Mamy tylko 50 milisekund, by zaimponować użytkownikom. To zaledwie jedna dwudziesta sekundy. Jeśli nie jesteśmy pewni ile to jest, użyjmy stopera. Właśnie tyle czasu, zgodnie z ostatnimi wynikami badań, zajmuje ocena czy strona zawiera coś interesującego. Prawda, że przerażające? Nieważne, jak dobra jest nawigacja czy jak popularny jest sklep online – jeśli nie skupimy się na tym najważniejszym pierwszym wrażeniu, staniemy się historią.
Już od dawna przypuszczano, że internauci potrzebują niewiele czasu, by ocenić stronę. Według niektórych źródeł wynosi on 20, inne mówią o 10 sekundach. Wyniki ostatnich badań przeprowadzonych przez Uniwersytet Careleton w Ottawie sugerują, że czas potrzebny na ocenę strony zajmuje tyle, co mrugnięcie powieką. Badanym przedstawiono serię stron i polecono ocenić ich wygląd. Byli oni w stanie zdecydować o ich atrakcyjności w czasie nie dłuższym niż 50 milisekund. To jedna dwudziesta sekundy.
Jeśli te wyniki są dla nas zaskoczeniem, nie jesteśmy jedyni. Nawet Gitte Lindgaard, dyrektor zespołu, który przeprowadzał badanie, znacznie wyżej ustawiła poprzeczkę.
– Moi koledzy byli przekonani, że zobaczenie czegokolwiek w czasie krótszym niż 500 milisekund jest niemożliwe – powiedziała Lindgaart czasopismu \”Nature\”. – Jeśli użytkownicy będą polegać na pierwszym wrażeniu, opuszczą stronę, zanim przekonają się, że ma ona do zaoferowania coś więcej niż konkurencja.
Cathy Dudek, badaczka biorąca udział w trzecim etapie badań powiedziała, że istnieje \”duża spójność między stronami, które w badaniu oceniono jako wizualnie pociągające\”.
– 25 najatrakcyjniejszych stron w pierwszym badaniu, było też najatrakcyjniejsze w drugim badaniu, to samo dotyczyło 25 najgorzej ocenianych stron – mówi Dudek.
Jeśli tak jest, być może atrakcyjność wyglądu stron – wskaźnik, który był wspólny we wszystkich trzech fazach badania – może być czymś, co da się przewidzieć i nawet odpowiednio zaplanować. John Knight z firmy badawczej User-Lab (http://www.user-lab.com) sugeruje, że być może coś w tym jest.
– Możemy prawdopodobnie przypisać estetyczne preferencje określonym odbiorcom – mówi.
Co ciekawe, zaobserwowano też związki między wyglądem strony i tym, jak oceniano pozostałe cechy. Obejmowały one projekt, layout, użyte kolory oraz \”wyobraźnię\”.
To, co pokazało akademickie badanie, wielu dobrych projektantów wyczuwało intuicyjnie – nie trzeba długo czekać, by zostać zauważonym.
Aby strona wywołała pozytywne wrażenie, trzeba trzymać się pewnych ogólnych reguł, a najprostsze zasady są proste do odgadnięcia. Nasza strona powinna wyglądać i działać w ten sam sposób na wszystkich docelowych platformach. Wiele ułatwia zgodność ze standardami W3C (http://www.w3c.org), ale należy pamiętać o różnicach w działaniu przeglądarek. Obecnie staje się jasne, że wolno ładujące się strony główne we flashu są w wielkim odwrocie.
– Wyobraźmy sobie stronę wejściową BBC z wielką obracającą się kulą ziemską i muzyką, której musimy wysłuchać za każdym razem, gdy łączymy się ze stroną BBC – mówi Tim Gibbon z WebTrafficIQ (http://www.webtrafficiq.com).
