Dodajmy treści innych do naszego serwisu lub bloga dzięki eleganckiej i bezpłatnej usłudze przepakowującej RSS.
RSS (Really Simple Syndication – są też inne definicje, ale przyzwyczailiśmy się do tej) to fantastyczny wynalazek, umożliwiający zapisanie się do serwisu za pomocą Firefoksa lub oprogramowania do czytania newsów. RSS-a można także użyć do przeniesienia treści z jednej witryny na drugą. RSS-y publikowane przez innych najprościej umieścić na swojej stronie za pomocą Feedo Style.
Feedo Style to bezpłatna usługa, umożliwiająca uzyskanie robiących wrażenie wyników zaledwie w trzech etapach. Po pierwsze trzeba powiedzieć Feedo Style z czego chcielibyśmy skorzystać (RSS, RDF czy Atom). Następnie trzeba wybrać projekt, skopiować kod na swoją stronę i już. Do wyboru mamy całą gamę kanałów, możemy też dodać swój. Jeśli nie podobają się nam proponowane projekty, bardzo łatwo można przystosować je do layoutu i schematu kolorystycznego naszej strony.
Jak przekonamy się w tym poradniku, z Feedo Style korzysta się bardzo prosto. Z jego pomocą można uzyskać bardzo dobre rezultaty i korzystać z kanałów dowolnego serwisu. Zanim jednak zaczniemy radośnie publikować zawartość czyjegoś serwisu, upewnijmy się, że mamy na to zgodę. Kanały większości serwisów są dostępne, ale z niektórych z nich można korzystać jedynie w celach niekomercyjnych lub dla prywatnego użytku. Mając do czynienia z prawami autorskimi nie zdawajmy się na przypuszczenia. Jeśli nie jesteśmy pewni, czy możemy publikować jakieś treści, wyślijmy e-maila i zapytajmy właściciela strony o pozwolenie.
{tlo_1}
Krok 1
W przeciwieństwie do większości usług, Feedo Style (http://www.feedostyle.com) nie poprosi, abyśmy się zarejestrowali, wpisali adres e-mailowy lub wymyślili hasło albo tajne pytanie. Tak naprawdę jedyne co go interesuje to nasze wybory sieciowych kanałów RSS. Kliknijmy przycisk Get to IT! i rozpocznijmy dodawanie kanałów do własnej strony.
{/tlo}
{tlo_0}
Krok 2
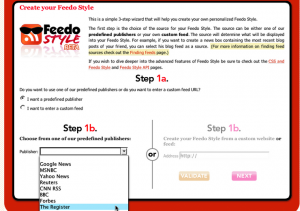
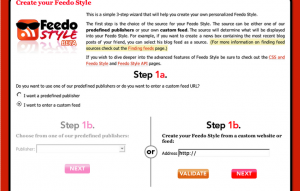
Powinniśmy teraz zobaczyć dwie opcje do wyboru – I want a predefined publisher oraz I want to enter a custom feed. Jeśli wiemy już skąd będziemy brać kanały RSS, przejdźmy do drugiej opcji. Jednak na razie przyjrzymy się wyborowi Feedo Style, jeśli chodzi o zdefiniowanych wydawców RSS.
{/tlo}
{tlo_1}
Krok 3
Zaznaczamy I want a predefined publisher. Powinniśmy ujrzeć sekcję oznaczoną jako Step 1b. Aby wybrać któregoś z nadawców, wystarczy kliknąć rozwijane menu Publisher i kliknąć nazwę jednego z nadawców. Następnie klikamy przycisk Next.
{/tlo}
{tlo_0}
Krok 4
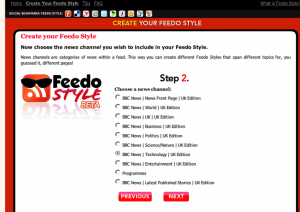
Na zrzucie ekranowym wybraliśmy Auntie Beeb\’s (http://bbc.co.uk). Możemy zaznaczyć więcej niż jeden kanał RSS, więc Feedo Style prosi nas o dokonanie wyboru. Zdecydowaliśmy się na kanały technologiczne. Aby wybrać któryś z nich, zaznaczamy go i klikamy Next.
{/tlo}
{tlo_1}
Krok 5
Zatroszczyliśmy się o zawartość, czas teraz popracować nad wyglądem. Treść możemy prezentować na kilkanaście różnych sposobów: jako statyczny tekst lub przewijany poziomy, względnie pionowy baner. Wybierzmy najbliższą nam opcję i kliknijmy przycisk Update preview.
{/tlo}
{tlo_0}
Krok 6
Gdy już to zrobimy, nasz Freedo Style powinien pojawić się po lewej stronie ekranu. Będzie wyglądać dokładnie tak, jak na naszej stronie. Jeśli nie określimy wielkości większej niż dostępna przestrzeń, podgląd nie będzie w aktualnym rozmiarze. Klikamy View in new window, aby zobaczyć go w pełnowymiarowej wersji.
