Zobacz jak zrobić szablon na bloga lub małą stronę opartą o WordPressa. Stworzenie własnej skórki jest proste i można złożyć ją zupełnie za darmo.
Szablony stron w systemach kontroli treści (CMS-ach) to połączenie statycznych dokumentów HTML-a i skryptów znanych z języków skryptowych takich jak PHP czy Python. Zwykle podzielone są na kilka plików (plik nagłówka, stopki, zawartości strony głównej, artykułu, wyników wyszukiwania itd.) z podstawową strukturą HTML-a, ale bez treści. Zamiast niej w szablonie umieszczone są specjalne tagi lub funkcje i zmienne języka skryptowego, które podstawią odpowiednią treść.
Jak wygląda szablon WordPressa?
Przykładowy kod strony głównej skórki do WordPressa wygląda następująco:
Jak widać jest to dokument PHP, jednak na tyle uproszczony, że nie musimy znać tego języka aby stworzyć szablon. Wystarczy kilka podstawowych komend opisanych w dokumentacji. Ogólna struktura jest natomiast intuicyjna. Pierwsza linia wstawia nagłówek strony. Następnie mamy pętlę, która pobiera posty z bazy danych. Dla każdego pobranego postu do wygenerowanej strony wstawiany jest kod HTML, który kończy się przed linią {html}{/html}. Kolejne instrukcje dodają panel boczny i stopkę. Warto zauważyć, że odwołanie do bazy danych i pobranie odpowiednich postów wykonuje za nas gotowa instrukcja.
W pętli znajduje się natomiast kod, który zostanie wstawiony dla każdego znalezionego postu. Tagi HTML-a nie wymagają komentarza. Zamiast treści znajdują się natomiast funkcje pobierające z bazy potrzebne wartości i wstawiające ich treść do wygenerowanego dokumentu. Przykładowo, funkcja {html}the_title(){/html} wstawi tytuł postu, a {html}the_content{/html} jego treść. WordPress zawiera mnóstwo innych funkcji odpowiedzialnych za często używane elementy (data, nick autora, kategorie, tagi itd.), więc możemy obyć się bez bezpośredniego wysyłania zapytań do bazy danych. Przyjmujemy, że programiści od lat rozwijający WordPressa zoptymalizowali zapytania do bazy lepiej od nas, więc zdamy się na nich i wykorzystamy tylko gotowe elementy.
Jak zrobić szablon na bloga?
Na szczęście nie musimy wynajdywać koła od nowa i rozmyślać jak zrobić szablon na bloga od zera. Również tę pracę wykonało za nas wielu programistów, którzy udostępnili gotowe, darmowe skórki, które zawierają wszystkie potrzebne elementy.
Są przygotowane do użycia z własnymi stylami i do dostosowania do własnych potrzeb. Takie puste szablony wyglądają na zupełnie niesformatowane, ale mają już podstawową strukturę głównych plików i wykorzystują funkcje WordPressa. Pobierzemy więc jeden z takich szablonów i wykorzystamy go jako bazę.
Skórki do WordPressa to w rzeczywistości archiwa ZIP, które zawierają skompresowane zestawy plików tekstowych (.php, .css), które wysyłamy na serwer. Możemy nimi zarządzać przez panel administracyjny. Skorzystamy z szablonu BLANK Theme, który jest dobrą podstawą do własnej skórki.
- Pobieramy na dysk szablon BLANK z serwera twórcy (plik ZIP – http://themeclubhouse.digwp.com/themes/BLANK/BLANK-Theme-v1.zip) lub ze strony http://digwp.com/2010/02/blank-wordpress-theme/,
- logujemy się do panelu administracyjnego WordPressa (adres-strony.pl/wp-admin/),
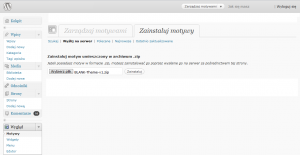
- w menu wybieramy Wygląd -> Motywy -> Zainstaluj nowy -> Wyślij na serwer,
- wybieramy z dysku ściągnięty właśnie plik ZIP (nie rozpakowujemy go!) i klikamy Zainstaluj
- przechodzimy do Wygląd -> Motywy i aktywujemy szablon (WordPress zmieni skórkę dla wszystkich odwiedzających!)?
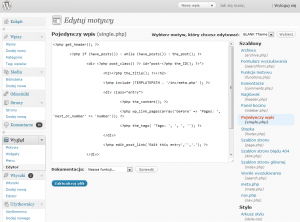
W menu Wygląd -> Edytor możemy edytować szablon przez przeglądarkę. Jeśli zajrzymy tam, zauważymy, że skórki do WordPressa składają się z arkusza stylów i kilku lub kilkunastu plików .php odpowiedzialnych za generowanie poszczególnych elementów strony.
