Prowadząc sklep internetowy w oparciu o skrypt osCommerce, możesz łatwo dostosować jego możliwości do swoich potrzeb, co zaprezentowaliśmy w poprzednim numerze Internet Makera. Aby jednak twoja praca nie poszła na marne, musisz zapewnić sklepowi dużą odwiedzalność. Co zatem należy zrobić, aby strona zajmowała wysokie miejsca w wyszukiwarkach i klienci łatwo do niej trafili?
Sklepy oparte na osCommerce nie należą do
najłatwiejszych do wypozycjonowania. Największą
wadą osCommerce jest jego budowa,
a dokładniej przestarzały kod. PHP i HTML przenikają
się i mieszają ze sobą tak, że trudno czasem odszukać
w niektórych plikach właściwą treść strony.
Chociażby z tego powodu właściciele sklepów mają utrudnione
zadanie w starciu z nowoczesnymi serwisami zaprojektowanymi
od podstaw. Także konkurencja pomiędzy
sklepami nie ułatwia zadania. Zatem co można zrobić,
aby właśnie nasz sklep zwrócił uwagę internautów
i był odwiedzany w pierwszej kolejności?
Najważniejsze to zadbać o treść i częste aktualizacje
sklepu, ponieważ wszelkie nowości to znak, że nasza
witryna żyje i ma się dobrze. Druga ważna rzecz to
linki zewnętrzne kierujące do naszego serwisu. Prawdą
jest, że każda wzmianka o stronie na forach czy
innych witrynach może przyczynić się do jej większej
oglądalności. Niemniej nie można przesadzić i posunąć
się do spamowania katalogów stron, ponieważ takie
działanie może tylko zaszkodzić. Zamiast poświęcać
cenny czas na żmudne kolekcjonowanie odnośników,
zajmij się w pierwszej kolejności tym, co przyniesie
wymierne korzyści w przyszłości.
Optymalizację sklepu warto zacząć od dodania obsługi
\”przyjaznych linków\”. Dzięki temu zmianie ulegną adresy
podstron serwisu, w tym podstron z produktami. Jest to
koniecznie, ponieważ domyślne adresy generowane przez
osCommercie wyglądają mało intuicyjnie, nie wspominając
już o tym, że nic nie mówią o danym produkcie. Instalacja
przyjaznych adresów URL pozwoli zawrzeć w nich
słowa kluczowe, a także znacznie skróci ich długość.
Ważna jest również mapa serwisu, która ma za
zadanie wyświetlić strukturę kategorii i produktów
w naszym sklepie. Dzięki temu klienci będą mogli szybciej
dotrzeć do wszelkich zakamarków serwisu. Istnieje
także drugi rodzaj mapy witryny, która tworzona jest
w formacie XML. Pozwala ona na dodanie struktury
serwisu do wyszukiwarki Google. Ta mapa ma
pozytywny wpływ na indeksowanie strony w wyszukiwarkach.
Mapę strony można uaktualniać z dowolną
częstotliwością, dzięki czemu Google otrzyma
informacje o najważniejszych stronach i ewentualnych
datach zmian.
Przystępując do optymalizacji sklepu, warto zapoznać
się z narzędziami dla webmasterów, jakie oferuje
Google. Dostępne statystki mogą okazać się przydatne
przy wyborze najtrafniejszych fraz. Wskażą również
podstrony serwisu, do których roboty wyszukiwarki nie
mogły dotrzeć lub na których wykryły błędy.
Optymalizując swoją stronę, nie zapominaj o tym,
aby była ona przyjazna przede wszystkim dla użytkowników,
a nie tylko wyszukiwarek. Nie przedstawiaj internautom
innej treści niż ta pokazywana wyszukiwarkom
(tzw. maskowanie). Zadbaj także o to, aby serwis
rozrastał się systematycznie, a nie tylko z doskoku.
Wprowadzenie wszystkich opisanych elementów
zajmie niewiele czasu, ale w dłuższej perspektywie
powinno przynieść doskonałe efekty. Niektóre zmiany
wpłyną korzystnie nie tylko na indeksację sklepu
przez wyszukiwarki, ale również poprawią nawigację
i ułatwią poruszanie się po serwisie zwykłym klientom,
dzięki czemu będą oni częściej wracać na twoją stronę.
