Inkscape, opensource’owy edytor grafiki wektorowej, jest idealny do tworzenia żywych, zgodnych ze standardami sieciowych grafik. Zobaczmy, co można zrobić za jego pomocą.
Co będziemy tworzyć?
Inkscape to aplikacja o dużych możliwościach do tworzenia grafiki wektorowej. W naszym poradniku jej podstawy poznamy podczas budowania sieciowego banera, który może zostać zapisany w formacie wektorowym i być wyświetlany w każdej przeglądarce z wyjątkiem Internet Explorera. Przedstawimy kilka porad, jak tworzyć przyciski i pokażemy, jak wyeksportować grafikę do bardziej uniwersalnego formatu bitmapowego PNG.
Fani programów opensource\’owych z pewnością słyszeli o GIMP-ie (http://www.gipm.org) – rywalizującym z Photoshopem rastrowym edytorem graficznym, dostępnym dla Maków, Linuksa i Windows. GIMP jest jednym z naszych ulubionych narzędzi, ale nigdy do końca nie rozumieliśmy, dlaczego ludzie używają go do tworzenia sieciowej grafiki, zwłaszcza że jest opensource\’owy Inkscape.
W Inkscapie znajdziemy wiele funkcji przeznaczonych dla sieci. Najważniejszą z nich jest możliwość domyślnego zapisywania plików ze skalowalną grafiką wektorową (SVG). Ten popierany przez W3C format jest wbudowany w XML-a. W rzeczywistości pliki zapisywane przez Inkscape są skryptami XML-a, które można ręcznie edytować lub nawet edytować wsadowo z wykorzystaniem narzędzi do przetwarzania tekstu.
Nie oznacza to, że Inkscape jest pozbawiony innych funkcji. Są tu linie, kształty, wypełnienia, rozciągnięcia, wsparcie tekstu oraz przybory rysownicze umożliwiające uzyskanie profesjonalnych rezultatów w dowolnym rodzaju projektu. Dodanie ich do elastycznego sposobu pracy jest proste dzięki niezwykłemu, ale bardzo intuicyjnemu interfejsowi. W rezultacie mamy do dyspozycji rewelacyjne narzędzie. Zobaczmy, jak pracuje.
{tlo_1}
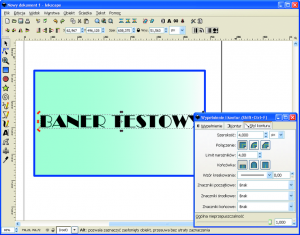
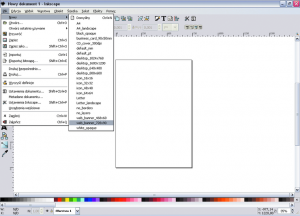
Krok 1: Baner
Zaczniemy od tworzenia prostego banera. Przechodzimy do Plik | Nowy i wybieramy Web_Banner_728x90 z menu. Po utworzeniu nowego dokumentu przechodzimy do Plik | Ustawienia Dokumentu. Zmieniamy jednostki na piksele. Zmieniamy też szerokość banera z 728 na 720.
{/tlo}
{tlo_0}
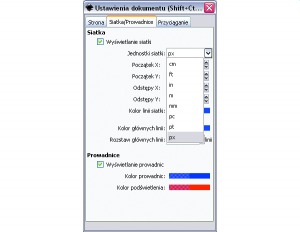
Krok 2: Siatki i prowadnice
W polu właściwości dokumentu znajdziemy zakładkę Siatka | Prowadnice. Zaznaczamy pole Wyświetlanie Siatki. Możemy ustawić odległość między liniami siatki z dokładnością do pikseli. Domyślnym ustawieniem jest jednopikselowa siatka z grubszą linią co 5 linii. Na razie wyłączymy Wyświetlanie Siatki.
