Na pewno pamiętasz, jak to jest, gdy w głowie brak pomysłów, a projekt do zrobienia na wczoraj czeka… Co robić? Każdy webdesigner wielokrotnie zadawał sobie to pytanie. W tym artykule zaprezentujemy kilka sprawdzonych sposobów na znalezienie inspiracji w internecie.
Szablony stron WWW
Pierwszy etap naszej wyprawy to serwisy szablonowe. Kilka lat temu pomysł ten wydawałby się mało sensowny, lecz dziś szablony Template Monster (http://templatemonster.com/PL), a nawet projekty proponowane przez portale open source (np. OSWD – http://oswd.org) są niezwykle różnorodne i stoją na tak wysokim poziomie, że nie można ich pominąć. Oczywiście
nie oznacza to, że trzeba korzystać wyłącznie z gotowych rozwiązań. Szablony to nie tylko gotowce dla leniwych, ale także świetne źródło inspiracji, z którego
można wyłowić naprawdę sporo!
1. WebHandel
http://webhandel.pl
Mimo że serwis WebHandel nie oferuje tak wielu szablonów jak strony związane z amerykańskimi portalami, to zawiera niespotykane
i ciekawe projekty. Projekty w serwisie są płatne, więc nie można tak po prostu zajrzeć do ich kodu.
2. Template Monster
http://templatemonster.com/PL
Największy i najlepiej rozpoznawalny serwis z płatnymi szablonami na świecie. Jak sama nazwa wskazuje, to istny potwór. Tysiące szablonów stron (FLASH/HTML), setki skórek do PHP-Nuke’a i WordPressa czy masa grafik firmowych mówią same za siebie.
3. OSWD
http://oswd.org
OSWD to obecnie bezsprzecznie najlepszy serwis z darmowymi szablonami
w sieci. Wszystkie projekty udostępniane są zgodnie z ideą open source. Można zatem wykorzystać i dowolnie edytować każdą ich część. Na stronie zgromadzono około 1700 szablonów, które można przeszukiwać po kolorze, liczbie kolumn czy zastosowanej technologii.
4. Open Web Design
http://openwebdesign.org
Open Web Design działa na podobnej zasadzie jak omówiony wcześ-niej serwis OSWD. Baza szablonów jest tutaj równie gigantyczna (ponad półtora tysiąca), a każdy z nich można edytować do woli. Warto zwrócić uwagę na dział \”Designs in Action\” (czyli design w akcji). Dzięki zawartym w nim odnośnikom można zobaczyć, jak szablonów z Open Web Design używali poszczególni internauci.
5. Free CSS Templates
http://freecsstemplates.org
Free CSS Templates to serwis najuboższy, ale i zarazem najbogatszy. Najuboższy, gdyż zamieszczono tu niewiele ponad 150 projektów. A najbogatszy,
ponieważ wszystkie udostępnione prace reprezentują sobą naprawdę wysoki poziom, a wiele zawiera innowacyjne pomysły, o które tutaj przede wszystkim chodzi. Szablony zawarte na stronie udostępniane są jako open source, dzięki czemu masz pełen dostęp do ich kodów źródłowych!
Pokaż
swoje prace
Na koniec przygotowaliśmy krótki przegląd najważniejszych serwisów udostępniających możliwość wystawiania i oceniania swoich projektów. W zasadzie wśród polskich webdesignerów liczą się tylko dwa adresy: polski Digart i amerykański
DeviantART. Zanim je odwiedzisz, pamiętaj, że ostrzegaliśmy: już samo tylko przeglądanie ich zawartości potrafi pochłonąć cały wolny czas.
1. Digart
http://digart.pl
Największa polska strona pozwalającą na zamieszczanie swoich prac za darmo i bez ograniczeń. Znajdziesz tutaj mnóstwo projektów i dzieł, podzielonych na kategorie takie jak: fotografia, tapety, rysunek, grafika, malarstwo, projekty, poezja i proza. Każda kategoria zawiera ponadto mniejsze działy. W samej zakładce \”projekty\” doliczyliśmy się aż osiemnastu działów! Oprócz możliwości przeglądania i komentowania
prac, użytkownicy Digartu mają także do dyspozycji obszerne forum.
2. DeviantART
http://deviantart.com
DeviantART jest z pewnością najbardziej rozpoznawalnym portalem społecznościowym dla artystów w internecie. DeviantART ma na celu zapewnienie dowolnemu artyście miejsca na prezentowanie i dyskusję na temat swoich prac. W serwisie zarejestrowanych jest ponad 1,5 miliona użytkowników, którzy wystawiają w swoich galeriach ponad 30 milionów prac. Pisząc o DeviantART, koniecznie trzeba wspomnieć o różnorodności, jaka panuje w portalu. Znajdziemy tu prace z dziedziny sztuki tradycyjnej i cyfrowej, fotografii, literatury, rzemiosła, projektowania przedmiotów użytkowych, Flasha, mangi czy komiksu.
