W Polsce mało popularny, ale na świecie doczekał się licznego grona zwolenników. Mowa o ExpressionEngine, CMS-ie stworzonym głównie z myślą o blogach, który jest jednak bardzo wszechstronny. Zobacz, jak go wykorzystać w praktyce.
ExpressionEngine (http://expressionengine.com) przy pierwszym zetknięciu przypomina
popularnego WordPressa. Instaluje się równie
szybko i oferuje podobną łatwość obsługi. To
co odróżnia go od WordPressa, to właśnie te moduły
i wtyczki. Instalując EE, wszystkie niezbędne
dodatki otrzymujesz od razu w pakiecie, zatem nie
trzeba ich potem ściągać. Jak się okazuje, jest to
bardzo wygodne rozwiązanie, do którego można
się szybko przyzwyczaić.
Już na starcie będziesz miał mógł dodać wpisy
za pomocą przyjaznego i funkcjonalnego edytora,
który doskonale radzi sobie z dodawaniem zdjęć
oraz zaawansowanym formatowaniem tekstu.
Co ciekawe, korzystając z ustawień w panelu
administracyjnym, każdy może zdefiniować własne
zestawy znaczników. Dzięki temu gotowe partie
kodu HTML lub CSS będą wówczas dostępne do
wstawienia pod jednym przyciskiem.
ExpressionEngine ma również wbudowany moduł
przyjaznych linków. Już od początku tworzenia
nowego wpisu, nadawany jest jemu adres URL
zgodny z zasadami SEO.
Na uwagę zasługuje także system szablonów.
W przeciwieństwie do prostych systemów CMS,
gdzie często w prosty sposób można zdefiniować
tylko ogólny wygląd serwisu, ExpressionEngine
pozwala na przygotowanie oddzielnego szablonu
dla każdego rodzaju podstrony w serwisie, np.
strony błędów.
A to tylko nieliczne z funkcji tego CMS-a.
Z technicznych szczegółów, warto wspomnieć
o trzech dostępnych metodach skalowania
obrazków (biblioteki GD2, ImageMagic i NetBMP)
oraz możliwość importu danych ze starego serwisu
wykorzystującego np. skrypt Movable Type lub ich
pobranie z pliku XML.
A wszystko to podane w bardzo intuicyjnym
i funkcjonalnym opakowaniu. W systemie nie
zabrakło nawet małych komentarzy, które sobie
zapisywać w różnych miejscach – ot, taka alternatywa
dla małych żółtych karteczek.
Dużą zaletą EE jest jego elastyczność. Może on
służyć nie tylko jako system do prowadzenia bloga,
ale także jako solidny fundament dla znacznie
większych serwisów. Zarówno za sprawą funkcji
(m.in. opcje prywatnych wiadomości, moduł
newslettera lub rejestracji użytkowników), jak
i wydajnego kodu, który nie obciąża tak serwera,
jak wspomniany już WordPress. To zresztą także
zasługa dobrej obsługi cache\’owania stron i wyników
zapytań do bazy danych.
Zalet tego systemu można by jeszcze wymieniać
bez liku. Najlepiej jednak przekonać się
o jego możliwościach samemu, korzystając z porad
zawartych w tym artykule. Zaczynamy!
Instalacja
{tlo_1}
1. Zmiana nazwy folderu
Ze strony http://expressionengine.com pobierz najnowszą wersję
systemu CMS EspressionEngine. Na samym początku warto zastanowić
się w jakim folderze zostanie umieszczony CMS. Domyślnie folder nazywa
się \”system\”, zatem przed wgraniem go na serwer dobrze zmodyfikować tą
nazwę. Jeśli nie tego nie zrobisz, wówczas twój serwis będzie dostępny pod
adresem {stala}www.twojastrona.pl/system{/stala}.
