Odłóż edytor graficzny na bok i pokaż, co potrafisz w CSS. W tym przewodniku wyjaśnimy, jak można nadać zdjęciom głebię bez wykorzystania narzędzi do obróbki grafiki
Efektowna prezentacja zdjęć na stronie internetowej to wbrew pozorom dziedzina, w której wiele da się zdziałać przy korzystaniu jedynie z CSS. Możesz na przykład dodać do grafiki tak banalny efekt, jak obramowanie lub wypełnienie (padding), które będzie imitować fotografię wsadzoną w ramki. Lecz nic tak nie wyróżnia zdjęcia w galerii internetowej, jak dobry cień rzucany na tło.
A to głównie z powodu umiejętności, jakie potrzebne były do stworzenia takiego efektu w tradycyjnych narzędziach graficznych, takich jak np.Photoshop. Nawet jeżeli uda ci się zautomatyzować ten proces, przerobienie sporej porcji ilustracji może trwać wieki.
Na szczęście, z odrobiną magii CSS i małą pomocą edytora HTML, zadanie to może stać się o wiele prostsze. Co więcej, do przygotowania cieni do wszystkich zdjęć będziesz potrzebował tylko jednej grafiki. Oznacza to, że jakakolwiek zmiana wyglądu lub koloru cieniowania jest bardzo łatwa do przeprowadzenia: wystarczy, że poddasz edycji jeden plik zamiast dwustu.
Nie tylko uprościsz w ten sposób swoją pracę, ale również zaoszczędzisz na rozmiarach plików, które pozbawione efektu cieniowania, będą zajmować mniej miejsca. CSS, który kryje się za tymi wszystkimi ułatwieniami, także jest bardzo prosty.
Skorzystamy z dwóch narzędzi: grafik tła oraz pozycjonowania elementów – pierwsze będzie odpowiadać za dodanie efektu cieniowania pod zdjęciami, drugie pozwoli na przesunięcie fotografii do lewego górnego rogu i odsłonięcie cienia. Wszystkie potrzebne do tego pliki znajdziesz na CD dołączonym do magazynu.
Nasz przewodnik pokaże również, w jaki sposób można bardziej efektywnie korzystać z narzędzia, jakim jest Dreamweaver (polecany przez nas edytor HTML) – na zmianie ustawień pod kątem CSS począwszy, a na lepszym poruszaniu się po tagach skończywszy. Niejako przy okazji poznasz kilka przydatnych sztuczek CSS, takich jak tworzenie elastycznych rzędów fotografii przy użyciu właściwości „float”, ustawianie designu strony na środku ekranu przeglądarki oraz skuteczne radzenie sobie z niektórymi błędami Internet Explorera.
Galerie dla leniwych
Nie masz czasu na własnoręczne przygotowanie galerii? Skorzystaj z programu, który zrobi to za ciebie!
IrfanView
http://www.irfanview.com
Najpopularniejsza darmowa przeglądarka plików graficznych wygląda niepozornie, ale kryje w sobie ogromne możliwości. Jedna z ciekawszych funkcji to możliwość wygenerowania prostych, ale bardzo praktycznych galerii zdjęć. Użytkownik może dokładnie zdefiniować opcje galerii. Ponadto nieskomplikowany kod HTML, jaki tworzy IrfanView, ułatwia dalsze modyfikacje.
XnView
http://www.xnview.com
W przeciwieństwie do programu IrfanView, XnView to bardziej program do zarządzania zbiorami zdjęć niż zwykła przeglądarka. Katalogowanie fotografii a następnie przenoszenie ich na strony internetowe dokonywane z poziomu jednej aplikacji usprawni pracę każdego fotografa. Co ważne, oba wymienione programy doskonale się uzupełniają, a skoro XnView również jest darmowy, to czemu by go od razu nie zainstalować?
ACDSee 8
http://www.acdsee.com
Ósma odsłona znanego programu ACDSee to prawdziwy wół roboczy. Przygotowane za jego pomocą galerie mogą nawet w niektórych przypadkach zastąpić gotowe strony WWW. Oprócz tego ACDSee doskonale sprawdza się jako narzędzie do katalogowania i wstępnej edycji zdjęć. Niestety jakość kosztuje, w tym przypadku niecałe 50$.
