Drobne zmiany w typografii poprawią wygląd każdej strony. Podpowiadamy, jak modyfikacje kilku szczegółów pomogą stworzyć bardziej profesjonalny szablon.
Projektując dowolny dokument warto zwrócić uwagę na typografię. Odpowiednio dobrana pomoże stworzyć estetyczny projekt. Z drugiej strony drobne błędy mogą zepsuć efekt całej pracy. Zastosowanie się do przedstawionych wskazówek pozwoli na łatwe i szybkie uzyskanie efektów, jakie w swoich pracach stosują profesjonaliści.
{ikona-nc01}Pojedyncze wyróżnienia
Unikaj podwójnych wyróżnień tekstu. Jedna z podstawowych zasad typografii mówi, że nie należy wyróżniać fragmentu tekstu na więcej niż jeden sposób jeśli nie jest to konieczne. W szczególności dotyczy zasada ta jednoczesnego stosowania pogrubienia i kursywy. Inne przykłady sytuacji, których należy unikać to użycie pochylenia i cudzysłowów w cytatach oraz podkreślenie i kolorowanie linków. Tekst bez podwójnych wyróżnień jest bardziej estetyczny i nie rozprasza czytelnika.
{ikona-nc02}Wdowy i bękarty
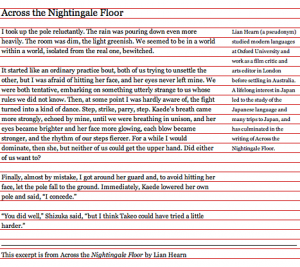
Wdową nazywa się linię tekstu, która jest znacznie krótsza od pozostałych. Zwykle powstaje, kiedy w ostatniej linii akapitu znajdzie się jeden wyraz lub przeniesiona sylaba. Szczególnie źle wygląda to, jeśli ostatni wiersz zaczyna się w innym miejscu niż pozostałe. Pojęcie „bękart” odnosi się głównie do „papierowej” typografii i oznacza pojedynczy wyraz akapitu przeniesiony na następną stronę. Aby uniknąć wdów najłatwiej nie dzielić ostatniego wyrazu, a przed nim wstawić twardą spację.
{ikona-nc03}Wysokość linii
Zwiększając wysokość linii możemy optycznie odizolować poszczególne wiersze od siebie. Dzięki temu tekst nie zlewa się, a akapit wygląda bardziej estetycznie. Zalecana wysokość wiersza powinna być o kilka pikseli większa niż rozmiar tekstu. Dla typowych wartości będzie to ok. 1,2 – 1,3 ema.
Ustawienie odpowiedniej wysokości linii pozwala ponadto na wyrównanie śródtytułów tak, żeby zajmowały np. dwie linie typowego tekstu. W dokumentach drukowanych prześwitujący z następnej kartki tekst stworzy naturalne linie, a w materiałach cyfrowych taki układ pozwoli zachować harmonię.
{ikona-nc04}Wyrównanie w pionie
Wyrównaj tekst we wszystkich kolumnach. Linie tekstu sąsiadujących kolumn nie powinny być przesunięte względem siebie. Ich wyrównanie spowoduje większy ład na stronie, a poszczególne bloki tekstu będą wyglądały na bardziej dopasowane do siebie. Jeśli teksty w obydwu kolumnach mają różne rozmiary wystarczy odpowiednia manipulacja na wysokościach linii – wyrównanie i tak jest możliwe.
{ikona-nc05}Wyróżnienie akapitu
Dawniej aby wyróżnić pierwszy wiersz akapitu stosowano wcięcie. Wraz z popularyzacją dokumentów które nigdy nie są drukowane możliwe stało się przejście na „konkurencyjny” styl, w którym akapity oddzielane są pustą przestrzenią. W druku prowadziłoby to do nierównego ułożenia prześwitującego tekstu, ale na stronach internetowych jest całkowicie uzasadnione. Należy jednak pamiętać, że stosuje się tylko jedno z wyróżnień – albo wcięcie albo zwiększony odstęp (patrz punkt pierwszy).