{/tlo}
{tlo_0}
2. Dostęp do plików
Wgraj pliki serwer. Następnie zmień atrybuty dostępu do plików za
pomocą polecenia {stala}chmod{/stala}. Dla plików {stala}path.php{/stala}, {stala}system/config.php{/stala} oraz
{stala}system/config.php{/stala} ustaw prawa dostępu 666. Zaś dla katalogów graficznych
takich jak: {stala}images/avantars/uploads/{/stala}, {stala}images/captchas/{/stala}, {stala}images/member_photos/{/stala},
{stala}images/pm_attachments/{/stala}, {stala}images/signature_attachments/{/stala}. {stala}images/uploads/{/stala}
a także dla katalogu system/cache ustaw pełne prawa dostępu, czyli 777.
{/tlo}
{tlo_1}
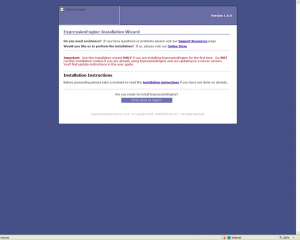
3. Akceptacja licencji
W przeglądarce wpisz adres http://www.twojastrona.pl/install.php
(w zależności od tego, gdzie znajduje się twoja instalacja CMS-a). W ten
sposób uruchomisz instalację ExpressionEngine. Teraz wystarczy, że będziesz
postępować zgodnie z krokami. Najpierw należy zaakceptować warunki licencji
(zastosowanie niekomercyjne, opcja komercyjna jest dodatkowo płatna). W kolejnym
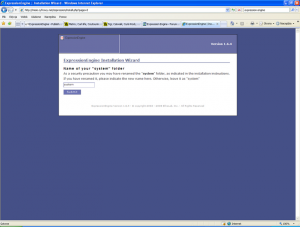
kroku wpisz nazwę swojego katalogu na serwerze, chyba, że zostawiłeś
\”system\”, wtedy nie ma takiej potrzeby.
{/tlo}
{tlo_0}
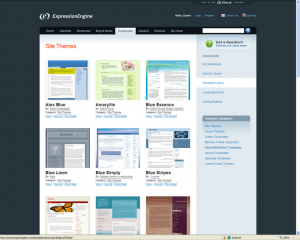
4. Wybór szablonu
Przed dokończeniem instalacji warto od razu wybrać kilka przykładowych
szablonów stron (w trakcie instalacji będzie trzeba wybrać domyślny).
W tym celu wejdź na stronę http://expressionengine.com/templates/ i pobierz
wybrane szablony. Następnie rozpakuj je i wgraj do katalogu {stala}themes/site_themes/{/stala}
na serwerze. Dzięki temu, twoja strona będzie od razu wyglądać tak, jak
to sobie zaplanowałeś.
{/tlo}
{tlo_1}
5. Ustawienie ścieżki i dostępu do bazy
W tym kroku dokonujesz najbardziej istotnych ustawień. Podaj ścieżkę do
swojego CMS-a. Podaj także dane dostępowe do używanej bazy danych.
Jeżeli z jednej bazy korzysta kilka twoich serwisów, możesz w tym miejscu
określić prefiks dla tabel tworzonych przez EE. Przykładowy prefiks exp pozwoli
potem lepiej zapanować nad bazą danych. Na samym końcu należy ustawić konto
admina – niezbędne do zalogowania się do panelu administracyjnego CMS-a.
{/tlo}
{tlo_0}
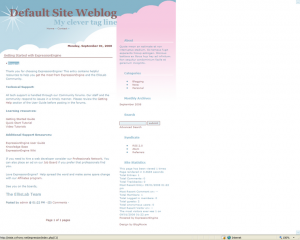
6. Zobacz przykładowy blog
Po poprawnym wypełnieniu wszystkich danych z poprzedniego kroku,
nasz CMS zostanie zainstalowany. Zobaczysz wtedy ekran informujący
o powodzeniu instalacji. Możesz zatem przejść już do swojego bloga, a także
zalogować się do panelu administracyjnego, korzystając z loginu i hasła, które
wybrałeś w poprzednim kroku. Na koniec nie zapomnij usunąć pliku {stala}install.php{/stala}
z głównego katalogu na serwerze.