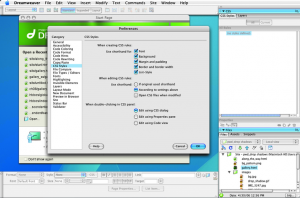
Krok 1. Ustaw opcje edytora HTML
Uruchom Dreamweavera i wybierz opcję Edit > Preferences. Kliknij na kategorii „CSS Styles” i zaznacz każde z pól w obszarze „Use shorthand for”, a następnie zaznacz pole „According to settings above”. Te ustawienia sprawią, że Dreamweaver będzie generował bardziej zwarty kod CSS. Kliknij na kategorii „Accessibility” i upewnij się, że pole „Images” zostało zaznaczone.
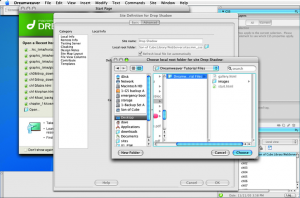
Krok 2. Stwórz nową stronę
Skopiuj pliki tego przewodnika z CD dołączonego do magazynu na dysk twardy swojego komputera. Wróć do Dreamweavera i wybierz opcję Site > New Site (upewnij się, że wybrałeś zakładkę „Advanced”). Nadaj nowej stronie nazwę „Drop Shadow” i kliknij na ikonie folderu na prawo od pola „Local Root Folder”. Wskaż katalog z przykładowymi plikami skopiowanymi z CD i kliknij OK.
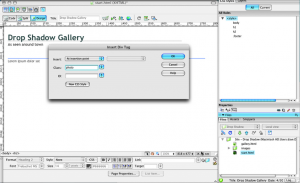
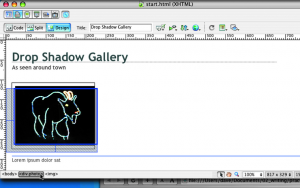
Krok 3. Zamień akapit na DIV
Otwórz plik start.html znajdujący się w katalogu z przykładowymi plikami. Kliknij dwa razy na pustym polu tuż nad tekstem „Lorem ipsum” w stopce. Zaznaczysz w ten sposób pusty akapit. Używając klawisza Backspace, usuń tag, a następnie wybierz polecenie Insert > Layout Objects > Div Tag. W polu „Class” wpisz „photo” i kliknij OK. Spowoduje to wstawienie nowego taga, w którym zamieścisz potem zdjęcie.
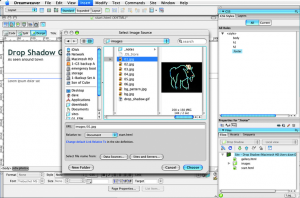
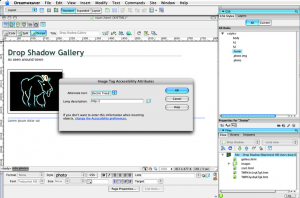
Krok 4. Wstaw nową grafikę
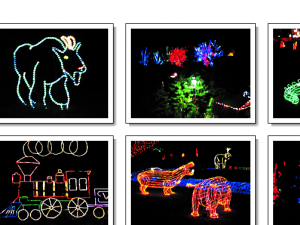
Zaznacz i skasuj tekst „Content for class „photo” goes here”. Wybierz opcję Insert > Image i wskaż plik 01.jpg z katalogu z przykładowymi plikami. Kliknij OK. Kiedy otworzy się okno „Image Tag Accessibility Attributes”, wpisz w polu „Alternate text” opis „Electric Goat” (elektryczny kozioł). Gdyby takie okno się nie pojawiło, wypełnij tym samym tekstem pole „Alt” w panelu „Property Inspector”.
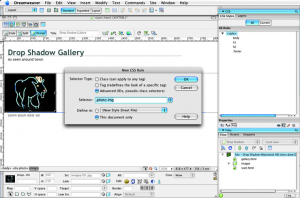
Krok 5. Dodaj selektor
Kliknij na przycisku „Create New CSS Rule” w panelu „CSS Styles”. Kliknij na opcji „Advanced” i wpisz w polu „Selector” nazwę „photo.img”. Selektor jest przypisany do konkretnego stylu, przez co działa on jedynie dla grafik wewnątrz tagu, dla którego obowiązuje klasa „photo”. Zaznacz opcję „This document only” i kliknij OK.
