Chcesz projektować strony internetowe, a nie dysponujesz dużym budżetem? Z nami przekonasz się, że dzięki oprogramowaniu open source dobrze wcale nie musi znaczyć drogo. Oto 10 najlepszych programów, które wybraliśmy specjalnie dla ciebie.
Kompletowanie zestawu podstawowych programów do webdesignu może okazać się kosztownym przedsięwzięciem. Aplikacje takie jak Dreamweaver, Flash czy Photoshop nie bywają, mówiąc delikatnie, tanie. Jeżeli zaopatrzyłeś się w taki komplet za jednym zamachem, prawdopodobnie spłukałeś się do zera już na starcie. Na szczęście, jak to mówią, sama wiedza nic nie kosztuje.
Oprogramowanie open source to jeden z największych
sukcesów całego internetu. To dzięki sieci grupy wolontariuszy mogą łączyć się w zespoły i wspólnie opracowywać takie aplikacje, jakich potrzebują. Zdarza
się również, że komercyjni wydawcy wypuszczają za darmo okrojone wersje znanych tytułów. Tak czy siak, jeżeli ktoś na tym zyskuje, to właśnie ty.
Wybraliśmy dziesiątkę najlepszych darmowych programów dla webmasterów. Tam, gdzie było to możliwe, wskazywaliśmy narzędzia dostępne online. W rezultacie powstała lista kolejnych dziesięciu aplikacji, które usprawnią twój rytm pracy, pomogą w kreowaniu stron oraz ich publikacji w sieci. Końcowe zestawienie, składające się z 20 narzędzi (a nawet więcej, jeżeli uwzględnić opisane dodatki i rozszerzenia),
udowadnia, że oprogramowanie open source oferuje równie wiele, jak komercyjne rozwiązania z najwyższej półki.
Trzeba jednak podkreślić, że open source to nie tylko darmowe programy. To cała filozofia. Są one nie tylko bezpłatne w użyciu, ale także darmowe w zakresie poprawek i uaktualnień. Dlatego jedną z największych korzyści płynących ze stosowania oprogramowania open source jest nierzadko możliwość rozbudowania jego funkcjonalności o dodatkowe wtyczki i szablony. Nowe opcje powstają na życzenie użytkowników, a wszelkie łatki powstają sprawnie i szybko.
Staraliśmy się nie pominąć żadnej z dziedzin, nieobcych
w codziennej pracy każdemu webmasterowi. Naszym głównym celem było zaprezentowanie alternatyw dla wielkiej trójki: Dreamweavera, Flasha i Photoshopa – lecz pamiętaliśmy także o pozostałych aplikacjach. Sam się zdziwisz, że jeszcze całkiem niedawno mogłeś się obejść bez niektórych z nich.
Wszystkie programy opisane na następnych stronach zostały przez nas wypróbowane i przetestowane. Robią dokładnie to, czego się od nich oczekuje, dając przy tym wsparcie w postaci społeczności doświadczonych
użytkowników. Czas zatem rozpocząć odliczanie…
1. Audacity 1.2
http://audacity.sourceforge.net
Podłącz mikrofon i zacznij nagrywać dźwięki za pomocą Audacity, programu będącego na wyposażeniu każdego podcastera
W szerokopasmowym internecie, gdzie królują multimedia, trudno obejść się bez odpowiedniego programu do nagrywania i edycji dźwięków dla podcastów. Mowa oczywiście o Audacity. Jest to ceniona aplikacja dostępna na systemy Windows, Linux i Mac OS X. Może być wykorzystywana do konwertowania plików audio do formatu WAV lub open source\’owego Ogg Vorbis. Doskonale sprawdza się również przy nagrywaniu własnych utworów. Poza tym, że Audacity to doskonałe narzędzie do obróbki dźwięku, jest to również w pełni funkcjonalny wielośladowy rejestrator dźwięku.
Oznacza to, że każda ze ścieżek jest oddzielnym kanałem
audio, który może być odtwarzany równocześnie z innymi. Możesz na przykład dodać stereo na pierwszej ścieżce, kilka efektów dźwiękowych na drugiej i lektora na trzeciej.
Następnie możesz zmiksować je ze sobą, zmieniając ich głośność i efekty. Całość da się zapisać w postaci jednego pliku, w formacie gotowym do zamieszczenia w sieci.