Zdajemy sobie sprawę, że ludzie oczekują i rzeczywiście powinni dostać prostą nawigację na pierwszej połowie strony. Co jednak z takimi elementami jak projekt, layout i kolor, które wspomniane badanie uznało za tak istotne?
W oczach obserwatora
-To, co sprawia, że strona jest atrakcyjna wizualnie, znajduje się w oczach obserwatora. Jest jednak też kilka ogólnych zasad praktycznych – mówi Jason Arber z Pixelsurgeon. – Jak pokazało kanadyjskie badanie, użytkownicy bardzo szybko stali się biegli w decydowaniu czy podoba im się strona w czasie krótszym niż sekunda.
Wzrok przebiega po stronie od lewej góry do prawego dołu w poszukiwaniu wizualnych wyróżników – tak więc będzie nam sprzyjać bardzo prosta nawigacja i przejrzysty layout. Mózg może przetwarzać obrazy bardzo szybko, wystarczy dobrze dobrana para obrazów, która będzie schematem kolorów.
Jednak z tej rady powinniśmy skorzystać, mając zawsze na uwadze pozostałe warunki. Serwisy powinny być projektowane z uwzględnieniem specyficznych dla nich odbiorców i wymagań.
– Jeśli przygotowujemy stronę dla firmy specjalizującej się w technikach relaksacyjnych w kolorze jasnoróżowym, użytkownicy szybko klikną przycisk \”Wstecz\” – mówi Arber.
To dobry przykład na to, jak ważny jest kolor w kontekście wywołania przez stronę pierwszego wrażenia. Czy do wprowadzenia na stronę użyjemy śmiałego czy bardziej stonowanego sloganu, podejście będzie zależeć od naszych odbiorców, ale i tak wybór koloru będzie mieć poważne konsekwencje.
– Kolory oddziaływują online w taki sposób, jak robią to w druku – mówi Arber. – Niektóre jasne kolory szybko przyciągną wzrok, podczas gdy bardziej neutralne charakteryzują się działaniem łagodzącym. Jednak w przeciwieństwie do druku, na aktywnej stronie można za pomocą szybkich przeróbek arkuszy stylów stworzyć zupełnie nowy schemat kolorów.
Sposób w jaki projektuje się strony zmieniał się w czasie, nie jest to coś statycznego. Strony ze srebrnym tłem były popularne w 1996 roku. Na początku pierwszej dekady nowego wieku rozwijalne paski nawigacyjne we flashu można było znaleźć jedynie na stronach, które chciały być modne. Czy podążanie za trendami uczyni naszą stronę bardziej pociągającą?
– Za sprawą zbiegu okoliczności lub projektów wiele ze stron z nurtu \”Web 2.0\” wygląda tak, jakby były nagie – mówi Jason Arber. – To typografia w czystej formie, połączona z prostymi, neutralnymi kolorami tekstu, takimi jak ciemnoszary. Ponieważ serwisy te przodują pod względem technologicznym, prawdopodobnie to jak wyglądają rozprzestrzeni się po całym internecie.
Zauważyliśmy kolejny trend wśród serwisów z gatunku \”Web 2.0\”. To okrągłe narożniki oraz wyraźne, zaznaczone kolorami obszary mieszczące treść. Takie serwisy jak Flickr lub Technorati cieszą się wśród użytkowników dużą popularnością ze względu na zawartość i wygląd. Jeśli więc na naszej stronie użyjemy graficznych elementów takiego layoutu, to prawdopodobnie część sukcesu, jakie odniosły te strony, stanie się też udziałem naszego serwisu. Jednakże nie przesadzajmy z byciem \”na czasie\”.
Tegoroczny Google może bowiem w przyszłym roku stać się AltaVistą. Nowe trendy mają to do siebie, że szybko przemijają, w przeciwieństwie do trwałych klasycznych projektów stron. Badanie Carleton skupiło się wyglądzie, ale treść także odgrywa rolę przy wywieraniu pozytywnego wrażenia.