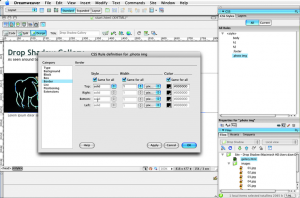
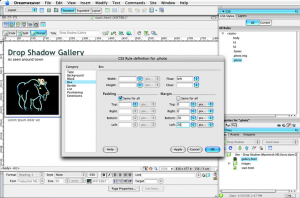
Krok 6. Nadaj style fotografii
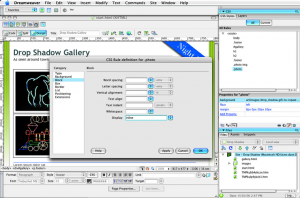
Mając otwarte okno „CSS Rule definition”, kliknij na kategorii „Background” i ustaw kolor (Color) na biały. Przejdź do kategorii „Box” i ustaw „Padding” na 8 pikseli, zmień kategorię na „Border” i dopilnuj, aby wszystkie trzy pola „Same for all” zostały zaznaczone. Wybierz z menu stylów pozycję „solid” i ustaw wartość 1 dla szerokości (Width) oraz kolor czarny dla pola „Color”. Kliknij OK.
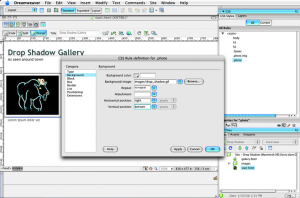
Krok 7. Dodaj cień
Korzystając z panelu „CSS Style”, stwórz nową regułę CSS. Kliknij na przycisku „Class” i wpisz nazwę „photo” w polu „Selector”. Zatwierdź przyciskiem OK. W oknie „CSS Rule definition”kliknij na kategorii „Background”i wskaż plik „drop_shadow.gif”. Ustaw jego opcje w następujący sposób: „Repeat” na „no-repeat”, „Horizontal position” na „right”, a „Vertical position” na „bottom”.
Krok 8. Przesuń „ramkę” fotografii
Kliknij na kategorii „Box” i wybierz pozycję „left” z menu „Float”. W sekcji „Margin” odznacz opcję „Same for all” i nadaj wartość 0 dla marginesów górnego (Top) i prawego (Right), a także wartość 20 dla marginesów dolnego (Bottom) i lewego (Left). Jako że twoja galeria będzie się składać z wielu zdjęć, dodatkowy margines zapewni odpowiedni odstęp pomiędzy każdą fotografią. Kliknij OK, aby zakończyć tworzenie stylu.
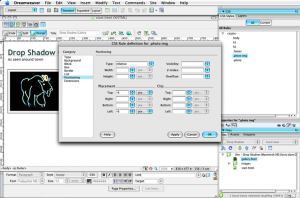
Krok 9. Wyrównaj fotografię
Jak widzisz, cień jeszcze nie jest widoczny, ponieważ został podpięty pod diva zawierającego grafikę, która zakrywa cały cień. Kliknij dwa razy na stylu „photo img” w panelu „CSS Styles”, aby poddać go edycji. Wybierz kategorię „Positioning” i wybierz z menu „Type” pozycję „relative”. W polu „Placement” wpisz wartość -6 w polach „Top” i „Left”. Zatwierdź zmiany przyciskiem OK.
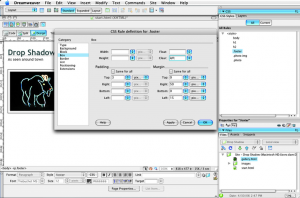
Krok 10. Wyczyść stopkę
Kliknij dwa razy na stylu „.footer” widocznym w panelu „CSS Styles”. Przejdź do kategorii „Box” i wybierz pozycję „left” z menu „Clear”. Kliknij OK, aby zakończyć edycję stylu. W ten sposób zmusisz stopkę do przejścia poniżej dowolnych pływających elementów nad nią. Pozwoli to uniknąć sytuacji, gdy stopka będzie owijać się wokół innego elementu, ściągając go do dołu strony.
Krok 11. Wskaż miejsce do wstawiania nowych zdjęć
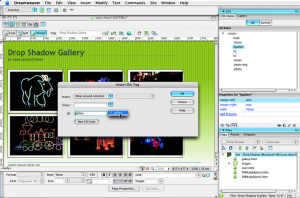
Będziesz teraz wstawiać nowe zdjęcie do galerii. Każda grafika zostanie umieszczona w osobnym tagu. Niestety Dreamweaver ma to do siebie, że ciężko w nim wstawić nowy element. W takiej sytuacji przyda się pewna sztuczka. Kliknij na pozycji wyszczególnionej w dolnych zakładkach z tagami (na ilustracji jest to obszar zaznaczony okręgiem), a następnie naciśnij na klawiaturze prawą strzałkę, aby umieścić kursor zaraz za końcem zaznaczonego diva.