Przyroda
Przejrzałeś wszystkie wskazane przeze mnie strony i nadal nie masz choć cienia pomysłu? Wyłącz komputer i rozejrzyj się wokoło.
1. Forests Forever
http://forests-forever.com
Forests Forever to stworzone przez japońską kompanię Fuji film wirtualne muzeum lasów. Animowana strona oferuje możliwość poznania różnorodnych ekosystemów leśnych. Opracowane w technice Flash (notabene jedna z najpiękniejszych
prezentacji tego typu w sieci) prezentacje widoków z rozmaitych miejsc na Ziemi pozwalają poczuć nastrój i charakter mniej lub bardziej egzotycznych lasów. Uprzedzamy, ta strona wciąga!
Kolory
pod kontrolą
1. EasyRGB
http://easyrgb.com
Po powrocie do klawiatury bardzo przydatny może się okazać serwis EasyRGB. Jest to pomocna wyszukiwarka kolorów, ułatwiająca odnalezienie szablonów kolorystycznych i zrozumienie zależności pomiędzy poszczególnymi barwami. Inne bardzo dobre strony tego typu to m.in. COLOURlovers (http://colourlovers.com) i ColorBlender (http://colorblender.com).
CSS
Do kaskadowych arkuszy stylów (ang. Cascading Style Sheets, CSS) nikogo już dzisiaj przekonywać
nie trzeba. W oparciu o CSS działają niemal wszystkie strony internetowe (w tym wielkie serwisy i portale). Obecnie arkusze stylów są nadrzędną częścią wielu witryn internetowych,
ponieważ to właśnie CSS odpowiada za wygląd strony WWW. Aby obejrzeć prace najlepszych \”stylowych\” geniuszy, warto odwiedzić opisane poniżej serwisy.
1. CSS Vault Inspiring Creativity
http://cssvault.com
CSS Vault Inspiring Creativity już w nazwie zawiera słowo \”inspiring\”. I właśnie po to powstała ta strona: by inspirować. Prezentowane są na niej najlepsze projekty oparte na CSS. Przy okazji można trafić na naprawdę świetne serwisy, np. z poradnikami na temat CSS.
Jak pisze Piotr Petrus (autor popularnego bloga dla webmasterów http://riddle.jogger.pl), do CSS Vault zaglądać powinien
każdy, kto chce, aby jego strony \”wyglądały lepiej niż kolorowe pudełka z obramowaniem\”.
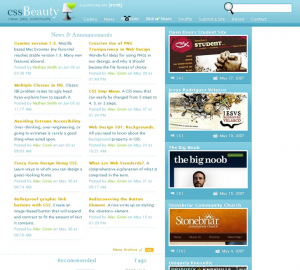
2. CSS Beauty
http://cssbeauty.com
Pełna semantyka i stuprocentowy profesjonalizm. Tak najkrócej opisać można projekty zebrane na stronie CSS Beauty. Pełna semantyka, czyli inaczej prawidłowe zastosowanie znaczników, zgodnie z ich przeznaczeniem,
dzięki czemu kod w pełni oddaje strukturę strony. A to właśnie wyszukiwarki lubią najbardziej. Oprócz ciekawych szablonów, na stronie znajdziesz również aktualności ze świata CSS oraz forum poświęcone tworzeniu semantycznych stron WWW.
3. CSS Drive
http://cssdrive.com
Autorzy CSS Drive reklamują swój portal jako \”Categorized CSS gallery and examples\”. I rzeczywiście, CSS Drive to jedna z największych baz galerii i projektów CSS w internecie. Inne podobne strony to m.in. CSS Import (http://cssimport.com), CSS-Mania (http://cssmania.com) i Stylegala (http://stylegala.com).
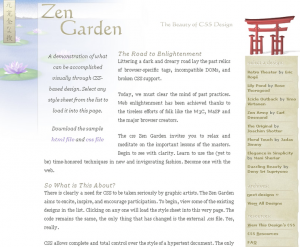
4. CSS Zen Garden
http://csszengarden.com
CSS Zen Garden to witryna, w której umieszczane są jedynie wyselekcjonowane,
najciekawsze projekty stron opartych na CSS. Można tutaj podejrzeć pliki CSS wybranych projektów. Aby móc dokładnie przeanalizować
ich strukturę, należy także ściągnąć plik HTML użyty do prezentacji
projektów (ten sam dla każdego projektu, bowiem w poszczególnych projektach edytowane są wyłącznie kody źródłowe stylów!). Zen Garden to jedna z niewielu stron dla webdesignerów, które odwiedzić po prostu trzeba.