{/tlo}{tlo_1}
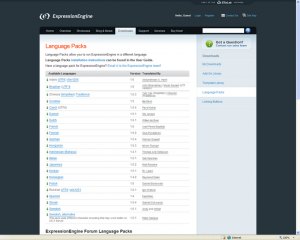
1. Pobierz pliki językowe
Miłą niespodzianką jest fakt, że EE obsługuje także polską wersję
językową. W celu jej instalacji pobierz ze strony http://expressionengine.com/language/ odpowiedni pakiet językowy. Rozpakuj go i wgraj cały katalog \”polski\” do katalogu system/languages/ na serwerze.
{/tlo}
{tlo_0}
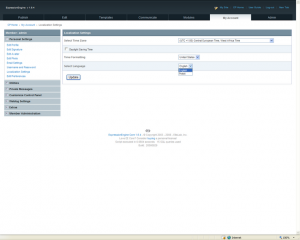
2. Aktywacja nowego języka
Aby aktywować język polski, zaloguj się do panelu administracyjnego
i przejdź do zakładki \”Home\” > \”My Account\” > \”Lokalization Settings\”.
W tym miejscu będziesz mógł zmienić używany język na polski.
{/tlo}
{tlo_1}
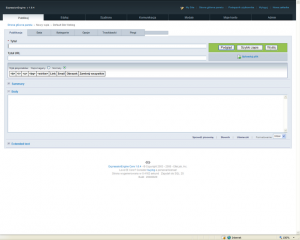
3. Tworzenie nowego wpisu
Czas na dodanie nowego wpisu na blogu. W tym celu przejdź do zakładki
\”Publikuj\”. Masz tutaj do wyboru kilka kolejnych zakładek z opcjami.
Sposób dodawania nowych wpisów przypomina WordPressa.
Masz do dyspozycji domyślnie jest zainstalowany edytor WYSIWYG. Istnieje
także możliwość dodania własnych znaczników, które odpowiadają za
wstawienie całych partii kodu. Możesz to zrobić w zakładce \”Moje konto\” >
\”Ustawienia Weblogu\” > \”Przyciski formatowania HTML\”.
{/tlo}
{tlo_0}
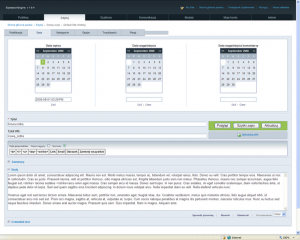
4. Zmiana ustawień wpisu
W zakładkach możesz dokładnie określić datę publikacji, jak również do
kiedy ma się ona wyświetlać (zakładka \”Data\”). W pozostałych zakładkach
możesz przypisać notkę do konkretnej kategorii, a także podać autora
wpisu lub zadeklarować czas letni lub zimowy, co ma znaczenie dla wyświetlanych
dat. Oddzielne ustawienia poświęcone są trackbackom.
Gdy uznasz, że wszystko jest już gotowe, kliknij na przycisku \”Wyślij\”. Nowy
wpis zostanie opublikowany, ale zawsze możesz go zmienić, korzystając
z zakładki \”Edytuj\”.
{/tlo}
{tlo_1}
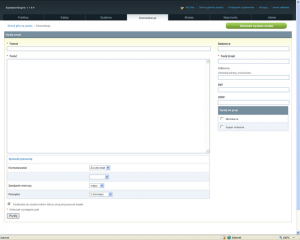
5. Usprawnij komunikację
ExpressionEngine umożliwia wysyłanie e-maili bezpośrednio z panelu
administracyjnego. W zakładce \”Komunikacja\” można przygotować do
wysłania dowolną wiadomość (zarówno w formacie tekstowym jak i html).