W rzeczywistości badanie ujawniło symbiotyczne zależności między nimi. Testy odkryły \”efekt halo\” – treść na stronach, które pod względem wyglądu badani uznali za estetyczne była wyżej oceniana niż na stronach, których projekty nie zyskały uznania.
Interesujące spostrzeżenie poczynił John Knight. Czasem warto nie zapełniać treścią strony głównej. Choć istotne jest to, by jasno zakomunikować czemu jest poświęcony serwis, osobliwość też może być rozwiązaniem. Dla uzyskania największego wrażenia chcemy przyciągnąć użytkownika do strony, nie dając mu wszystkiego na stronie głównej. To oznacza umieszczenie na niej przyciągających uwagę odnośników, zamiast wkładanie tam obszernych artykułów lub pełnego katalogu poruszanych tematów.
Mierzenie sukcesu
Chociaż zaproponowane porady dotyczące projektów można stosować dowolnie, to istnieje zasada, która przeważa nad resztą. To znajomość użytkownika.
– Ludzie są skłonni uważać, że inni mają taki sam gust jak oni – mówi John Knight.
Gusta, pragnienia, potrzeby i aspiracje ludzi, odbiorców różnią się między sobą. Na temat gustów możemy generalizować na etapie planowania, jednak jedynym sposobem na sprawdzenie czy mamy rację jest przetestowanie strony.
Do wyboru mamy dwa zasadnicze typy badań. Przed uruchomieniem przeprowadzamy testy użyteczności. W niniejszym artykule znalazło się mnóstwo rad na ten temat, ale podstawowa z nich brzmi: to nie jest chirurgia mózgu, każdy może przeprowadzić takie badanie.
– Zróbmy zrzut ekranu strony domowej i przygotujmy prezentację w PowerPoincie, która pokazywana jest w ułamku sekundy. Posadźmy przed nią uczestników badania i nagrajmy ich reakcje – mówi Gerred Blyth z Amberlight.
Chociaż strona główna jest ważna, nie zapominajmy o reszcie serwisu.
– Wielu odwiedzających dostaje się na strony serwisu za pośrednictwem podstron. Dlatego równie ważne jest przetestowanie ich pod względem użyteczności i sprawdzenie, czy można się stamtąd dostać do innych części serwisu – mówi Blyth.
Szablon oparty na systemie zarządzania i zewnętrznych stylach CSS staje się powoli normą w budowaniu stron i projektowaniu layoutu. O wiele prościej niż kiedykolwiek jest teraz poprawić stronę już po jej zbudowaniu. Możemy kontynuować testy użyteczności, gdy strona już działa, ale teraz dysponujemy dodatkowym źródłem danych – aktywnymi użytkownikami.
– Oprogramowanie analizujące zachowanie stron WWW jest wykorzystywane do ustalenia i zrozumienia tego, w jaki sposób użytkownicy dostają się na stronę, jak się po niej poruszają, gdzie i w jaki sposób ją opuszczają i dlaczego to robią. To jeden z podstawowych i najważniejszych czynników, który właściciel serwisu internetowego musi wziąć pod uwagę, gdy skleja swoją stronę, gdyż to właśnie one tworzą relacje i budują dobre stosunki z użytkownikami – twierdzi Tim Gibbon.
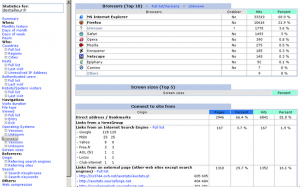
Tego rodzaju ekspertyzy mogą zrobić wyspecjalizowane agencje, takie jak WebtrafficIQ – są tu oferty dla właścicieli stron osobistych, dla osób mogących przeznaczyć na ten cel niewielki budżet. AWStats to jedno z naszych ulubionych narzędzi do badania ruchu na stronach WWW. Jest bezpłatne, zasilane przez CGI, a zebrane dane prezentuje w postaci kolorowych, prostych do zrozumienia wykresów i tabeli.