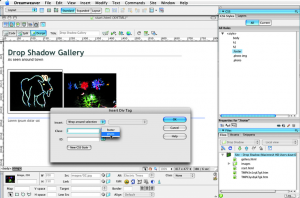
Krok 12. Wstaw nową fotografię
Z głównego menu wybierz polecenie Insert > Image (możesz również użyć przycisku „Insert Image”). Wskaż plik 02.jpg, znajdujący się w katalogu z grafikami i wpisz jako jego opis tekst „ElectricTrees”. Każda z grafik powinna być zagnieżdżona we własnym tagu – to właśnie ten tag zawiera również grafikę cienia – zatem nową grafikę także umieścisz w nowym divie.
Krok 13. Umieść fotografię w divie
Zaznacz grafikę, którą właśnie wstawiłeś i wybierz polecenie Insert > Layout Objects > Div Tag (możesz zamiast tego użyć przycisku „Insert Div Tag”). Z menu „Class” wybierz pozycję „photo” i kliknij OK. Wskaż nowy tag widniejący jako jedna z dolnych zakładek z tagami i naciśnij raz na klawiaturze prawą strzałkę, aby przejść do miejsca, gdzie umieścisz kolejne zdjęcie.
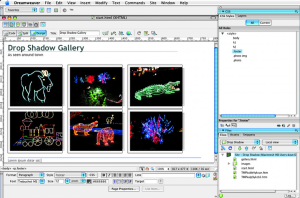
Krok 14. Dodaj więcej zdjęć
Dodaj resztę zdjęć do galerii – będą to pliki 03.jpg, 04.jpg, 05.jpg i 06.jpg – wedle opisu z kroków 12 i 13. Jako tekst „Alt” możesz użyć dowolnych opisów lub skorzystać z naszych nazw: „Electric Gator”, „Electric Train”, „Electric Hippos” i „Something Else Electric”.
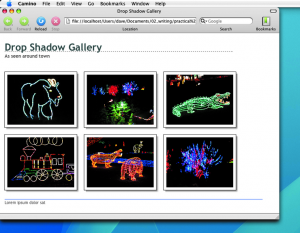
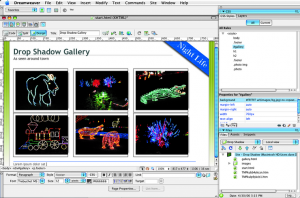
Krok 15. Sprawdź wygląd galerii
Zbyt skomplikowany kod CSS może spowodować, że podgląd projektu w Dreamweaverze może się zwiesić. Zauważysz wówczas, że nie wszystkie cienie pod grafikami wyglądają tak, jak potrzeba -ale to tylko Dreamweaver. Aby mieć pewność, jak będzie wyglądać gotowa strona, używaj zawsze skrótu F12, który wywołuje domyślną przeglądarkę internetową.
Krok 16. Sformatuj stronę
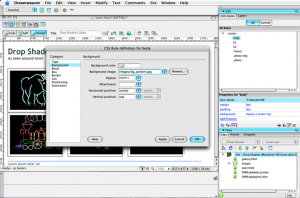
Kliknij dwa razy na pozycji „body” w panelu „CSS Styles”, aby poddać edycji styl „body” (jest on już obecny w plikach dołączonych na CD). Wybierz kategorię „Background” i wskaż plik „bg_pattern.jpg”. Skonfiguruj go w następujący sposób: „Repeat” na „repeat-x”, „Horizontal position” na „center” i „Vertical position” na „top”. Zatwierdź zmiany przyciskiem OK.
Krok 17. Stwórz styl dla galerii
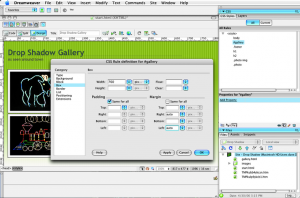
Kliknij na przycisku „CSS Rule” znajdującym się w panelu „CSS Styles”. Przejdź do opcji zaawansowanych (Advanced) i w polu „Selector” wpisz nazwę „#gallery”. Upewnij się, że zaznaczyłeś opcję „This document only” i kliknij OK. Przejdź do kategorii „Box” i skonfiguruj ustawienia w taki sposób, jaki pokazano na ilustracji.
Krok 18. Stwórz element blokowy galerii
Efektem zmian z punktu 17 będzie powstanie na stronie wypośrodkowanego boksu o szerokości 760 pikseli. Trzeba teraz objąć tym divem cały tekst i zdjęcia obecne na stronie. Umieść kursor w dowolnym miejscu dokumentu (byle nie w jednym z divów zdjęć) i wybierz polecenie Edit > Select All. Następnie przejdź do Insert > Layout Objects > Div Tag. Z menu „ID” wybierz pozycję „gallery” i kliknij OK.