Obróbka dźwięku wygląda tu tak samo, jak w przypadku
profesjonalnych studiów nagraniowych. Jeżeli pasjonujesz się podcastami, do kompletu z Audacity będziesz potrzebował kodeka LAME (http://lame.sourceforge.net), aby móc zapisać pliki w formacie MP3.
2. NoteTab Light 4.95
Nawet zatwardziali miłośnicy nieokrzesanego kodu potrzebują czasem wsparcia. Warto wtedy mieć pod ręką program NoteTab
Każdy webdesigner potrzebuje przynajmniej jednego solidnego edytora, najlepiej takiego który kolorowałby kod HTML. Od dawna byliśmy fanami edytora HTML-Kit, dostępnego na stronie http://www.chami.com. Lecz specjalnie na potrzeby tego zestawienia zdecydowaliśmy się wybrać program NoteTab Light.
Chociaż HTML-Kit ma swój urok i wiele unikalnych funkcji, NoteTab Light oddaje do dyspozycji użytkownika dodatkowo klienta FTP, bibliotekę kodu i narzędzia do oznaczania składni HTML. Ponadto doskonale integruje
się z programem TopStyle Lite służącym do edycji CSS.
3. Nvu 1.0
Oto przepis na program, który jest w stanie pokonać Dreamweavera: należy
skorzystać ze sprawdzonego kodu Mozilli i dodać do niego miły, prosty w obsłudze interfejs
Nvu to wizualny edytor HTML, bazujący na tym samym kodzie co Kompozytor Stron Mozilli, który z kolei wywodzi się od Netscape Composera. Do otrzymanej
w ten sposób podstawy zespół odpowiedzialny za stworzenie Nvu dodał rozbudowaną obsługę CSS, warstw i wsparcie w postaci dodatkowych narzędzi.
W efekcie tego powstał program, który przypomina w praktyce wcześniejsze
wersje Dreamweavera, wzbogaconego
o obsługę dzisiejszych standardów, takich jak np. XHTML. Niczym Dreamweaver, Nvu stale się rozwija i już teraz w internecie znaleźć można masę dodatków, zgromadzonych głównie na stronie http://nvuext.mozdev.org.
Aktualna wersja Nvu to dopiero jego pierwsza odsłona. Będziesz jednak zaskoczony jego sprawnością
i efektywnością działania. Dodatkowe informacje i porady znajdziesz na stronie http://www.nvu.pl oraz na forum (http://forum.nvudev.org). Nvu dostępny jest na systemy Windows, Linux i Mac OS X.
{tlo_1}
1. Tryby pracy
Nvu udostępnia użytkownikowi cztery tryby pracy: zwykłe okno działające na zasadzie przeciągnij i upuść, hierarchiczny podgląd tagów HTML (przydatny w przypadku tworzenia zagnieżdżonych
struktur), standardowe okno edycji kodu oraz Podgląd, dzięki któremu można ocenić, jak gotowa strona będzie wyglądać w przeglądarce internetowej.
{/tlo}
{tlo_0}
2. Warstwy CSS
Program pozwala na tworzenie projektów stron bazujących na warstwach. Nie jest to jednak takie proste. Znajdź ikonę \”Pozycjonowanie absolutne\”, leżącą tuż obok rozwijanego menu z wyborem czcionki. Kliknij na niej, aby dodać nową warstwę, a następnie nanieś jej kształt na ekran. Możesz potem chwycić za jej brzegi, aby uzyskać pożądany kształt.
{/tlo}
{tlo_1}
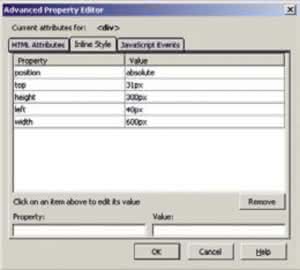
3. Właściwości kodu
Kliknij prawym klawiszem myszy na dowolnym elemencie HTML, aby wywołać podręczne menu i wybrać zaawansowane właściwości danego obiektu. Niektóre z atrybutów mogły już zostać wygenerowane automatycznie. Możesz jednak dodać więcej cech poprzez wybranie odpowiedniej pozycji z listy.
