Myślisz o stworzeniu własnego bloga, ale nie chcesz aby był taki sam, jak wszystkie inne w sieci? Skorzystaj z WordPressa. Dzięki licznym wtyczkom i szablonom możesz uczynić z niego potężne narzędzie do prowadzenia strony WWW.
Instalacja WordPressa zajmuje dokładnie tyle
samo czasu, co założenie konta na jednym ze
znanych serwisów blogowych. Kilka kliknięć i nasz
WordPress już działa. Jego przewaga nad blogami prowadzonymi
w serwisach internetowych jest ogromna.
Nie tylko masz do dyspozycji potężne narzędzie, ale
również możesz je do woli przerabiać i ulepszać. Do
tego należy dołożyć prostotę obsługi, która sprawia, że
nawet zupełni laicy potrafią wyczarować cuda.
Podstawowa wersja instalacyjna WordPressa zawiera
komplet funkcji umożliwiających dodawanie notek
i komentarzy. Ponadto udostępnia kilka innych przydatnych
opcji, takich jak przyjazne adresy URL, obsługa RSS czy mechanizm
antyspamowy. Funkcjonalność WordPressa można
jednak rozszerzać niemalże bez końca.
Dzięki instalacji dodatkowych wtyczek, zwykły blog może przemienić się
w efektowną galerię zdjęć lub katalog podcastów.
W tym artykule krok po kroku zaprezentujemy, jak
zwiększyć możliwości WordPressa. Wskażemy i omówimy
najlepsze wtyczki, jakie można za darmo pobrać
z oficjalnej strony internetowej WordPressa.
Korzystając z tych dodatków, wygenerujemy mapę
strony i podłączymy do naszego bloga darmowe
statystyki Google Analytics. Pokażemy również, jak
szybko zmienić wygląd bloga i sposób wyświetlania
notek. Następnie dodamy i zmodyfikujemy statyczne
podstrony w serwisie, niebędące zwykłymi wpisami
z archiwum. Dzięki temu strona stanie się czymś
więcej niż tylko prostym blogiem. Zawartość serwisu
urozmaicą na pewno notki dźwiękowe (podcasty) oraz
dynamicznie generowane galerie zdjęć.
Dla WordPressa nie ma rzeczy niemożliwych.
Już zwykła instalacja oferuje całkiem sporo. Wraz
z dodatkowymi wtyczkami potrafi zapewnić użytkownikowi
niemalże wszystko, czego mógłby potrzebować.
Efektowny i funkcjonalny blog na pewno pomoże
przyciągnąć spore grono czytelników. Nie ma zatem na
co czekać – do dzieła!
Krok pierwszy: instalacja
1 Pobierz pliki i zmodyfikuj ustawienia bazy
Ze strony http://wordpress.org/download/ pobierz najnowszą wersję
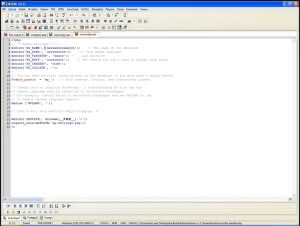
WordPressa. Po jej rozpakowaniu wyedytuj plik wp-config-sample.php,
uzupełniając informacje dotyczące bazy danych. Wpisz nazwę bazy danych,
użytkownika, hasło i hosta. Możesz również określić prefiks, którym ma być
poprzedzona nazwa tabeli w bazie danych. Standardowo zapis ten wygląda:
$table_prefix = \’wp_\’;. Zmodyfikowany plik zapisz jako wp-config.php.
2 Sfinalizuj instalację
W oknie przeglądarki wpisz adres twojastrona.pl/katalog/wp-admin/
install.php. Skrypt będzie próbował połączyć się z bazą danych. Jeśli
napotka błędy (np. źle wpisane hasło), wyświetli odpowiedni komunikat.
