Moda jest bardzo efemeryczna. Gusty, idee i pomysły tego, co jest dobre, a co złe zmieniają się regularnie. Jednak najszybciej zmieniają się trendy w projektowaniu stron. Przyjrzyjmy się, co jest obecnie na topie i co się wydarzy.
To oczywiste, że trendy szybciej zmieniają się w internecie. To, co jest modne w jednym miesiącu, w następnym już jest przestarzałe – nie tylko dlatego, że internet to globalny fenomen, ale także ze względu na to, że to szybkie medium komunikacyjne, z którego o każdej porze korzysta tysiące osób.
Obecnie bardziej niż kiedykolwiek idee rozpowszechniają się podobnie do infekcji wirusowych, opanowując kulę ziemską w zaledwie kilka dni. Mając to na uwadze, warto się przyjrzeć, w którym kierunku zmierzają obecne trendy w internecie. Pomimo pozornie ekscytującego tempa, w jakim wszystko się zmienia, można wyłowić widoczne trendy i przyjrzeć się na czym bazują.
Najbardziej oczywistym trendem jest użycie CSS-ów, jednak internet zmienia się także w bardziej subtelny sposób. Przede wszystkim staje się bardziej interaktywny, co powoduje efekt domina jeśli chodzi o stosowaną grafikę. Staje się ona bardziej wyrafinowana. Wraz z dojrzewaniem medium, dojrzewa także jego publiczność.
Ludzie już nie
zachwycają się samymi animacjami we flashu. Zamiast nich oczekują szybkiego dostępu do informacji i możliwości jej przetwarzania. Właśnie tutaj tkwią owe subtelności, a grafika zaczyna bardziej pełnić rolę funkcjonalnego znaku, niż czystej dekoracji.
Dopasować się do czcionki
Dobry projekt kręci się wokół dobrej typografii. W końcu bez względu na to, czy internauci czytają gazetę online, robią zakupy, czy nawet przeglądają mikrostronę z reklamami, robią to nie po to, by podziwiać grafikę. W rezultacie typografia jest podstawą w tworzeniu stron – czcionka jest metodą, za pomocą której przekazywana jest informacja. W świecie drukowanych projektów sztuka typograficzna od dawna znajduje się na szczycie procesu projektowania.
W internecie zazwyczaj jest odwrotnie. Źródła tej różnicy leżą w trzech podstawowych przyczynach. Po pierwsze internet jest upośledzony ze względu na
słabe wsparcie typografii w HTML-u, po drugie wybór czcionek jest ograniczony ze względu na prawdopodobieństwo ich występowania na komputerze odbiorcy, i po trzecie kroje pisma, które dobrze wyglądają w druku, zazwyczaj słabo spisują się na ekranie.
Jednak wszystko się zmienia na lepsze. Na początek CSS zaoferował o wiele lepsze wsparcie dla czcionek niż HTML. Także teraz, gdy internet
wypracował swoją pozycję, cała gama czcionek została zaprojektowana specjalnie z myślą o użytkowaniu ich online. Wiele z nich, tak jak Verdana, Tahoma i Georgia, jest wirtualnie wszechobecnych, i można z nich korzystać bez obaw. Najsilniejszym trendem w internetowej typografii jest odchodzenie od czcionek
szeryfowych. W druku czcionki szeryfowe są tradycyjnie uważane za bardziej czytelne, natomiast bezszeryfowe powinny być stosowane dla nagłówków lub nowoczesnych projektów.
Na ekranie sprawy mają się jednak inaczej. Czcionki szeryfowe są mniej czytelne, co jest pochodną stosunkowo niskiej rozdzielczości komputerowych monitorów, tak więc często jedynym rozwiązaniem jest zastosowanie
czcionki bezszeryfowej.