{/tlo}
{tlo_0}
4. Zewnętrzne style
W skład Nvu wchodzi również wbudowany edytor CSS, przypominający
podobne narzędzie udostępnione w Dreamweaverze.
Aby go uruchomić, wybierz z menu pozycję Narzędzia > Edytor CSS. Kliknij na opcji \”Utwórz wewnętrzny\” w celu dodania nowej reguły lub stylu. Zapoznaj się z zawartością kolejnych zakładek, aby zmienić jego parametry.
{/tlo}
4. Firefox Web Developer Extension
http://chrispederick.com/work/webdeveloper
Rozszerzenie Web Developer zamieni skromnego Firefoksa w potężne narzędzie dla każdego webmastera
Jedną z największych zalet Firefoksa jest jego elastyczność. Wtyczka
Web Developer przemieni twoją przeglądarkę internetową w coś na wzór programu do analizy i edycji stron, pozwalając na zapuszczenie się głęboko w strukturę każdej odwiedzanej strony WWW.
Po instalacji rozszerzenia zauważysz, że w oknie przeglądarki pojawił się nowy pasek narzędzi.
Możesz w nim wyłączyć niektóre z funkcji generowania
stron. Możesz także zobaczyć powiązane ze stroną informacje dla plików cookie, szczegóły formularzy lub dokonać szybkiej walidacji kodu. Najbardziej przydatne narzędzie pozwala na odsłonięcie całej struktury analizowanej strony. Możesz dzięki niemu sprawdzić atrybuty różnych obiektów, zobaczyć ID oraz nazwy klas lub otoczyć obwódką każdy element blokowy.
Używaliśmy wtyczki Web Developer do spółki z tradycyjnym edytorem HTML – taka kombinacja sprawia, że dodatkowe narzędzia wizualne, działające na zasadzie przeciągnij
i upuść stają się całkowicie zbędne.
{tlo_1}
1. Informacja o stylach
Dzięki rozszerzeniu Web Developer możesz ręcznie edytować zewnętrzny arkusz stylów, a następnie na bieżąco uaktualnić go w swojej przeglądarce. W tym celu wczytaj w Firefoksie stronę, którą chciałbyś zmodyfikować i wybierz z menu na pasku narzędziowym pozycję CSS > View Style Information.
{/tlo}
{tlo_0}
2. Edycja CSS
Wybierz opcję CSS > Edit CSS. Spowoduje ona wyświetlenie aktualnego arkusza stylów w oddzielnym
panelu po lewej stronie okna. Zatrzymaj
kursor myszki nad dowolnym elementem, który chciałbyś zmodyfikować,
aby zobaczyć listę klas, które na niego wpływają. Możesz również po prostu kliknąć na elemencie i sprawdzić,
jakie style są z nim powiązane.
{/tlo}
{tlo_1}
3. Dokonaj zmian
Cofnij się do głównej zakładki, aby mieć wgląd w klasy zapisane
w zewnętrznym pliku CSS i dokonać dowolnych zmian. Kiedy skończysz ręcznie zmieniać zapisy w pliku, kliknij na ikonie \”Save\” w pasku narzędziowym
panelu, a następnie wgraj poprawiony plik na serwer. Odśwież stronę w przeglądarce, aby zobaczyć efekt zmian.
{/tlo}
5. Coppermine Photo Gallery 1.4
Wyobraź sobie dynamiczną galerię zdjęć, którą możesz w prosty sposób dopasować do potrzeb dowolnej strony internetowej
W sieci dostępnych jest kilka przyzwoitych narzędzi do tworzenia albumów zdjęć i galerii rozpowszechnianych
jako open source. Jedne z najbardziej znanych to skrypt Gallery 2 (http://gallery.menalto.com) oraz serwis Flickr (http://www.flickr.com),którego popularność rośnie z miesiąca na miesiąc.
Jednak gdy szukaliśmy najlepszej galerii, to właśnie Coppermine Photo Gallery był naszym pierwszym wyborem. Niczym Gallery 2, jest to skrypt bazujący na PHP i MySQL. Oba programy wyróżniają się pod względem funkcjonalności, ale to Coppermine jest aplikacją łatwiejszą w użyciu i personalizacji, jak również bardziej elastyczną. Doskonale integruje się także z innym popularnym open source\’owym programem: forum dyskusyjnym phpBB. W praktyce
nawet domyślny szablon graficzny Coppermine bazuje właśnie na layoucie phpBB.