Jeśli hasło, użytkownik, host i nazwa bazy danych zostały wpisane poprawnie,
wystarczy, że zaproponujesz nazwę bloga i e-mail, na który zostaną przesłane
login oraz hasło do konta. I to wszystko. Słynna kilkuminutowa instalacja
WordPressa to nie mit.
3 Zainstaluj spolszczenie WordPressa
Zaloguj się do panelu administracyjnego na swojej stronie, dostępnego
pod adresem www.twojastrona.pl/wp-login.php. Jak widzisz, zainstalowana
wersja jest w języku angielskim. Na stronie http://wordpress-polska.
org, w dziale \”tłumaczenia\” znajdziesz pliki z tłumaczeniem programu na język
polski. Pobierz pakiet dla najnowszej wersji (w naszym przypadku było to
tłumaczenie dla WordPressa w wersji 2.3).
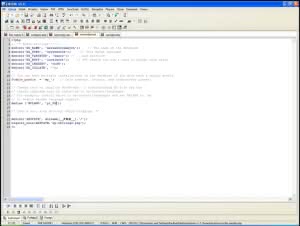
4 Zmień ustawienia wp-config.php
Następnie prześlij pobrany przed chwilą plik pl_PL.mo na swój serwer,
do katalogu: /wp-includes/languages/ (jeśli katalog languages nie
istnieje, należy go utworzyć). Pozostało jeszcze tylko wyedytować plik wp-
-config.php, który znajduje się w katalogu głównym i zamienić linię: define
(\’WPLANG\’, \’\’); na: define (\’WPLANG\’, \’pl_PL\’);. Od tej pory WordPress będzie
działał w języku polskim.
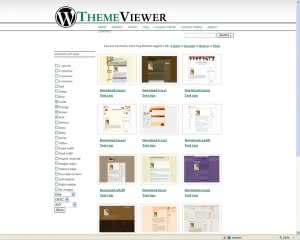
5 Wybierz szablon dla bloga
Wygląd bloga można łatwo zmienić, korzystając z gotowych szablonów
dostępnych pod adresem http://themes.wordpress.net. Darmowe szablony
udostępniają także inne serwisy internetowe. W dobrym zwyczaju jest
pozostawienie odnośnika do strony autora szablonu, który wybraliśmy. Folder
z pobranym szablonem wystarczy wgrać do katalogu wp-content/themes
i aktywować w zakładce \”Wygląd\”. Każdy szablony można łatwo modyfikować
– poprzez edytor w panelu lub podmieniając pliki na serwerze.
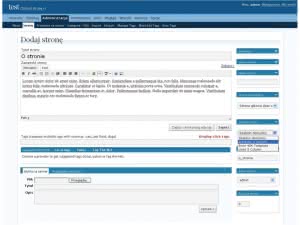
6 Dodaj statyczne podstrony
WordPress umożliwia tworzenie również statycznych podstron, takich jak
np. strona \”o mnie\” czy oddzielne archiwum. Aby dodać nową statyczną
stronę, przejdź do zakładki \”Administracja\” > \”Strony\”.
Dla każdej podstrony możesz ustawić oddzielny szablon. Dzięki temu można jej
nadać unikalny wygląd i wstawić zmienne odpowiadające za wyświetlanie dynamicznych
treści (np. {html}{/html} wyświetli
archiwum bloga według miesięcy).
Krok czwarty: integracja bloga z narzędziami
1 Dodaj mapę strony
Warto zawsze tworzyć mapę strony serwisu, nawet jeśli jest to \”tylko\”
blog. W tym celu najprościej będzie skorzystać z wtyczki automatycznie
generującej mapę strony w formacie XML. Pobierz pliki ze strony http://wordpress.
org/extend/plugins/google-sitemap-generator i wgraj je na serwer. Po
aktywowaniu wtyczki w panelu administracyjnym, zmodyfikuj opcje zgodnie
ze swoimi preferencjami. Zadecyduj, czy chcesz, aby informacje o mapie strony
docierały tylko do Google, a może jeszcze do innych wyszukiwarek
2 Zadbaj o częste aktualizacje
W panelu skonfigurujesz również okres, co jaki będą uaktualnianie dane
dotyczące niektórych ze stron (np. statycznych podstron czy archiwum).