Mamy zwyczajny arkusz CSS. Przy skórce BLANK Theme autor przygotował puste wpisy do uzupełnienie naszymi stylami. W arkuszu umieściła także własne klasy opisujące m.in. zagłębione komentarze. Ponadto przygotował arkusz dla wersji drukowanej. Arkusz CSS niczym nie różni się od tego znanego ze statycznej strony.
Skórki do WordPressa
Różnice pojawiają się w plikach z których składają się skórki do WordPressa. Po pierwsze, szablon podzielony jest na części. Przyjrzyjmy się plikowi single.php, który odpowiada za wyświetlanie treści pojedynczego wpisu.
'Pages: ', 'next_or_number' => 'number')); ?>
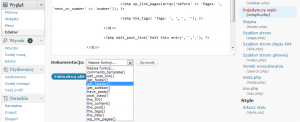
Tak jak opisywany na poprzedniej stronie zaczyna się od funkcji PHP. Jeśli korzystamy z edytora online, możemy wybrać z listy funkcję, której znaczenia nie znamy i sprawdzić w dokumentacji co robi i jaką ma składnię. Możemy też sprawdzić ją w dokumentacji podstawowych funkcji (http://phpdoc.wordpress.org/trunk/WordPress/Template/_wp-includes—general-template.php.html#sec-functions ) lub w pełnej dokumentacji funkcji WordPressa (http://codex.wordpress.org/Function_Reference ). Dowiemy się, że funkcja {html}void get_header ([string $name = null]){/html} wstawia nagłówek strony. Generuje go na podstawie skryptu z pliku header.png().
Kiedy zajrzyjmy do zawartości tego pliku, zobaczymy, że to nagłówek strony zawierający sekcję head i górę strony, która będzie powtarzać się na wszystkich podstronach. Fragmenty kodu PHP pozwalają modyfikować szczegóły każdej podstrony takie jak tytuł strony (title). Również w tym przypadku możemy sprawdzić w dokumentacji co robią poszczególne funkcje.
Jeśli poświęcimy chwilę na zapoznanie się ze strukturą plików i dokumentacją, bez problemu wstawimy do szablonu w HTML-u odpowiednie tagi, które zapełnią blog treścią. Pozostaje jeszcze pytanie, czego więcej potrzebujemy, aby stworzyć własną skórkę i jak osiągnąć to za darmo?
Własny szablon WordPressa – czego potrzebujesz?
W sieci można znaleźć darmowe szablony na bloga na WordPressie, ale – jako że są darmowe – korzysta z nich wiele osób. Nawet jeśli nie mamy zdolności graficznych, znajdziemy gotowe szablony narysowane przez zawodowych grafików i przygotowane do pocięcia, a następnie wykorzystania na własnej stronie. Koszt pocięcia szablonu to około 500 złotych, co dla wielu jest ceną zaporową, a stworzenie własnej skórki do WordPressa wydaje się skomplikowane. Na poprzedniej stronie pokazaliśmy jednak, że budowa skórki nie jest dużo bardziej złożona niż budowa statycznej strony zapisanej w HTML-u i CSS-ie.
Kolejną przeszkodą może być fakt, że szablony zapisane są w formacie Photoshopa. Program kosztuje około 3000 złotych, a alternatywy nie radzą sobie z rozbudowanymi plikami. Z tych powodów „blog za darmo” może wydawać się nierealny. Oczywiście wszystkie wymienione problemy można pokonać!
Blog za darmo
Możesz zbudować blog za darmo, a jednocześnie tak, jak projektują je profesjonalne firmy. Wykorzystaj darmowe narzędzia:
- zainstaluj WordPressa (http://codex.wordpress.org/Installing_WordPress ),
- wykorzystaj {link_wew 5844}darmowy szablon bloga{/link_wew},
- potnij plik w darmowej, 30-dniowej wersji Photoshopa (http://www.adobe.com/cfusion/tdrc/index.cfm?product=photoshop),
- pobierz opisywany na drugiej stronie artykułu szablon BLANK Theme,
- korzystając z dokumentacji WordPressa, uzupełnij pocięty szablon treścią.
Wbrew pozorom nie musimy wydawać tysięcy złotych na oprogramowanie graficzne, przygotowanie szablonu i CMS-a oraz pocięcie skórki do HTML-a. Jeśli dysponujemy czasem, sami zrobimy to samo korzystając z darmowych narzędzi. Wystarczy tylko wiedzieć gdzie ich szukać.
Zdobyta dzięki artykułowi wiedza powinna wystarczy aby pokonać barierę wejścia i wyróżnić się unikalnym szablonem bloga lub małej strony. To naprawdę łatwe!