{/tlo}{tlo_1}
Krok 7
Teraz nasz Feedo Style powinien ukazać się w nowym oknie. W tym przykładzie zmieniliśmy szerokość, wprowadzając wartość 120 pikseli zamiast auto i zachowując wartość auto dla wysokości. Nie da się tego zobaczyć na ilustracji, ale nagłówki wiadomości przewijają się powoli do góry. Zamykamy okno, by powrócić do Freedo Style.
{/tlo}
{tlo_0}
Krok 8
Gdy już wybierzemy projekt, wielkość i schemat kolorystyczny, który powinien sprawdzić się na naszej stronie, klikamy przycisk Finish (najpierw trzeba przeczytać i zgodzić się na warunki licencji zanim będziemy mogli to zrobić – odnośnik znajduje się tuż nad przyciskiem Finish). Feedo Style utworzy teraz kod dla naszego serwisu.
{/tlo}
{tlo_1}
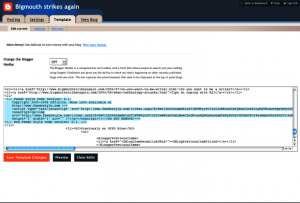
Krok 9
Jeśli dodajemy styl do zwykłej strony, możemy po prostu skopiować i wkleić kod gdziekolwiek do naszego kodu HTML. Jednak jeśli dodajemy go do naszego bloga, musimy dodać kod do szablonu bloga. Na tym zrzucie wkleiliśmy kod Feedo Style do Bloggera.
{/tlo}
{tlo_0}
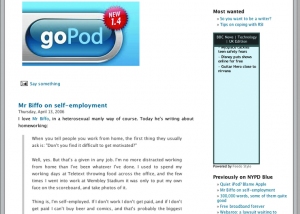
Krok 10
Gdy już wprowadzimy kod we właściwe miejsce, podejrzyjmy naszą stronę, by zobaczyć jak będzie wyglądać końcowy rezultat (skorzystajmy z osobnych okien, by szybko wrócić do Feedo Style). Na zrzucie zmniejszyliśmy ramkę Feedo Style, cofnęliśmy się więc i poprawiliśmy projekt poszerzając nieco ramkę.
{/tlo}
{tlo_1}
Krok 11
Jeśli nie chcemy, nie musimy korzystać z wydawców kanałów RSS zdefiniowanych przez Feedo Style. Aby skorzystać z własnych kanałów uruchamiamy ponownie Feedo Style, ale tym razem zaznaczamy opcję I want to enter a custom feed. Step 1b w prawym rogu ekranu powinien być podświetlony, tak jak to pokazano powyżej.
{/tlo}
{tlo_0}
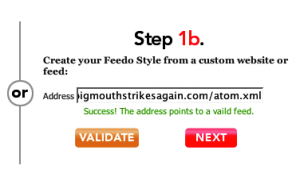
Krok 12
W polu Adress wpiszmy URL kanału, który chcemy użyć i kliknijmy przycisk Validate. Jeśli URL jest prawidłowy, powinniśmy ujrzeć zielony napis Success!. Jeśli go nie ma, oznacza to, że w adresie jest błąd. Gdy już wprowadzimy ważny adres kanału, klikamy przycisk Next.
{/tlo}
{tlo_1}
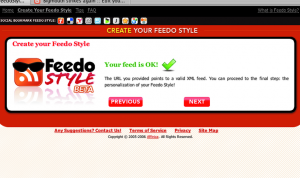
Krok 13
Przeniesiemy się teraz do innej strony, która raczej niepotrzebnie, mówi nam jeszcze raz, że nasz kanał działa. Klikamy Next, aby zmienić projekt, schemat kolorystyczny i sformatować kanał. Proces wygląda podobnie jak poprzednio: gdy dokonujemy zmian, klikamy przycisk Update preview, by zobaczyć rezultat.
{/tlo}
{tlo_0}
Krok 14
Jeśli wszystko działa poprawnie, powinniśmy zobaczyć nagłówek wybranego kanału w podglądzie po lewej stronie ekranu. Gdy jesteśmy zadowoleni z rezultatu, klikamy przycisk \”Finish\” i ponownie kopiujemy i wklejamy kod na stronę HTML lub szablonu bloga.
{/tlo}
{tlo_1}
Krok 15
Warto dwa razy sprawdzić, czy odnośnik działa prawidłowo zanim upublicznimy go na naszej stronie. Gdy klikniemy nagłówek w ramce Feedo Style, powinna otworzyć się strona w nowym oknie przeglądarki. Jeśli strona, do której się podlinkowaliśmy działa, właściwa strona powinna się ukazać w sekundę lub dwie.
{/tlo}