W temacie czytelności wielkość ma znaczenie, gdy przychodzi do internetowej typografii. Najmniejsza rozsądna czcionka dla tekstu online to 9 punktów. W druku jest o wiele większa. Jednak nie dajmy się ogłupić – ostatnią rzeczą, na którą ktokolwiek ma ochotę jest mrużenie oczu podczas
czytania na ekranie. Warto też rozważyć kontrolę nad czcionkami, jaką dają CSS-y. Regulowanie wysokości linii atrybutem CSS po to, by otrzymać bardziej rozstrzelony nagłówek jest w tej chwili popularnym trendem. Dzięki niemu projekt oddycha i sprawia, że strony z mniejszą siłą atakują nasze zmysły.
Twórczy kolor
Na początku projektanci stron WWW byli ograniczeni do korzystania z 216-kolorowej palety. Jednak to się diametralnie zmieniło – sieć obecnie tryska tonami, cieniami i mieszankami kolorów. Aktualnie dominującym trendem jest wystrzeganie się rażących krzykliwych kolorów na korzyść delikatności. – W sieci miesza się jasne kolory: zielone, pomarańczowe, niebieskie, czerwone i różowe z przygaszonymi odcieniami – mówi Kevin Horan, projektant w New Media.
Horan wskazuje też, że wiele nowych opracowań kolorystycznych i stylistycznych zostało zainspirowanych rozwojem technicznym. – Wygląd \”Web 2.0\” jest obecnie dominującym komercyjnym trendem. Miękkie cienie, gradienty i wszystko, co jest do tego podobne – mówi. Warto też przyjrzeć się zmianom związanym z porami roku. W końcu modne projekty zmieniają się co sezon, czemu więc nie miałoby to dotyczyć sieci? Klimat i pogoda wpływają na psychikę, a wiedza o tym, jak ludzie się czują i z którymi kolorami stykają się w zewnętrznym świecie można
wykorzystać do własnych celów.
Tak jak jesień i zima wprowadza nas w szczególny stan, może warto rozważyć zmiany w serwisach uwzględniające jesienne kolory: brązowy, pomarańczowy i umbry. Te naturalne kolory będą odzwierciedlać przyjemne aspekty tej pory roku i sprowokują chwilę oddechu od monotonnej szarości miejskiego życia. Odwrotnie, na wiosnę i lato kolory odżywają. Żółty, zielony, a
nawet niebieski będzie wyrażać samopoczucie ludzi.
– Kolorystyczne trendy są we wszystkim co nas otacza – mówi Simon Leadbetter. – Weźmy na przykład kolory samochodów. Istnieje mnóstwo miejsc, które mogą zainspirować, nie tylko serwisy internetowe.
Wybór koloru oczywiście jest ograniczony potrzebami klienta, jak wyjaśnia Nick Merrigan, dyrektor kreatywny w New Media: – To, jakie kolory są wyświetlane na monitorze jest zazwyczaj podyktowane marka, dla której był projektowany serwis.
Główny kolor marki jest zazwyczaj użyty z domieszka jakichś neutralnych wariacji i tonów rozgraniczających poszczególne obszary projektu. Kluczem są tu oczekiwania użytkownika – jest mało prawdopodobne, by sklep dyskontowy preferował takie same schematy kolorów, jak firma z branży elektronicznej, pragnąca sprzedać drogie zestawy odbiorników telewizyjnych. W ostatnich kilku latach graficzny interfejs użytkownika miał coraz większy wpływ na projekty
stron. W pewnym sensie to dziwny rozwój: niewielu z nas oceniłoby interfejsy komputera jako szczyt dobrego designu.
Z drugiej strony, w miarę jak w sieci pojawiało się coraz więcej obecnych aplikacji, to że projekty stron zaczęły naśladować komputery PC zaczęło mieć sens.
Oczywiście są też ludzie zapożyczający pomysły od Apple`a. Wydaje się, że wielu projektantów nie patrzy nigdzie indziej, tylko w ekran swojego monitora. W 2001, gdy Apple pokazywał system Mac OS X, jego interfejs (określony przez Steve Jobsa jako \”lickable\”) w niedługim czasie został sklonowany, a niebieskie zaokrąglone przyciski
zaśmieciły internet.
