Wybierz font (pod warunkiem, że będzie to Arial) i usuń z witryny grafikę. Nie, projektowanie strony opartej o typografię nie musi tak wyglądać. Nowe technologie pozwalają na znacznie więcej.
Dive Into HTML5 (http://diveintohtml5.org/detect.html) to strona opisująca czym jest HTML5, ale w niestandardowej formie. Wygląda jak stara książka, ale wbrew pozorom wszystkie tytuły i śródtytuły są czystym tekstem. Zostały dołączone dzięki nowej możliwości CSS3 (font-face), która pozwala na dodanie do dokumentu własnych plików z fontami. Koniec z zamianą tekstu na grafikę tylko po to, żeby internauci zobaczyli stronę tak jak chcemy!
Stworzenie strony opartej o typografię wcale nie jest proste, ale znajomość techniki jest niezbędna do zaprojektowania ładnej witryny.
Wystarczą cztery wskazówki?
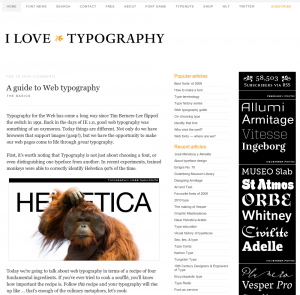
Oprócz wyboru fontu są cztery czynniki, na które należy zwrócić uwagę przy pracy nad typografią strony: kontrast, rozmiar, hierarchia i odstęp – twierdzi John Boardley, autor blogu ilovetypography.com. Jego strona jest doskonałym przykładem zastosowania wskazówek w praktyce. Kontrast nie jest ani za duży, ani za mały, tytuły i śródtytuły wyraźnie wskazują hierarchię. Puste przestrzenie zastępują zbędne linie albo graficzne tła. Rozmiar tekstu dobrany do nowych monitorów poprawia jakość odbioru. Nie ma się co dziwić – autor od kilku lat udoskonala swoją witrynę, po której widać, że faktycznie kocha typografię.
Kolor robi różnicę!
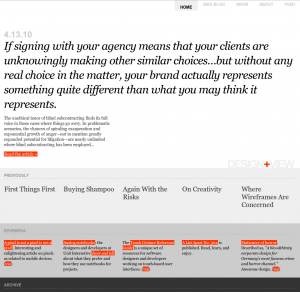
Skoro kontrast i rozmiar tekstu mogą zastąpić grafikę, to dlaczego nie {link_wew 4433}kolor{/link_wew}? Projektant Dan Walker przedstawił ciekawą wizję strony, w której stosuje standardowe fonty, ale drobne akcenty w żywych kolorach sprawiają, że strona wcale nie wydaje się nudna.
Z drugiej strony pamiętaj, że część czytników wykorzystujących e-papier wyświetla czarno-biały obraz. Kolor nie może być jedynym oznaczeniem aktywnych elementów.
Koniec szeryfów, koniec klimatu
Z sieci znikają szeryfy. Zdecydowana większość stron stawia na wysoką czytelność, która na wyświetlaczach o niskiej rozdzielczości jest niemożliwa do uzyskania jeśli stosujemy fonty szeryfowe. Fizyczny rozmiar najmniejszej plamki, jaką może wyświetlić monitor, jest po prostu zbyt duży, żeby zachować takie proporcje grubości szeryfów do pozostałych linii jak w druku.
Szkoda, bo szeryfy mają swój klimat, kojarzący się z gazetami i książkami. E-papier i tablety wcale nie wskazują na to, żebyśmy w najbliższym czasie wrócili do takich fontów. Ich rozdzielczość cały czas pozostaje za niska.
A może dwie kolumny?
Urządzenia, z których przeglądamy sieć, zdają się podążać dwiema drogami: jedna to olbrzymie monitory, a druga – miniaturowe wyświetlacze telefonów i innych urządzeń mobilnych. W klasycznych stronach ciężko jest tak dobrać szerokość kolumny z tekstem, żeby nie marnować połowy monitora i jednocześnie nie było konieczne przewijanie strony w poziomie na komórce. Rozwiązaniem może być podzielenie tekstu na dwie kolumny. Tak się składa, że CSS3 umożliwia to za pomocą jednej własności (column-count). Kto pokusi się o taką stronę?
Jak wiemy, dzięki HTML-owi 5 i CSS-owi 3 będziemy mogli prawie dowolnie wpływać na typografię. Pozostaje nam tylko poczekać na nowy, przełomowy wyświetlacz, który pozwoli uzyskać taką jakość obrazu jak na prawdziwym papierze. Inżynierowie, bierzcie się do roboty!