Niektóre z unikalnych funkcji Coppermine to m.in. wgrywanie wielu grafik za jednym zamachem,obracanie obrazów, odtwarzanie pokazów slajdów, wspólne konta użytkowników dla galerii i forum, a także możliwość wyświetlenia losowo wybranego zdjęcia. Oczywiście poza tym wszystkim, Coppermine
zawiera również standardowe opcje, których powinno się oczekiwać od każdego internetowego albumu ze zdjęciami. Mowa tu przede wszystkim o komentowaniu zdjęć, prywatnych galeriach, podziale na kategorie i automatycznym zmniejszaniu
obrazków.
Najważniejsze funkcje powiązane są jednak z narzędziami do modyfikacji wyglądu strony za pośrednictwem szablonów. Jako że bazują one na CSS, możesz dokonać wielu zmian bez konieczności edycji kodu HTML. Alternatywne szablony są również dostępne na stronie projektu Coppermine w serwisie SourceForge
pod adresem: http://sourceforge.net/projects/coppermine.
Tak jak w przypadku opisywanego już Gallery 2, wiele z narzędzi do manipulacji zdjęciami wymaga do swojego działania dodatków PHP: ImageMagick oraz GD Libary. Większość dostawców usług internetowych
nie robi z tego powodu problemu, ale zawsze możesz uruchomić je na swoim serwerze, jako element konfiguracji PHP.
6. GIMP 2.2
GIMP to taki open source\’owy Photoshop: ma ogromne możliwości, jest stabilny i całkowicie darmowy
Jeżeli rozdawano by nagrodę dla najbardziej uwielbianego programu na Linuksa, GIMP mógłby się pochwalić niemałą gablotą pełną takich statuetek.
GIMP (GNU Image Manipulation Program) to w pełni darmowa alternatywa dla potężnego Photoshopa.
Zawiera wszystkie najważniejsze funkcje: doskonałe narzędzia do edycji grafiki, wsparcie dla dużych plików, warstwy, transformacje, animacje
i obsługę najczęściej spotykanych formatów. Program radzi sobie również z plikami PDF i PSD. Naturalnie istnieje także możliwość zapisania swojej
pracy jako JPG, PNG lub GIF. A co najważniejsze, wywodzący się z Linuksa GIMP jest już dostępny zarówno na Windows, jak i na Mac OS X.
Niektóre z funkcji powinny wzbudzić szczególne zainteresowanie webdesignerów. GIMP zapisuje dane tabeli w postaci pliku HTML, a dodatkowe wtyczki ułatwiają tworzenie przycisków i bannerów. Jeżeli nadal będzie ci brakować jakiejś opcji, możesz zawsze zainstalować nowy plugin, jakich wiele krąży po sieci. Np. rozszerzenie pozwalające na automatycznie
generowanie internetowych galerii, które znajdziesz pod adresem http://registry.gimp.org.
Lecz pomimo tego, że GIMP przypomina Photoshopa
pod względem możliwości, praca z oboma programami znacznie się różni. GIMP bazuje na modułach i licznych menu, co początkującym użytkownikom może przy pierwszym zetknięciu sprawiać wiele problemów. Na szczęście dzięki aktywnej społeczności skupionej wokół GIMP-a, nigdy nie jest się samotnym w walce z nowym interfejsem. Ponadto obecne prace nad programem
skupione są właśnie na poprawieniu jego użyteczności. W poszukiwaniu przewodników i forów poświęconych GIMP-owi zajrzyj na stronę http://gug.sunsite.dk.
7. GMail Drive
http://www.viksoe.dk/code/gmail.htm
Marzy ci się 2GB internetowego dysku za darmo? Dzięki GMail jest to możliwe!
Bez dwóch zdań – GMail jest świetny. A w dodatku darmowy, przez co skrzynka pocztowa o pojemności 2GB stała się dla wielu cennym łupem. Na początku usługa GMail była wyjątkowo ekskluzywna z racji tego, że założyć nowe konto mogła jedynie osoba polecona przez dotychczasowego użytkownika. Ten system działa do dzisiaj, ale w sytuacji, gdy prawie każdy korzysta z GMaila, zdobycie zaproszenia nie jest już niczym trudnym.
