Masz problem z doborem palety kolorów kolejnego projektu? Mamy na to radę. Skorzystaj ze sprawdzonych reguł lub zaczerpnij pomysł prosto z natury i stwórz schemat jedyny w swoim rodzaju.
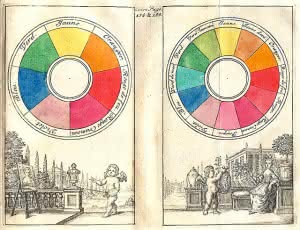
Jednym ze sposobów uzyskania estetycznego i zgranego schematu kolorystycznego jest skorzystanie z koła kolorów. Jest to zestaw barw ułożonych w koło lub okrąg w taki sposób, że obok siebie znajdują się podobne, a naprzeciwko najbardziej kontrastowe kolory. O doborze palety kolorystycznej za pomocą darmowej implementacji koła kolorów, Adobe Kulera pisaliśmy w artykule „{link_wew 4433}Dobór kolorów na stronę WWW{/link_wew}”. Przyjrzymy się teraz kilku funkcjom Kulera i na tej podstawie dowiedzmy się, jak ustalane są palety barw.
Koło kolorów to łatwe w obsłudze i skuteczne narzędzie. Stosują je zarówno początkujący, jak i profesjonaliści. Z koła można korzystać na wiele sposobów. Najprostszym jest wybranie jednej z gotowych reguł, które do ustalonego koloru przewodniego dodadzą kilka pasujących do niego barw.
Wykorzystaj sprawdzone reguły
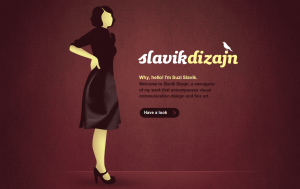
Kolory podobne (analogous) często pojawiają się na stronach, na których tło odbiega od typowego białego. Aktualnie powstające strony często korzystają z bardzo mocno zaakcentowanych dwóch kolorów podobnych i dwóch lub więcej słabiej rzucających się w oczy. Posługując się kołem kolorów, można łatwo osiągnąć spójny efekt tego typu. Przykładem może być portfolio niejednego projektanta.
Następna paleta, jaką możemy ustawić w Kulerze, to kolory monochromatyczne (monochromatic), czyli kilka odcieni tej samej barwy. Taki schemat często stosowany jest w witrynach filmowych, zwłaszcza nawiązujących do plakatów. W ten sposób łatwo uzyskać spójny, elegancki zestaw barw.
Kolejny sposób na uzyskanie ciekawej palety to zastosowanie dwóch kolorów leżących naprzeciwko siebie lub trzech ułożonych co 120 stopni. Mogłoby się wydawać, że takie kolory będą rażące, ale jeśli nie przesadzamy z ich ilością (im mniej kolorów tym lepiej), schemat będzie bardzo ciekawy. Niestety złożenie takiej palety jest trudne.
Kolor w 2010 roku
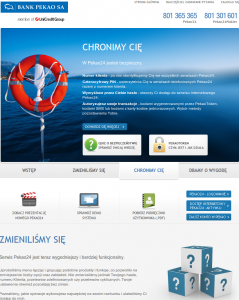
W 2010 roku widać wyraźnie dwa trendy. Pierwszy, dotyczący głównie branży związanej z nowymi technologiami, to białe tło i delikatne kolory. Schemat kolorów jest prosty i zawiera kilka odcieni tej samej barwy. Często spotykane są różne odcienie niebieskiego. To dobry pomysł, bo niebieskie odnośniki są najlepiej wychwytywane, a jednocześnie komponują się ze stroną.
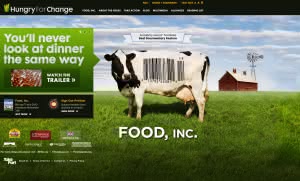
Drugi trend to łączenie dwóch mocnych akcentów kolorystycznych. Takie kolory powinny znajdować się blisko siebie w kole kolorów. Owe zestawienia spotykane są głównie na stronach związanych z konkretnym wydarzeniem lub produktem. Warto dodać, że obydwa typy palet są stosunkowo łatwe do stworzenia.