Na koniec nie zapomnij wygenerować po raz pierwszy mapy swojego serwisu.
W tym celu wystarczy kliknąć na odnośniku na górze strony. Od tej chwili,
w tym miejscu będzie wyświetlana data ostatniego uaktualnienia mapy strony.
3 Dodaj statystyki Google Analytics
Jako autor strony powinieneś mieć również wgląd w jej statystyki. Dzięki
temu będziesz wiedzieć, ile osób ją odwiedza, a także szybko przeprowadzisz
analizę najpopularniejszych wpisów.
Zacznij od założenia konta na stronie statystyk Google Analytics (https://www.
google.com/analytics/). Nie musisz wklejać wygenerowanego po rejestracji
kodu, zrobi to za ciebie zintegrowana z Google Analytics wtyczka.
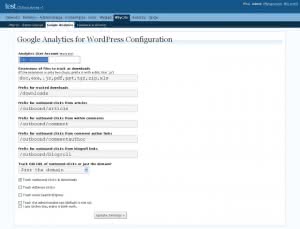
4 Wpisz otrzymane ID
Wtyczkę pobierzesz ze strony http://www.joostdevalk.nl/wordpress/
google-analytics/. Po rozpakowaniu archiwum, wgraj na serwer do katalogu
/wp-content/plugins jedynie folder o nazwie gapp, a następnie aktywuj
wtyczkę w panelu administracyjnym. Teraz wystarczy, że wkleisz ID użytkownika
Google Analytics, które otrzymałeś w trakcie rejestracji, w zakładce
\”Wtyczki\” > \”Google Analytics\”. Jeżeli zapomniałeś swojego ID, znajdziesz je
zawsze w panelu Google Analytics, w zakładce \”Edycja konta\”.
Krok piąty: ochrona przed spamem
1 Uaktywnij ochronę przed spamem
W wersji instalacyjnej WordPressa dostępna jest wtyczka antyspamowa
Akismet. Ma ona za zadanie kasować komentarze, które uzna za spam.
Nie musisz jednak obawiać się, że bezpowrotnie stracisz wpisy błędnie zakwalifikowane
do tej kategorii – możesz je na bieżąco kontrolować, chociaż trzeba
przyznać, że Akismet myli się wyjątkowo rzadko.
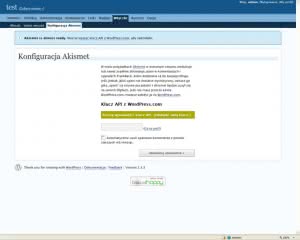
2 Wygeneruj klucz API
Aby aktywować Akismet, potrzebny jest indywidualny klucz API. W tym
celu zarejestruj się na stronie http://wordpress.com. Po uzyskaniu loginu
i hasła, zaloguj się na stronie http://dashboard.wordpress.com/wp-admin/
profile.php. W pierwszej zakładce \”Profile\” będzie wpisany klucz. Należy go
skopiować i wkleić w panelu administracyjnym bloga, w zakładce \”Wtyczki\”
> \”Konfiguracja Akismet\”. Od tego momentu twój blog jest chroniony przed
spamem.
Krok szósty: muzyka i grafika
1 Publikuj podcasty
Jeszcze niedawno zachwyt wzbudzały fotoblogi, dzisiaj coraz częściej
blogi urozmaicane są nagraniami multimedialnymi, tzw. podcastami. Aby
móc publikować je w wygodny sposób, pobierz ze strony http://wordpress.
org/extend/plugins/podpress wtyczkę podPress. Po jej zainstalowaniu otrzymasz
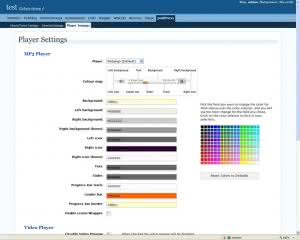
dostęp do nowego panelu ustawień i opcji odtwarzania. Możesz nawet
zmieniać kolory paska odtwarzacza na stronie.