{/tlo}
{tlo_1}
Krok 3: Dodawanie kształtów
Klikamy narzędzie Tworzenie Gwiazd i Wielokątów. Pasek właściwości zmieni się i wyświetli wybrane narzędzia, umożliwiając zmianę liczby punktów lub rogów kształtu, który chcemy narysować. Możemy zaznaczyć pole przy Wielokątach, co umożliwi utworzenie wielokątów zamiast gwiazd.
{/tlo}
{tlo_0}
Krok 4: Przekształcanie obiektu
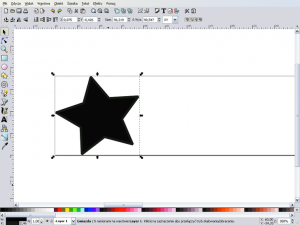
Rysujemy pięcioramienną gwiazdę w oknie głównego dokumentu. Klikamy strzałkę Zaznacz i przekształć obiekty i klikamy nowy kształt. Możemy zmienić rozmiar poprzez kliknięcie i przeciągnięcie strzałek na rogach. Klikamy obiekt, by zamienić uchwyty transformacji na uchwyty obrotu.
{/tlo}
{tlo_1}
Krok 5: Wypełnienie
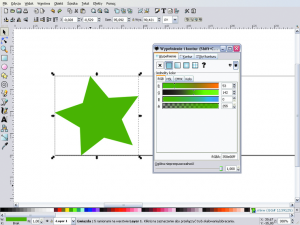
Prawym klawiszem myszy klikamy obiekt, by przywołać menu. Wybieramy Wypełnienie i Kontur. Klikamy Wypełnij, a następnie RGB. Gdy już wybierzemy wartości dla czerwonego, zielonego i niebieskiego, spektrum kolorów zaktualizuje się automatycznie, umożliwiając dynamiczny podgląd i wybór kolorów.
{/tlo}
{tlo_0}
Krok 6: Kontur
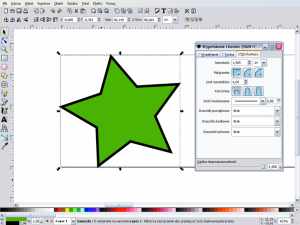
Wybór koloru w zakładce z kształtami Kontur jest identyczny z polem Wypełnij. Klikamy Styl Konturu. Tu możemy edytować szerokość zewnętrznego konturu i zmieniać jego wygląd. Jeśli na chwilę przeniesiemy się do innej części programu, pole zakładki schowa się. Jednak wystarczy kliknąć prawym klawiszem myszy pole robocze, by przywołać zakładkę.
{/tlo}
{tlo_1}
Krok 7: Kształty
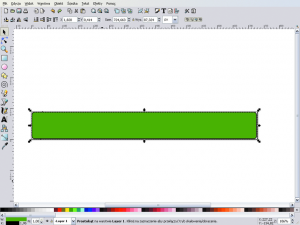
Dodajemy drugi kształt. Wybraliśmy prostokąt z zaokrąglonymi rogami. Ten efekt można uzyskać wprowadzając ustawienia w pola Rx i Ry w pasku Właściwości. Wartości obydwu ustawmy na 8.000. Zaznaczony kształt ustawiamy jako tło (klawisz End).
{/tlo}
{tlo_0}
Krok 8: Dodawanie tekstu
Wybieramy Tworzy i modyfikuje obiekty tekstowe i wpisujemy tekst. Zaznaczamy go i wybieramy Tekst i czcionkę z menu Tekst. Wybieramy czcionkę dla wpisanego tekstu. Możemy zmieniać jego wielkość, podobnie jak wielkość dowolnego kształtu. Zaznaczamy tekst i następnie z wciśniętym klawiszem Ctrl klikamy i przeciągamy uchwyty do zmiany rozmiarów umieszczone na rogach obiektu.
{/tlo}
{tlo_1}
Krok 9: Intuicyjne nazwy
Klikamy prawym klawiszem myszy tekst i wybieramy Właściwości obiektu. Tekst ma dwie nazwy: Id i Etykietę. Możemy zmienić je na bardziej intuicyjne nazwy. Zmieniamy Id na bannertext, natomiast Etykietę na #bannertext. Przed zamknięciem okienka klikamy Ustaw.