Po uwzględnieniu wszystkich porad i poradników testowania nasza strona powinna przyciągać użytkowników, jak nektar pszczoły.
– Wielu badaczy wskazuje, że marka jest przekonującym argumentem w tworzeniu przyjaznego wrażenia – mówi Cathy Dudek. – Myślę, że rzeczywiście tak jest.
Naszym zdaniem skorzystanie z podpowiedzi w połączeniu z odrobiną rozsądnego marketingu powinno być wszystkim, co potrzeba, by zostać zauważonym.
Pierwsze wrażenie
Dziesięć stron, które robią dobre wrażenie
1. Google
http://www.google.com
Na stronach głównych wyszukiwarek zazwyczaj upycha się tak wiele opcji, jak tylko się da. Jednak nie na Google. Mamy tu wyróżnioną nazwę wyszukiwarki oraz przejrzystą nawigację prowadzącą do pozostałych opcji wewnątrz strony.
2. Wikipedia
http://www.wikipedia.org
Na stronach Wikipedii nie ma zbyt wiele do oglądania. Encyklopedia, której podstawą jest współpraca, wita dwiema stronami. Pierwsza z nich robi wrażenie z opcjami językowymi, wyszukiwaniem i nawigacją, podczas gdy druga skupia się na obecnej zawartości.
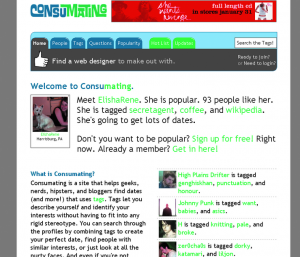
3. Consumating
http://www.consumating.com
Consumating to strona z randkami, posiłkująca się znacznikami. Consumating jasno mówi czym się zajmuje, co wspierane jest przemyślnie opisanym, losowo wybranym profilem użytkownika. Rejestracja nie jest konieczna, by obejrzeć zawartość.
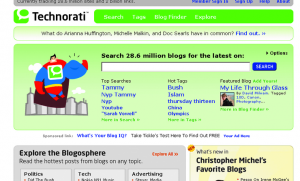
4. Technorati
http://www.technorati.com
Wyszukiwarka przeznaczona dla blogosfery podąża ścieżką wyznaczoną przez Google i eksponuje pole wyszukiwania na stronie głównej. Podział na kategorie umożliwiają użytkownikom zagłębienie się w zasobach serwisu. Nie wymaga rejestracji.
5. Blogger
http://www.blogger.com
Bardzo uproszczona strona główna mówi o tym, jak tworzyć swój własny blog w trzech prostych krokach. Zawiera też obszerny elementarz objaśniający czym jest blogowanie.
6. LiveJournal
http://www.livejournal.com
Live Journal to rywal Bloggera. Obydwa serwisy różni jedna kluczowa kwestia – społeczność. Podobieństwa między stronami głównymi serwisów są uderzające – kompletna instrukcja krok po kroku.
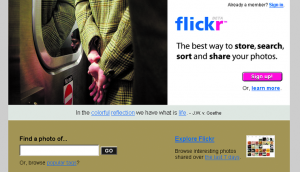
7. Flickr
http://www.flickr.com
Serwis umożliwiający dzielenie się zdjęciami wykorzystuje wizualny charakter swojej zawartości poprzez prezentowanie losowo generowanych zdjęć na stronie głównej. Gdy odświeżymy zdjęcia, zmieni się także schemat kolorów.
8. eBay
http://www.ebay.com
Na eBayu zaczyna panować bałagan, ale nadal serwis ten robi pozytywne wrażenie – być może to zasługa nazwy. Strona, z którą się łączymy to czysta nawigacja – portal prowadzący do aukcji.
9. BBC News Online
http://news.bbc.co.uk
Słusznie chwalona jako przykład klasycznego projektu. BBC News Online mieści mnóstwo rozbudowanych informacji w swoim czterokolumnowym układzie. Spoiwem zorganizowanej w kategorie nawigacji są wyróżnione treści na stronie głównej.