Plik .htaccess
.htaccess to
domyślna nazwa
pliku konfiguracyjnego
serwera
Apache. Modyfikując
jego zawartość,
możesz wpływać
np. na przekierowania
domeny.
Plik .htaccess
wpływa tylko na
katalog, do którego
został wgrany, wraz
z podkatalogami.
{tlo_1}
1. Wybierz odpowiednią kontrybucję
Przy pozycjonowaniu sklepu w wyszukiwarkach
każdy detal będzie miał
znaczenie. Przyjazne linki nie tylko poprawią
skuteczność indeksowania podstron przez boty
wyszukiwarek, ale również będą wyglądać bardziej
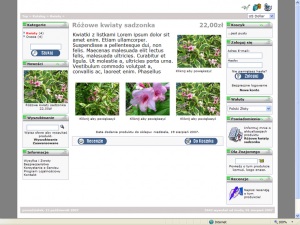
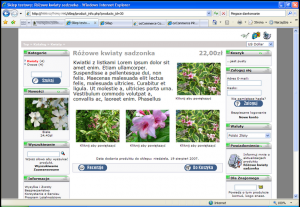
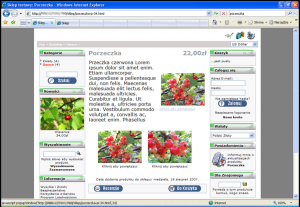
elegancko. Niewiele mówiący adres {stala}www.twojsklep.com/product_info.php?products_id=30{/stala}, znacznie lepiej będzie prezentować się
pod postacią {stala}www.twojsklep.com/rozowe-kwiaty-sadzonka-p-30.html{/stala}. W tym celu ściągnij
dodatek Ultimate SEO URLs, dostępny na stronie
{stala}http://addons.oscommerce.com/info/2823{/stala}.
{/tlo}
{tlo_0}
2. Rozpocznij instalację
Instalację rozpocznij od wgrania plików {stala}seo.class.php{/stala} do katalogu
{stala}includes/classes{/stala} oraz {stala}reset_seo_cache.php{/stala} do {stala}admin/includes{/stala}. Następnie
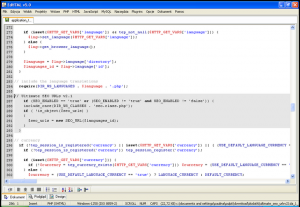
w pliku {stala}/includes/application_top.php{/stala} dodaj warunek odpowiadający za
działanie przyjaznych linków.
{/tlo}
{tlo_1}
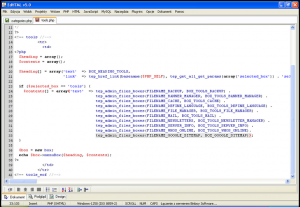
3. Wprowadź zmiany w funkcji tep_href_link
To jedna z istotniejszych zmian wprowadzanych w celu instalacji
kontrybucji Ultimate SEO URLs. Otwórz do edycji plik {stala}includes/functions/html_output.php{/stala} i na samym początku, przed definicją funkcji {stala}tep_href_lin{/stala},
dodaj warunek wczytywania SEO URLs.
{/tlo}
{tlo_0}
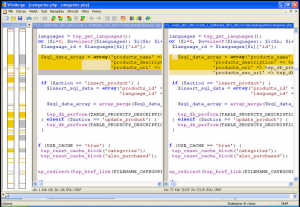
4. Poddaj edycji plik admin/categories.php
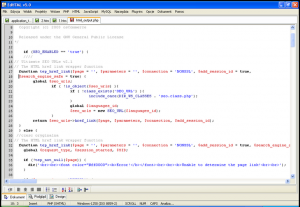
Korzystając z programu do porównywania zawartości plików (np.
WinMerge), otwórz oryginalny plik {stala}admin/categories.php{/stala} oraz jego
odpowiednik dostarczony wraz z całą kontrybucją. Wyszukaj różniące się fragmenty,
odpowiedzialne za odczytywanie i zapisywanie informacji potrzebnych
do generowania przyjaznych linków i wprowadź je do pliku na serwerze.