Jest to podręczny webmail, który można z powodzeniem wykorzystać do
komunikacji z autorami lub rozsyłania wiadomości o aktualnych publikacjach
do czytelników.
{/tlo}
{tlo_0}
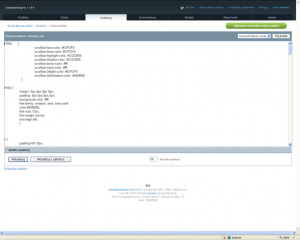
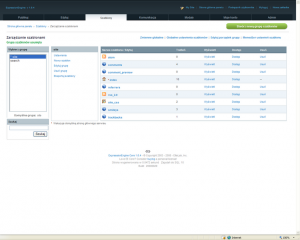
6. Edycja szablonu strony
W EE istnieje możliwość edycji podstawowych plików odpowiedzialnych
za wygląd strony, z poziomu panelu administracyjnego. Dla przykładu,
aby zmienić zapis w stylach CSS, należy kliknąć w zakładkę \”Szablony\”
a następnie kliknąć na pozycji \”site_css\”. Do poszczególnych plików można
również nadawać prawa dostępu dla różnych grup użytkowników. W tym celu
należy kliknąć na opcji \”Dostęp\”.
{/tlo}
{tlo_1}
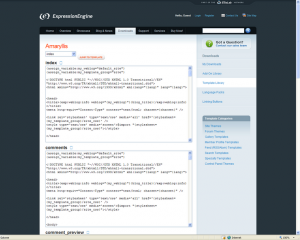
7. Zmiana całego szablonu
Jeżeli chcesz całkiem zmienić wygląd swojej strony, możesz podmienić
cały szablon. W tym celu wejdź na stronę http://expressionengine.com/templates/themes/category/site_themes/ i wybierz odpowiedni szablon.
Następnie kliknij na odnośniku \”source\”. Prowadzi on do kodu HTML i CSS
poszczególnych plików wchodzących w skład szablonu.
{/tlo}
{tlo_0}
8. Podmiana plików szablnou
Aby zmienić szablon, musisz teraz każdy plik z tej grupy zmodyfikować
(korzystaj z zakładki \”Szablony\” w panelu administracyjnym), wstawiając
nowy kod, a następnie zapisać zmiany. Nie martw się, że coś zepsujesz. EE ma
wbudowany system kontroli wersji (trzeba go włączyć w ustawieniach), zatem
będziesz mógł zawsze cofnąć się do poprzedniego pliku.
{/tlo}{tlo_1}
1. Moduły podstawowe
W podstawowej wersji instalacyjnej EE jest już dołączonych kilka modułów,
które usprawniają prace z panelem administracyjnym. Dodatkowe
moduły aktywuje się wchodząc w zakładkę \”Moduły\” i klikając \”Zainstaluj\”
przy wybranej pozycji (lub \”Odinstaluj\” w przypadku niechcianych modułów).
Wśród domyślnych modułów znajdziesz moduł czarnej/białej listy, który umożliwia
dodawanie (nie)chcianych e-maili, moduł wyszukiwarki, statystyk, funkcję
wyświetlania emotikonek, a także wiele innych.
{/tlo}
{tlo_0}
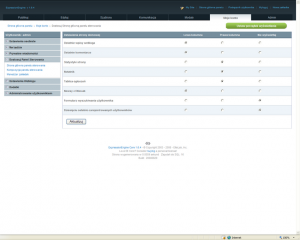
2. Personalizacja konta użytkownika
EE umożliwia dopasowanie wyglądu i ustawień panelu administracyjnego
dla każdego użytkownika (np. autora). Klikając w zakładkę \”Moje
konto\” > \”Dostosuj Panel sterowania\” możesz określić, jakie funkcje ma mają
być włączone w panelu. Ponadto w zakładce \”Moje konto\” możesz zarządzać
edycją swojego profilu (\”Ustawienia osobiste\”), newsletterem oraz wiadomościami
prywatnymi (\”Narzędzia\” i \”Prywatne wiadomości\”), a także administrować
zarejestrowanymi użytkownikami.