Dzisiaj są juz passe, jednak nie oznacza to, że wpływ Apple`a osłabł. Przyjrzyjmy się bardzo lśniącym, połyskliwym elementom graficznym, które zaczynają się upowszechniać – czyż nie przypominają aplikacji Dashboard Apple`a? Interfejsy przyszłości Justin Boyton z cyfrowej agencji Spicerack uważa, że zwłaszcza jeden silny trend łączy pecety i sieciowe interfejsy. – W niedalekiej przyszłości rządzić będą bogato wyposażone w funkcje sieciowe aplikacje, w rodzaju Gmaila i Google Maps, które nadają nowy wymiar użyteczności – mówi. – W ostatnich latach ludzie zdali sobie sprawę, że nie uciekniemy od prostego przenoszenia wydrukowanych projektów do internetu.
Obecnie zaczynamy obserwować nowa generacje projektantów kierujących się głównie użytecznością. Zdaniem Boytona przyszłościowe interfejsy sieciowe przewyższa obecne rozwiązania desktopowe. – Jednym z ciekawszych przykładów jest trójwymiarowy internet. Nadal dzieli nas od niego kilka lat, ale dzięki niemu będziemy mogli oglądać siec w trzech wymiarach. Obecnie wiele z przykładów dostępnych jest jedynie w postaci dem wykonanych we flashu, które są użyteczne zwłaszcza podczas kampanii reklamowych za pośrednictwem mikrostron.
Boyton wskazuje tez na projekt Looking Glass, trójwymiarowy pulpit z Sun Microsystems, jako argument przemawiający za możliwością wykonania trójwymiarowych interfejsów. Jego zdaniem zastosowane w przyszłości usprawnienia wpłyną nie tylko na to, jak będzie wyglądać sieć, ale też jak będzie ona działać.
Następna generacja flasha jest oparta na oprogramowaniu Flex, które jest właściwym szkieletem aplikacji. Centralnym aspektem interfejsu są odstępy miedzy partiami tekstu na stronie, ale nawet i to się zmienia. – Wszystko zmierza w stronę Web 2.0 jak mówią… Powszechne cechy tego nowego stylu obejmują prosty layout, skromne użycie trójwymiarowych efektów, miękkie neutralne kolory tła
zmieszane że stosowanymi oszczędnie mocnymi kolorami, atrakcyjne ikony, dużo białej przestrzeni i dobrze wyglądający duży tekst – mówi Nick Merrigan.
Simon Leadbetter sadzi, że odstępy miedzy partiami tekstu, zastosowane na stronach, staja się coraz bardziej wyszukane. – Mieliśmy do czynienia z tendencja nakazująca, by wszystko miało kanty i było błyszczące, ale odnotowałem coraz częstsze użycie mało wyrazistych kolorów – mówi. – Także w formularzach na stronach internetowych pola tekstowe zazwyczaj są standardowej wysokości, jednak obecnie wszystko jest odrobinę większe, jak też częściej sprofilowane.
Na czasie jest tez odchodzenie od przyciągającej uwagę cyfrowej symboliki. – Użycie ilustracji, ozdób, odbijających światło kształtów, ręcznie rysowanych czcionek i odręcznych rysunków wydaje się być ulubionym sposobem niektórych projektantów na tworzenie modnych projektów. Możemy je spotkać praktycznie wszędzie.
Jednak czasem trudno przez to rozpoznać przekazywana wiadomość i kto ja przesyła. Sadze, że ilustracje i ręczne rysunki można nadal odkrywać na wiele różnych sposobów po to, żeby stworzyć cos nowego. Jednak ważniejsze jest zgłębienie kompozycji, typografii, fotografii, tekstur i materiałów – mówi Rodrigo Sobral Franca z londyńskiej firmy unit9. – W unit9 zawsze próbujemy byc kreatywni w aspekcie komunikacyjnym, odkrywać emocje i doświadczenie w procesie tworzenia
projektu.