{/tlo}
{tlo_1}
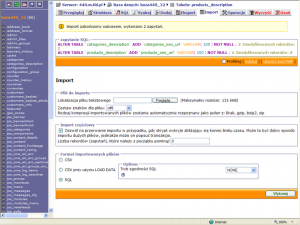
5. Dodaj funkcje i rekordy do bazy danych
W pliku {stala}admin/includes/functions/general.php{/stala}, tuż przed końcowym
tagiem, dodaj definicję funkcji czyszczącej pamięć sesji w bazie danych.
Określ również miejsce, w którym zapisywane będą przyjazne linki. W tym celu
wykonaj operację w panelu
{stala}phpMyAdmin: ALTER TABLE\’categories_description\’ ADD
\’categories_seo_url\’ VARCHAR( 100 ) NOT NULL ; ALTER TABLE \’products_description\’ ADD
\’products_seo_url\’ VARCHAR( 100 ) NOT NULL ;{/stala} .
{/tlo}
{tlo_0}
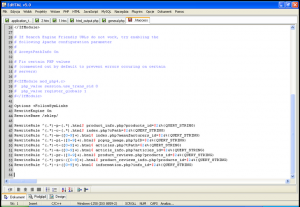
6. Zmodyfikuj plik .htaccess
Stwórz w dowolnym edytorze tekstowym plik {stala}.htaccess{/stala}. Zapisz regułę
{stala}\”RewriteBase /twojkatalog/\”{/stala}, wskazującą katalog ze skryptem osCommerce
jako punkt odniesienia dla odnośników. Jeżeli pliki sklepu znajdują się
w katalogu głównym konta WWW, użyj reguły {stala}\”RewriteBase /\”{/stala}. Wgraj plik na
serwer do katalogu ze sklepem. Od teraz możesz podziwiać działanie kontrybucji,
która zadba o dodanie nazw produktów w każdym adresie URL.
{/tlo}
{tlo_1}
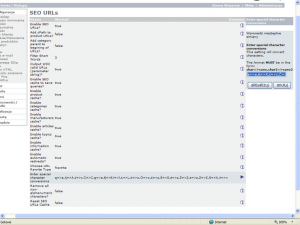
7. Aktywuj obsługę polskich znaków
Wejdź do panelu administracyjnego sklepu, dostępnego pod adresem
{stala}http://twojsklep.pl/admin{/stala}. Przejdź do zakładki Konfiguracja → Seo
URL i w polu \”Enter special character conversions\” dodaj definicje konwersji
polskich znaków. W ten sposób unikniesz nieestetycznych krzaczków w adresie,
wynikających ze stosowania polskich znaków. Od teraz zamiast np. \”ć\” (widniejącego
jako %C4%86), w adresie pojawi się \”c\”.
{/tlo}
{tlo_0}
8. Usuń identyfikator sesji z adresu
Jeżeli jednak w adresie nadal widnieje tzw. ogon sesji użytkownika,
w postaci ciągu liczb i znaków, warto go ukryć. Pomoże w tym kontrybucja
sID killer, którą można w prosty sposób zintegrować z dodatkiem Ultimate
SEO URLs. Do jej instalacji wymagana będzie modyfikacja plików {stala}/includes/
functions/html_output.php{/stala} i {stala}/includes/application_top.php{/stala} wedle wskazówek
zawartych w dokumentacji.
{/tlo}{tlo_1}
1. Zainstaluj wtyczkę Google XML Sitemap Feed
Sklepy oparte na osCommerce nie należą do najprostszych do zindeksowania.
Aby ułatwić pracę robotom wyszukiwarek, stwórz mapę
strony zgodną z protokołem Sitemaps, opracowanym przez Google. Skorzystaj
w tym celu z kontrybucji Google XML Sitemap Feed, dostępnej pod adresem
{stala}http://addons.oscommerce.com/info/3233{/stala}. Jej instalacja jest prosta: wgraj trzy
pliki: {stala}sitemapindex.xml{/stala}, {stala}sitemapproducts.xml{/stala}, {stala}sitemapcategories.xml{/stala} i katalog
googlemap na serwer (do katalogu ze sklepem), a następnie wczytaj adres
{stala}www.twojsklep.pl/googlesitemap/index.php{/stala} i gotowe!
