W ostatnim czasie w internecie zaroiło się od zachwytów nad nowym silnikiem blogowym, który miał stać się rywalem popularnego WordPressa. Mowa o niepozornym Chyrpie. Postanowiliśmy przyjrzeć się bliżej opcjom i możliwościom, jakie oferuje ten CMS.
Chyrp (http://chyrp.net) to w dosłownym
tłumaczeniu \”ćwir\”, jednak Alex Suraci,
nastoletni twórca skryptu, utrzymuje, że
nazwa wzięła się od dźwięków, jakie wieczorem
wydają cykady. Chyrp doczekał się wielu
entuzjastycznych recenzji i nieoficjalnego miana
następcy WordPressa. Takie porównania wydają się
być jednak przesadzone, stąd pierwszy kontakt ze
skryptem może przynieść rozczarowanie.
Użytkownicy przyzwyczajeni do pracy z rozwijanym od lat
WordPressem, szybko wychwycą różnego rodzaju
niedociągnięcia i braki. Dlatego lepiej podejść do
Chyrpa jak do mikrobloga w stylu serwisu Tumblr.
com, gdzie każdy wpis to ledwie jedno, dwa
zdania opisu lub wstawione zdjęcie. Wówczas
takie cechy, jak nieskomplikowany layout, brak
rozbudowanych opcji i uproszczone dodawanie
kolejnych wpisów nabierają sensu.
Instalacja Chyrpa przebiega wyjątkowo szybko.
Wystarczy kilka kliknięć i nowy blog jest gotowy do
pracy. Identycznie jak w WordPressie, dostępna jest
polska wersja językowa, którą równie szybko można
aktywować. Jednak zarówno tu, jak i przy innych
dodatkach przydaje się doświadczenie zdobyte przy
WordPresie. Niewprawiony użytkownik może nie
wiedzieć, gdzie powinien umieścić dany plik lub jakich
zmian należy dokonać, aby wszystko zadziałało.
A nie zawsze opisano to w dokumentacji.
Po udanej instalacji, warto przystąpić do ulepszenia
mikrobloga o dodatkowe opcje i przydatne
funkcje. Na początku trzeba zapoznać się z tzw.
piórkami. To co odróżnia Chyrpa od WordPressa to
właśnie system piórek. Jest to specyficzny rodzaj
wtyczek, które pozwalają na kategoryzację wpisów
na blogu. Domyślnie skrypt oferuje obsługę wpisów
tekstowych. Dzięki piórkom stworzysz wpisy
wideo, foto, mapy z lokalizacją, a także czat.
Dostępne są także standardowe wtyczki. Noszą
one nazwę modułów i poszerzają funkcjonalność
bloga. Swoją przygodę z modułami warto rozpocząć
od modułu odpowiedzialnego za dodawanie
komentarzy, ponieważ w wersji instalacyjnej
Chyrpa nie ma możliwości komentowania wpisów.
Moduł do komentarzy został od razu połączony
z ochroną antyspamową. Dzięki temu unikniesz
niemiłych niespodzianek.
Za wygląd strony odpowiadają szablony,
czyli Themes. Niczym w WordPressie, za pomocą
jednego kliknięcia można zmienić wystrój bloga.
Na razie wybór gotowych szablonów jest znacznie
skromniejszy. Pewną różnicą pomiędzy WordPressem
i Chyrpem jest brak możliwości edycji plików
odpowiedzialnych za wygląd strony z poziomu panelu
administracyjnego. Wszystkich zmian należy
dokonywać bezpośrednio w plikach wgrywanych
na serwer.
Sam panel administracyjny zachwyca natomiast
prostotą obsługi i łatwością dostępu do
najważniejszych funkcji, co przypadnie do gustu
szczególnie początkującym webmasterom. Równie
łatwo przebiega instalacja nowych wtyczek,
modułów i piórek. Ich aktywacja przypomina mechanizm
zastosowany w WordPressie i wymaga
ledwie kilku kliknięć.
Warto samemu przekonać się, co oferuje
Chyrp. Jeżeli twoim zdaniem WordPress jest zbyt
rozrośnięty, a na blogu publikujesz głównie krótkie
wpisy i filmiki z YouTube, to prawdopodobnie
właśnie takiego skryptu potrzebujesz.
Krok pierwszy: Instalacja
{tlo_1}
1. Pobierz aktualną wersję
Ze strony http://chyrp.net/download pobierz aktualną wersję Chyrpa. Po
rozpakowaniu archiwum na dysku, wgraj całą zawartość folderu do oddzielnego
katalogu na serwerze. Chyrp ma niewielkie wymagania, wystarczy,
że zapewnisz mu miejsce na serwerze z obsługą PHP i dostęp do bazy danych
MySQL. Instalacja przebiega wyjątkowo szybko.