2 Odtwarzaj muzykę
Zainstalowana wtyczka umożliwia dodawanie podcastów bezpośrednio
do notek na blogu. Wystarczy w tym celu podać ścieżkę do pliku
dźwiękowego i nacisnąć \”Move up\”. Masz możliwość dodania kilku ścieżek. Po
skończonej operacji, flashowy odtwarzacz z plikiem pojawi się bezpośrednio
pod treścią wpisu.
3 Pokaż swoje zdjęcia
Jeśli planujesz umieszczać na swojej stronie obszerne galerie zdjęć,
najwygodniej będzie skorzystać z wtyczki NextGEN Gallery (http://wordpress.
org/extend/plugins/nextgen-gallery). Umożliwia ona tworzenie dynamicznych
galerii zdjęć i albumów. Po jej zainstalowaniu, w panelu administracyjnym
pojawi się zakładka \”Gallery\”. Możesz tu określić sposób wyświetlania
grafik oraz rozmiar miniaturek.
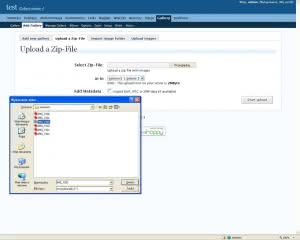
4 Dodaj nową galerię
Tworzenie galerii jest banalnie proste. Wystarczy, że podasz nazwę
nowej galerii, a następnie wgrasz pliki na serwer – z podanego katalogu,
archiwum .zip lub wskażesz każdą grafikę oddzielnie na dysku. Obsługa archiwów
zip przyda się szczególnie w sytuacji, gdy nie chcesz generować dużego
transferu lub połączenie z serwerem nie należy do najszybszych.
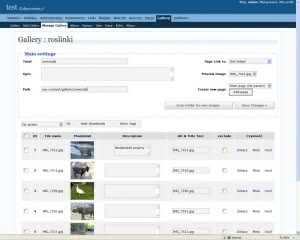
5 Edytuj ustawienia galerii
Kiedy dodasz już wszystkie zdjęcia, przejdź do zakładki \”Manage Gallery\”.
Możesz tam wprowadzić opisy do zdjęć, jak również wygenerować
nową podstronę w serwisie, zawierającą wyłącznie galerię. W każdej chwili
możesz również sprawdzić wszystkie parametry konkretnego zdjęcia i obejrzeć
jego powiększenie.
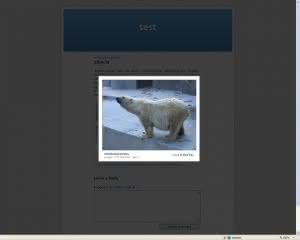
6 Udostępnij zdjęcia w pełnym rozmiarze
Galerie można umieszczać nie tylko na oddzielnych podstronach, ale również
dodawać do poszczególnych notek. W tym celu wystarczy wstawić
do treści wpisu kod
NextGEN Gallery oferuje jeszcze jedną opcję, o której nie sposób nie wspomnieć
– oferuje fantastyczne efekty powiększenia zdjęcia. Sprawdź to sam!
