok 25: przykrywanie
Klikamy i przenosimy warstwę wideo, dopóki nie
umieścimy jej między główną sceną i warstwami wideo.
Dzięki temu zabiegowi wywołamy złudzenie, że
kwiaty znajdują się przed dziewczyną. Umieszczamy
element FLV na pozycji X 523.0 i Y 198,5. Elementowi
FLV nadajemy nazwę girlinmeadow.
{/tlo}
{tlo_0}
Krok 26: przykładowe nazwy
W scenie mamy pewną liczbę animowanych klipów
wideo, które w pierwszej ramce mają komendę ActionScriptu
– stop. Ważne jest, by miały one przypisane
przykładowe nazwy, gdyż w następnym Kroku ActionScript
będzie z nich korzystać do wywoływania
zdarzeń animacji.
{/tlo}
{tlo_1}
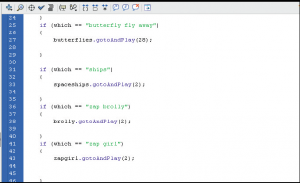
Krok 27: nasłuchiwanie
Odbiornik kodu czeka na punkty wywołań w pliku
FLV. W pliku complete.flv klikamy pierwszą ramkę
warstwy actions. Wciskamy F9, by wyświetlić zdarzenia.
Linie 25-27 mówią, że jeśli punkt wywołania butterfly
fly away zostanie osiągnięty, klip filmowy o nazwie
\”butterflies\” będzie odtwarzany od ramki 28.
{/tlo}
{tlo_0}
Krok 28: przykładowe animacje
Kopiujemy kod ActionScript do naszego przykładu. Wszystkie klipy z animacją filmową mają przykładowe nazwy, a poprzez wciśnięcie kombinacji klawiszy Ctrl+Enter będziemy mogli zobaczyć wywoływane animacje jako pliki FLV, powiązane z punktami wywołania.
{/tlo}