{/tlo}
{tlo_0}
2. Skonfiguruj dostęp do bazy
W pierwszym kroku zdefiniuj parametry bazy danych, wprowadzając
login, nazwę i adres bazy. Możesz również określić prefiks dla tabeli
w bazie, np. chyrp_. Pomoże on utrzymać porządek w bazie danych, dzięki
czemu dane należące do różnych skryptów nie pomieszają się ze sobą.
{/tlo}
{tlo_1}
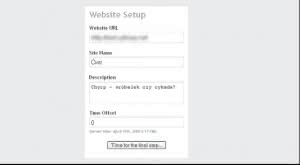
3. Wymyśl tytuł bloga
W kolejnym kroku wystarczy, że wpiszesz docelowy adres bloga i jego
krótki opis. Jeśli tego nie zrobisz teraz, możesz zawsze powrócić później
do edycji tych ustawień w panelu administracyjnym. Na koniec zdefiniuj login
i hasło do panelu administracyjnego. Od tej pory będziesz mógł się logować
do panelu pod adresem {stala}http://www.strona.pl/?action=login{/stala} lub korzystając
z odnośnika na głównej stronie bloga.
{/tlo}
{tlo_0}
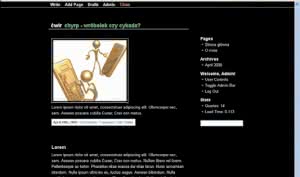
4. Skasuj plik instalacyjny
Chyrp został zainstalowany. Teraz możesz zobaczyć, jak wygląda domyślny
szablon bloga. Zanim jednak przystąpisz do pisania notek oraz
instalacji dodatkowych funkcji, skasuj z serwera plik install.php. Znajduje się
w katalogu głównym bloga na serwerze. Należy tego dokonać ze względów
bezpieczeństwa, aby nikt nie mógł zmodyfikować twojej instalacji.
{/tlo}
{tlo_1}
5. Pobierz spolszczenie
Ze strony http://chyrp.net/extend/browse/translations pobierz polskie
pliki językowe dla skryptu. Chyrp, pomimo swojego krótkiego stażu
w sieci, już doczekał się wielu tłumaczeń, w tym także na język polski. Po
rozpakowaniu folderu na dysku skopiuj pliki pl_PL.mo oraz pl_PL.po i wgraj je
do katalogu {stala}chyrp/includes/locale/{/stala} na swoim serwerze.
{/tlo}
{tlo_0}
6. Zmień wersję językową
Po przekopiowaniu plików zaloguj się do panelu administracyjnego.
Tam przejdź do zakładki \”Settings\” → \”Website\”, będziesz mógł zmienić
wybrany język na polski. Tutaj możesz również dokonać innych zmian w konfiguracji,
takich jak modyfikacja tytułu bloga czy jego opisu.
{/tlo}
Krok drugi: Wygląd i dodatkowe opcje
{tlo_1}
1. Wybierz szablon graficzny
Wygląd Chyrpa możesz zmieniać, podobnie jak to odbywa się w innych
aplikacjach do blogowania. Na stronie http://chyrp.net/extend/browse/themes znajdziesz zbiór gotowych do zainstalowania szablonów strony. Nie ma
ich co prawda tak wiele jak dla WordPressa, ale Chyrp jest znacznie młodszym
projektem. Większość szablonów jest prosta i doskonale pasuje do minibloga.
Domyślny szablon nosi nazwę Chyrp Default.
{/tlo}
{tlo_1}
2. Zmień wygląd strony
Pobierz wybrany szablon i po rozpakowaniu archiwum wgraj katalog
z jego zawartością do katalogu {stala}chyrp/themes{/stala}. Następnie w panelu
administracyjnym w zakładce \”Rozbuduj\” → \”Tematy\” aktywuj nowy wygląd,
klikając na jego miniaturce. W Chyrpie nie ma możliwości edycji plików odpowiedzialnych
za szablon z poziomu panelu administracyjnego. Zmian należy
dokonywać bezpośrednio na serwerze.
{/tlo}
{tlo_0}
3. Dodaj statyczną podstronę
Chyrp, podobnie jak WordPress, umożliwia tworzenie niezależnych statycznych
podstron, na których można zamieszczać informacje o stronie,
zbiór linków lub archiwum. W tym celu, będąc w panelu administracyjnym,
wejdź w zakładkę \”Publikuj\” → \”Strona\” i dodaj nową podstronę w identyczny
sposób, w jak tworzy się zwykłe wpisy na blogu.
