Google chce rozwiązać problem niestandardowych fontów na stronach. Jest prosto i skutecznie, ale czy Google Font API się przyjmie?
Google wprowadziło niedawno Google Font API. To nowy sposób dołączania niestandardowych fontów do stron internetowych. Nie wymaga stosowania dodatkowych skryptów, zamiany tekstu na grafikę, użycia elementu Canvas ani innych skomplikowanych sztuczek.
Dołączenie fontu do projektu polega na dodaniu jednej linijki do kodu strony:
{html}{/html}
Zamiast Nazwa+Fontu należy wstawić nazwę fontu, w której spacje zastąpimy plusami. W pełni darmowe – również do użytku komercyjnego – fonty udostępniono w katalogu Google font directory (http://code.google.com/webfonts). Po dołączeniu fontu możemy z niego korzystać tak, jakby był zainstalowany na komputerze użytkownika, dodając odpowiedni wpis w arkuszu stylów.
{html}selektor { font-family: 'Nazwa Fontu’, serif; }{/html}
Gdyby Google nie obsługiwało przeglądarki, warto po przecinku napisać czy zastosowany ma być domyśli krój szeryfowy, bezszeryfowy, o stałej szerokości znaku itp.
Zaawansowane wywołania API
Możemy również dodać właściwości fontu, takie jak pogrubienie czy kursywa. Wystarczy w tym celu dopisać po dwukropku odpowiednią wartość: i dla kursywy, b dla pogrubienia albo bi dla obydwu naraz. Możliwe jest również dokładne określenie wagi poprzez wartość liczbową (np. standardowe pogrubienie ma wartość 700). Oczywiście można również zmieniać krój za pomocą stylów.
Jeśli chcielibyśmy użyć pogrubionego, pochyłego fontu Josefin Sans Std Light powinniśmy dodać następujący kod do strony:
{html}{/html}
Do strony możemy dołączyć kilka fontów. Robi się to za pomocą jednego wywołania, w którym kolejne fonty oddzielamy kreską.
{html}http://fonts.googleapis.com/css?family=Cantarell|Droid+Serif:700|Inconsolata:i{/html}
Korzyści dla internautów
Dla internauty Google Font API nie różni się zbytnio od fontów dołączonych za pomocą @font-face w arkuszu CSS3. W obydwu przypadkach użytkownik nie musi mieć zainstalowanego fontu na swoim komputerze. Są one dołączane z zewnątrz. Jeśli jednak kilku twórców stron skorzysta z tego samego fontu dołączonego przez @font-face, to użytkownik za każdym razem będzie musiał pobierać ten sam plik. Zwykle skutkuje to użyciem domyślnego fontu, a następnie, po załadowaniu nowego pliku, podmianie napisów na nowy krój. W przypadku Google Font API wszyscy twórcy korzystają z tego samego pliku, więc wystarczy, że internauta pobierze go tylko raz.
Wady rozwiązania
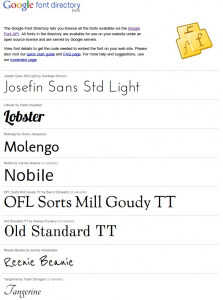
Do Google Font API dołączono katalog darmowych fontów – Google font directory. W lipcu 2010 zawierał jedynie 27 fontów, z czego 12 poprawnie obsługiwało polskie znaki. To niewiele, ale katalog ma się powiększać.
Polskie fonty w Google Font API
W czasie pisania artykułu dostępne były następujące fonty zawierające polskie znaki:
- Cantarell
- Droid Sans
- Droid Sans Mono
- IM Fell DW Pica
- IM Fell Double Pica
- IM Fell English
- IM Fell French Canon
- Inconsolata
- Josefin Sans Std Light
- Nobile
- OFL Sorts Mill Goudy TT
- Reenie Beanie
Wspierane są najpopularniejsze przeglądarki, w tym Internet Explorer 6. Niestety na urządzeniach mobilnych, w tym iPhonie i smartfonach z Androidem, wyposażonych w przeglądarkę opartą na WebKicie dołączone fonty nie zostaną obsłużone.
Czy to się sprawdzi?
Mały wybór fontów, w szczególności polskich, przekreśla sens stosowania Google Font API. Jego użycie zapewni taki sam wygląd stron większości użytkowników, ale nie wszystkim. Równie dobrze możemy więc stosować typowe fonty, które większość internautów ma zainstalowane. Sytuację może zmienić tylko wielokrotne powiększenie katalogu i wsparcie urządzeń mobilnych. Google na razie nie rozwiązuje problemu. Może za rok lub dwa?