5. CSS Mania
http://cssmania.pl
Na stronie CSS Mania znajdziesz zbiór różnych zagadnień związanych
głównie z CSS. Zawarto tu również sporo informacji dotyczących XHTML, a także garść ciekawostek o Flashu i PHP. CSS Mania została oparta o system znany z Wikipedii, więc jeśli napotkasz stare lub niepełne dane, możesz je samodzielnie poprawić. Także wtedy, gdy uda ci się rozwiązać jakiś problem związany ze stylami, warto go tutaj dokładnie opisać.
Flash
Mamy nadzieję, że webdesignerzy korzystający z technologii Flash nadal są na pokładzie, gdyż teraz przyszedł czas na coś specjalnie dla nich. We Flashu powstają najbardziej dynamiczne elementy stron internetowych, takie jak reklamy, prezentacje i animacje. Wielu webdesignerów używa technologii Adobe także do tworzenia całych projektów stron. Zobaczmy, co ich inspiruje.
1. VisualDesigner
http://visualdesigner.net
Oto VisualDesigner, czyli jeden z najlepszych katalogów dobrze wykonanych stron internetowych z całego świata. Znajdziesz tutaj przede wszystkim strony wykonane we Flashu, choć nie tylko. Wszystkie zebrane serwisy zostały podzielone na kilkadziesiąt kategorii, takich jak \”animacje\”,
\”moda\”, \”biznes\”, \”artystyczne\” i wiele innych.
2. FlashZONE
http://flashzone.pl
FlashZONE to największa polska strona poświęcona technologii Flash. Znajdziesz tutaj mnóstwo przewodników, skryptów i projektów opartych o Flasha. Bardzo ważnym elementem serwisu jest forum, a zwłaszcza dział \”Warto zobaczyć\”, w którym użytkownicy gromadzą wykonane we Flashu strony, które zrobiły na nich największe wrażenie.
3. FlashVortex
http://flashvortex.com
Serwis FlashVortex już od 2001 roku gromadzi generatory wykonanych
we Flashu animacji (banerów, buttonów czy nagłówków stron) oraz animowanych elementów menu. Są to więc swego rodzaju szablony najważniejszych części składowych stron WWW. Brzmi prosto i tak też wygląda, ale duża ilość starannie dobranych generatorów sprawia, że FlashVortex jest jednym z najpopularniejszych miejsc poświęconych Flashowi w sieci.
4. FlashGuru
http://flashguru.co.uk
FlashGuru to jeden z najbardziej poważanych serwisów informacyjnych
dla programistów korzystających z technologii Flash. Trzon strony stanowi często aktualizowany blog, omawiający nowości ze świata grafiki i animacji komputerowej. Nie można jednak nie wspomnieć o licznych przewodnikach i znakomitym dziale \”Demos\”, w którym zawarto przykłady
zastosowania rozmaitych opcji oferowanych przez Flasha.
Poradniki
Gdy koncepcja strony jest już gotowa, często problemem staje się jej przeniesienie do postaci pliku graficznego czy końcowej strony WWW. Na szczęście z pomocą przychodzą dostępne w sieci poradnik i artykuły. Oto pomocne strony dla każdego webmastera i grafika.
1. Graffik.pl
http://graffik.pl
Użytkownicy popularnego Adobe Photoshopa powinni odwiedzić polski serwis Graffik.pl(http://graffik.pl).Zamieszczono w nim m.in. szczegółowe
opisy najważniejszych funkcji programu oraz całą masę przydatnych wskazówek, poradników i gotowych plików. Warto również zajrzeć do działu poświęconego książkom i publikacjom na temat samego programu oraz grafiki w ogóle.
2. PSP Tutorial Links
http://psplinks.com
PSP Tutorial Links to największa baza przewodników i materiałów pomocniczych dla grafików korzystających z popularnego programu PaintShop Pro. Strona powstała w roku 2000 i obecnie w jej archiwum zgromadzono
odnośniki do kilku tysięcy porad (co ważne, dla każdej wersji PSP). Poza zbiorem artykułów typu \”krok po kroku\”, na PSP Tutorial Links funkcjonuje również katalog stron związanych z omawianym programem.
3. Pixel2Life
http://pixel2life.com
Co kryje się pod enigmatyczną nazwą Pixel2Life? Serwis, który sprawia, że nauka staje się prosta (jak głosi zresztą hasło przewodnie P2L). Jest to bowiem najlepsze centrum poradników na świecie. Znajdziesz tutaj ponad 15 tysięcy artykułów (z czego ponad 10 tysięcy dotyczy grafiki) dokładnie tłumaczących poszczególne komendy różnych programów
graficznych, ale nie tylko. Na stronie, jak grzyby po deszczu, wciąż wyrastają kolejne działy poświęcone językom programowania, programom biurowym, a nawet edytorom dźwięku.