{/tlo}
{tlo_0}
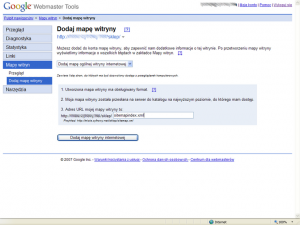
2. Dodaj mapę do wyszukiwarki Google
Plik z mapą strony to wgrany w poprzednim kroku na serwer {stala}sitemapindex.xml{/stala}, który został zaktualizowany po uruchomieniu kontrybucji. Należy
teraz poinformować wyszukiwarkę Google o tym, że dostępna jest mapa
strony. W tym celu zarejestruj się w serwisie z narzędziami dla webmasterów
oferowanych przez Google pod adresem http://www.google.com/webmasters/sitemaps/?hl=pl. Uzyskasz tam także wiele ciekawych informacji na temat
statystyk twojego sklepu i postępów w jego indeksowaniu.
{/tlo}
{tlo_1}
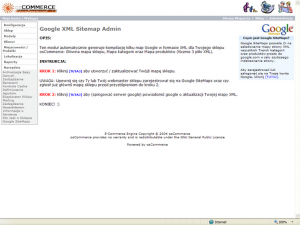
3. Zarządzaj mapą strony z panelu administracyjnego
Jeśli chcesz ułatwić proces uaktualniania mapy strony, zainstaluj
dodatek Google XML Sitemap Admin, który umożliwi jej obsługę
z poziomu panelu administracyjnego. Wystarczy, że wgrasz do katalogu
admin pliki odpowiedzialne za nowe funkcje panelu i zdefiniujesz
odwołania w plikach {stala}finames.php{/stala}. Pamiętaj również o dodaniu w bazie
danych rekordu {stala}googlesitemap.php{/stala} w tabeli admin_files.
{/tlo}
{tlo_0}
4. Wysyłaj powiadomienia o nowej wersji mapy strony
Niewiele pracy dało dobre rezultaty i od teraz uaktualnianie
mapy strony będzie zajmować tylko chwilę. Wystarczy, że
wejdziesz w panelu administracyjnym w zakładkę Narzędzia →
Sitemap i wyślesz powiadomienie o nowej wersji mapy strony.
{/tlo}{tlo_1}
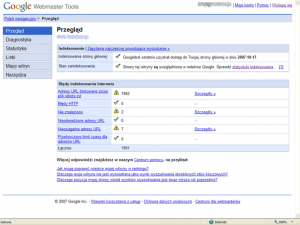
1. Popraw błędy indeksowania
W panelu narzędzi dla webmasterów Google przejdź do zakładki Diagnostyka
→ Indeksowanie internetu. Podstrona z błędami indeksowania
zawiera informacje o stronach, do których roboty wyszukiwarki nie mogły
dotrzeć. Najczęściej występujące powody to blokada dostępu do wybranych
podstron (np. panelu administracyjnego), nieprawidłowy adres lub błędy 4xx.
{/tlo}
{tlo_0}
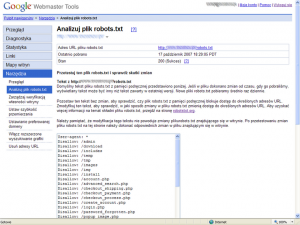
2. Zmień zawartość pliku robots.txt
Kiedy twoją witrynę odwiedzają roboty wyszukiwarek, automatycznie
pobierają one dane z pliku {stala}robots.txt{/stala}. Można w nim określić, do których
katalogów lub plików boty niektórych bądź wszystkich wyszukiwarek nie
powinny zaglądać (korzystając z reguły Disallow: /nazwa pliku lub folderu do
którego bronimy dostępu). Dla przykładu, w sklepach opartych na osCommerce
takim zastrzeżonym katalogiem jest /admin. Jeśli nie stworzyłeś do tej pory
pliku {stala}robots.txt{/stala}, uczyń to koniecznie i wgraj go do głównego katalogu sklepu.