{/tlo}
Czas na wtyczki
{tlo_1}
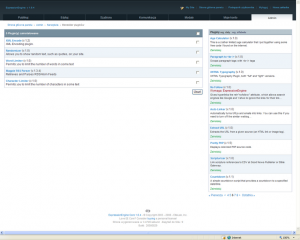
1. Aktywacja pluginu z panelu
Pluginy pozwalają poszerzyć funkcjonalność CMS-a. Nie brak wśród nich
prostych, ale atrakcyjnych rozszerzeń, umożliwiających wyświetlanie na
stronie aktualnego czasu lub prognozy pogody na stronę. Aby zainstalować
nowy plugin, kliknij na zakładce \”Admin\” > \”Narzędzia\” > \”Menedżer pluginów\”.
Po prawej stronie dostępna jest lista pluginów – do ich instalacji służy
odnośnik \”Zainstaluj\”.
{/tlo}
{tlo_0}
2. Wgranie pluginu na serwer
Istnieje też drugi sposób instalacji pluginów. Jeśli liście w panelu administracyjnym
nie znalazłeś tego, czego szukasz, zajrzyj na stronę http://expressionengine.com/downloads/addons/category/plugins/. Dostępna jest na
niej pełna lista dodatków. Aby zainstalować wybrany plugin, ściągnij go na
dysk, rozpakuj, a następnie wgraj na serwer do katalogu system/plugins. To
wystarczy, aby został aktywowany. W panelu administracyjnym, w zakładce menedżera
pluginów znajdziesz informacje, w jaki sposób używać danej wtyczki.
{/tlo}
Jaką wersję wybrać: darmową czy płatną?
ExpressionEngine jest dostępny do pobrania w wersji darmowej (ze strony http://expressionengine.
com należy pobrać tzw. core version). Jest to jednak wersja na licencji, które nie obejmuje wykorzystania
komercyjnego. Jeśli swoją stronę prowadzisz hobbystycznie, to nie masz się czym przejmować. Jeśli
jednak ma to być strona firmowa lub działająca komercyjnie, wówczas należy wykupić pełną wersję
w cenie 249,95 dolarów.
Dostępna jest także bardziej rozbudowana wersja prywatna. Jej zakup to wydatek rzędu 99 dolarów.
Nabywcy płatnych wersji mogą przez rok korzystać z aktualizacji. Po upływie tego czasu, można
wykupić dostęp do aktualizacji za 19 lub 39 dolarów, odpowiednio dla wersji prywatnej i do użytku
komercyjnego.
Do ExpressionEngine możesz również dokupić dedykowane forum dyskusyjne (49 dolarów za wersję
prywatną i 99 dolarów za wersje komercyjną) oraz inne moduły. Jeden z dodatków, nazwany Multiple
Site Manager, pozwala na przykład na zarządzanie z jednego panelu administracyjnego kilkoma różnymi
serwisami.
{tlo_1}
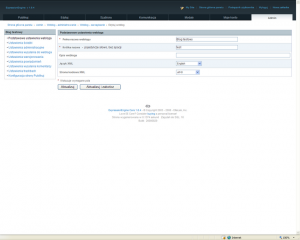
1. Zmiana nazwy strony
Gdy już wiesz, jak twój blog działa w praktyce, warto zająć się dodatkowymi
ustawieniami. Możesz zacząć od zmiany nazwy bloga.
W tym celu kliknij w zakładkę \”Admin\” > \”Weblog – Administrowanie\”
> \”Weblog – Zarządzanie\” i wybierz opcję \”edytuj\”. Z tego poziomu menu
możesz również edytować \”Ustawienia ścieżki\”, czyli początek adresu URL,
jaki jest nadawany wpisom. Ponadto da się zmienić domyślny status wpisów
(\”Ustawienia administracyjne\”), obsługę kontroli wersji (\”Ustawienia wersjowania\”)
oraz opcje związane z komentarzami, jak na przykład ich dozwolona
maksymalna długość (\”Ustawienia wysyłania komentarzy\”).