{/tlo}
{tlo_0}
Krok 10: Edycja SVG
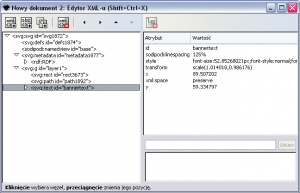
Inkscape jest w pełni zgodny z SVG. SVG to popierany przez W3C język znaczników dla tworzenia wektorowych obrazów z wykorzystaniem XML. Baner, który utworzyliśmy, jest przechowywany jako SVG i może być ręcznie edytowany za pomocą Inkscape\’a. Z menu Edycja wybieramy Edytor XML-u, by się o tym przekonać.
{/tlo}
{tlo_1}
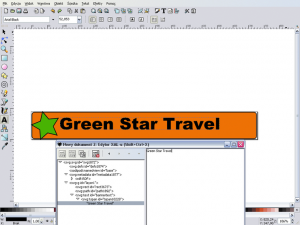
Krok 11: Znajdowanie oznaczeń
Warto zwrócić uwagę, że znaczniki bannertext, HTML i kodowanie CSS wyglądają bardzo znajomo. Otwieramy drzewo hierarchii dla bannertext klikając strzałki, dopóki nie dojdziemy do ostatniego wpisu, który zawiera linijkę tekstu widoczną na ekranie.
{/tlo}
{tlo_0}
Krok 12: Zmiana ciągu znaków
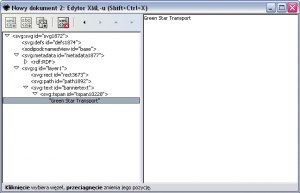
Klikamy tekst w lewym panelu, co umożliwi jego edycję w panelu prawym. Po zmianie tekst w głównym oknie dokumentu zaktualizuje się. Podobnych zmian możemy dokonywać w dowolnych elementach dokumentu – spróbujmy zmienić wartości Rx i Ry w prostokącie.
{/tlo}
{tlo_1}
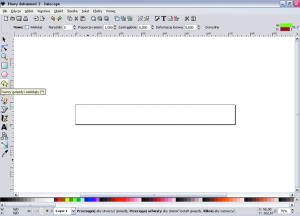
Krok 13: Tworzenie przycisku
Zaczniemy od utworzenia nowego dokumentu. Jak się później przekonamy, nie jest szczególnie ważne jakie wymiary ustalimy. Obecnie wybierzemy desktop_800x600. Powiększamy okno, następnie ustawiamy zbliżenie na 100%, korzystając z opcji Powiększanie w prawym dolnym rogu okna.
{/tlo}
{tlo_0}
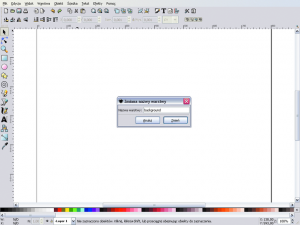
Krok 14: Praca z warstwami
U dołu okna w menu znajduje się rozwijalne menu o nazwie Layer1. Przechodzimy do menu Warstwy na głównym pasku i wybieramy Zmień nazwę warstwy. Zmieniamy nazwę warstwy na Background, następnie wracamy do menu i wybieramy Nową Warstwę. Nadajemy jej nazwę Button.
{/tlo}
{tlo_1}
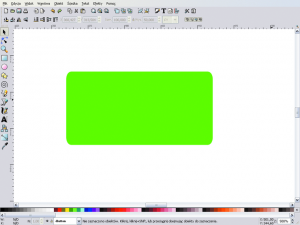
Krok 15: Powiększanie
Po wybraniu warstwy Button wybieramy narzędzie rysowania prostokątów i rysujemy kształt o wymiarach 100 x 50 pikseli. Wybieramy kształt i korzystamy z Właściwości, by zaokrąglić mu rogi. Wybieramy narzędzie powiększania i powiększamy go.