10. Garageband
http://www.garageband.com
Trafnie dobrana kolorystyka – Garageband wyjaśnia to czym jest w swoim logo, wyróżnia treść i wyposażony jest w rozwijalną nawigację.
Co kolor mówi o nas?
Zagłębiliśmy się w teorię kolorów, by rozwikłać tajemnice psychologii serwisu
Biały #000000 (White)
Białe tło i czarny tekst to schemat chętnie wybierany przez poważny biznes. Odznaczające się prostotą i czystością białe tło jest wybierane dla przejrzystości zawartości i powinno wszędzie dobrze wyglądać.
Pomarańczowy #FFA500 (Orange)
Wywołujący duże wrażenie. Najlepiej prezentuje się, gdy użyć go z bardziej konserwatywnym tłem. W połączeniu z białą czcionką w narzędziach nawigacyjnych lub w łagodniejszej wersji z odcieniem niebieskiego (cool blue). Czarny i pomarańczowy to klasyczne kombinacje.
Różowy #FF69B4 (Hotpink)
Radosny, kobiecy i odrobinę seksy, jednak zbyt wiele tego różowego może przytłoczyć klientów. Zmieszajmy go z jaśniejszym odcieniem różowego, czarną czcionką i białymi wypełnieniami pól i znaleźliśmy się w klimatach Barbie.
Czarny #FFFFFF (Black)
Stosowany w kontekstach tajemnicy i wysokich technologii w serwisach z grami oraz w filmowych, gdzie pojawia się czarne tło i ciemny schemat kolorystyczny. Charakteryzuje się dużą siłą oddziaływania, ale uważajmy, to także ulubiony kolor branży erotycznej.
Srebrny #C0C0C0 (Silver)
Jasnoszary kolor krzyczy \”stara szkoła\” – z czasów, gdy był podstawowym kolorem tła stosowanym na stronach WWW. Stosujmy go z klasycznym czarnym i białym w tłach obramowań; ma działanie uspokajające.
Jedwabisty #FFF8DC (Cornsilk)
Bardziej naturalna odmiana białego. Ten kremowy kolor może być użyty jako tło i na pudełkach z treścią, jako wspaniałe arystokratyczne wykończenie. Nie mieszajmy go z brązowym i czerwonym, w przeciwnym razie wskoczymy w atmosferę pubów z lat 70.
Jasnoniebieski #6495ED (Cornflower Blue)
Mówi się, że ciemniejszy niebieski przywołuje wrażenie pewności i profesjonalizmu, natomiast jasnoniebieski jest bardziej ożywczy, wprowadza też sielankowość. Obydwie cechy decydują o jego uspokajającym charakterze i tym, że jest przyjemny dla oka. Niebieski jest często wybierany.
Ciemny ceglasty #B22222 (Firebrick)
Głęboka współczesna czerwień, której można użyć w dużej ilości dla uzyskania silnego efektu w przykuwającym uwagę layoucie. Płomienny, ognisty może być także użyty jako zdecydowany kolor głównie w prostych stronach dla uzyskania silnego efektu.
Ciemna oliwkowa zieleń #556B2F (Darkolvegreen)
Niezbyt ciemny zielony idealnie nadaje się dla stron sprzedających produkty ogrodnicze i wina. Rozważnie można go też używać w projektach wymagających spokojnego klimatu.
Urok fontów
O sieciową typografię zapytaliśmy Jasona Arbera, współzałożyciela Pixelsurgeon (http://www.pixelsurgeon.com).
– Gdy używamy HTML-a, mamy do wyboru niewielki wybór czcionek, które ma zainstalowane na swoim komputerze każdy użytkownik. To Arial, Times, Verdana i Georgia. Jeśli użytkownik ma zainstalowany Microsoft Office, a większość ma, to dysponuje dodatkowymi czcionkami, takimi jak Tahoma.