{/tlo}
{tlo_0}
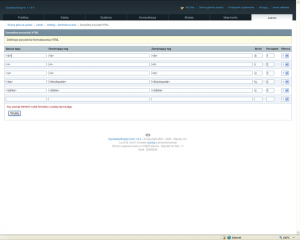
2. Nowe znaczniki w edytorze
Bardzo przydatną opcją jest możliwość dodawania własnych znaczników
we wbudowanym edytorze HTML. W tym celu wejdź w zakładkę
\”Admin\” > \”Weblog – administrowanie\” > \”Domyślne Przyciski HTML\”. Aby
dodać nowy znacznik, nadaj mu nazwę, zdefiniuj początek i koniec, a następnie
zatwierdź klikając \”Wyślij\”. W tym miejscu ustawiasz domyślne znaczniki
dla wszystkich ewentualnych użytkowników bloga. Jeśli zaś chcesz dodać
znaczniki tylko dla siebie, zrobisz to w zakładce \”Moje konto\” > \”Ustawienia
Weblogu\” > \”Przyciski formatowania HTML\”.
{/tlo}
{tlo_1}
3. Szablony specjalne
W EE masz możliwość zdefiniowania osobnych szablonów dla strony
błędów czy wiadomości do użytkownika. W tym celu wejdź w zakładkę
\”Admin\” > \”Szablony specjalne\”. Tutaj określisz, jak ma wyglądać e-mail
z przypominaniem zgubionego hasła lub z informacją o akceptacji konta użytkownika.
W zakładce tej zmienisz również szablon dla strony błędu.
{/tlo}
{tlo_0}
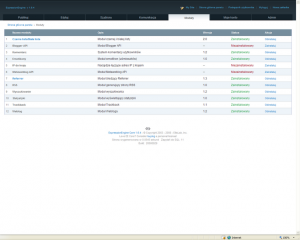
4. Zarządzanie użytkownikami
W zakładce \”Admin\” > \”Użytkownicy i grupy\” możesz w łatwy
sposób zarządzać zarejestrowanymi użytkownikami. W przypadku, gdy
zarejestrowanych użytkowników będzie już bardzo dużo, możesz skorzystać
z wyszukiwarki, która pozwoli odnaleźć szukaną osobę po loginie lub adresie
IP. Z tego poziomu możesz również aktywować lub deaktywować konta użytkowników,
a także definiować nowe grupy użytkowników.
{/tlo}
{tlo_1}
5. Filtr na niechciane słowa
Jeśli nie chcesz, aby na blogu pojawiały się w komentarzach i wypowiedziach
wulgaryzmy lub słowa przez ciebie niechciane, możesz automatycznie
ustawić taką opcję w EE. Wystarczy, że w tym celu wejdziesz w zakładkę
\”Admin\” > \”Ustawienia systemu\” > \”Cenzurowanie wyrazów\” i podasz
listę słów wraz z zamiennikami. Będą one nadal widoczne w treści, ale tylko
z panelu administracyjnego. Na stronie zamiast niechcianych słów będzie się
pojawiał wybrany ciąg znaków.
{/tlo}
{tlo_0}
6. Narzędzia administratora
W zakładce \”Admin\” dostępnych jest jeszcze kilka innych przydatnych
opcji konfiguracyjnych, zgrupowanych w zakładce \”Narzędzia\”. To tutaj
wyczyścisz cache strony i obejrzysz swoje statystyki. Stąd masz również dostęp
do menadżera pluginów i rozszerzeń, a także do narzędzia służącego do
importowania danych z innych systemów CMS, takich jak Movable Type czy
pMachine Pro.
{/tlo}