Często rozpoczynamy od analogowego podejścia – tworzymy projekt bez dotykania komputera. Następnie, gdy jesteśmy juz z niego zadowoleni, przechodzimy do cyfrowej realizacji. W naszym odczuciu to dlatego nasza praca cechuje się świeżością i kreatywnym podejściem. Dobre tego przykłady widać w
serwisie, który przygotowaliśmy dla Moon TV, gdzie grafikę narysowano ręcznie.
Płynny layout?
Dobra typografia, modny schemat kolorów i miła dla oka grafika nie wyczerpują tematu. Nawet jeśli te trzy elementy dobrze dobrano, to i tak layout zadecyduje o być albo nie być strony. Layout strony to
najważniejszy czynnik, gdyż obejmuje cała strukturę strony, która decyduje o tym, w jaki sposób użytkownicy będą z niej korzystać. Layout musi maksymalnie upraszczać nawigacje i udostępnianie informacji, i musi to zapewniać, będac jednocześnie dostosowywanym do celów, dla jakich powołano stronę do życia.
Nie oznacza to, że po prostu usuniemy bałagan, choć jest to dobry punkt wyjścia. Co ważne, layout musi wyjść naprzeciw oczekiwaniom użytkowników. Przykładowo, magazyn online nie powinien wyglądać jak portal, a reklama na mikrostronie nie może przypominać e-komercyjnego serwisu.
Całkowicie akceptowalne jest korzystanie z platform do blogowania, takich jak Movable Type lub WordPress, jeśli klient ich potrzebuje. Można do nich wprowadzać różne rozszerzenia i korzystać z nich nawet w serwisach o dużym natężeniu ruchu. Przykładowo, Guardian, który korzysta z komercyjnego narzędzia do zarządzania treścią na swojej głównej stronie, korzysta z Movable Type w nowym blogu Comment is Free – stronie, na która każdego dnia trafia wiele tysięcy użytkowników.
Jeśli nasze potrzeby wykraczają poza to, co oferuje blogowanie, można sięgnąć po alternatywy, takie jak niedrogie systemy zarządzania treścią w rodzaju Expression Engine lub nawet bezpłatnego Joomla! – Zauważyłem trend wśród współczesnych stron, które upodabniają się do drukowanych w znaczeniu layoutu i pozycjonowania, odkad pojawiły się CSS-y – mówi Simon Leadbetter.
Bycie świadomym, co jest aktualnie na topie, jest dobre, jednak bezmyślne podążanie za trendami to zupełnie inna kwestia. Zaprojektowanie i rozwój serwisów, które nie tylko wyglądają współcześnie, ale także wybiegają w przyszłość, to jest dopiero
wyzwanie. Ostatecznie chodzi o to, by próbować swoich sił i wyznaczać trendy, a nie tylko je kopiować.
Proces projektowania
Określenie zadań
Zanim zaczniemy, warto wiedzieć, jakie cele próbujemy osiągnąć. Kto jest typowym użytkownikiem i czego oczekuje od strony? Czy dobrze zna markę i produkt, czy jest może nowy?
– Skuteczna strona powinna mieć określony jeden duży cel, któremu powinny towarzyszyć jeden lub dwa cele pomocnicze – mówi Nick Merrigan z New Media. – Cele wspomagające powinny sprawiać, by użytkownik zbliżał się do głównego celu. Nie każdy, kto odwiedzi stronę, jest gotowy do zakupów lub zarejestrowania się, jednak powinniśmy mieć sposób, by w coraz większym stopniu kierować ich w stronę kupowania.