Kluczem do dobrej typografii online jest wybór czytelnej czcionki pasującej do wszystkich projektów. Co smutne, niektórym wydaje się, że Comic Sans to właściwy wybór na stronę WWW. O ile nie jest ona przeznaczona dla osób poniżej piątego roku życiu, gwarantuję, że nie jest.
Arial
Podstawową bezszeryfową czcionkę Microsoftu rozpozna każdy. Jest szeroko stosowana i idealnie nadaje się na dobre, przejrzyste nagłówki. Chociaż zaprojektowano ją z myślą o druku.
Verdana
Czasem mylona z Arialem, przystosowana do wyświetlania tekstu na ekranie bezszeryfowa czcionka Microsoftu, dobrze wygląda w niedużym wymiarze. Zawsze sprawia wrażenie świeżej i profesjonalnej.
Times New Roman
W tradycyjnej typografii nagłówki często przygotowywano w czcionce bezszeryfowej, a tekst w czcionce szeryfowej. Times New Roman to podstawowa czcionka szeryfowa, choć na ekranie wygląda na odrobinę przestarzałą.
Georgia
Georgia to szeryfowa czcionka z zaokrąglonymi liniami, idealnie nadająca się na nagłówek. Przy jednoczesnym użyciu z Helveticą lub Verdaną powinna wyglądać nowocześnie.
Trzy narzędzia, dzięki którym strona nabierze właściwego kształtu
ColorZilla
http://www.losart.com/firefox/colorzilla
ColorZilla to rozszerzenie dla Firefoksa, umożliwiające próbkowanie koloru z innych stron, w locie konwertujące go do zapisu w HEX lub RGB.
AWStats
http://www.awstats.org
Trudno jest przebić AWStats, gdy potrzebujemy szybkiej i zrozumiałej analizy logów. Na tym polu rywalizuje z komercyjnymi narzędziami.
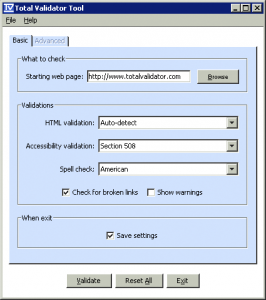
Total Validator
http://www.totalvalidator.com
Total Validator to poręczne narzędzie do walidacji dostępności i standardów sieciowych. Obecnie dostępne zarówno w wersji online, jak i w postaci samodzielnego programu.
Zrób to sam: testy użyteczności
Testy użyteczności powinny objąć znacznie więcej niż tylko zebranie grupy kolegów przy komputerze. Profesjonalne badania umożliwią zastosowanie rad Johna Knighta z firmy User-lab (http://www.user-lab.co.uk).
- Gdy przyjdzie nam wykonać testy użyteczności, warto zaangażować w to rodzinę oraz znajomych, ale tylko wtedy, gdy należą oni do grupy odbiorców serwisu. W przeciwnym razie testujemy serwis na niewłaściwych osobach. Zebranie takiej grupy powinno być pierwszym zadaniem, przy zwróceniu uwagi na to, by odpowiadali oni docelowemu targetowi.
- Przed rozpoczęciem testów zadajmy sobie pytanie, czego szukamy. Czy chcemy dowiedzieć się, jak ludzie reagują na layout, wybrany przez nas zestaw kolorów, nawigację, czy na wszystkie elementy razem. To pomoże zdecydować o wyborze przedmiotu badania.
- Najgorszą rzeczą jaką można zrobić jest posadzenie ludzi przed komputerem i odpytanie ich, co sądzą o layoucie strony. Testy trzeba ująć w pewne struktury. Przykładowo, badanie przeprowadzone w Kanadzie śledziło pięć różnych zmiennych, włączając w nie m.in. interesujące myśli związane ze stroną oraz ocenę tego czy jej wygląd był atrakcyjny.