4. Photoshop.pl
http://photoshop.pl
Pod adresem Photoshop.pl funkcjonuje największe polskie forum internetowe
poświęcone programowi Adobe Photoshop i innym programom ze stajni Adobe. Oprócz cennych opinii, na forum nie zabrakło przewodników, porad oraz odnośników
do zasobów sieci. Spotkasz tu również mnóstwo doświadczonych i znających się na rzeczy użytkowników Photoshopa
5. PS Workshop
http://psworkshop.net
Kolejny serwis dla początkujących (i nie tylko) użytkowników programu Photoshop! Serwis zawiera ponad trzy tysiące przewodników, tekstur, teł i efektów tekstowych, a do tego mnóstwo malutkich trików, które urozmaicą proces tworzenia własnej grafiki. Użytkownik jednego z forów graficznych napisał, że \”takie wykroczenie (niepodanie linku do PS Workshop – dop. redakcja) powinno być karane dożywotnim banem i wychłostaniem\”. Zdecydowanie coś w tym jest.
Zdjęcia
Inspiracja to jednak nie tylko samo kopiowanie cudzych pomysłów. Nic podobnego! Oczywiście warto, a nawet trzeba, być na bieżąco ze światowymi trendami,
ale najbardziej liczy się przecież własna inwencja. Gdzie zatem szukać natchnienia, gdy projekty rodem z Zen Garden przestaną inspirować? Dobrym pomysłem jest zwiedzenie serwisów fotograficznych.
Czasem jedno dobre ujęcie sprawia, że w myślach jawi mi się skończony projekt.
1. Stock.XCHNG
http://sxc.hu
Najpopularniejsza i najlepsza
obecnie baza darmowych zdjęć na świecie. Wystarczy w prosty sposób zarejestrować się w serwisie, aby otrzymać dostęp do kilkuset tysięcy (!) dobrych,
a przy tym całkowicie darmowych
fotografii! W większości przypadków, aby wykorzystać zdjęcie, wystarczy poinformować autora za pośrednictwem komentarza.
Tylko czasem niektórzy fotografowie udostępniają swoje fotografie wyłącznie za specjalną zgodą (koniecznie należy to sprawdzić przed użyciem pliku).
2. MorgueFile
http://morguefile.com
MorgueFile jest serwisem znacznie mniejszym od Stock.XCHNG, lecz także tutaj natrafić można na prawdziwe perełki. Chociaż nie znajdziesz tu tak wielu zdjęć, jak u konkurencji, to przynajmniej możesz mieć pewność, że wszystkie są bezwarunkowo darmowe. Bez potrzeby pisania do autora zdjęcia z pytaniem czy prośbą o pozwolenie na wykorzystanie jego dzieła. Ponadto w naszym odczuciu jakość zdjęć oferowanych
przez MorgueFile jest naprawdę wysoka.
3. Image*After
http://imageafter.com
Image*After to nie tylko ogromna kolekcja darmowych zdjęć, ale również baza tekstur, takich jak metale, drewno czy skały, które można wkomponować w tworzone grafiki. Podobnie jak w Morgue-File, wszystkie pliki można za darmo umieścić na swojej stronie, bez konieczności pytania autora o zgodę.
4. Darmowe zdjęcia
http://darmowe-zdjecia.org
Darmowe zdjęcia to niewielki serwis internetowy prezentujący prace autorstwa znanego polskiego fotografa – Artura Kowalczyka. Znajdziesz tutaj ponad 500 plików, podzielonych na kilkadziesiąt albumów. Wszystkie udostępnione
są do pobrania za darmo, również do użytku komercyjnego. Jedynym wymogiem jest umieszczenie linku zwrotnego do strony autora.
5. Agencja FOTCOM
http://fotcom.biz
Co robi w tym zestawieniu serwis Agencji FOTCOM, której zdjęcia za niemałe sumy kupują największe polskie firmy? Oczywiście, inspiruje…
do samodzielnego fotografowania!
Kilka miesięcy temu na pewnym forum dla webdesignerów pojawił się wątek, którego autor narzekał, że w żadnym serwisie ze zdjęciami nie może odnaleźć fotografii starszego pana pijącego kawę. Otrzymał ważną poradę: \”sfotografuj własnego dziadka\”! Efekt był świetny, a zapewne i satysfakcja znacznie większa, niż gdyby użył jednego z miliona ogólnodostępnych
zdjęć.