Krok 19. Sformatuj styl galerii
Przejdź do panelu „CSS Styles” i kliknij dwa razy na pozycji „#gallery”, aby poddać ją edycji. Otwórz kategorię „Background” i ustaw kolor na biały, a następnie wybierz przycisk „Browse” i wskaż plik bg.jpg z katalogu z grafikami. Dla opcji „Repeat” wybierz wartość „no-repeat”,”Horizontal position” ustaw na „right”, a „Vertical position” na „top”.
Krok 20. Popraw błąd Internet Explorera
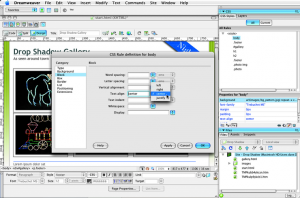
Podczas przeglądania strony w IE w wersji 6 lub wcześniejszej można zauważyć, że lewe marginesy każdej fotografii mają podwójną szerokość. Jest to znany błąd tej przeglądarki. Rozwiązanie tego problemu jest proste (aczkolwiek wcale nie jest logiczne): poddaj edycji styl „.photo”, przejdź do kategorii „Block” i z menu „Display” wybierz pozycję „inline”.
Krok 21. Zapewnij działanie strony w IE 5
Inny powszechny problem z przeglądarką IE dotyczy przycinania brzegów strony. Na szczęście, ma to miejsce jedynie w IE 5, który nie rozumie znaczenia wartości „auto” nadanej lewemu i prawemu marginesowi dla stylu „#gallery” w kroku 17. Aby naprawić ten błąd, poddaj edycji styl „body”: przejdź do kategorii „Block” i wybierz z menu „Text align” pozycję „center”.
Krok 22. Popraw poprawkę
Niestety, chociaż wypośrodkowanie diva z galerią załatwia problem z IE 5, powoduje także wypośrodkowanie całego tekstu na stronie. Aby poprawić tę poprawkę, kliknij dwa razy na stylu „#gallery” w panelu „CSS Styles”. Możesz go teraz poddać edycji. Wybierz kategorię „Block” i z menu „Text align” wskaż pozycję „left”. Sprawi to, że tekst powróci na lewą stronę, tam gdzie jego miejsce.
Prosty przepis na niepowtarzalny efekt cienia w programie Macromedia Fireworks
Krok 1. Uruchom program
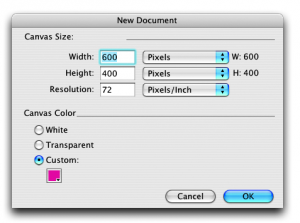
Stwórz nowy dokument w programie Fireworks. Dopilnuj, aby jego szerokość i wysokość były co najmniej tak duże, jak największe zdjęcie z twojej galerii, a kolor tła pasował do layoutu strony.
Krok 2. Stwórz prostokąt
Korzystając z narzędzia do kreślenia prostokątów, stwórz prostą bryłę o rozmiarach podobnych do rozmiaru całego dokumentu. Zostaw pustą przestrzeń na dole i po prawej stronie na efekt cienia.
Krok 3. Dodaj cień
Użyj opcji „Filter” w celu dodania prostego efektu cienia (polecenie Shadow and Glow > Drop Shadow). Dopasuj jego ustawienia do swoich oczekiwań i wyeksportuj nową grafikę jako plik w formacie GIF, JPEG lub PNG.
Bardziej efektowne cienie?
Na pewno zwróciłeś uwagę na to, że lewy i górny brzeg grafiki cienia użytj w naszym przewodniku kończą się dosyć ostro. Jeżeli chciałbyś czegoś bardziej gładkiego, wypróbuj techniki opisanej przez Briana Williamsa na stronie http://www.ploughdeep.com/onionskin.
Pomocne adresy
Korzystanie z Dreamweavera
Udostępniony na tej stronie przewodnik w postaci pliku wideo pokaże ci, w jaki sposób najlepiej przygotować Dreamweavera do pracy nad stronami internetowym. http://www.sawmac.com/tutorials/new_site.php
Fora Dreamweavera
Odwiedź najlepsze źródło wiedzy na temat Dreamweavera, czyli forum na którym informacjami wymieniają się tysiące użytkowników tego edytora HTML z całego świata. http://www.adobe.com/cfusion/webforums/forum/index.cfm?forumid=12