Krok drugi: przyjazne linki i słowa kluczowe
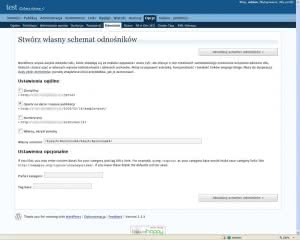
1 Dodaj przyjazne linki
Najnowsza wersja WordPressa wyposażona jest w moduł przyjaznych
odnośników. Domyślnie linki do kolejnych wpisów mają mało atrakcyjną
postać, np. http://www.twojastrona.pl/?p=123. Korzystając z zakładki \”Opcje\”
> \”Odnośniki\”, warto nadać im format http://www.twojastrona.pl/2008/02/16/
post/. Odpowiada za to zapis /%year%/%monthnum%/%day%/%postname%/,
który możesz dowolnie modyfikować.
2 Pobierz All in One SEO Pack
Estetyczne linki to nie wszystko. Pomyśl również o słowach kluczowych
i prostej edycji tytułów podstron. W tym celu pobierz wtyczkę All in One
SEO Pack (http://wordpress.org/extend/plugins/all-in-one-seo-pack). Rozpakuj
archiwum i wgraj cały katalog z plikami na serwer do folderu /wp-content/
plugins. Następnie w panelu administracyjnym, w zakładce \”Wtyczki\”, ustaw
ją jako włączoną. Dzięki tej wtyczce będziesz miał wpływ na to, jak mają być
wyświetlane tytuły podstron, zmodyfikujesz słowa kluczowe, a także ustawisz
dodatkowe metatagi dla statycznych stron. Wszystkim zmian dokonasz w zakładce
\”Opcje\” > \”All in one seo\”.
Krok trzeci: stylizacja i efekty
1 Zdefiniuj tagi
Obecnie wiele serwisów porządkuje wpisy według tagów. Tzw. chmura
tagów nie tylko ułatwia nawigację, ale również pozwala szybko zorientować
się, o czym najczęściej pisze autor bloga. Aby mieć pełną kontrolę nad chmurą
tagów, pobierz wtyczkę Simple Tags, dostępną pod adresem http://wordpress.org/
extend/plugins/simple-tags/. Po dokonaniu jej aktywacji przejdź do zakładki \”Opcje\”
> \”Simple Tags\” i ustaw wszystkie parametry zgodnie z własnymi oczekiwaniami.
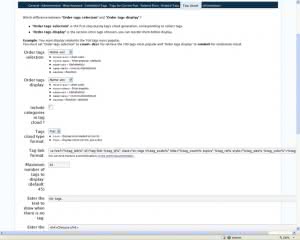
2 Określ wygląd chmury tagów
Szczególną uwagę warto poświecić wyglądowi chmury tagów. Kliknij
w zakładkę \”Tags\” > \”Options\” i przejdź do pozycji \”Tag cloud\”. Możesz
tutaj zmienić kolejność wyświetlania tagów w chmurze – alfabetycznie lub
zgodnie z ich popularnością. Nadaj tytuł chmurze oraz ustaw gamę kolorystyczną
i rozmiar czcionki dla tagów, zarówno dla tych bardziej, jak i mniej
popularnych.
3 Wstaw chmurę tagów na stronę
Teraz wybierz miejsce na swojej stronie, gdzie będzie widoczna chmura
tagów. Aby pokazywała się ona w danym miejscu, wystarczy, że poddasz
edycji konkretny plik szablonu. Możesz to zrobić z poziomu panelu administracyjnego,
klikając na zakładce \”Wygląd\” > \”Edytor motywów graficznych\”
> \”nazwa szablonu\” lub za pomocą edytora HTML, podmieniając potem pliki
na serwerze. Żeby wyświetlić chmurę tagów, wystarczy dodać do kodu strony
fragment {html}
{/html}.
4 Dodaj tagi w notce
W naszym przykładzie edytowaliśmy plik sidebar.php, dzięki czemu
chmura tagów jest widoczna w prawym górnym rogu belki bocznej.
Możesz również dodać pojedyncze tagi do każdej notki. W tym celu zmodyfikuj
szablon odpowiedzialny za wpisy na blogu i wstaw w wybranym miejscu kod
{html}{/html}.