{/tlo}
{tlo_0}
4. Zarządzaj podstronami
Dodana podstrona będzie miała swój odnośnik na stronie głównej bloga
w dziale \”Pages\”. Chyrp pozwala tworzyć nieograniczoną liczbę stron
statycznych i w każdej chwili dowolnie je modyfikować. Zarządzać swoimi
stronami (np. edytować lub kasować) możesz z poziomu panelu administracyjnego,
w zakładce \”Zarządzaj\” → \”Strony\”. Będąc zalogowanym, możesz je
również edytować z poziomu strony głównej bloga.
{/tlo}
{tlo_1}
5. Aktywuj przyjazne linki
Odnośniki przyjazne wyszukiwarkom są domyślne zainstalowane w Chyrpie.
Możesz je włączyć w zakładce \”Konfiguracja\” → \”Trasy\”. W tym
miejscu możesz też dokładnie określić, jak mają one być tworzone. Struktura
adresu URL: {stala}(year)/(month)/(day)/(url){/stala} pozwoli np. uzyskać odnośnik w postaci
{stala}strona.pl/2008/05/02/testowy-wpis/{/stala}, zamiast domyślnego {stala}strona.pl/?action=
view&url=testowy-wpis{/stala}.
{/tlo}
{tlo_0}
6. Publikuj trackbacki
Opcja dodawania trackabcków, czyli informowania o reakcji na wpis na
innym blogu, jest dostępna w podstawowej wersji instalacyjnej Chyrpa.
Tworząc nowy wpis, możesz w przeznaczonym do tego polu wpisać adres lub
adresy innych blogów, oddzielone przecinkami. Pozwoli to wypromować twój
blog i włączyć się w dyskusje prowadzone w internecie.
{/tlo}
Krok trzeci: Chyrp obrasta w piórka
{tlo_1}
1. Wybierz piórka
Na stronie http://chyrp.net/extend/browse/feathers znajdziesz do pobrania
tzw. piórka (feathers). Piórka to rodzaj wtyczek. Są one odpowiedzialne
za obsługę różnego rodzaju wpisów. Domyślnie w Chyrpie jest możliwe
tworzenie notek tekstowych. Dzięki instalacji dodatkowych piórek będziesz
mógł także dodawać notki wideo lub wpisy ze zdjęciami. W ten sposób zwiększysz
funkcjonalność Chyrpa.
{/tlo}
{tlo_0}
2. Zainstaluj Tumblr Pack
Tytułowy pakiet tubmblera zawiera 7 różnych rodzajów notek: tekst,
ilustracja, cytat, link, czat, audio, wideo. Pobierz ten pakiet ze strony http://chyrp.net/extend/view/32, a po rozpakowaniu wgraj jego zawartość do katalogu:
{stala}chyrp/feathers/{/stala}. Domyślnie w tym katalogu istnieje już text, ale skopiuj pozostałe
elementy wedle własnego uznania. Następnie w panelu administracyjnym
w zakładce \”Rozbuduj\” → \”Piórka\” musisz włączyć wybrane przez siebie piórka.
Odbywa się to identycznie, jak aktywacja wtyczek w WordPressie.
{/tlo}
{tlo_1}
3. Stwórz nową notkę
Od teraz, gdy będziesz chciał napisać nową notkę, będziesz dysponował
zestawem gotowych schematów. Wejdź w zakładkę \”Publikuj\”, gdzie
możesz określić, czy stworzony wpis będzie zawierać tylko tekst lub wyłącznie
zdjęcie. W tym celu wybierz zakładki u góry strony. Chyrp umożliwia tworzenie
wielu notek różnego rodzaju. Nie połączysz jednak w jednym wpisie zdjęcia,
filmu i tekstu. Tekst możesz zawsze dodać jako podpis, ale kombinacja pozostałych
może okazać się niemożliwa.
{/tlo}
{tlo_0}
4. Opublikuj wpis
Mimo że Chyrp przypomina w wielu miejscach WordPressa, niektóre
stare przyzwyczajenia mogą okazać się zdradliwe. Po pierwsze, każdorazowe
wciśniecie guzika \”Zapisz\” tworzy nową notkę roboczą i przenosi do jej
podglądu. Dlatego edycji dokonuj z pozycji \”Zarządzaj\” → \”Wpisy\”, nie ma tu
bowiem opcji \”Zapisz i kontynuuj edycję\”. Podobnie sprawa ma się z guzikiem
\”Publikuj\”. Trzeba zatem mieć się na baczności, aby nie stworzyć przypadkowo
dwóch identycznych publikacji.