A gdy ma się już konto pocztowe GMail, nic nie stoi na przeszkodzie, aby wysłać zaproszenie samemu sobie i wzbogacić się o dodatkową przestrzeń dyskową. Program GMail Drive pozwala bowiem na dodanie posiadanych kont GMail do własnego komputera jako wirtualnych dysków twardych. Dzięki temu kopiowanie plików na serwer sprowadza się do przeciągnięcia ich z jednego dysku na drugi. To także idealny sposób na udostępnianie plików w ramach pracy grupowej.
8. Rico/Prototype
http://www.openrico.org
http://www.prototype.conio.net
Biblioteki AJAX-a czynią projektowanie interfejsów Web 2.0 łatwiejszym. Pytanie tylko, którą wybrać?
AJAX (asynchroniczny JavaScript i XML) zagnieździł się w sieci już jakiś czas temu, ale gwałtownemu wzrostowi popularności towarzyszy
ostatnio zalew nowych narzędzi. Microsoft testuje Atlasa, zestaw skryptów, które pomagają w tworzeniu AJAX-owych stron w ASP.NET 2.0. Adobe szykuje z kolei Spry, podobnie jak zasłaniające się tajemnicą Google.
Frameworki, które proponujemy, są już jednak dostępne od pewnego czasu i bazują na dwóch technologiach. Pierwsza z nich to Prototype, biblioteka klas dla plików, formularzy i zewnętrznych danych. Rico to z kolei biblioteka składająca się z gotowych komponentów interfejsu, efektów oraz interaktywnych elementów bazujących na rozszerzonych klasach Prototype. Trzeba zaznaczyć, że Rico i Prototype nie są narzędziami
dla początkujących, ale razem sprawiają, że programowanie za pomocą AJAX-a staje się o wiele łatwiejsze.
9. Inkscape
Open source\’owy konkurent Flasha w dziedzinie grafiki wektorowej
Inkscape to narzędzie do tworzenia grafiki wektorowej, przypominające AdobeIllustratora, które pozwoli ci na wygenerowanie ilustracji w dowolnym formacie. Program wspiera ponadto szeroki wachlarz standardowych formatów skryptów, takich jak CSS, XML i SVG (Scalable Vector Graphics) – ten ostatni konsorcjum W3C wspiera jako standard dla statycznych ilustracji wektorowych. Domyślnie format SVG obsługują m.in. przeglądarki Firefox, Opera i Safari (znana użytkownikom komputerów Apple). W przypadku Internet Explorera nie obejdzie się bez instalacji pomocnych dodatków.
Narzędzia do rysowania, jakie udostępnia Inkscape, doskonale spisują się przy tworzeniu
grafik na potrzeby internetu, włączając w to przyciski, bannery i logo. Możesz nawet
z powodzeniem wykorzystać go do zaprojektowania szablonu swojej strony WWW.
Dokumentacja dołączona do programu jest obszerna, przystępna i na tyle popularna,
że doczekała się własnej strony Wiki (http://wiki.inkscape.org). Znajdziesz tam pełną instrukcję użytkownika, wskazówki dla początkujących, przewodniki, a także galerię z twórczością wykonaną w Inkscape. Edytor dostępny jest na platformy Windows, Linux i Mac OS X.
10. Geeklog 1.4
Geeklog to system zarządzania treścią na stronie (tzw. CMS), wyposażony w funkcje ułatwiające projektowanie dynamicznych stron internetowych
Zawieszony gdzieś pomiędzy prostotą blogowej aplikacji WordPress a wypieszczonym systemem do zarządzania dużymi serwisami, jakim jest PHP-
Nuke, opisywany przez nas Geeklog to solidny fundament dla wszelkiego rodzaju stron. Świetnie radzi sobie z codziennymi aktualizacjami nowości, blogami, portalami dla hobbystów, stron z dokumentacją
i wieloma innymi zastosowaniami.
Geeklog i PHP-Nuke wyglądają podobnie, lecz Geeklog to zdecydowanie bardziej masowa aplikacja.
Nadal jednak może poszczycić się modułową budową i elastycznością, więc jeżeli standardowa instalacja nie zaspokoi twoich potrzeb, zawsze możesz wzbogacić jego funkcjonalność za pomocą dodatkowej wtyczki. System bez problemu integruje
się również z różnymi open source\’owymi aplikacjami.