Opracowanie treści serwisu
Jeśli nie wiemy, co będzie zawierać serwis i jaka struktura będzie odpowiednia dla treści, szybko stanie się on wprawiającym w zakłopotanie bałaganem, co nie ujdzie uwadze odwiedzających. Starajmy się, by elementy serwisu były spójne, pracując nad tym, czego serwis potrzebuje i jak to powinno zostać przedstawione. Upewnijmy się, że struktura nie jest na tyle sztywna, że nie można jej dostosować do nowych pomysłów.
Szkice
Szkic szkieletu strony pomoże nam lepiej zrozumieć funkcjonalność strony i skłoni do przedyskutowania tego z klientem. Tutaj dobrze widzimy, co ma być zrobione, co nie, więc nie ociągajmy się z przygotowaniem tej części.
Budowa i kodowanie obrazów i stron
Oczywista część przygotowania strony – zbudujmy ją! Po wykonaniu wszystkich poprzednich kroków, ta część pracy powinna postępować w sposób konstrukcyjny. Kreatywne etapy mamy raczej już za sobą.
Testy
Testowanie jest żywotnym aspektem przygotowywania dobrej strony i powinien to być proces, który trwa cały czas. Testowanie powinno dotyczyć nie tylko upewnienia się, że odnośniki prowadzą do właściwych stron i zdjęcia znajdują się na swoich miejscach. Testowanie to także kwestie użyteczności i dostępności.
Inspiracje
Area 17 Media
http://www.area17.com
Mająca siedzibę w USA agencja projektowa naśladuje layout wykorzystujący foldery komputerowego interfejsu. Jednak zamiast niewolniczo kopiować niewłaściwy interfejs, składa jemu hołd poprzez zapożyczenie tematycznych motywów pochodzących z operacji otwierania wirtualnych folderów.
The Design Observer
http://designobserver.com
Niedawno przebudowany Design Observer doskonale używa wygaszonych tonów i cieni do budowania serwisu, który sprawia, że szybko skupiamy się na treści, a nie na stylu i nadal wart jest uwagi projektantów.
The Barbican
http://www.barbican.org.uk
Wspaniałe zastosowanie zaokrąglonych graficznych elementów ożywia tę stronę. Pojedyncze elementy zbudowano we flashu – tworzą one żywe i zajmujące efekty.
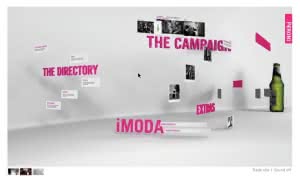
Peroni Italy
http://www.peroniitaly.com
Całkowicie wykonana we flashu strona korzysta z pseudotrójwymiarowego interfejsu, który może sygnalizować trend, który pojawi się w przyszłości.
Pingmag
http://www.pingmag.jp
Pingmag z powodzeniem łączy zachodnie oczekiwania w stosunku do projektu z odrobinę obco wyglądającą japońską grafiką. Kolory budzą zaufanie, a typografia, zarówno w wersji zachodniej, jak i japońskiej, jest przejrzysta i prosta w czytaniu.
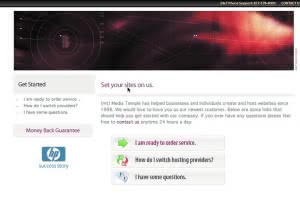
Media Temple
http://www.mediatemple.net
Ta firma zajmująca się hostingiem naprawdę zna swoich użytkowników, oferując przejrzysty i wyważony projekt z estetycznym zastosowaniem ikon i urządzeń on-screen.
CSS Zen Garden
http://www.csszengarden.com
Co jeszcze można powiedzieć o tej stronie, co nie zostało do tej pory powiedziane? Jeśli projekt nie inspiruje nas, możemy go zmienić wybierając inny projekt CSS z listy. Tutaj można naprawdę sporo się nauczyć.
Campaign Monitor
http://www.campaignmonitor.com
Jako serwis skierowany do projektantów stron (najbardziej wymagające grono), Campaign Monitor rzeczywiście pchnął na nowe tory rozwój projektu, który jest prosty w użyciu, ale korzysta z interesujących graficznych elementów, by przyciągnąć naszą uwagę.