- W tym samym badaniu poproszono użytkowników o ocenę różnych cech w skali od silnych ocen negatywnych do bardzo pozytywnych. Takie podejście metodologiczne jest proste do przedstawienia grupie testowej, a uzyskane w ten sposób dane można łatwo ocenić.
- Grupa nie musi być duża. Interesujących rzeczy można się dowiedzieć z badania na małą skalę, o ile korzystamy z właściwych danych.
- Przygotujmy różne wersje projektu w serwisie lub stronie projektowej. Nie jesteśmy pewni, który koszyk zakupów sprawdza się najlepiej lub czy ciemny schemat kolorów hi-tech będzie bardziej przejrzysty niż jasny? Wypróbujmy różne layouty w testach i kierujmy się reakcjami jakie wywołują.
- To, co ludzie robią może czasem być ważniejsze, niż to, co wpisują w kwestionariuszach. Podczas testów możemy odkryć, że użytkownicy twierdzą, że polubili stronę nawet wtedy, gdy mają widoczne problemy z poruszaniem się po niej. Zwróćmy uwagę na ich zachowanie i to, w jaki sposób korzystają ze strony.
- Nie polegajmy jedynie na testach wykorzystujących komputer. Możemy sprawdzić reakcje ludzi z wykorzystaniem projektów na papierze, zrzutów ekranu oraz przepływu informacji z wykorzystaniem plansz z tekstem. To może się okazać szczególnie przydatne, jeśli mamy niewiele czasu.
- Określmy granice czasowe i przestrzegajmy ich. Pomyślmy, co można zrobić w czasie godziny, przykładowo, z jakiego rodzaju testów skorzystamy.
- I najważniejsze: powstrzymywanie się od ingerencji w badanie. Zafałszujemy wyniki, jeśli pomożemy komuś odszukać pole wyszukiwarki lub podpowiemy, który pasek nawigacyjny kliknąć. Pamiętajmy, że ludzie patrzący na stronę w domu, nie będą mieli nikogo za plecami, kto wskaże im drogę.
W poszukiwaniu uwagi
Aby zrobić na kimś wrażenie w 50 milisekund, trzeba się dobrze przygotować. Upewnijmy się, że pomagamy użytkownikom przeglądać nasze strony, dzięki przestrzeganiu 10 zasad.
- Zamieńmy stronę główną w bramę. Wyróżnijmy nowe obszary, przygotujmy nawigację uwzględniającą podział na kategorie i zamieśćmy odnośniki do popularnych materiałów na stronie.
- Nie chowajmy pola wyszukiwarki. Proste pole można umieścić na końcu poziomego paska nawigacyjnego.
- Nie zmuszajmy użytkowników do rejestrowania się, o ile rzeczywiście nie ma takiej konieczności. Upewnijmy się, że oferujemy wystarczająco interesującą treść.
- Ograniczmy reklamy. Serwis może ich potrzebować ze względu na pieniądze, jednak to treść powinna dominować na głównej stronie.
- Główna nawigacja powinna być drugą rzeczą, jaką dostrzegą na stronie użytkownicy. Pierwszą jest logo i marka.
- Jasno określmy do czego służy serwis. Spróbujmy to wyjaśnić krótko, żywo i jasno. I nie zapomnijmy umieścić tego w widocznym miejscu.
- Użyteczność nie musi oznaczać nudy i sztampy. Layouty stron mogą nadal być odważne i wyraziste. W rzeczywistości jest lepiej, gdy takie właśnie są.
- Nie dołączajmy wtyczek do strony głównej. Flash i wideo mogą spowolnić ładowanie się strony głównej.
- Nawigacja powinna jasno mówić do czego służy. Tajemnicze ikony, których znaczenie ujawnia się dopiero wtedy, gdy naprowadzimy na nie wskaźnik myszy jedynie irytują użytkowników.
- Wyeksponujmy ciekawe treści i uczyńmy z nich przewodnik zapowiadający to, co będzie się dziać na podstronach serwisu.