{/tlo}
{tlo_1}
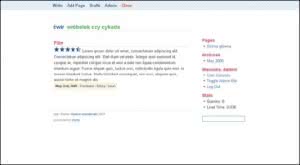
5. Wystawiaj recenzje
Interesującym \”piórkiem\” jest też Review. Umożliwia wystawianie recenzji
z ocenami w postaci gwiazdek od 1 do 5. Pobierzesz go ze strony
http://chyrp.net/extend/view/38. Po rozpakowaniu archiwum wgraj katalog review
na serwer do katalogu {stala}chyrp/feathers{/stala}. Następnie umieść plik review.php
w katalogu {stala}chyrp/themes/default/content/posts{/stala} (default jest domyślnym szablonem
strony, nie zapomnij o tym, gdy zechcesz zmienić wygląd bloga). Ostatnią
zmianą jest skopiowanie do pliku screen.css umieszczonego w {stala}chyrp/themes/
default/stylesheets {/stala} fragmentu z pliku style.css z rozpakowanego katalogu.
{/tlo}
{tlo_0}
6. Wypróbuj nowe piórko
Zaloguj się do panelu administracyjnego i dokonaj aktywacji nowej
wtyczki. Aby stworzyć nowy wpis w postaci recenzji, wejdź w zakładkę
\”Publikuj\” → \”Review\”. Recenzować możesz co tylko zechcesz, a tytuł wpisu
możesz opcjonalnie podlinkować do recenzowanej rzeczy (np. umieszczając
odnośnik do danej książki w sklepie lub do filmu w bazie danych). Oceny
możesz wystawiać z dokładnością do pół punktu. Wtedy gwiazdki będą zakolorowane
tylko w połowie.
{/tlo}
Krok czwarty: Moduły, czyli większa funkcjonalność
{tlo_1}
1. Zainstaluj moduł komentarzy
Moduły to odpowiednik wtyczek w WordPressie. Pozwalają na dodanie
nowych funkcji do bloga. Szczególnie wart zainteresowania jest moduł
komentarzy, który umożliwia odwiedzającym stronę osobom komentowanie
twoich notek. Ze strony http://chyrp.net/extend/view/8 pobierz moduł
\”Comments system\”. Po rozpakowaniu wgraj cały katalog comments do
katalogu {stala}chyrp/modules{/stala}.
{/tlo}
{tlo_0}
2. Dokonaj aktywacji wtyczki
Teraz musisz aktywować wtyczkę. Robi się to dokładnie tak samo, jak
w WordPressie. W panelu administracyjnym wejdź w zakładkę \”Rozbuduj\”
→ \”Moduły\” i tam włącz nowy moduł. Ma on wbudowaną obsługę
edycji komentarzy z użyciem AJAX-a. Zawiera też zabezpieczenie antyspamowe
Akismet. Aby aktywować Akismeta, wpisz swój klucz aktywujący w zakładce
\”Konfiguracja\” → \”Comments\”.
{/tlo}
{tlo_1}
3. Określ prawa dostępu
Musisz teraz zezwolić odpowiednim grupom użytkowników na dodawanie
komentarzy. W tym celu wejdź w zakładkę \”Zarządzaj\” → \”Grupy\”.
Jeśli chcesz, aby komentarze mogli dodawać tylko zarejestrowani użytkownicy,
wyedytuj grupę \”Member\” i zaznacz opcję \”Add comment\”. My proponujemy
włączenie możliwości dodawania komentarzy dla każdej grupy użytkowników,
również gości.
{/tlo}
{tlo_0}
4. Zarządzaj spamem
Tworząc nowy wpis, możesz zawsze wybrać, czy chcesz, aby komentarze
mógł dodawać każdy użytkownik (Open), czy tylko zarejestrowani internauci.
Komentarze pod notkami wyświetlają się w postaci małych dymków.
W panelu administracyjnym możesz zarządzać dodanymi komentarzami. Jeśli
któryś uznasz za spam, w prosty sposób go tam odznaczysz. Tak samo masz
dostęp do komentarzy, które zostały uznane za spamowe – możesz je kontrolować
w zakładce \”Zarządzaj\” → \”Spam\”.
{/tlo}
{tlo_1}
5. Zainstaluj edytor WYSIWYG
Jeśli należysz do osób, które nie potrafią obyć się bez edytora WYSIWYG,
pobierz ze strony http://chyrp.net/extend/view/18 moduł \”WYSIWYG your
Feathers\”. Po rozpakowaniu wgraj go do katalogu modułów na serwerze,
a następnie aktywuj wtyczkę w panelu administracyjnym w zakładce \”Rozbuduj\”
→ \”Moduły\”.
{/tlo}
{tlo_0}
6. Edytuj notki w TinyMCE
Zainstalowany edytor WYSIWIG to TinyMCE, który okaże się pomocny przy
formatowaniu tekstu. Jest dosyć prosty i oferuje podstawowe funkcje formatowania.
Jeśli z czasem uznasz, że jednak go nie wykorzystujesz, a twoje notki
wcale nie wymagają skomplikowanego formatowania, będziesz mógł go wyłączyć
równie prosto, jak włączyłeś. Nie jest konieczne jego pełne odinstalowanie.
{/tlo}