{/tlo}
{tlo_0}
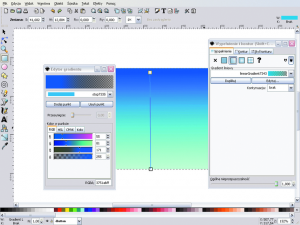
Krok 16: Wypełnienie gradientowe
Otwieramy okno Wypełnienie i kontur. W zakładce Wypełnienie klikamy Gradient liniowy, a następnie Edytuj. Inkscape automatycznie generuje początkowy i końcowy kolor. Możemy je wybrać z rozwijalnego menu w Edytorze Gradientu i zmienić odcień. Tworzymy przejście od ciemnego do jasnego błękitnego.
{/tlo}
{tlo_1}
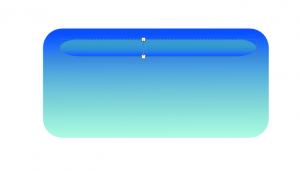
Krok 17: Dodawanie wyróżnień
Aby uzyskać gradient przebiegający z góry na dół, przemieścimy uchwyty gradientu na rysunku i zmienimy ich orientację. Następnie rysujemy nieduży prostokąt na wierzchu pierwszego kształtu. Otwieramy Wypełnienie i kontur i klikamy przycisk Gradient liniowy. Wybieramy nasz gradient i zmieniamy jego orientację.
{/tlo}
{tlo_0}
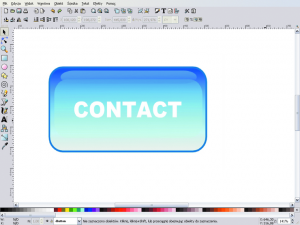
Krok 18: Wyrównanie i rozłożenie
Wybieramy zaznaczenie kształtu i otwieramy okno dialogowe kombinacją klawiszy Shift+Ctrl + A. Wybieramy Rysunek i centrujemy zaznaczenie pionowo. Możemy dodać więcej zaznaczeń i tekstu do naszego przycisku. Dodaliśmy także granatową obwódkę do kształtu przycisku.
{/tlo}
{tlo_1}
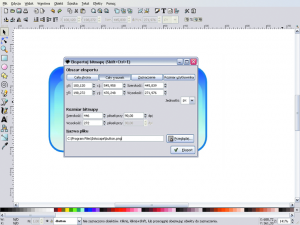
Krok 19: Eksport bitmapy
Zarówno baner, jak i przycisk trzeba wyeksportować do formatu czytelnego dla przeglądarek. Z menu Plik wybieramy Eksportuj Bitmapę. Z Obszaru eksportu wybieramy Cały rysunek. Domyślnie jest on zapisywany w formacie PNG, idealnym dla tego rodzaju zastosowań.
{/tlo}
Porady eksperta
Złożony gradient
SVG nie wspiera nielinearnych gradientów, charakteryzujących się nagłymi przejściami między kolorami. Zamiast tego można użyć gradientów wielopunktowych.
Zaczynamy od prostego gradientu dwupunktowego. Otwieramy Edytor Gradientu i klikamy Dodaj Punkt, by dodać nowy kolor i edytować go za pomocą suwaków RGB. Ustawmy nową pozycję punktu w gradiencie. Możemy dodać tyle punktów, ile chcemy, tak dobierając ich pozycję, by gradient charakteryzował się łagodnymi przejściami lub wielokolorowym efektem tęczy.
Praca z bitmapami
W Inkscapie możemy edytować, skalować, przycinać lub na inne sposoby modyfikować bitmapy. Jest to możliwe po zamianie obrazu bitmapowego na deseń z bitmapą jako wzorem. Po prostu zaznaczamy bitmapę, wciskamy kombinację klawiszy Alt+I lub w menu Obiekt wybieramy Deseń.
Nowy, wypełniony obiekt może zostać przekonwertowany do ścieżki, można w nim edytować węzły lub go łączyć z innymi kształtami. Przechodzimy do menu Plik – Ustawienia Inkscape, wybieramy Pozostałe i odznaczamy pole przy Importowanie obiektów jako bitmap {html}