Pamiętaj o czytelności
Oprócz samych kolorów ważny jest również ich kontrast. Zbyt mały spowoduje trudności z czytaniem, a w krytycznych sytuacjach doprowadzi do ucieczki internauty ze strony. Mały kontrast da o sobie znać zwłaszcza w przypadku pracy w słońcu, a w dobie laptopów i urządzeń mobilnych zdarza się to całkiem często.
Dobór koloru dotyczy zwłaszcza {link_wew }tekstu odróżnialnego od tła{/link} oraz odnośników. Powinny być one wyraźnie oznaczone i widoczne nie tylko w silnym słońcu, lecz także przez osoby z daltonizmem. Najczęściej wiąże się to z nierozróżnianiem kolorów zielonego i czerwonego. Problem ten dotyczy aż 8-10% mężczyzn i 0,5-1% kobiet, więc powinniśmy zadbać o to, by mogli korzystać ze strony.
Dopasuj paletę do wymagań
Czy oznacza to korzystanie tylko ze schematów, w których nie występują te kolory? Niekoniecznie. Barwy te możemy zastosować jako ozdobę, a jeśli zdecydujemy się używać ich w kluczowych miejscach takich jak odnośniki, wystarczy dodatkowo je oznaczyć – np. podkreśleniem.
Warto w tym miejscu zwrócić uwagę na obecne od niedawna dostosowywanie wyglądu stron do dodatków pochodzących z innych serwisów (Facebooka, Twittera, sieci reklamowych). Być może stąd bierze się popularność witryn bazujących na kolorze niebieskim. Taką barwę mają dodatki z Facebooka, a niebieskie linki są najbardziej zauważalne.
Ponadto niebieskie logo Twittera i zielony przycisk „retweet” znajdują się blisko w kole kolorów. Oczywiście w większości przypadków nie będzie to główny czynnik przemawiający za kolorystyką strony, ale wybierając paletę kolorów, należy pamiętać o barwach, których nie możemy zmienić. Jeśli na stronie stosujemy wiele elementów opartych na Open Graph Facebooka, uzyskanie spójnej palety zawierającej np. różowe elementy będzie praktycznie niewykonalne.
A może szare?
Koło kolorów to niejedyny sposób uzyskania dobrej palety. Równie łatwa metoda to wybranie kilku odcieni szarego i uzupełnienie ich jednym mocnym akcentem. W przypadku stron firmowych będzie to kolor kojarzący się z firmą. Taki zestaw sprawdza się też na stronach z newsami i blogach. W takich paletach szarości stają się tłem, główny kolor mówi o charakterze strony, a szary wcale nie musi być nudny. Warto natomiast zadbać o wystarczająco duży kontrast między sąsiadującymi odcieniami szarego.
Naturalne i zaskakujące
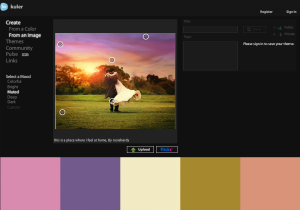
Kolejna metoda uzyskania ciekawej palety to zaczerpnięcie jej z natury. Kuler pozwala na zaimportowanie zdjęcia (własnego lub z Flickra) i wygenerowanie kilku rodzajów palet na jego podstawie. Oczywiście uzyskany efekt mocno zależy od zdjęcia, chociaż wbrew pozorom dobre palety można uzyskać nawet z bardzo kolorowych fotografii. Takie schematy są bardzo zaskakujące i oryginalne, a ich wykonanie byłoby niemożliwe do uzyskania za pomocą samego koła kolorów i ustalonych reguł.
Niestety nie da się sprawdzić, które projekty były inspirowane naturą i podać ich przykładów. Z drugiej strony to dobrze, bo ich projektanci mają pewność, że ich palety pozostaną jedyne w swoim rodzaju. A o to przecież chodziło…