{ikona-nc06}Siatka
Stosowanie siatki (ang. grid) umożliwia projektantowi stworzenie podstawowego wyglądu strony. Dodatkowo siatka ułatwia decyzje związane z wyborem rozmiarów poszczególnych elementów typografii (np. szerokość akapitu, wysokość linii). W artykule {link_wew 4249}Projektowanie na bazie siatki{/link_wew} wyjaśniliśmy szczegóły takie jak wybór frameworka i dostosowanie siatki do własnego projektu.
{ikona-nc07}Rozmiar tytułu
Rozmiar tytułu i śródtytułów należy dostosować do roli jaką pełniąt. Mark Boulton (http://www.markboulton.co.uk) radzi wybrać następujące proporcje względem wysokości tekstu ciągłego:
- 218% – główny tytuł strony, tekst w logotypie itp.
- 164% – nagłówki drugiego stopnia
- 145% – nagłówki trzeciego stopnia oraz największe wyróżnione elementy poza główną treścią (np. w menu)
- 118% – inne nagłówki
Należy jednak zauważyć, że ostatnie {link_wew 5177}trendy w webdesignie{/link_wew} zmierzają w kierunku stosowania większych nagłówków jako ozdoby.
{ikona-nc08}Marginesy
Tytuł dotyczy zwykle treści, która znajduje się pod, a nie nad nim. W związku z tym górny margines otaczający tytuły i śródtytuły powinien być nie mniejszy niż dolny.
Warto również zwrócić uwagę, aby wysokość tytułu i jego marginesów była wielokrotnością wysokości linii zwykłego tekstu. Pozwoli to zachować odpowiednie wyrównanie głównej kolumny z tekstem względem elementów znajdujących się po boku.
{ikona-nc09}Ligatury w tytułach
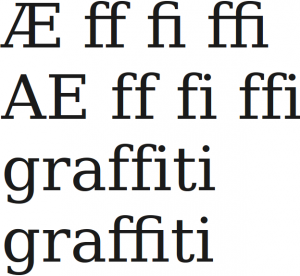
Ligatury to nieco zapomniane zbitki dwóch lub więcej znaków traktowane jako jedność. Obecnie stosowane są wyjątkowo rzadko, w szczególności w tekstach ciągłych. Spotykanym w druku przykładem może być połączenie liter f oraz i – powstaje fi, w którym kropka i jest jednocześnie końcówką litery f. Mimo że Unicode zawiera odpowiednie znaki dla popularnych ligatur nie wszystkie {link_wew 5755}fonty{/link_wew} potrafią je obsłużyć. Projektując nagłówek lub logo warto jednak zwrócić uwagę na ten szczegół, dzięki któremu tekst będzie wyglądał wyjątkowo profesjonalnie.
{ikona-nc10}Przesunięte listy
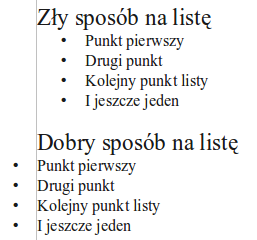
Często popełnianym błędem jest przesunięcie w prawo wypunktowanej treści. Wygląda to szczególnie źle jeśli lista znajduje się bezpośrednio pod tytułem. Zamiast tego powinno się przesunąć punkty lub numery tak, żeby tekst zaczynał się na równi z normalnymi akapitami, tytułami itd. Numery są wystarczającym wyróżnieniem, dodatkowe wcięcie nie jest konieczne.
Nie ma znaczenia czy projektujemy {link_wew 5724}szablon bloga{/link_wew} czy folder informacyjny – ładna typografia nigdy nie zaszkodzi. Większość z przedstawionych zasad jest prosta do wdrożenia, a efekty będą widoczne od razu, więc warto poświęcić chwilę na wdrożenie zmian.