{/tlo}
{tlo_1}
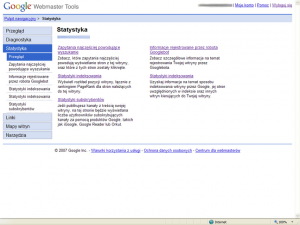
3. Sprawdź statystyki indeksowania
W panelu administracyjnym Google masz dostęp do ciekawych i pomocnych
w pozycjonowaniu statystyk strony. Możesz sprawdzić, na
jaką frazę tekstu najczęściej pokazuje się w wyszukiwaniu twój sklep, a także
jaka fraza przekłada się na największą liczbę kliknięć. Dysponując tą wiedzą,
możesz położyć większy nacisk na najlepsze słowa kluczowe oraz wykorzystać
je w reklamach Google AdWords.
{/tlo}
Jeszcze lepszy kod strony
1. Jak twoją stronę widzą roboty wyszukiwarek?
Testując swoją witrynę, sprawdzaj zawsze, jak prezentuje się ona
w przeglądarkach tekstowych, takich jak np. lynx, links, w3m. Większość
robotów wyszukiwarek odczytuje strony w podobny sposób. Stąd
właśnie biorą się problemy z indeksowaniem przez roboty witryn zawierających
kod JavaScript czy też animacje we Flashu. Te elementy nie są widoczne
w formie tekstowej, przez co strona jest wówczas niepełna.
Prostym i szybkim sposobem na podpatrzenie swojej witryny w trybie tekstowym
jest skorzystanie z serwisu http://www.delorie.com/web/lynxview.html.
Wystarczy wgrać do katalogu pusty plik {stala}delorie.htm{/stala}, aby móc skorzystać z tej
usługi i przekonać się, jak dana witryna wyglądałaby pod przeglądarką lynx.
Strony mające czytelną strukturę w trybie tekstowym są lepiej indeksowane
przez roboty. Są także bardziej przyjazne dla osób niedowidzących, korzystających
z syntezatorów mowy.
2. Ogon sesji
Indeksowanie strony przez wyszukiwarki będzie znacznie wydajniejsze,
jeśli zezwolisz robotom na indeksowanie podstron serwisu bez
doczepionych identyfikatorów sesji (czyli ciągu liczb dodawanych na końcu
adresu). Id sesji w sklepie osCommerce ukryjesz za pomocą opisanej w artykule
kontrybucji sID killer.
3. Semantyczność kodu
Dbaj o semantyczność kodu, stosując znaczniki zgodnie z ich przeznaczeniem.
Tagów {html}
{/html} używaj tylko do tytułów, {html}
{/html} dla tytułów
niższego rzędu itd. Obrazki i zdjęcia powinny zawierać atrybut alt, a w
przypadku graficznych elementów dekoracyjnych pozostaw pusty alt=\”\”.
Linki zawarte na stronie powinny być czytelne i jednoznacznie wskazywać na
miejsce, do którego kierują (np. dokładna nazwa produktu), jeśli uznasz, że
są niepełne, możesz wzbogacić ich opis za pomocą atrybutu title.
niższego rzędu itd. Obrazki i zdjęcia powinny zawierać atrybut alt, a w
przypadku graficznych elementów dekoracyjnych pozostaw pusty alt=\”\”.
Linki zawarte na stronie powinny być czytelne i jednoznacznie wskazywać na
miejsce, do którego kierują (np. dokładna nazwa produktu), jeśli uznasz, że
są niepełne, możesz wzbogacić ich opis za pomocą atrybutu title.
Unikaj budowania stron opartych na tabelach. Strona stworzona przy użyciu
kaskadowych arkuszy stylów CSS będzie czytelna zawsze i wszędzie. Niestety
tego samego nie można powiedzieć o tabelach. To właśnie wykorzystane
w nadmiarze tabele stanowią główną bolączkę wielu administratorów sklepów
osCommerce. Dlatego wprowadzając modyfikacje w layoucie sklepu,
staraj się wszędzie, gdzie to możliwe, zastępować przestarzały kod nowszym.