Chcesz dodać do swojej strony forum dyskusyjne? Geeklog doskonale współgra z phpBB. Marzy ci się galeria zdjęć? Wystarczy, że zainstalujesz Gallery 2, łącząc ją z Geeklogiem za pomocą skryptu GL_Gallery 2 (http://www.snipurl.com/glgallery2). Więcej ciekawych modułów znajdziesz pod adresem http://www.snipurl.com/galleryintegration.
Fani Geekloga przekonują, że ich system jest bezpieczniejszy od programów z rodziny Nuke. Powstał
on początkowo na potrzeby serwisu Security Geeks (http://securitygeeks.shmoo.com), więc jest w tym prawdopodobnie dużo prawdy.
Ci sami ludzie wskazują na całkowite nastawienie Geekloga na zadania związane z zarządzaniem treścią i blogowaniem, uzupełnione o funkcję komentarzy
i mechanizm TrackBack znany z aplikacji WordPress. Dla odmiany PHP-Nuke i PostNuke starają się dogodzić każdemu, przez co udostępniają
masę opcji, z których nie wszyscy korzystają. Z drugiej strony, Geeklog cierpi na brak wsparcia ze strony społeczności internetowej, która jest mocną stroną programów z rodziny Nuke i źródłem
wielu wtyczek, hacków oraz rozszerzeń. Nie wspominając o emocjach płynących z konkurowania
z takimi aplikacjami, jak np. Joomla!
10 narzędzi online
1. The Color Coordinator
Wybranie odpowiedniego schematu kolorystycznego, szczególnie jeżeli nie ma się artystycznego wyczucia, nie zawsze bywa proste. Na szczęście The Color Coordinator zrobi to za ciebie: http://www.colorcoordinator.com.
2. myImager
Potrzebujesz skonwertować, przyciąć lub pokolorować
grafikęnapotrzebysieci?myImagerto darmowa internetowa aplikacja, pozwalająca na skorzystanie z wielu narzędzi i filtrówsłużącychdoedycji plików graficznych: http://www.myimager.com.
3. .htaccess Tools
Pliki .htacces to ukryte dokumenty tekstowe zawierające komendy określające konfiguracjęlokalnych katalogów na twoim serwerze Apache. Na tej stronie znajdziesz kilka narzędzi, które usprawniają ten proces: http://www.htaccesstools.com.
4. CSS Layout Generator
Narzędzie wchodzące w skład strony CSS Creator, zawierającej wskazówki i porady na temat tworzenia serwisów bazujących na CSS. Ten kreator, będący w istocie zestawem formularzy, ułatwi przygotowanie trójkolumnowych projektów stron w CSS: http://www.csscreator.com.
5. Walidator W3C
Konsorcjum W3C udostępnia internautom całą kolekcję walidatorów CSS i HTML. Możesz wkleić kod bezpośrednio na stronie lub wskazać odnośnik
do swojego serwisu: http://www.w3.org
6. Google Analytics
Ostatnia z darmowych nowości Google dla wembasterów to statystyki ruchu Google Analytics. Przekonaj się, jak łatwo zainstalować je na własnej stronie: http://analytics.google.com.
7. Blox
Blox to w pełni darmowy, stale rozwijany system blogów portalu Gazeta.pl. Znajdziesz tu blogi wielu cenionych webmasterów i nie tylko. Teraz czas samemu udzielić się w sieci: http://www.blox.pl.
8. NicheBOT
Zadbaj o lepszą widoczność swojej strony w wyszukiwarkach. NicheBOT to między innymi narzędzia analityczne oraz system podpowiedzi najlepszych słów kluczowych: http://www.nichebot.com.
9. W3Schools
Nie jest to może narzędzie, co raczej niezastąpione
źródło informacji. Zawarte tam porady na temat CSS i XHTML to pozycja obowiązkowa dla każdego webmastera:
http://www.w3schools.com
10. Morguefile
W tej bazie zdjęć nie znajdziesz żadnych odrzuconych zdjęć rodem z lat 80. Wprost przeciwnie: to uporządkowane i stale uaktualniane
archiwum pełne jest efektownych prac młodych fotografów. Wszystkie zdjęcia są darmowe do użytku niekomercyjnego:
http://www.morguefile.com